Sketch 多层阴影插件 Better Shadow
我写这个插件的想法源起于上一期 Anyway.FM 节目,当时跟 Leon 聊起了「高斯模糊」和阴影,之后老高同学去了新公司,「被迫」每天都用 Sketch。这些日子里「他问我 Sketch 问题,我无奈回答道『不行』,他继而大骂 **」的节奏几乎每天都要上演。
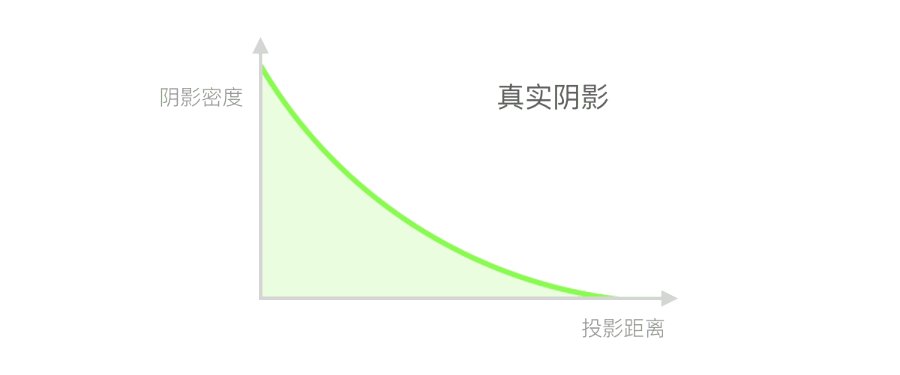
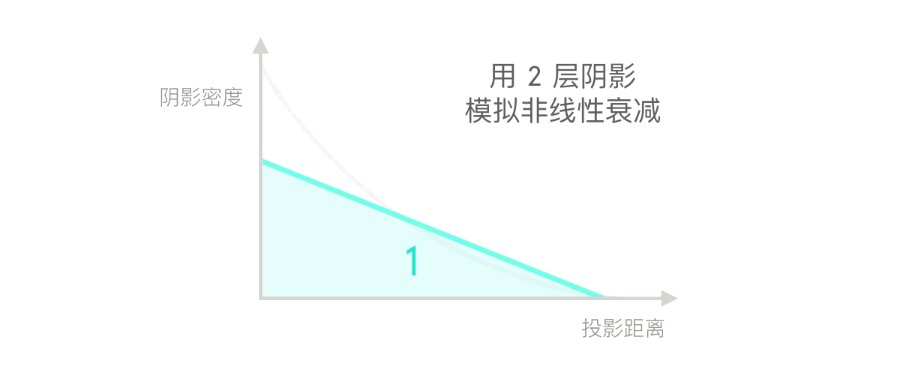
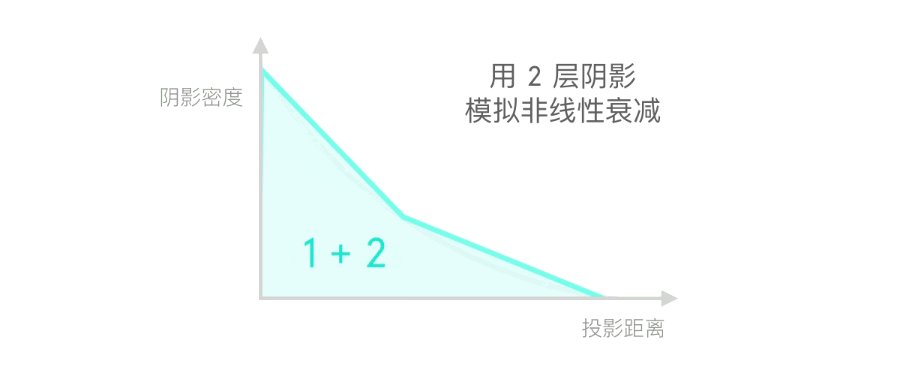
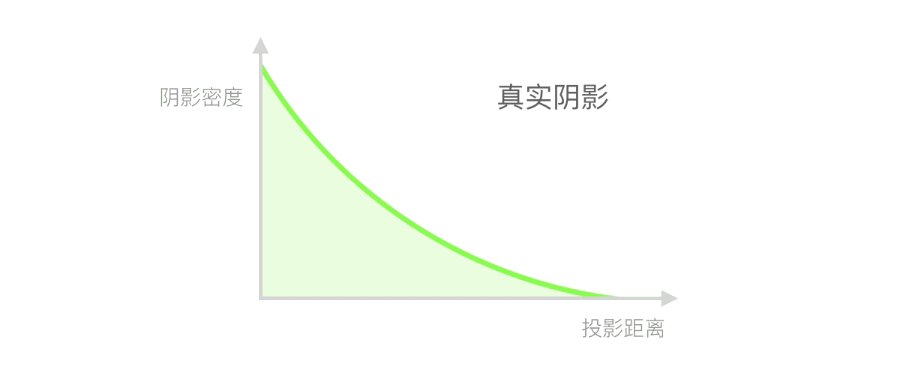
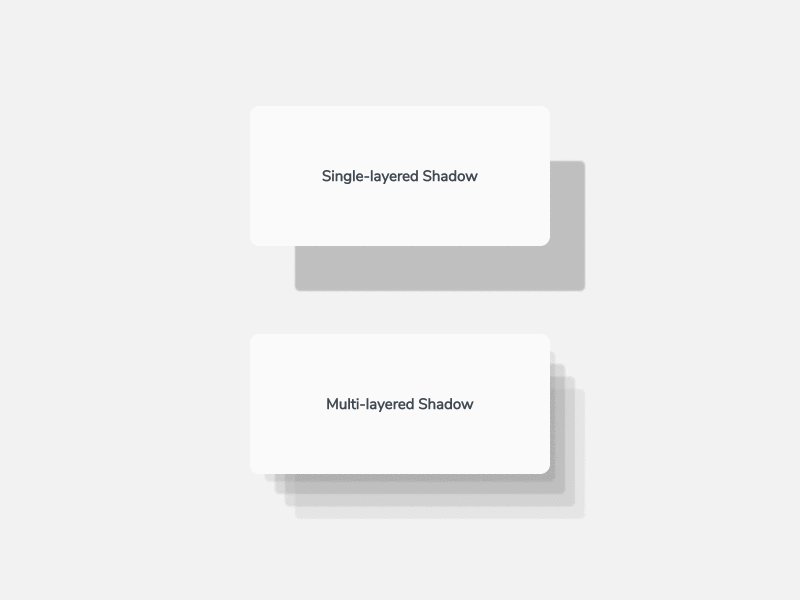
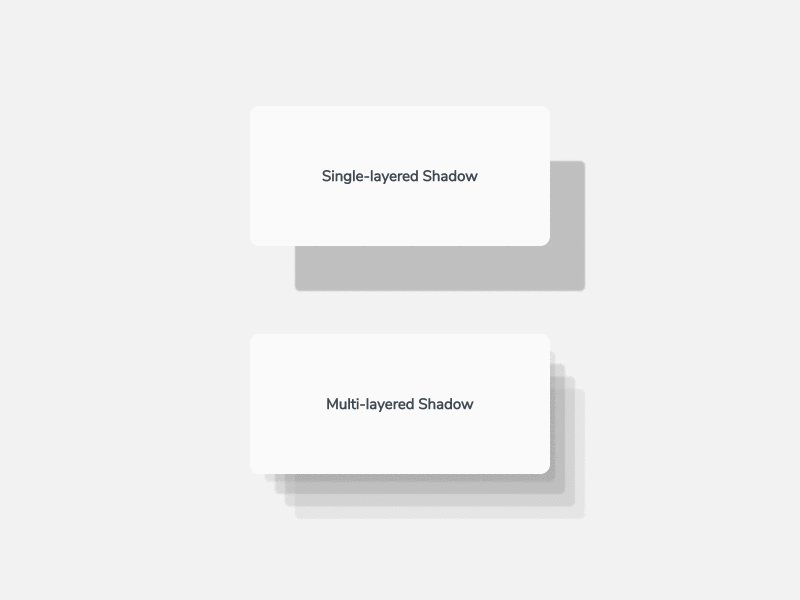
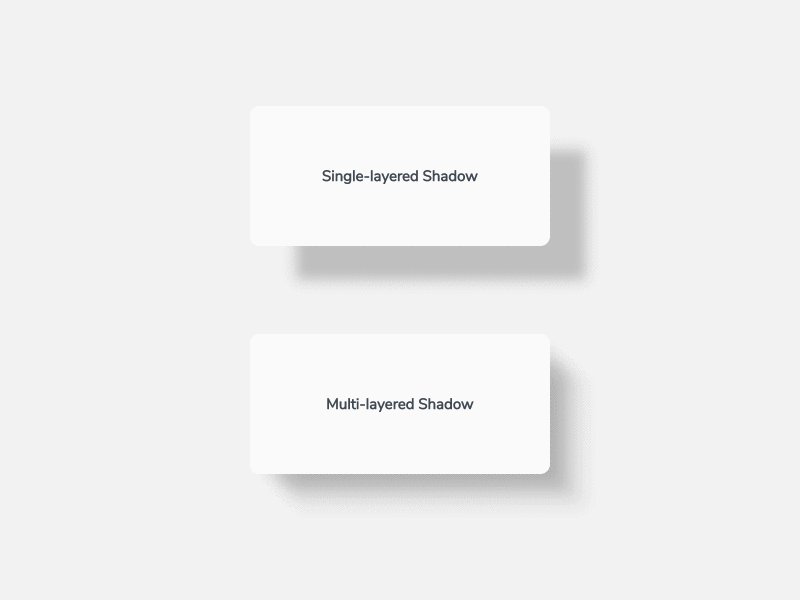
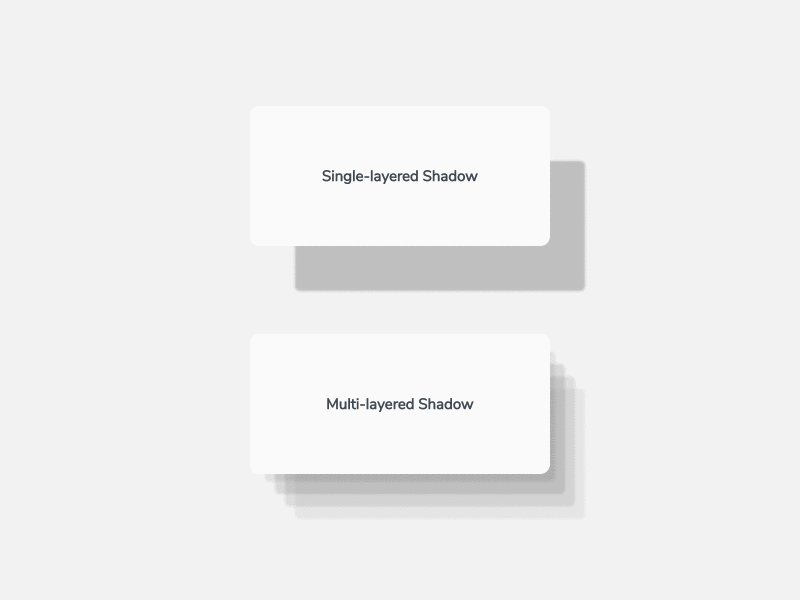
Sketch 的确有做的不够完善的地方,没法设置非线性衰减阴影的问题他一直以来都有吐槽也从没改善,所以节目播完我来了灵感,想要尝试去做一个智能地用多层阴影去「模拟」非线性衰减的插件,至于为啥是要用多层阴影模拟,这个问题好像以前在我台参考链接里也贴了很多遍方迟的回答了,也不差多贴这一遍:如何理解 Material Design 中卡片的两层阴影?如果不高兴点链接,也可以看下面这动图模拟,理论上来说当然是阴影层数越多,结果就越拟真:

其实之前自己在做设计的时候也会用多层阴影来模拟,尤其是 CSS 里的 box-shadow 也支持多层阴影,但一般参数设置都是纯粹凭感觉,而上期节目录完之后我自己也开始好奇如果真的完全按照数学公式来模拟的话,那阴影的参数到底应该怎么设置,于是拿起了笔,生疏地开始列各种二元一次方程。按照我粗糙的计算,这些参数其实有一些是打破我之前的思维定势的,比如说如果用三层阴影来模拟,那这三层的 opacity 并不是从外到内递增,反而应该用「小-大-小」才比较精确,详细的计算就不贴了,有兴趣的朋友可以去我的 GitHub 翻源代码。
总之,在简单手动计算之后我开始尝试用比较熟悉的软件包括 Sketch 和网页里的 CSS 来真实地用我的计算值来显示阴影并且和简单的单层阴影来做对比,比如下图是在网页里尝试的效果:

和 Leon 一起对着 demo 研究了一会儿发现结果是喜忧参半,好的地方在于多层阴影某些情况下确实可以模拟出非线性衰减的感觉,但缺点是多层带透明度的阴影叠加之后,尤其是层数比较多的情况下,色阶会比较明显。CSS 里的 box-shadow 可能是为了性能牺牲了一定的模糊质量(从参数的名字来看是应该是没有用高斯分布的模糊算法了),所以色阶会尤其突出,很多情况下基本层数超过 4 就没法看了。
因为 Sketch 里其实稍微还是可以看看,而且这个插件实现方法也不难,很多我 Demo 里用的 JS 都可以直接复用,所以还是把插件写出来了,虽然目前非常简陋,但还是可以推荐大家试试看,记得多给我发反馈哈~
下载安装
- 下载这个安装包,并且解压。
- 直接双击解压得到的「 Better-Shadow.sketchplugin 」文件完成安装。
使用方法
- 选中想要加阴影的图层,然后点击「插件」菜单栏里的「Better Shadow」,然后设置参数即可。
- 只要能加阴影的对象都可使用,包括形状、图片和文本(文本的阴影和原生一样,不支持 spread 参数)
- 因为人懒,所以还有很多功能没加上,比如阴影的颜色目前只支持 6 位的 HEX 颜色代码。
源代码在 GitHub 上:JJYing/Sketch-Better-Shadow
回到家发现喷子大叔 Eli Schiff
也转推了我的插件了哈哈哈哈,可能也就他这种对设计观点比较传统的人才会对传统的路子感兴趣吧~

Tags - sketch ,
插件 ,
阴影
Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: