如何检查你的产品原型是否合格
产品原型在产品设计中的重要性显而易见,有一份完善的原型做产品基础,就可以避免不必要的沟通,有效节约时间,推动产品进度。文中,笔者就向我们介绍了从原型的六个方面入手优化时间。

今天在这里谈谈关于产品输出质量这件事。
首先,我们要明确的是产品输出包含的内容。因为每个公司环境不同流程不同,所以产品输出的内容也不同。在这里我就先谈谈日常输出的文档,包含三个部分:一、原型;二、脑图;三、效果图的审核。
在这里,我们没有PRD文档,因为采用敏捷开发的方式以及用的外包团队,如果用PRD的话会严重影响效率,所以只是在原型上面进行标注。关于这三个内容,我着重讲的内容是原型图,脑图只是故事的梗概,原型才是完整的故事,而效果图也是脱胎于原型图。
原型的完善到底有多重要?可以说解决好原型问题,能够让产品不再疲于奔命;如果原型没有做好,那产品的大部分时间都会被打乱——不是这个来问你问题,就是那个来问你问题,从早上到公司再到6点下班,你会发现基本上一天什么也没做,都去解决问题了,然后晚上再继续加班才能做到自己的事情。
那么,如何才能从原型着手优化好自己的时间呢,从以下六个方面讲:

一、整体及流程
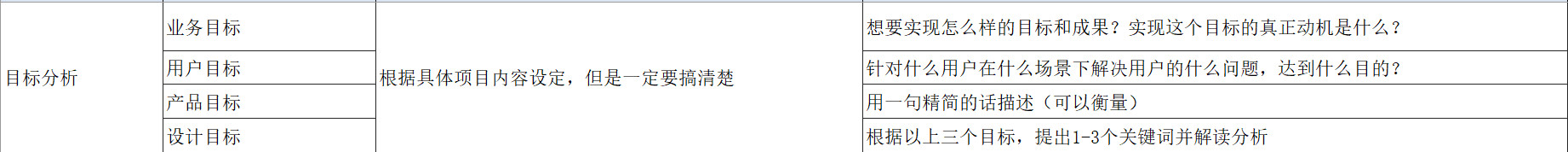
1. 目标分析

项目目标分析
搞清楚这些内容,是为了让我们设计思路更清晰,原型不仅仅是单纯的页面,而是体现整个思想的东西,所以我们需要了解到项目的来龙去脉。
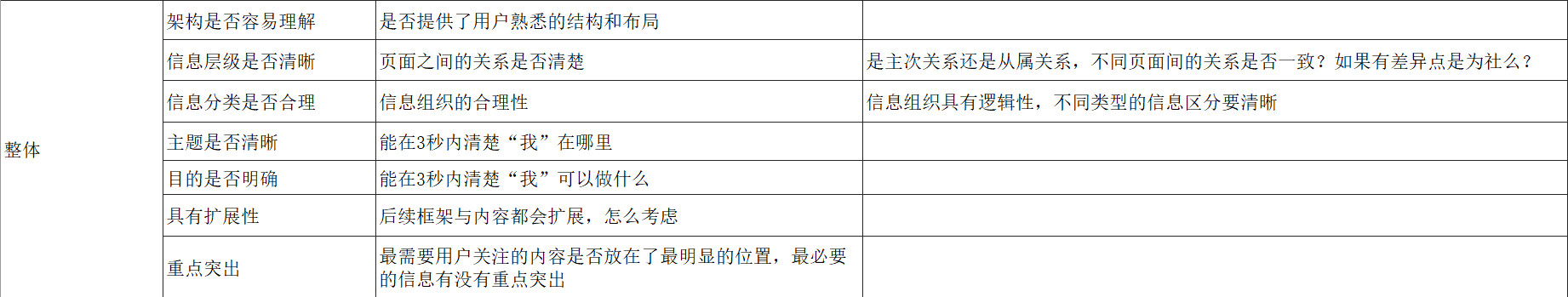
2. 整体分析

整体分析
在这一点上就比较考验产品人的个人能力了,个人经验及专业程度。
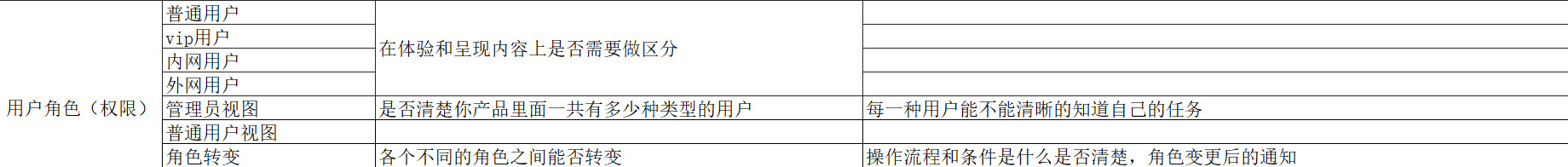
3. 用户角色(权限)

用户角色(权限)
这一块内容是相当重要的,任何一个项目都会涉及到至少一个角色,但是角色不仅仅是注册登录,还包含整个流程流转、闭环。
在我以往审核同事原型的时候,经常会发现在角色这个板块上出现的问题比较多,很容易遗漏,没有形成闭环。
举个栗子:关于普通会员升级成vip会员,这个vip是终身还是有时效性,如果有时效性,那么时效是多久?在到期之前要不要给用户提醒?怎么提醒?通过软件内还是短信等方式?
如果角色之间有关联关系绑定,比如涉及到三级分销等利益点,如果没有续费导致恢复成普通会员,那么那一条关系链的关系怎么处理,等等一系列问题都会衍生出来。
所以我们在接到需求的时候,就应该先明确整个项目中包含哪些角色,这些角色分别对应的权限是什么?怎么流转关系?怎么闭环?甚至在设计每一个功能模块的时候,都需要考虑到这个功能涉及到哪些角色。
4. 账号体系

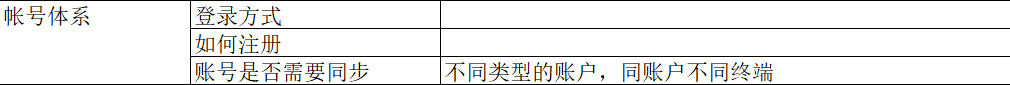
账号体系
这块相对来说比较容易一些,基本上原型设计的开始就是注册登录,基本上现在常用的登录注册,都是用手机号+密码或者手机号+验证码,再加上第三方登录。
需要注意的点就是账号同步问题,比如说公众平台和APP的账号同步,因为公众平台本身自带登录,微信的openID,关联到APP的账号上。还有本身有系统的,关联到新系统上面,涉及到数据迁移问题。
5. 流程

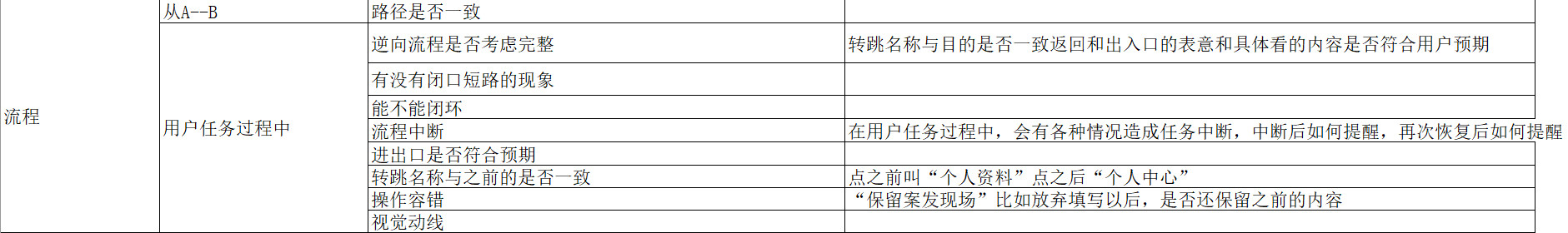
流程
流程这一块在我之前的文章中也有提到,基本上在整理需求的时候,就会同步把核心流程整理出来,当然那个时候没办法整理的那么详细,一些细节的流程在那个阶段是不会整理的,所以就留到了原型图阶段。
在我以前刚刚入行的时候,最容易犯的错误就是逆向流程和闭环问题,很多时候做完了只有正向流程,经过开发的反复回怼,才开始重视起来;如果缺少这些东西,确实会给研发造成很大的困扰和降低效率。
举个最简单的栗子:购物车。如果购物车里面没有商品怎么办,有没有空白页面,空白页面有没有引导语或者引导按钮,跳转到哪里?购物车里面如果有商品,如果商品下架了或者告罄了,怎么显示?怎么提示?
二、内容、状态、显示
1. 数据获取

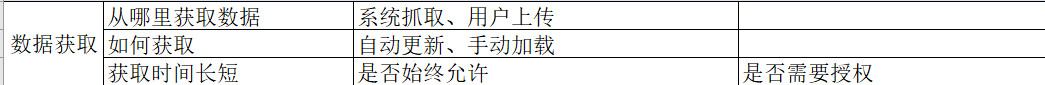
数据获取
这个里面,从哪里获取数据应该也是一个比较容易忽略的地方。
我们在设计原型时,往往会忽略其他端口,比如:在设计前端时,这里应该显示什么,那里应该显示什么,我们都能考虑得很周全;但是缺忽略了数据的来源,到底是用户上传?系统生成?代码写死?还是后台配置?
2. 缓存

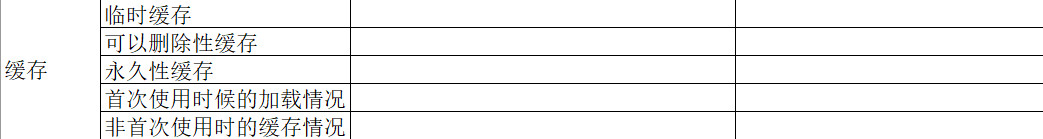
缓存
缓存这一块,如果是作为非技术出身的产品经理,可能考虑的会比较少;但是这一块是比较影响用户体验的,特别是在用户首次加载的时候,如果换作是你,打开一个网页半天刷不出来,估计也就直接关掉了。
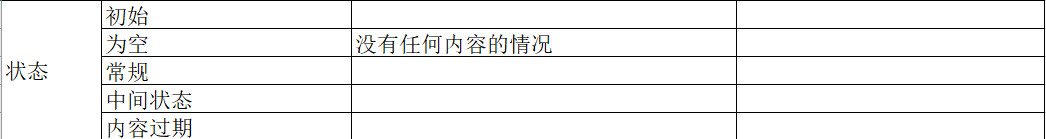
3. 状态

装填
核心!核心!核心!重要的事情说三遍。
在整个软件中,只要涉及到用户操作的地方,基本上都有状态这么一项,所以在设计原型的时候,需要把各种情况考虑进去,也就是前面整体里面所说的逆向流程和闭环。
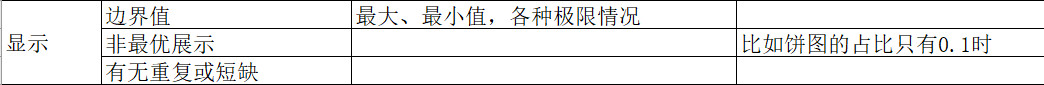
4. 显示

边界值
这块对于用户来讲是用户体验方面,但是对于开发来说是比较重要的,一般开发不会太考虑到用户体验问题,就只是出一个输入框,也不做任何限制。所以我们在原型里面涉及到一些边界值,或者显示的地方,需要给出明确的标注,怎么来处理这些异常的状态。
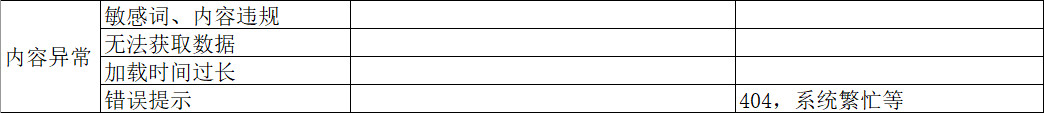
5. 内容异常

内容异常
该内容同属用户体验范畴,上面是列举几个栗子,当然可能还有一些情况,大家可以自行补充。
三、反馈和通知
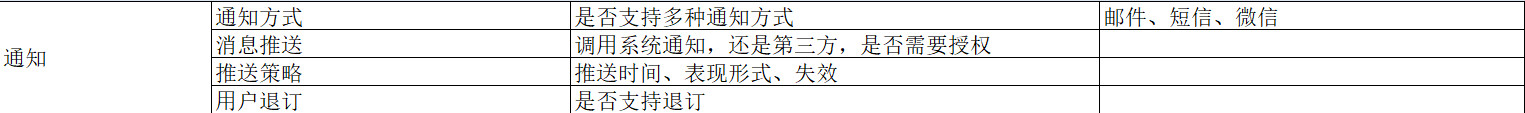
1. 通知

通知
通知这一块,我把它归属于产品运营方向,好的用户反馈和通知,能够同时兼具增加用户粘性和促活的能力。但是这一块需要把握一个度,省的推送的让用户厌烦导致卸载你的产品。
2. 界面的反馈提示

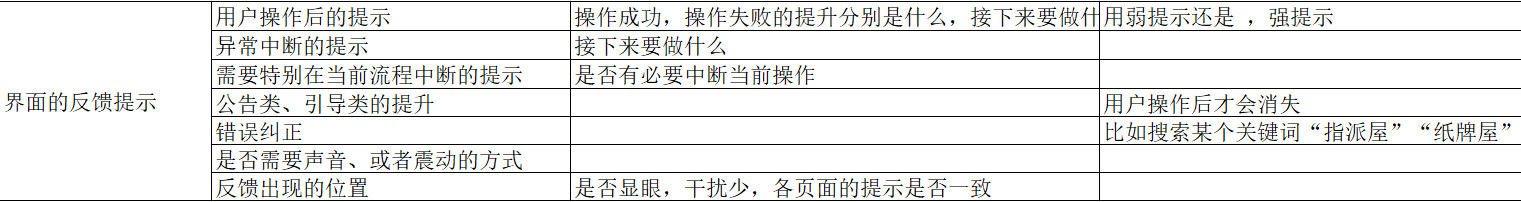
界面的反馈提示
这一块属于用户体验,当用户在进行了每一步操作之后都应当给用户适当的反馈,这让用户觉得他做的事情是有结果的,而不是不用功。
在这里,我就要吐槽一下成都的二维码乘车/乘地铁APP“天府通”,可以通过扫描二维码进行公交和地铁的搭乘。
我上班路上习惯性带上耳机听播客,每次扫码之后机器的成功提示声很小;如果人多很难注意到扫描器的闪烁,就必须要在那里等一下才能明确知道是否扫码成功。如果给软件增加一个震动反馈,如果扫描成功,手机震动,这样应该会更顺畅一些吧?
3. 用户主动反馈

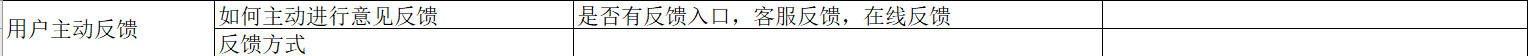
用户主动反馈
相信基本上每个软件都会有这么一个功能,所以这一块就不细讲,主要要考虑的点是——用户反馈之后,平台怎么再给用户回应?在后台收到用户反馈后,怎么回应用户,这一点是需要考虑的。
四、特殊场景的考虑
1. 设备

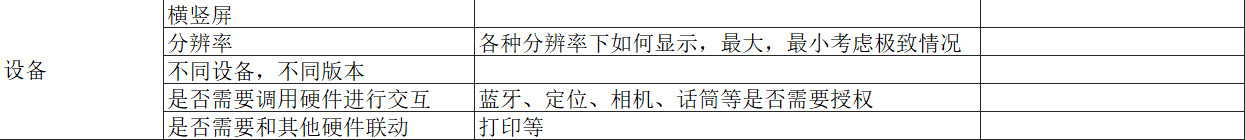
设备
现在大家对于手机版本、分辨率、横竖屏这些都已经很熟悉了,在切图和开发那边就可以基本解决问题,主要的是在于后面跟其他硬件的交互需要考虑是否有这一层关联。
2. 异常操作

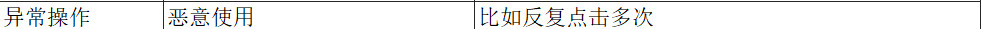
异常操作
如果是一个比较成熟的产品,迭代了很多次,应该在后台有一个异常提醒的功能,如果是电商的需要特别注意一些羊毛党,在一些关键点,需要做一些限制。
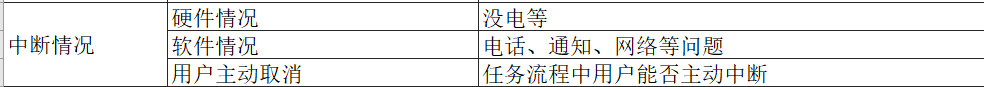
3. 中断情况

中断情况
这个应该是每个软件都无法避免遇到的情况,特别是在一些用户正在操作的情况下,遇到上述的情况系统应该怎么来处理,这个要预备好方案。
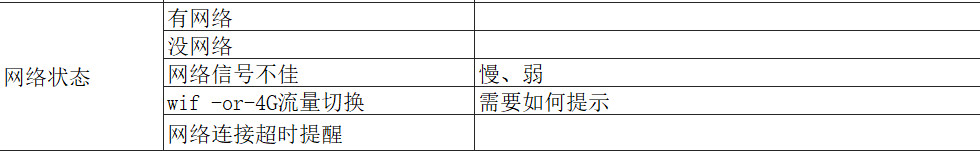
4. 网络状态

网络状态
这个跟上面中断情况类似,只是特指网络情况,现代人对网络要求那么高。当然也不可避免网络差的情况,如何在网络差的情况下给足用户良好的体验,这是关键。最出名的应该就是google没网络的情况出现恐龙小游戏的体验了,说实话我能玩1、2个小时不停……
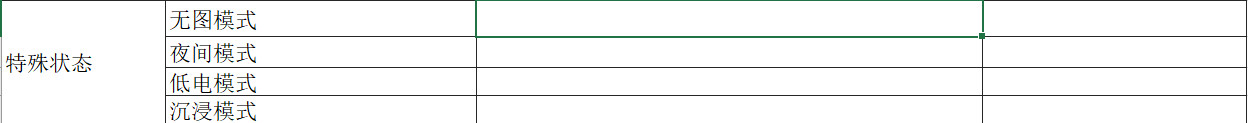
5. 特殊状态

特殊状态
这个特殊状态就是根据不同的产品业务进行考虑,比如资讯类的要考虑无图模式,阅读类的考虑夜间模式等等。
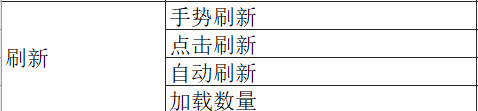
6. 刷新

刷新
这个是跟前面的获取数据关联的,关于刷新的方式。
7.容错和防错

容错和防错
这个主要是一些安全项,例如用户需要修改什么内容的时候,比如登录密码支付密码,需要短信验证等等操作。
五、文本及控件
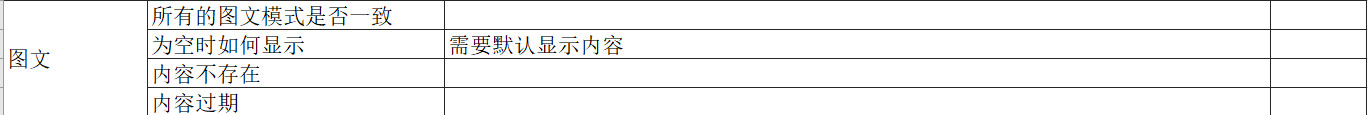
1. 图文

图文
这个涉及到一些用户体验问题及页面显示问题。
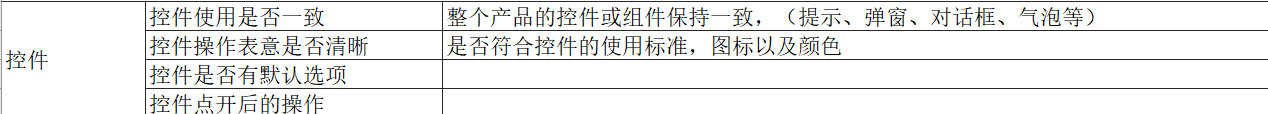
2. 控件

控件
用户体验及页面整体风格的统一性。
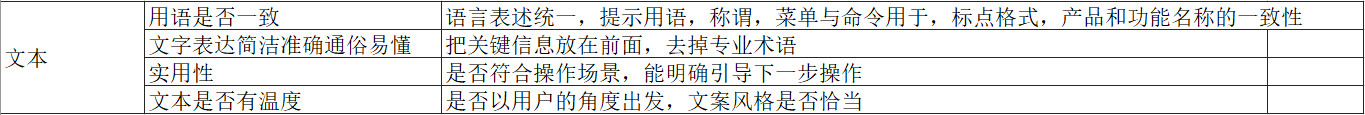
3. 文本

文本
这个就不用多谈,主要是用户体验和统一性。
六、常见类型
1. 填写申请

填写申请
主要是针对一些用户的申请操作,比如注册,或者申请资料,升级成其他角色等等。
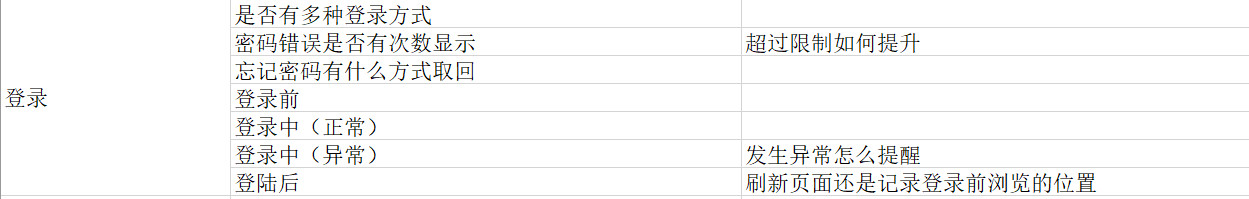
2. 登录

关于登录的一些常见的状态内容
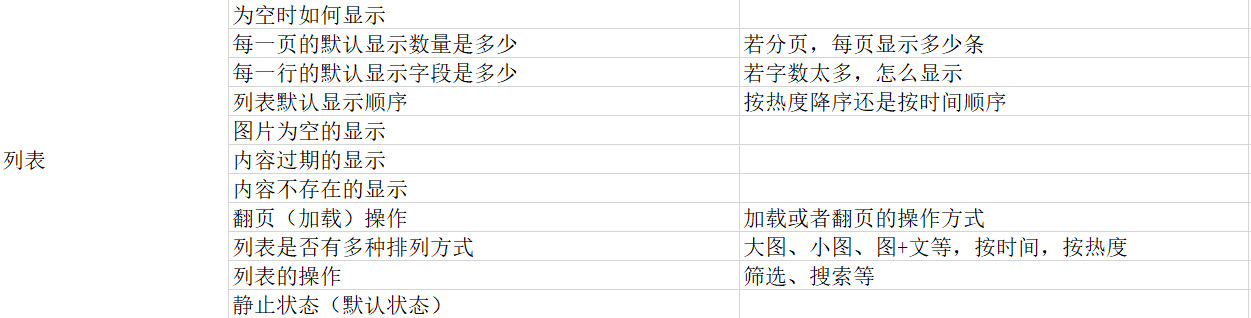
3. 列表

列表
一些常见的列表展示的状态.。
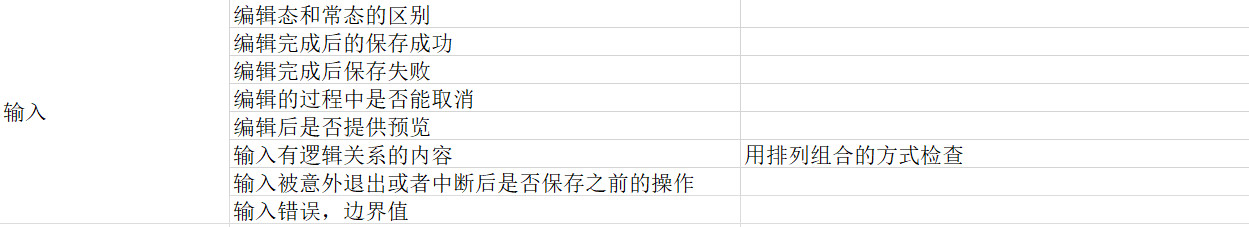
4. 输入

输入
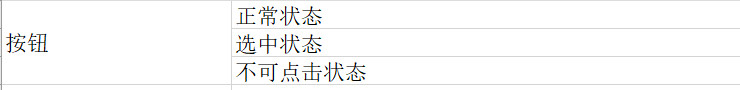
5. 按钮

按钮
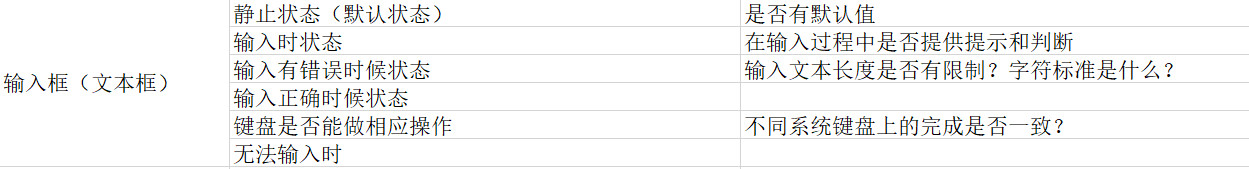
6. 输入框

输入框
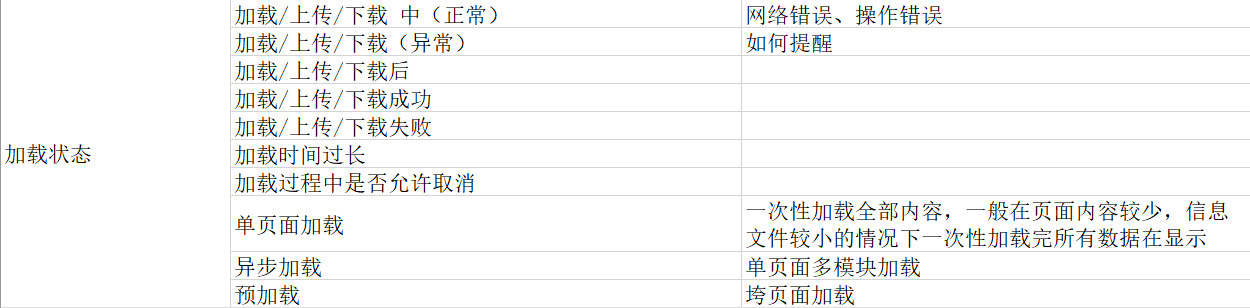
7. 加载

加载
结语
基本上,上述内容涵盖了这么多年来我做原型里面遇到的所有坑,当然也不是说所有的原型都需要严格按照以上的内容来完成,可以根据各位同学的实际情况来进行选择。最好的办法是与测试部的同事进行沟通,明确哪些是必要的内容,进行优化。
希望以上的内容能够帮助到大家避免更多的坑,减少返工,提升原型质量。如果有需要完整表格的同学,可以加我微信,大家共同学习。
作者:阿香的产品路,微信goodnight9527
来源:https://www.jianshu.com/p/bfe49bbdf193
本文由 @阿香的产品路 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: