腾讯X项目的小结
这是为腾讯内部做的一个项目,偏向To B类的。设计的内容不方便展示,就取名“X项目”吧。本文为设计的小结,主要针对大量的数据处理,以及表单设计这方面。

一、可视化
当系统的数据过多,数据结构繁杂时,可以将数据可视化展示。能让使用者更好的理解数据,有效提高使用者的操作效率。
可视化的设计过程,可以分为两个步骤:
1. 提取数据结构
分析现在的数据,并总结现有数据的框架结构,将数据分层级归类。
比如:在文章中,一级标题下包含二级标题,二级标题下包含三级标题。这里就有3个元素,三个层级关系。在设计中,第一步就是理清楚这些数据的层级结构。
2. 抽象化数据
这步需要掌握一些基础视觉原理,然后把数据元素,摆放在合适的层级位置就行。
这里的基本视觉原理无非就是几种:

a. 上下左右的视觉浏览路线。越靠近视觉起点,层级越高。

b. 空间位置的物理关系。越靠近的元素,关系越密切。

c. 视觉面积的物理关系。面积越大,层级越高。

d. 视觉颜色的层级关系。颜色越接近,关系越密切。
(其实,一篇文章的配图,就相当于一次简化的可视化设计)
二、流程智能化
在流程的设计上,并不是一直要追求简化流程,而应该追求流程智能化。
什么意思呢?就是在流程的展示上,我们应该考虑如何提高操作效率,而不是一味的追求少步骤。

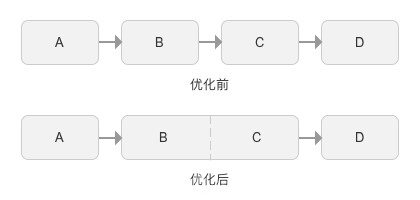
常见的流程简化,就是将中间阶段的流程,合理的压缩合并,如上图所示。
并今天重要讲的是另一种情况,当流程很复杂,对操作的前后顺序也有一定的限制。
比如:

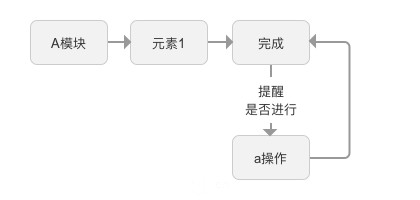
第一步(必需)
先从A模块,完成创建“元素1”。
第二步(可选)
从B模块,找到“元素1”,进行“a操作”,完成“元素1”的创建。

我们可以在第一步操作完成后,就进行合理的提醒,让用户选择是否进行第二步操作。
当然这个操作过程是需要合并简化的。
总之,就是智能化操作流程,猜想用户下一步的操作,进行合理引导,提高操作效率。
三、减少思考
合理的减少用户思考,操作的步骤与流程一样,并不是越少越好,要根据使用人群/场景来衡量。
在技术人员的角度思考,可能多个功能操作都是同一个操作效果,于是就合并为一个操作方式。然而在用户的角度思考,他们的含义是有差别的。
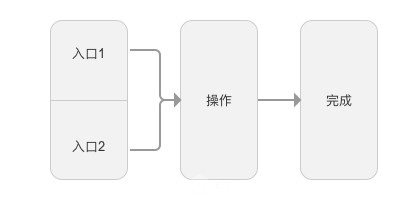
比如:张三被任命为总监,李四被革职了,这两种情况,都属于人员的变动,操作上,都是对人员信息进行编辑修改,而含义上差别却很大。

这时候,把一个入口,分割为两个子入口更符合“人事管理角色”的理解。
四、提升容错率
一句话:少限制,多提醒。

从设计上,最大程度减少误操作的情况。对一些特殊操作,允许用户误操作,但需要给予合理的提醒。而不是为了避免误操作,都采取限制操作的方式。当然,对于误操作后,会带来严重后果的情况,还是需要有所限制的。
为什么呢?
限制如果太多,用户会觉得,这个产品设计不好,很多功能都无法用。如果“少限制,多提醒”,用户可以了解到这个操作可能带来的后果,从而去寻找解决办法,或后续知道怎么弥补这个误操作带来的后果。
五、加载
这个就真的是一句话了。
在表格数据过多的情况,需要考虑加载数据时的用户体验。
六、翻页还是滚动条
当表格数据太多时,无非就是三种处理方式。

a. 无限往页面下方延展
会导致页面过长,影响视觉效果的展示,而且也会影响页脚等信息的浏览。优先排除。

b. 增加页码,分页展示
用户操作比较麻烦,需要点击按钮翻页浏览信息。

c. 限定高度,内置滚动条
当表格内容过多时,用户容易迷失在数据里,不好定位。
这次设计一直纠结要用翻页形式,还是要用滚动条形式。
最后和团队讨论后,决定采用滚动条方式。最大的理由就是……习惯使用滚动条了。
其实还有两点其它方面的理由。
- 滚动条操作方便,鼠标中键滚一滚就行,不需要移动鼠标,点击翻页按钮。
- 技术实现上,采用滚动条可以节省一小部分的开发时间……
作者:mufly
来源:https://www.ui.cn/detail/439761.html
本文由 @mufly 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: