Axure教程:如何利用Axure实现可伸缩导航?
在原型设计中,Axure还可以用于实现可伸缩导航功能,展现出菜单栏或者导航栏都无法完全展现的子菜单。那么,通过什么样的操作可以实现呢,本文为我们揭晓了答案。

一、场景简述
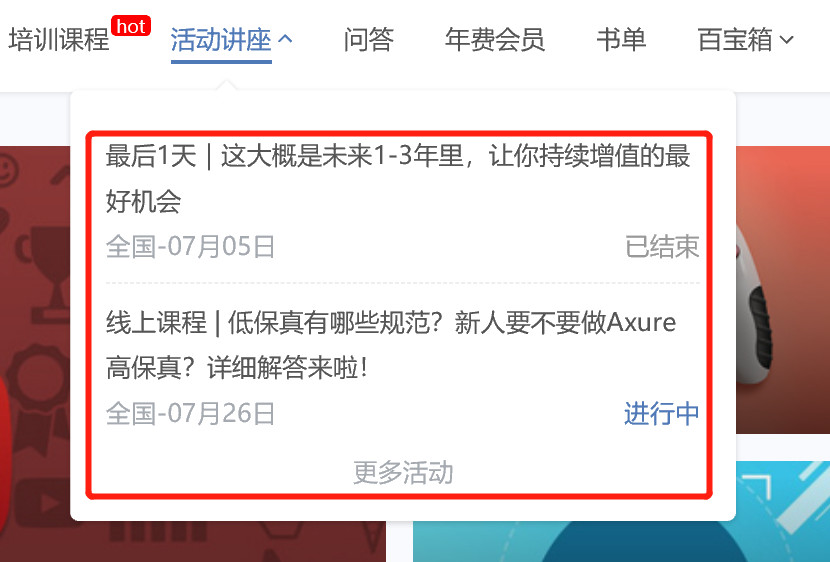
我们在进行原型设计时,经常会碰到一些用菜单栏或导航栏无法完全展示的子菜单,这时,可伸缩的导航是非常不错的选择,简单在网上截几个图感受一下:


二、需求分析
- 鼠标移入菜单时,菜单触发强调效果;
- 鼠标移入菜单时,子菜单显示;
- 鼠标由菜单移入子菜单时,子菜单依旧显示;
- 鼠标移出子菜单时,菜单强调效果消失,子菜单隐藏。
三、功能实现
第一步
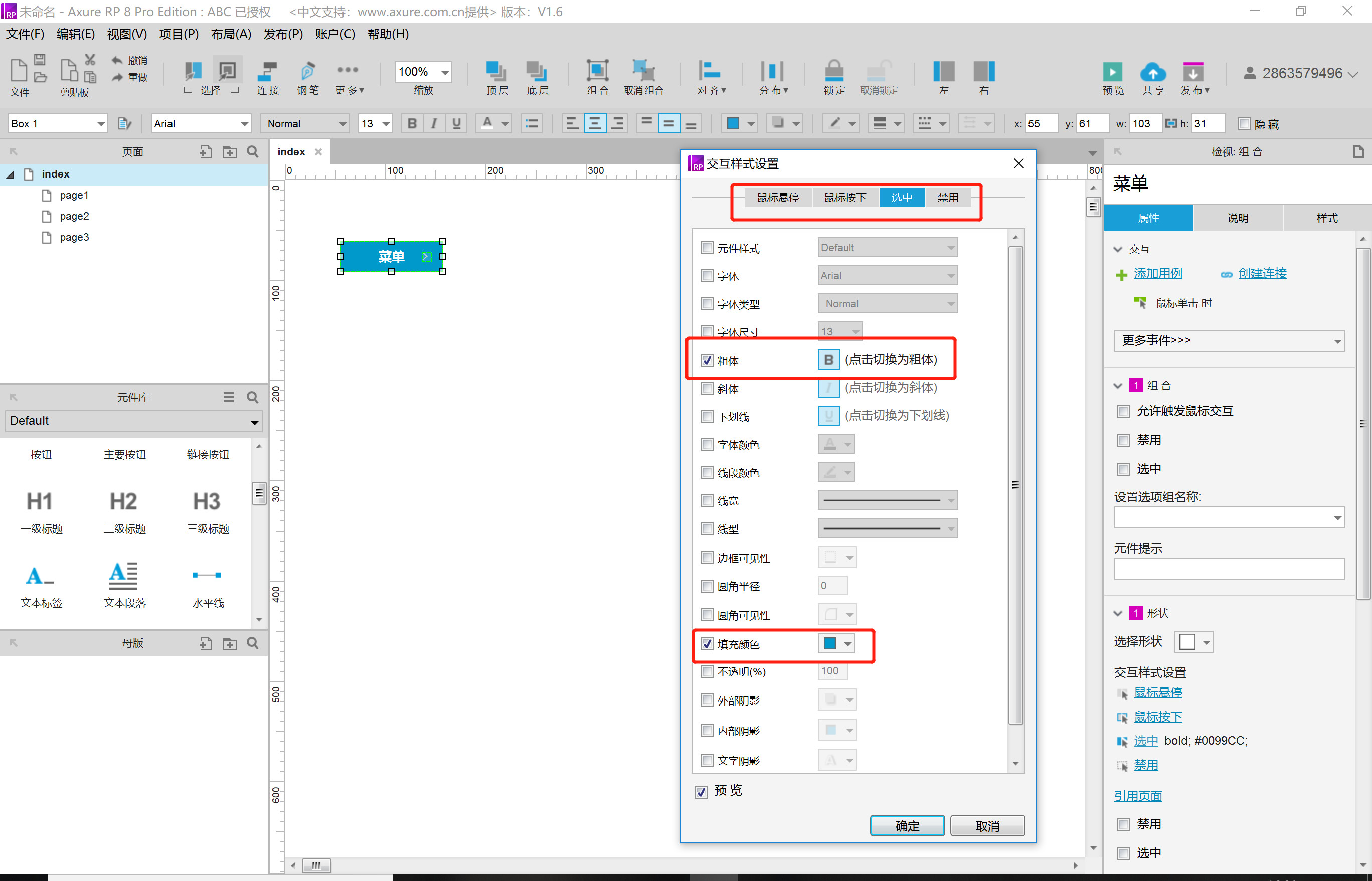
- 拖入矩形+绘制小三角形,如图,组合命名为菜单,填充浅蓝色,字体白色;
- 设置选中状态(强调效果)为深蓝色、文字加粗;
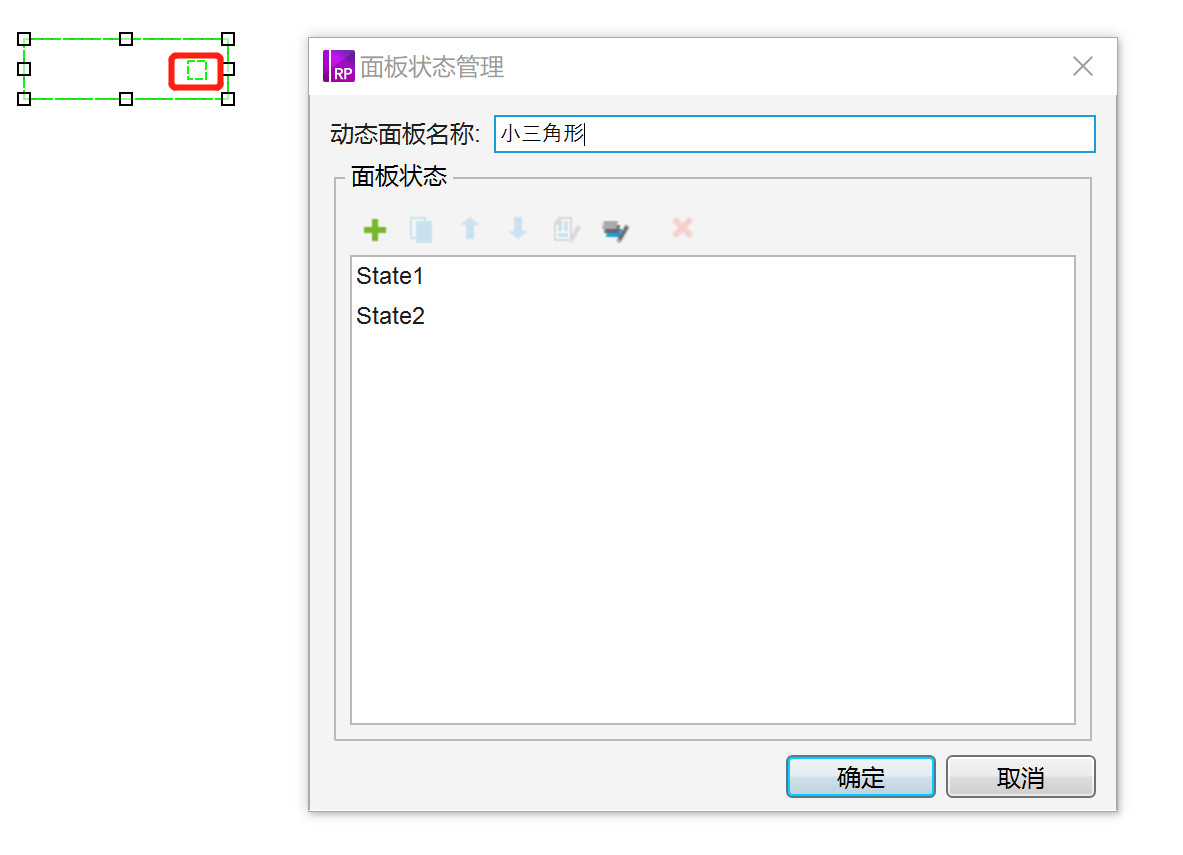
- 设置小三角形为动态面板,state 1为箭头向右,state 2为箭头向左。
如图所示:
菜单:

动态面板:

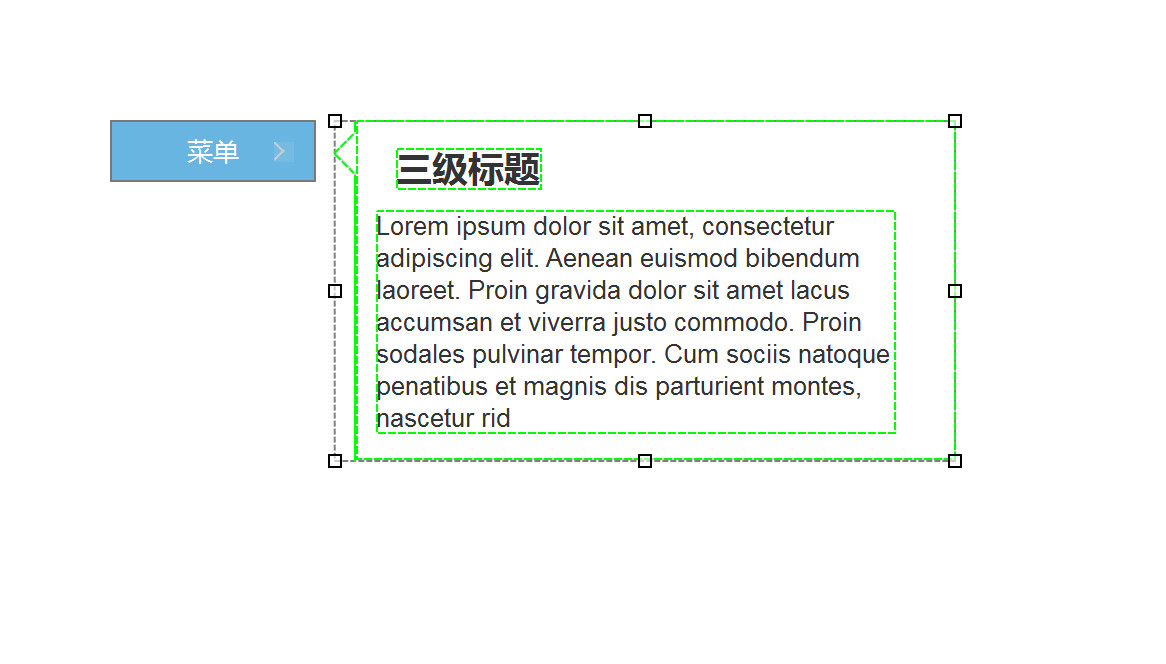
第二步,绘制子菜单
如图,命名为子菜单,设置为隐藏(不要把隐藏设置到热区上了)。

第三步,设置动画
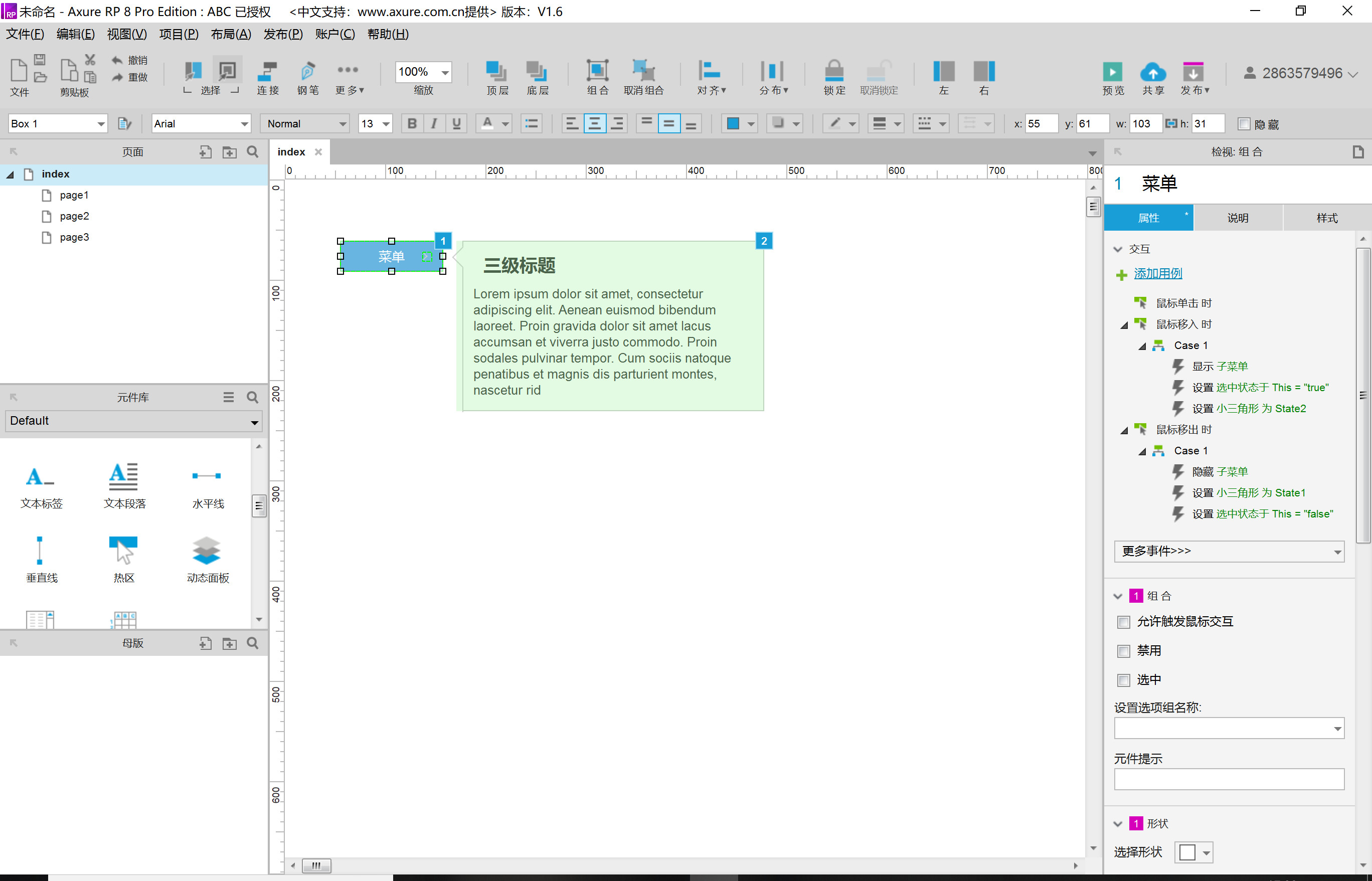
1. 对“菜单”组合设置鼠标移入时-选中-当前原件-true
-显示/隐藏-子菜单组合-显示
-设置面板状态-小三角形-state 2
2. 对“菜单”组合继续设置鼠标移出时-选中-当前原件-false
-显示/隐藏-子菜单组合-隐藏
-设置面板状态-小三角形-state 1
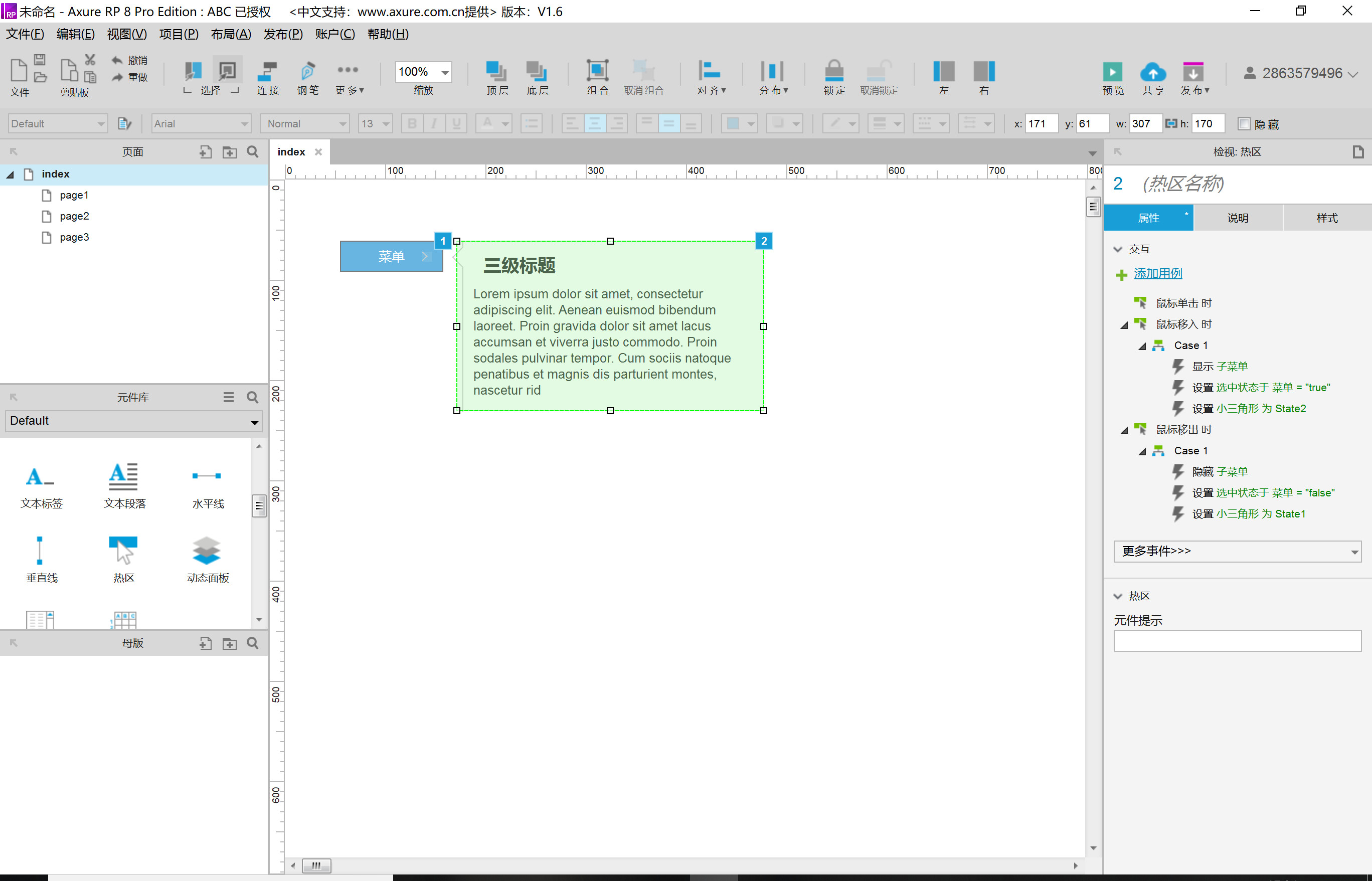
3. 对子菜单上覆盖一层热区,对热区重复以上鼠标移入、移出时的响应动作;
对菜单组合设置动作:

对热区设置动作:

通过以上设置,可以基本实现以下:
- 鼠标移入菜单,菜单被强调,子菜单显示,若鼠标直接从菜单移出,子菜单消失,菜单恢复;
- 鼠标移入菜单,菜单被强调,子菜单显示,鼠标从菜单移入子菜单,菜单继续被强调,子菜单继续显示;
- 鼠标从子菜单移出,子菜单消失,菜单恢复。
四、问题思考
细心的朋友可能发现问题,鼠标若是直接从空白区域移入子菜单,子菜单同样会显示,菜单同样会被强调,这个又如何解决呢?
我们作如下思考:当且仅当鼠标移入菜单后再移入子菜单,才能触发鼠标移入子菜单时的对应动作,因此我们很容易联想到条件设置,也就是case。
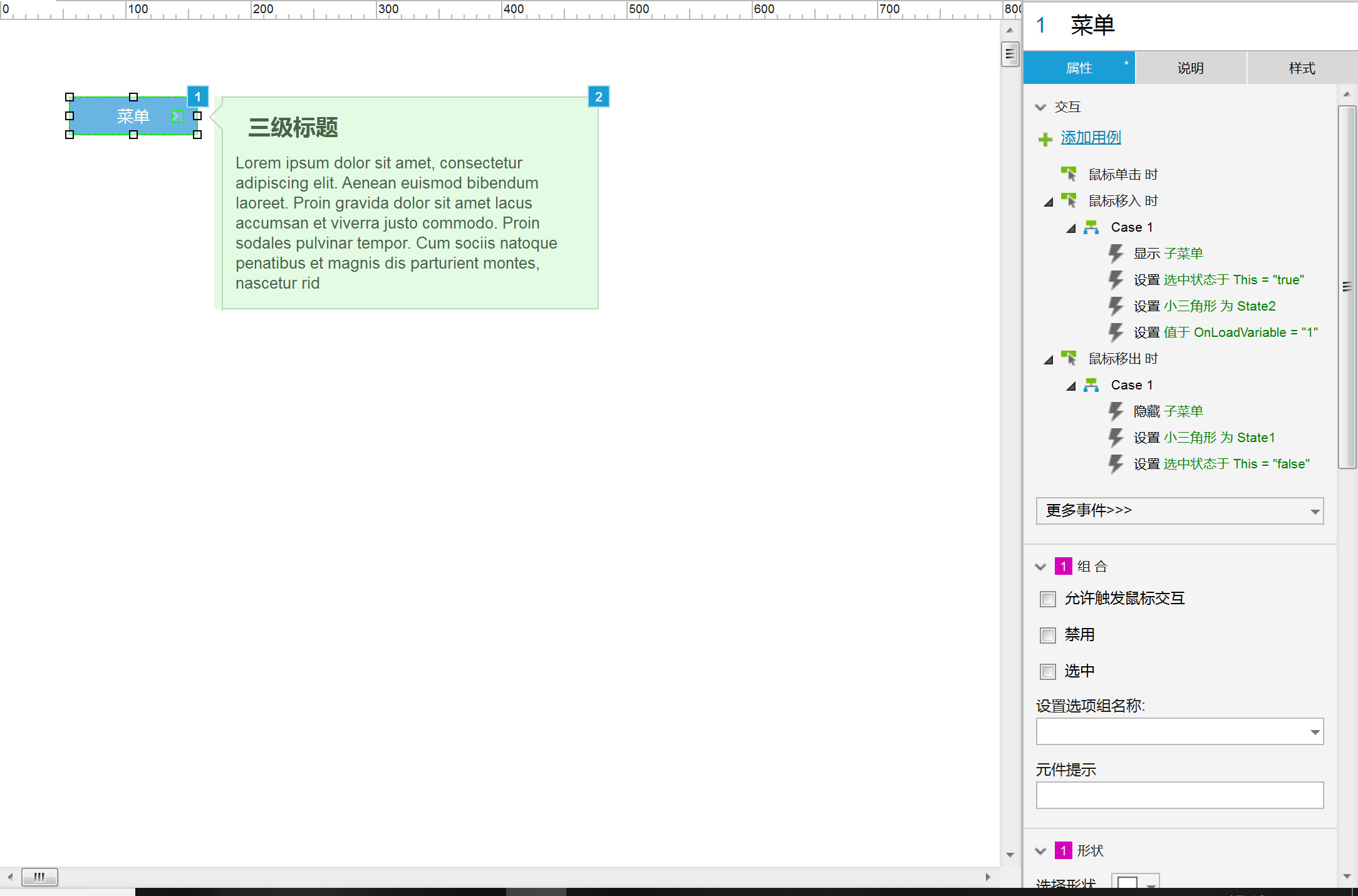
因此,我们引入全局变量,作如下设计:
1. 在鼠标移入菜单时,设置全局变量OnLoadVariable==1;
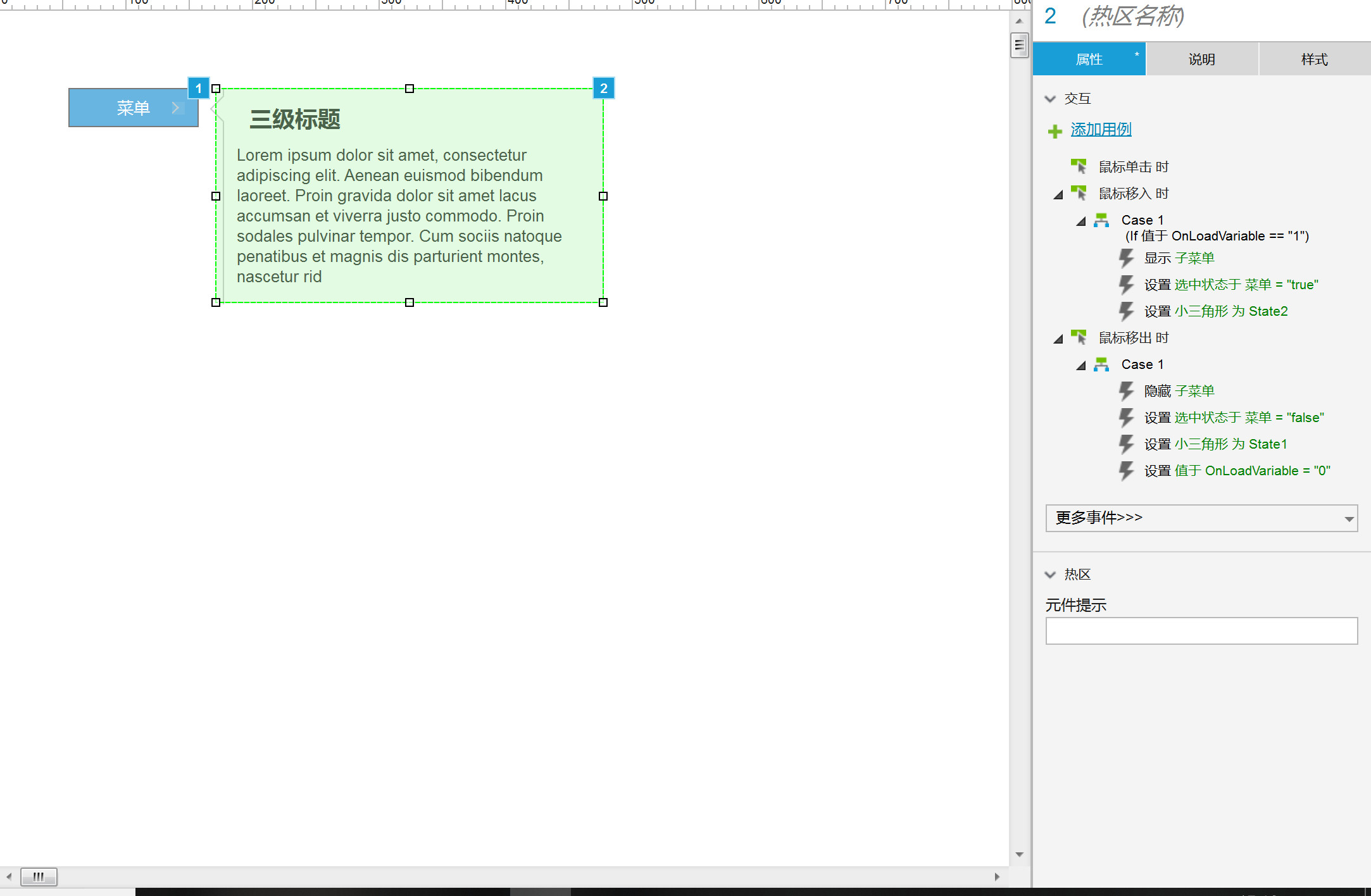
2. 对热区-鼠标移入设置-添加条件:
变量值- if OnLoadVariable==1
3. 鼠标移出菜单时,恢复OnLoadVariable==0


但是,依然存在一个问题,若鼠标移入菜单,再移入空白区域后,再从空白区域移入热区,依然会导致子菜单出现,菜单被强调,大家可以思考一下是否有办法解决。
当然,Axure只是表达思想的工具,很多时候我们只需要把自己想要表达的思路、想法演示清楚就行了,无需太过追求完美。
演示链接:https://xs0z33.axshare.com
(欢迎留言交流)
本文由 @Mr R. 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: