UX 案例分析:RV Rental 搜索引擎重新设计
本文以如何优化 Campanda 搜索引擎为案例,介绍了调研的过程和设计的流程,也包含了在项目进行过程中的一些思考总结,供大家学习参考。

我们设计的对象 Campanda 是一个专注于为旅行者提供房车租赁服务的网站。他们提供一个帮助房车爱好者与待租车主和供应商建立联系的平台。这次案例的主要内容是关于我们如何优化Campanda 搜索引擎的过程。
现在有越来越多的探险者和旅行者选择用房车开启他们的冒险旅程。但如果我是他们,在出发前一定会考虑很多的问题,好奇房车是什么样的?有哪些需要注意的地方?自己的驾照能不能开房车?
许多用户下意识的顾虑正是我们主要挑战之一。同时,这次项目的目标是对网站的转化进行优化。接下来的案例分析将围绕 Campanda 迭代搜索功能,涵盖了调研和设计流程,以及我们在项目中做出的总结。让我们开始吧!
一、开展UX项目
项目范围
正因客户希望我们对网站的搜索引擎优化(SEO)进行全面的重新设计,我们把关注点主要集中在对搜索过滤器和搜索引擎结果页面(SERP)的优化上。由于搜索这一行为构成了在网页上租车的用户搜索过程的核心部分,因此他们认为有必要重新构思搜索功能并且在 UX Studio 的协助下对此做出改进。

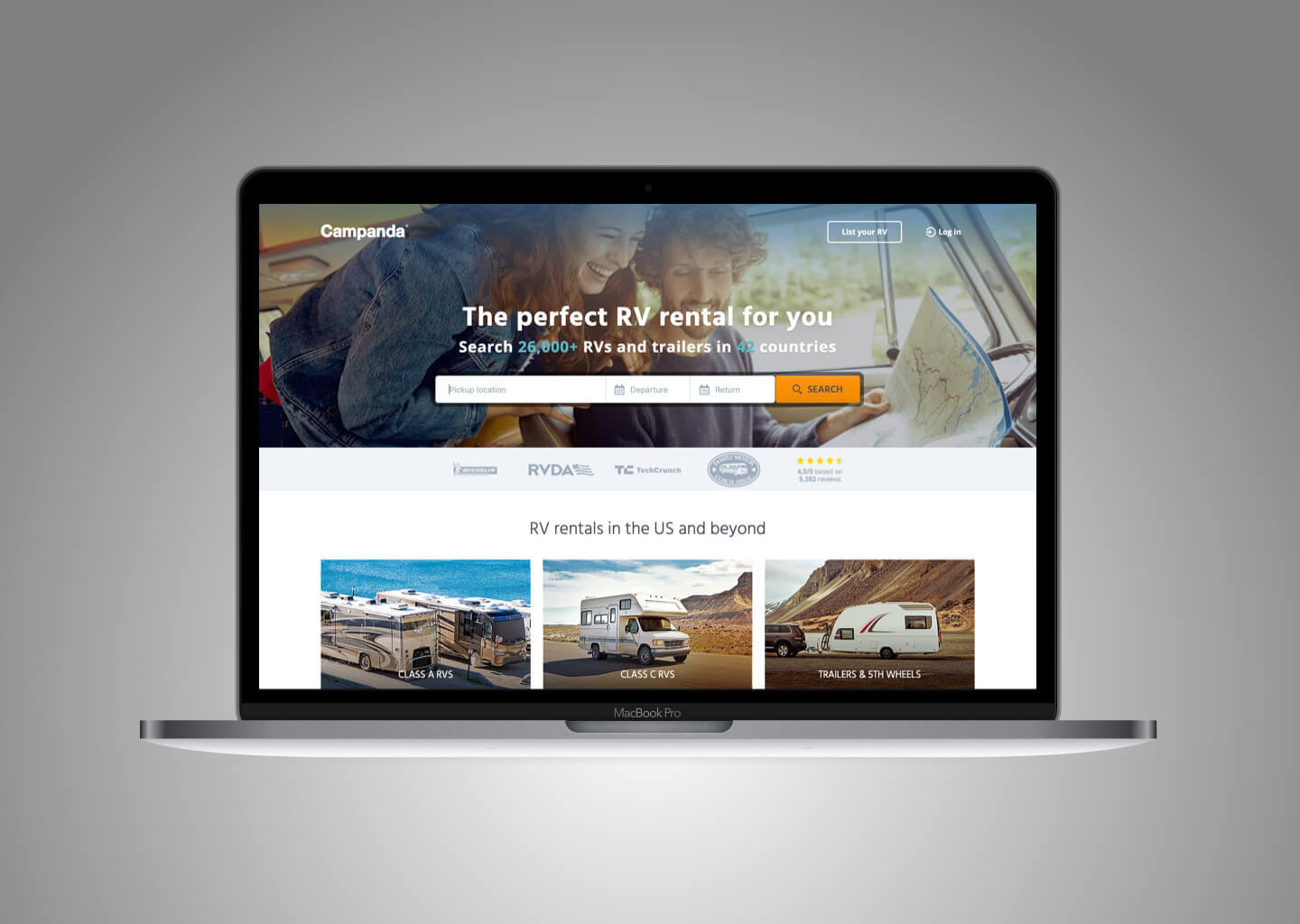
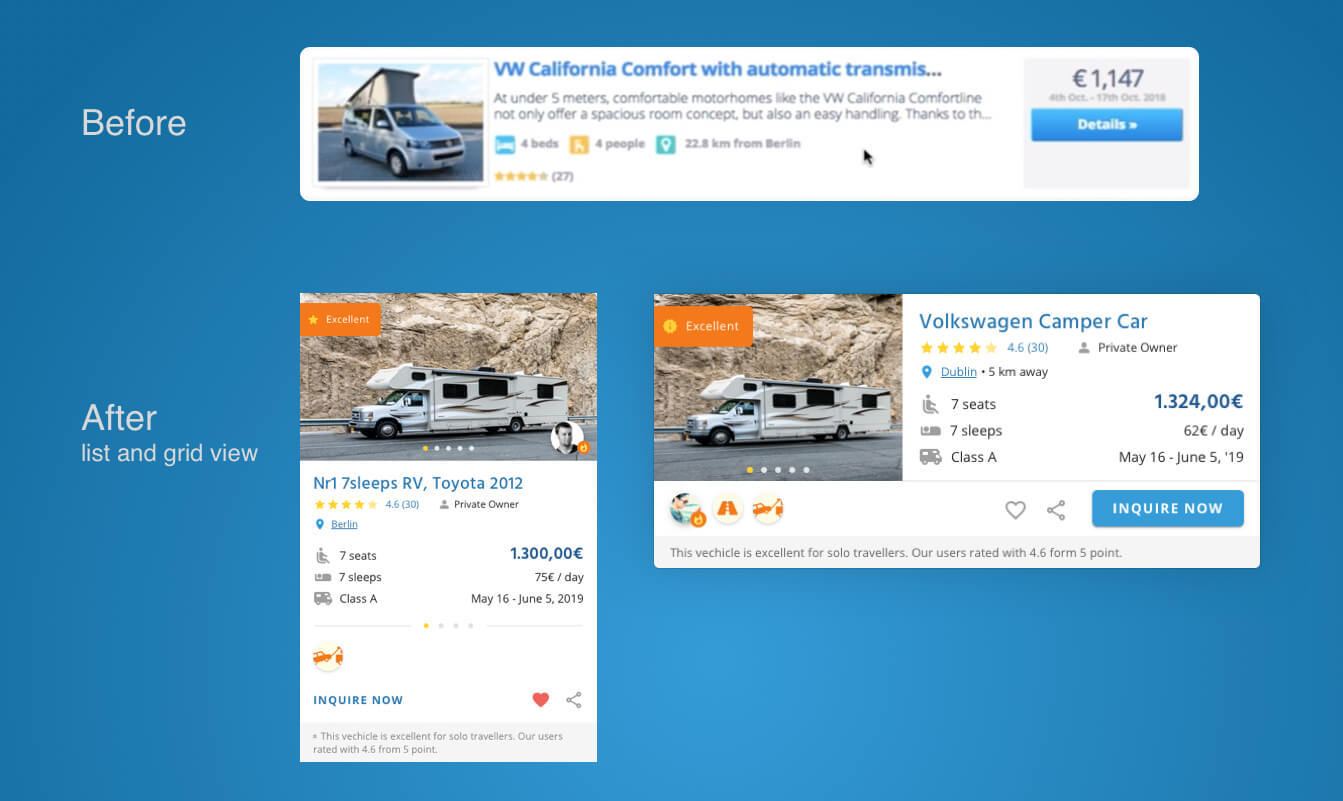
原始版本的首页搜索形式
我们的目标
- 首先,我们的目标是提升用户的预定量/询问量,并且更好地了解用户
- 在设计流程中,客户从第一天起就坚持让我们严格遵循 Material Design 的指南进行设计
- 与此同时我们要牢记如何帮助和指导新用户完成预定,并给予适当激励
UX 团队

Campanda 的 PO 负责带领团队,我们与他们的 CTO,产品负责人以及一位内部设计师亲密合作。总的说来,这支团队的准备非常充足。在深入研究的基础上,他们还提前整理了所有需要的信息,包括竞品对手、KPI、评估、必要元素、术语表和链接等。此外,他们提出一个清晰明确的价值取向,这节省了不少时间。万事俱备!可以立刻开始了。
挑战和开始
除了这种意识水平,确认用户的真实需求是一个不小的挑战。用户测试和数量能够帮我们说服客户并且重塑他们的认知。
项目开始后的第二周,我们飞去了柏林参加了真正意义上的项目启动会。在愉快地与团队见面后,我们和工作伙伴和几个大型代理商进行了一些很棒的股东访谈。

柏林启动会上,我们的研究员 Mia
二、UX 研究
UX Studio 此前已经积累了一套庞大的用户调研工具,也正因如此,我们的客户在明悉调研目标的情况下仍然允许我们自由选择合适的工具去做调研。我们随后开展了利益相关者访谈、小群体用户测试以及卡片分类会议。
股东访谈
有趣的是,市场营销和客户支持提出了不同的方法。在这里,我们发现了一个我们需要研究的假设——如果我们需要向客户显示供应商类型。许多用户发现这一点很重要,因为其中一个角色想要建立个人联系,避免与大机构打交道。虽然支持部门表示支持,但如果用户不了解供应商类型,他们会预订更多。从供应商的角度来看,代理商想要他们的专业知识来表明他们作为大公司的地位。通常,这包括一个国际网络和一个安全的保险系统。我们还有其他明确的问题需要测试。
- 谁构成了我们的用户?
- 怎样建立有效的信息筛选机制?
- 用户如何探索我们的网站?
- 我们怎样才能帮助他们搜索到第一次询问呢?例如,用户需要查询什么信息或预订房车?

立人物角色
我们的启动会议通常包含一个角色研讨会,在那里我们创建假设的角色。查看本文了解我们的角色模板。因为我们的客户已经有了,而且我们估计我们的项目将持续6周,所以我们没有时间发现所有的用户类型。我们可以根据用户测试前的小型访谈来构建一个角色的特征。

卡片分类会议的用户访谈
Mia, UX 研究员旨在识别用户需求、重构筛选机制并且为人物角色提供一个强有力的支撑。前面已经提到过,客户对预期的结果有一个清晰的愿景。这对我们帮助很大,为我们指明了前进的道路。用户测试证明是有用的,并为我们带来了额外的信息。我们和用户测试的巨大成功来自于我们优化设计和使客户对产品产生愿景的能力。发现的一些问题:用户表示,他们希望看到超出过滤范围的额外信息(床的类型、车辆的年龄)。
- 用户希望看到现有筛选条件以外更多的房车信息(比如车内床的类型、车龄等)
- 用户在第一眼难以找到房车的分类和命名。卡片排序会让我们重命名和重新排列,直到用户清楚地理解它们
- 界面上房车的类别和细节位置彼此靠拢
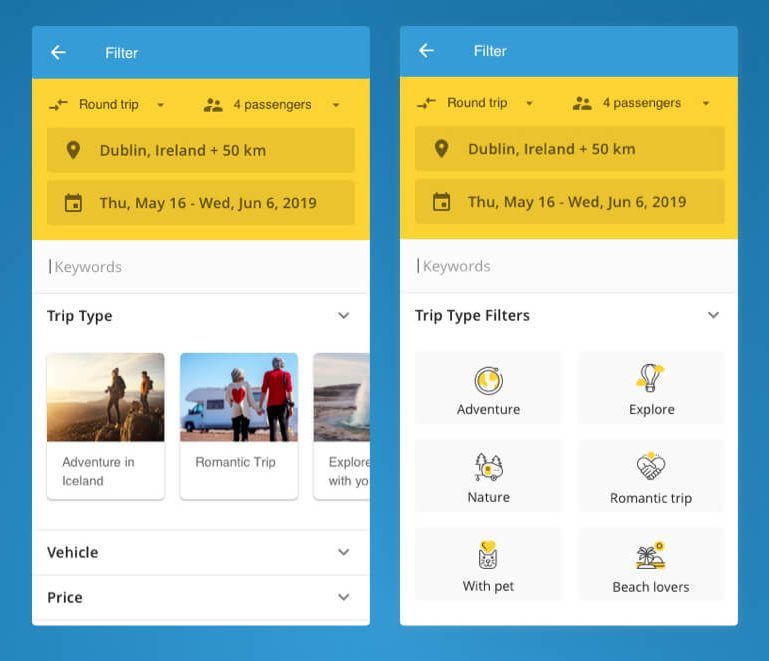
我们还测试了界面上“旅行类型”的布局。在最初的版本上用户会把这一栏误认为是广告而避免点击,如果将原来的图片素材转换成小图标则可以更好地展现旅游的类型。

搜索页面改版前后对比。在原来的界面上由于用户将“旅行类型”误认为是广告而避免点击,于是我们将这一栏的分类标记做了改变并且加上了更有个性的图标
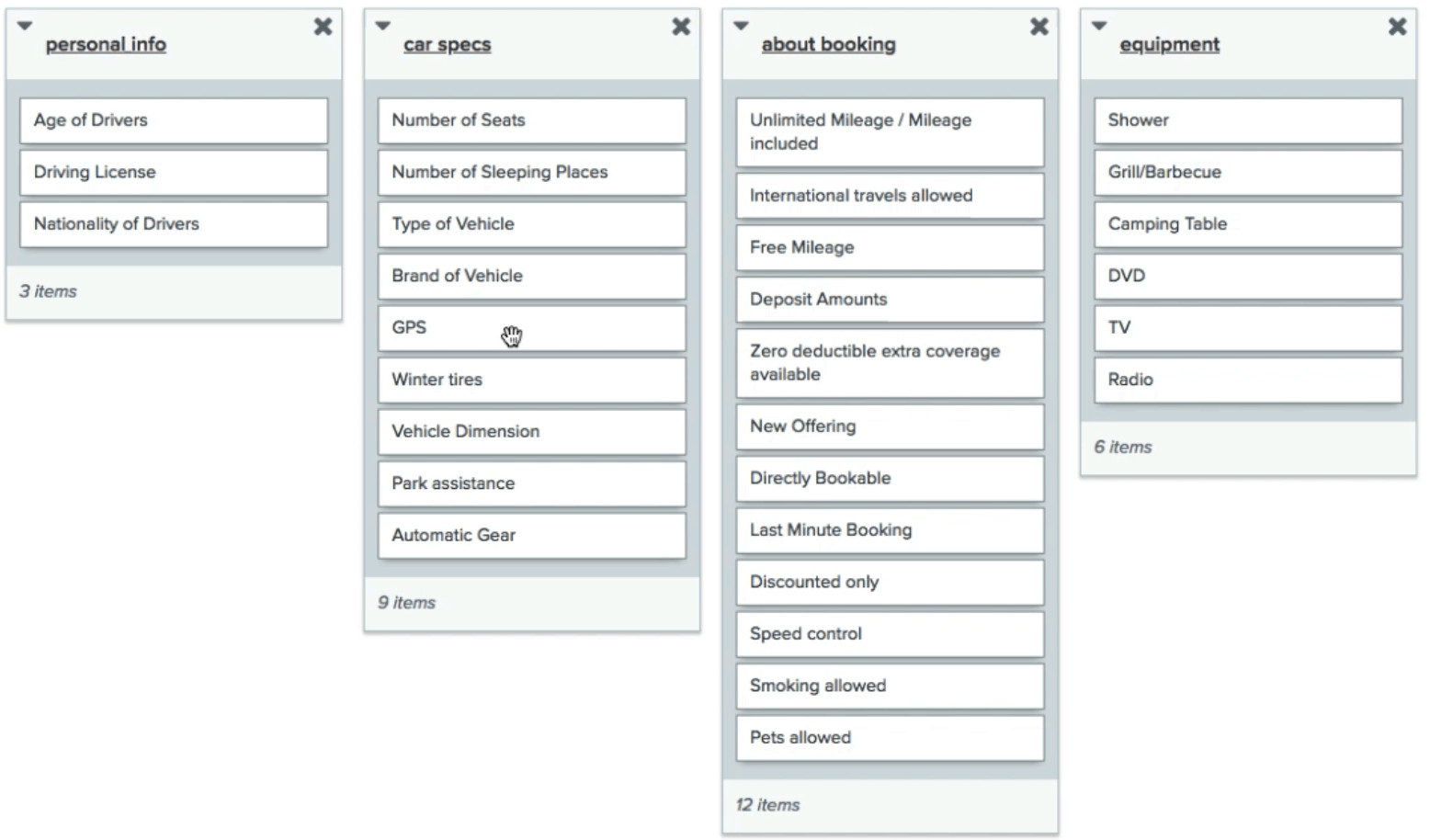
在检查筛选时,我们要求用户对给定的类别进行分组。在经过几次会议之后,我们已经对理想的过滤层次结构和组有了一个清晰的概念。我们还要求他们说出每个组的名字。这让我们对用户将使用的单词类型进行构思。它还帮助我们用日常语言而不是专业术语来理解它。

片分类中的一个结果
三、设计阶段

首先,我们按照所需的屏幕大小安排模块
在 UX studio 中,当涉及到为多个平台设计时,通常从桌面屏幕开始。这种情况发生时,要记住它在较小的移动屏幕上会是什么样子。在完成并测试了我们在桌面的工作之后,我们将我们的设计解释为移动屏幕。
这个项目意味着与 Campanda designer 的内部人员进行远程合作,而不是将我们的工作按平台进行划分。我们同意构建特定的模块元素,这样就不必彼此等待。相反,我们可以同时构建桌面和移动屏幕。
在第一次设置屏幕布局并在每个平台上放置模块化元素之后,我们就可以使滚动区域和固定区域保持一致。由于缺乏时间,我们没有处理平板电脑的UI屏幕。客户端可以使用提供的元素轻松地组合这些屏幕。

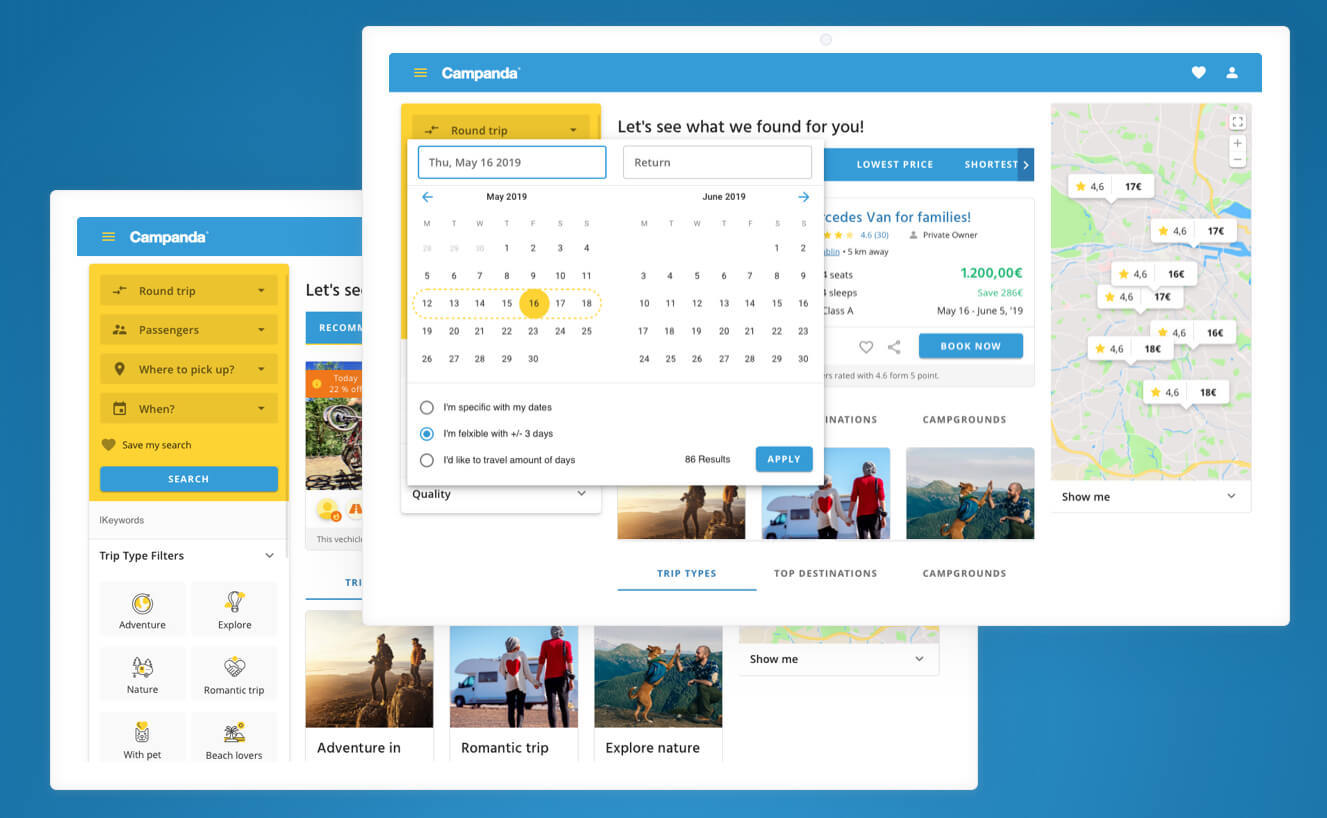
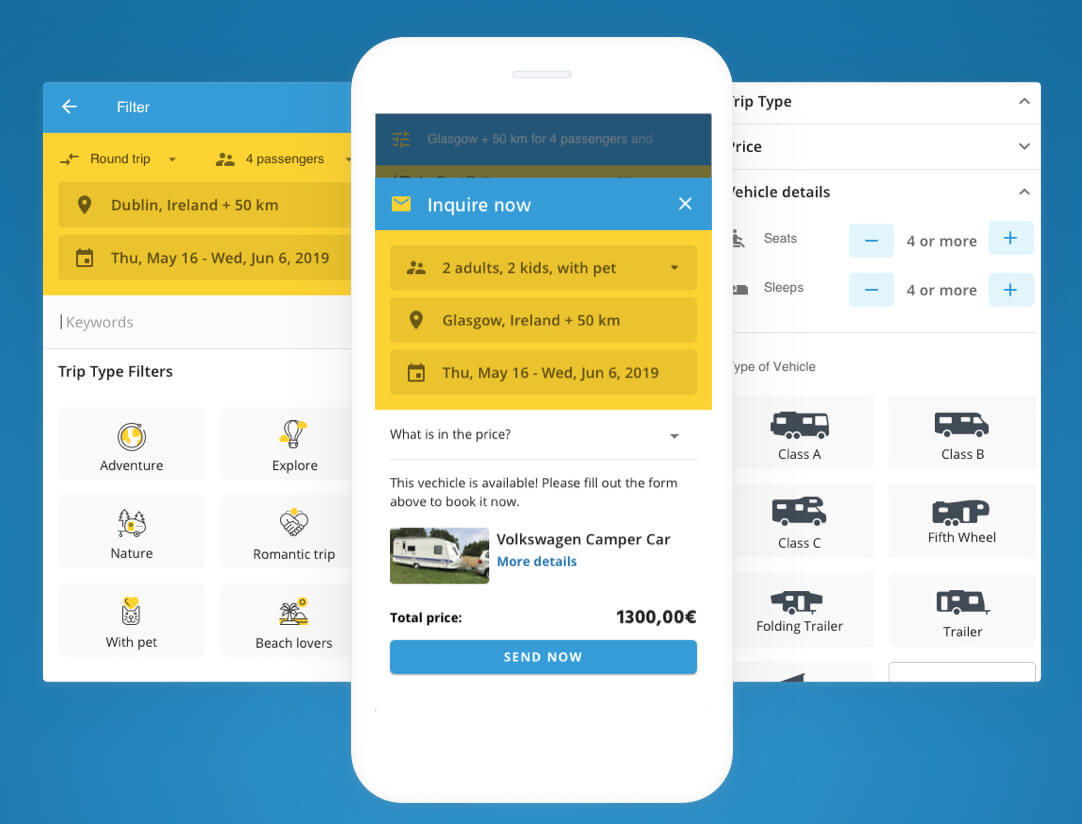
桌面扩展过滤器和日期选择器
随后我们用 InVision 做出了高保真模型。在 UI 设计上,我们享受 Material Theme 插件的优势,它基本上生成了所有可能需要的东西,此外,我们有遵循材料布局规则的每个元素建立了自己的定制卡。

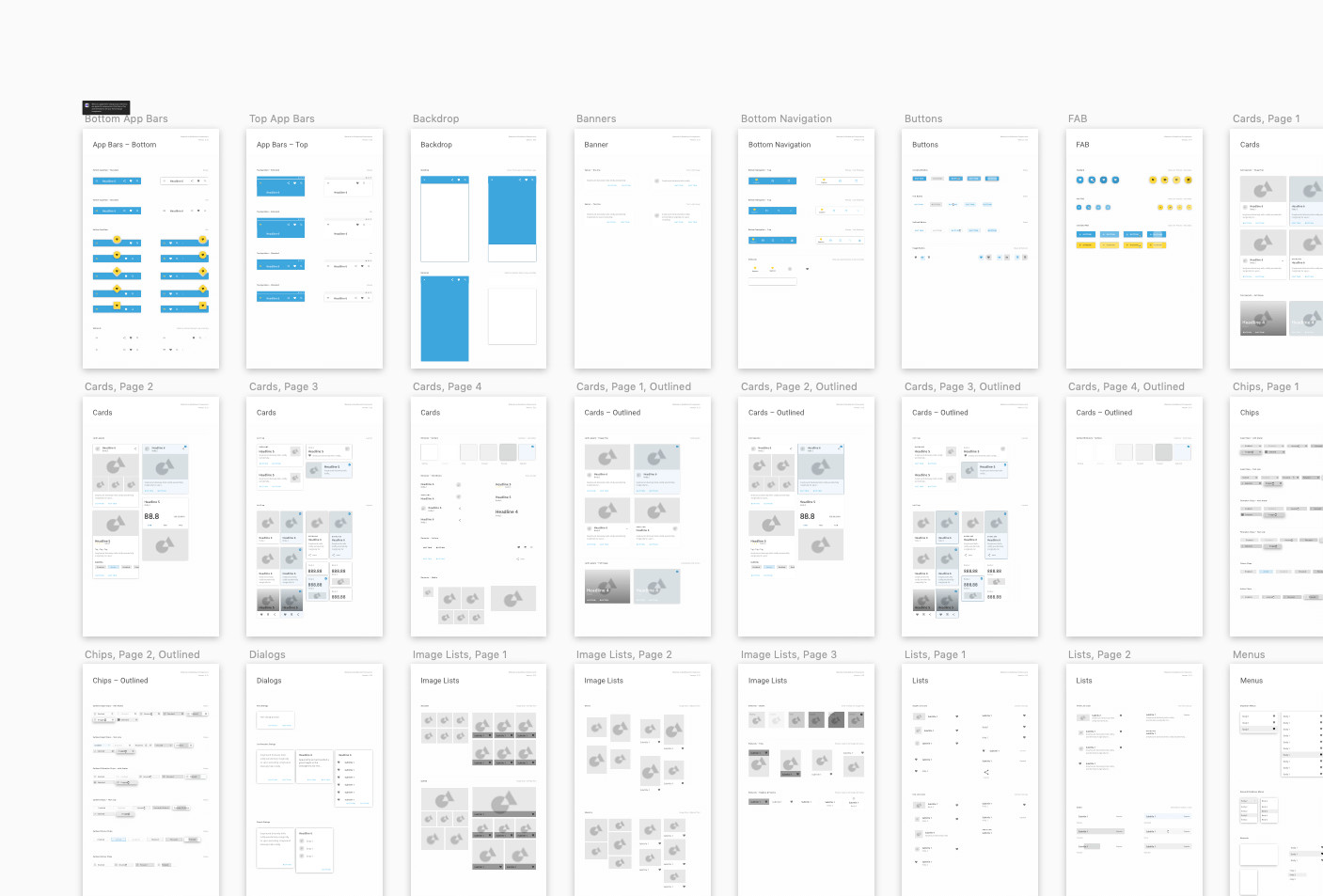
Material 插件生成的 Material 风格的元件

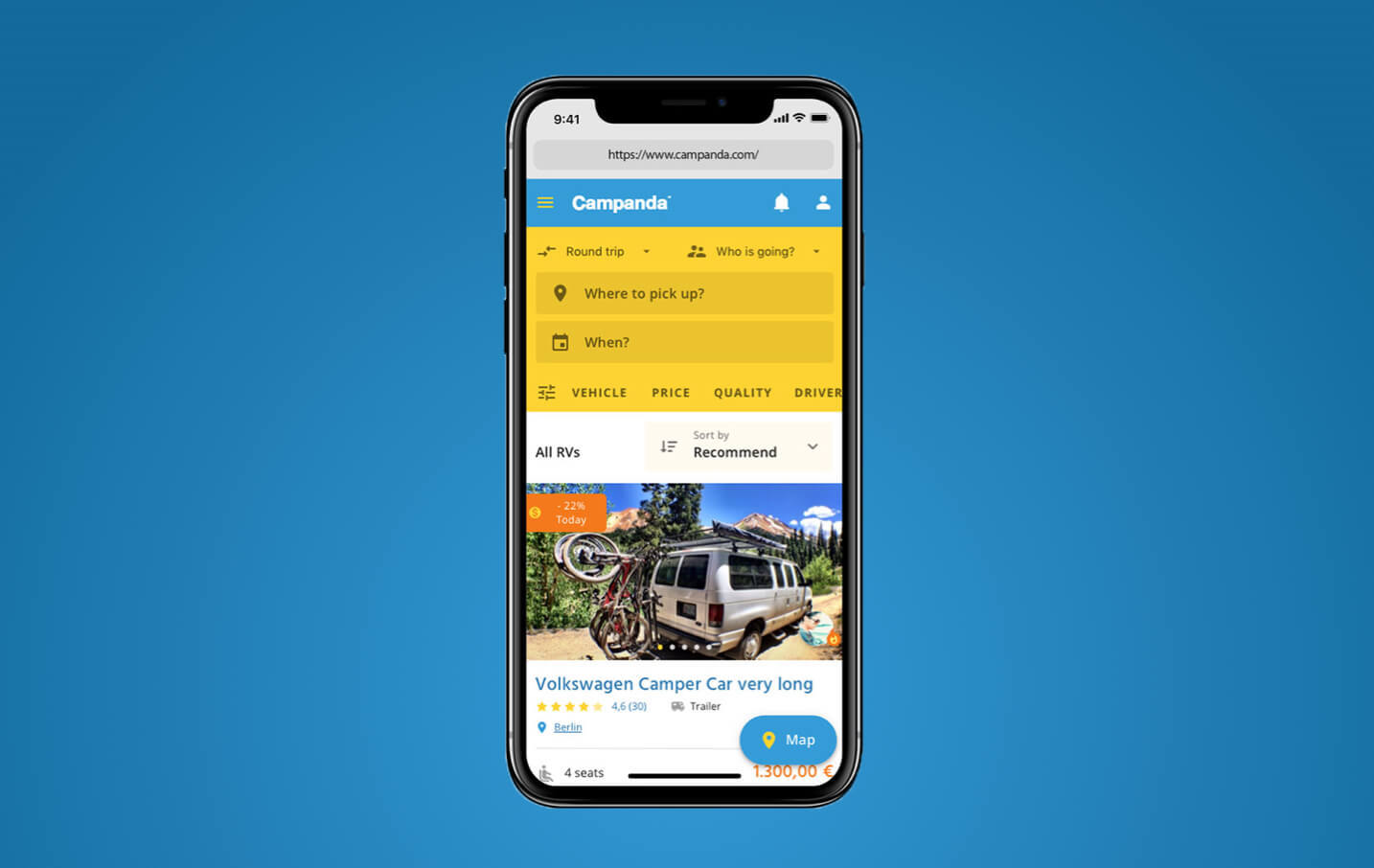
移动端界面
四、我们最大的挑战:信息卡片
在大多数情况下,最大的挑战是设置需要满足的业务目标。结果是,我们想要向用户显示太多的信息,而不是那些通常不仔细阅读的普通用户。
命中卡在列表页面上显示单个搜索结果。为了呈现个人报价(RVs),我们设计了一个带有可滚动部分的卡片。这样,我们的 hit card 可以以一种直观清晰的方式显示大量信息,节省了我们的空间。

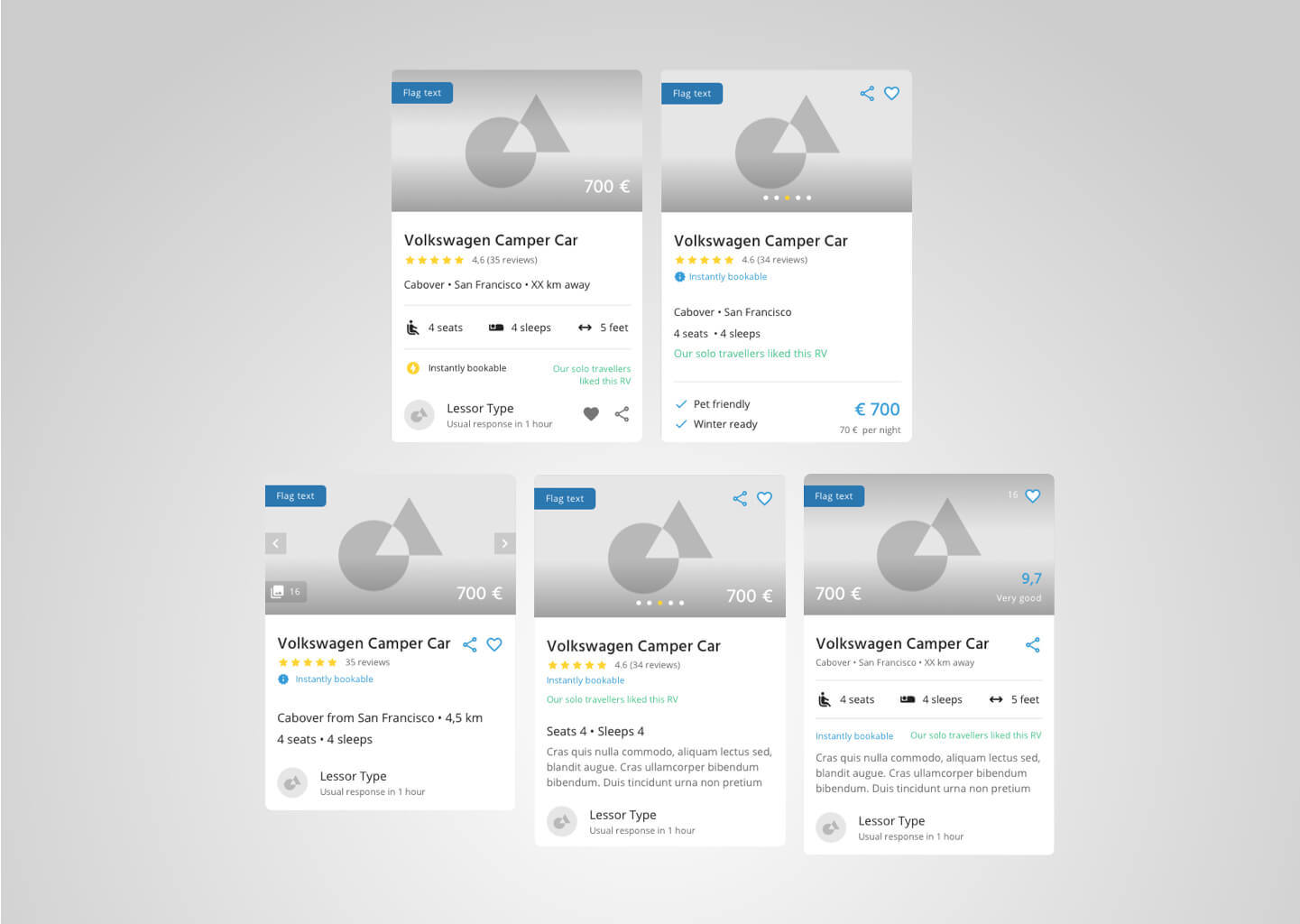
早期阶段的信息卡片版本

适用于移动端和桌面端的信息卡片
首先是画廊。我们在这里放置了一个报价标志和带有性能图标的供应商图像。这个元素还鼓励提供者进行更多的活动,使它们在排名中上升。
您还可以在描述和评论之间滚动。我们添加这些部分,是因为用户希望在单击其他任何地方之前在第一个页面上看到它们。客户希望卡片中没有多余的副本。但是如果没有 CTA,用户就会感到困惑。
可以理解的是,人们在预订前需要更多的信息。因此,我们使车辆标题可点击,并将其链接到详细信息页面。
记住我们的主要业务目标:转换。我们必须创建一个 CTA 的即时预订卡,以避免用户在搜索完美的房车时感到困惑。我们从“现在查询”和“现在预订”开始,但是人们想在预订/查询之前先获得更多的信息。这就是为什么我们把 CTA 的措辞改为“细节”。
什么样的图标适用于“路边援助”和“不限里程”的服务呢?在信息卡片的最后,我们让所有的服务图标可被点击,并且加上了解释的工具提示。此外,用户能分享和点赞自己喜欢的车辆。

过滤和快速查询选项视图
总结
这次项目带给我们很多有趣的发现和结论,以下是一些主要的方面:
- 如果你要在 Sketch 上和其他人在同一个文档或库里工作,可以使用 Box 的同步功能去避免互相扰乱进度。无论如何,请在使用之前确定首选方法,并进行测试。否则你将陷入和我们相同的境况。要留出足够的时间来完成所有设置并确保它们正常工作
- 这种理想情况绝对会帮你省下时间:从客户角度说,充分准备,清晰的目标以及合理的预期。如果你了解用户体验并且能够正确运用这方面的知识,我们几乎可以立即开始工作
- 此案例中,进行用户访谈能更好地在第一时间展示客户对业务目标的需求
- 如果你还没有的话,我推荐你在 Sketch 上使用 Material 主题编辑器,它能给你带来无穷乐趣,并让你的品牌推广工作更加轻松
原文作者:Anna Máté
原文地址:https://uxstudioteam.com/ux-blog/ux-case-study-rv-rental/
编译作者:人南小郭,成都/学生(微信ID:DennisTLee)
编辑整理:三分设翻译特工小组(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: