Axure教程:如何制作手机解锁?
Link Share :http://www.woshipm.com/rp/2423782.html
- via RSS
本文给大家介绍用axure制作手机解锁,一起来看看~

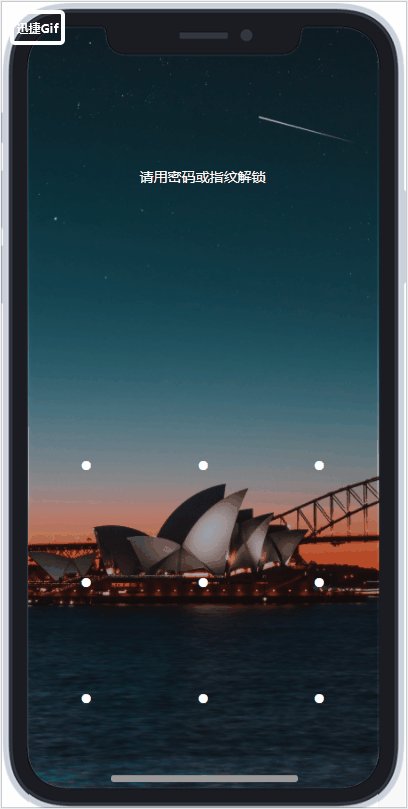
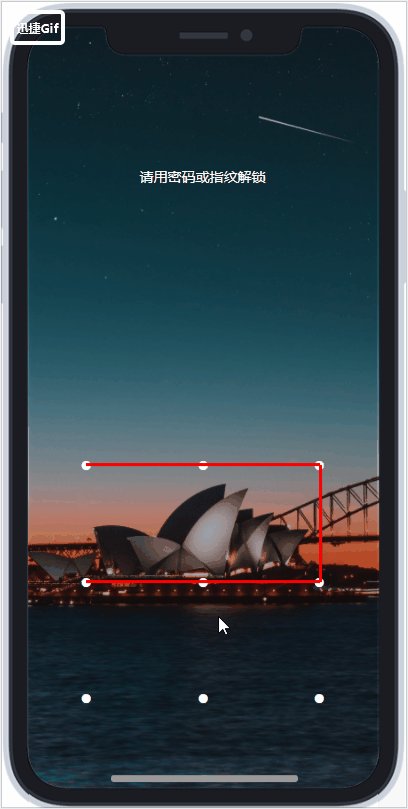
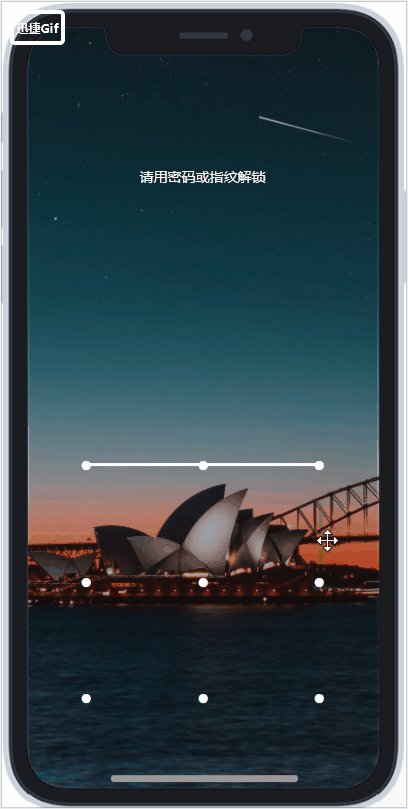
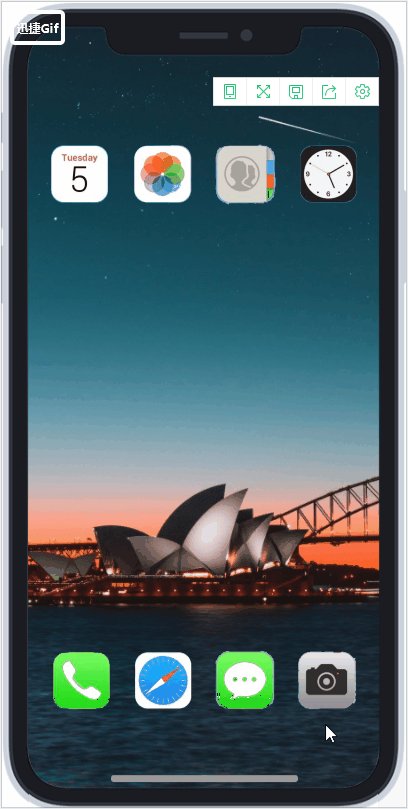
预览效果如下:

原型预览地址:http://amd1mv.axshare.cn/#g=1
工具/原料
- 9个文本框
- 6条垂直线
- 6条平行线
- 9个空白的动态面板
方法/步骤
步骤1
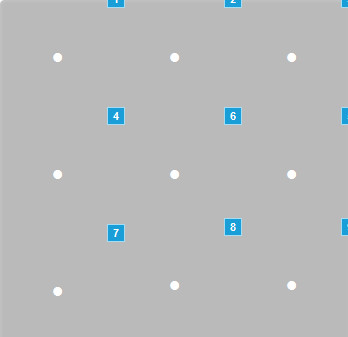
设置9个文本框:
- 文本框文本为实心句号(圆心),白色文字,36号字体,左右上下居中,3*3排列。
- 命名为1、2、3、4、5、6、7、8、9圆心。

步骤2
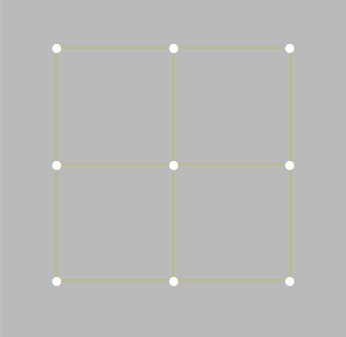
设置6条平行线和6条垂直线:
- 线段颜色为白色;
- 禁用时颜色为红色;
- 默认隐藏;
- 摆放在两个圆心中间,如果在1-2圆心之间的命名为1-2,其余相同。

步骤3
设置9个空白的动态面板:设置9个空白的动态面板,大小和9个圆心文本框一样,位置在9个文本框上面,标号为1、2、3、4、5、6、7、8、9拖动面板。
步骤4
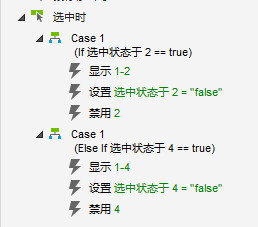
设置9个文本框(圆心)选中是事件(以1为本框为例):
- 如果1和隔壁文本框(2或4)同时被选中,显示他们之间的线段。
- 取消选中当前文本框,并禁用该文本框的组合(以防再次被选中)。

步骤5
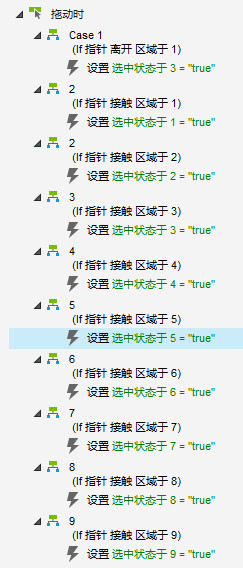
设置9个动态面板拖动时事件:
- 离开该区域是选中本区域的圆心文本框;
- 移入其他圆心文本框时,选中该文本框。

步骤6
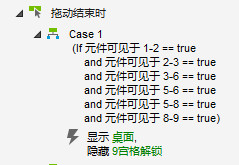
设置动态面板拖动结束时事件:
- 判断,如果显示的水平线和垂直线和你设定的一致,则解锁成功。
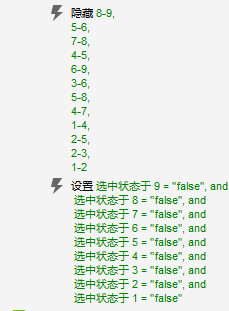
- 如果,显示的水平线和垂直线和你设定的不一致,则失败,失败时禁用所有动态面板和水平垂直线。等待一段时间,重新启用所有动态面板和水平垂直线。隐藏并取消所有水平垂直线。



该原型设计有一定的难度,大家可以上axure官网搜索下载,祝大家做出自己喜欢的原件。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: