如何创建精致的UI界面(二):图形篇
本文通过对图形的研究分析,介绍了图形对界面的影响是有多大,同时告诉大家如何更好将图形元素正确的运用到自己界面设计中

上周完成了“如何创建精致的UI界面- 排版篇”,本周接着这个基础系列中的图形篇,图形与界面会是什么样的,我们可以思考下图形对界面有什么影响,我们该如何正确使用图形及如何更好的去运用到界面设计中,来帮助我们提升界面的品质。
今天我希望通过这篇文章和大家分享一些我的观点和看法,我说的并不一定都是对的,大家可以理性的阅读文章。当然了,不光是我的文章,包括网上所有文章,我们都需要带着辩证思维去阅读,而不是一味像海绵一样的去吸收。
那下面我们就开始研究下图形在界面中如何提升界面的精致度。
为什么图形如此重要?
在这里,我想从设计语言说起,我们可以看下大公司发布的一些设计系统 (苹果,谷歌,微软,及IBM) ,基本在Style栏里面都包含着图形图标模块,Google更是在去年更新设计语言时候,直接将图形与品牌集合起来,并且做了一些案例使用演示。
为什么他们会那样做?其实我们可以感知到图形的重要性,图形能让你的产品有记忆点,同时能传递品牌理念,提升设计品质的同时又能增强界面细节。在一些枯燥的纯文字界面,如果有了图形的辅助,整体设计又有了新的感受。
有哪些方式来运用图形
在界面设计中,图形的运用方式千变万化的,但是有些使用效果并不好,导致界面没有什么设计的提升,反而成了一种装饰。为了设计而设计这就是所说的纯粹的装饰主义,虽然看上去好看,但是只要换个颜色在任何产品都能使用。
综合目前我所了解的一些很好的运用方法与思路,总结归纳了三个大的方向,最后一点是一个使用图形需要注意的一些关键点:
- 品牌DNA符号的运用
- 底纹图形的运用
- 点与线的运用
- 使用图形需要注意的点
1. 品牌DNA符号的运用

品牌图形提取出来的符号,运用是目前最高级,最顶层运用,贯穿全局设计体系,包括组件血液中,最具记忆点,原创性会比较强的一种设计方式,当然品牌图形提取并非易事,要考虑到图形的延展,及运用范围是否受到局限等。
品牌图形的运用,也有很多场景可以去贯穿,下面就来和大家分享一些案例,来看下别人是如何使用的。

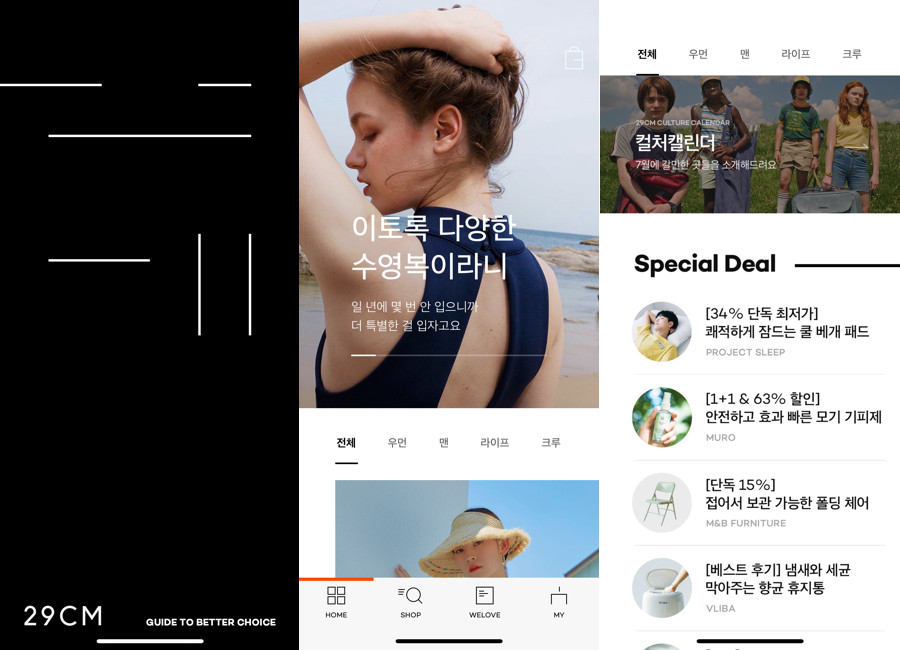
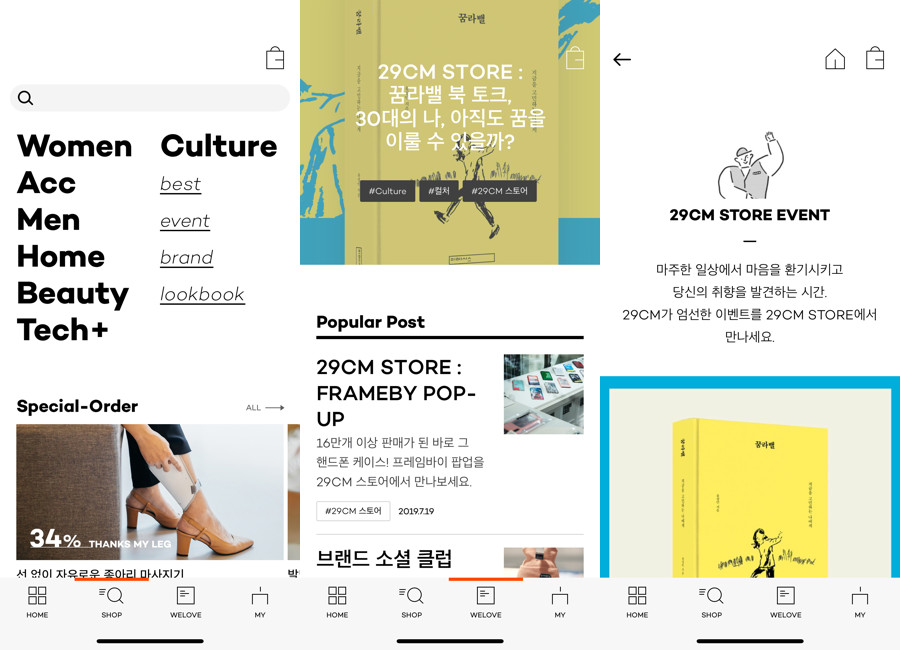
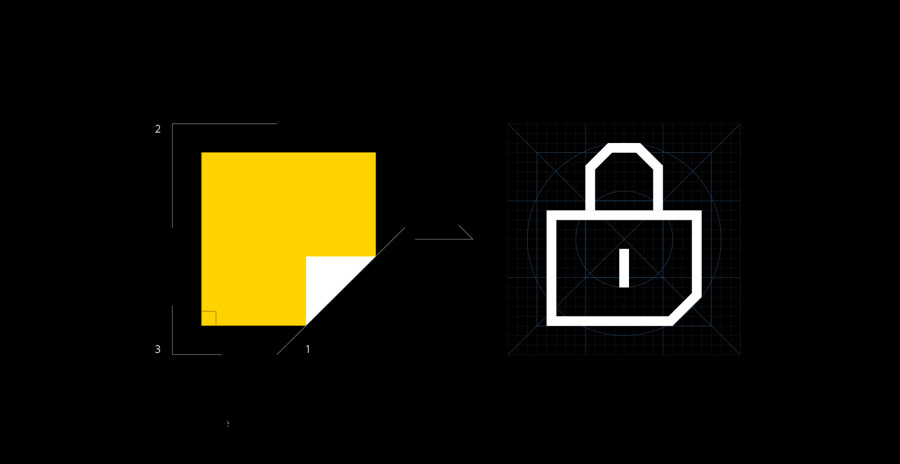
上面是韩国一个APP 29cm,他们产品最早的设计由韩国设计团队Plus X设计完成, 左边是产品图标,右边是他们定义这个产品图形元素 “线条” 围绕线的元素。完成整个产品设计,下面我们来看下线条元素在界面中具体呈现视觉范式:


从上面设计中我们看到,线的元素无处不在,不断的 重复使用 ,形成线元素记忆点,包括纤细的图标,详情页界面排版运用线条作为标题强调,同时在最后一张图中线还起到了分割信息层级的作用,线的运用使得整体设计感非常强,更加杂志化
同时我们也可以注意到,线元素已经被29cm 这个产品运用在各个设计角落,很自然和产品融合一起.

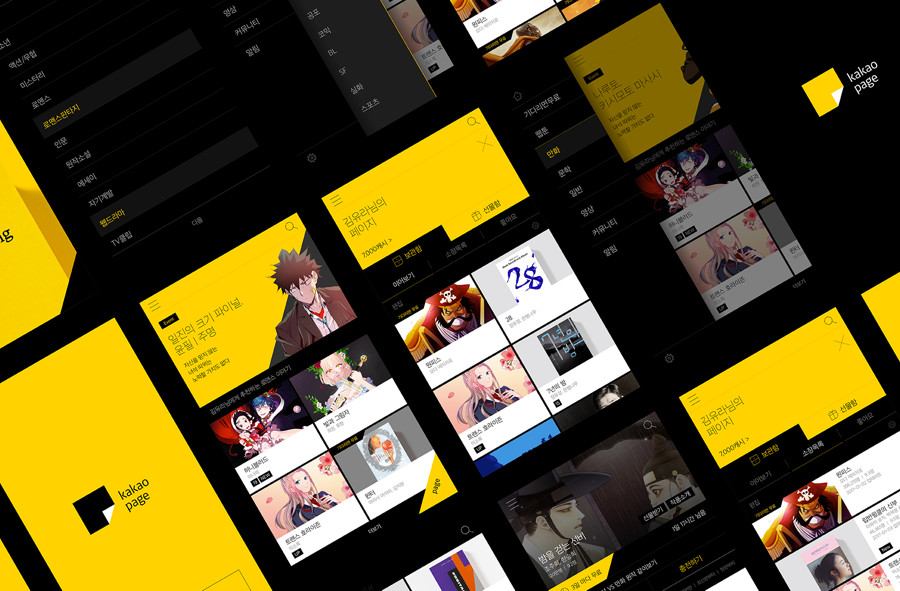
Kakao Page,最早之前也是由韩国顶尖设计团队 Plus X设计完成,和29cm一样,他们将品牌符号图形,贯穿于整个产品设计中,以符号折角为元素,将其融入产品设计细节中。
下面我们看下当时这个产品运用图形的一些思路:

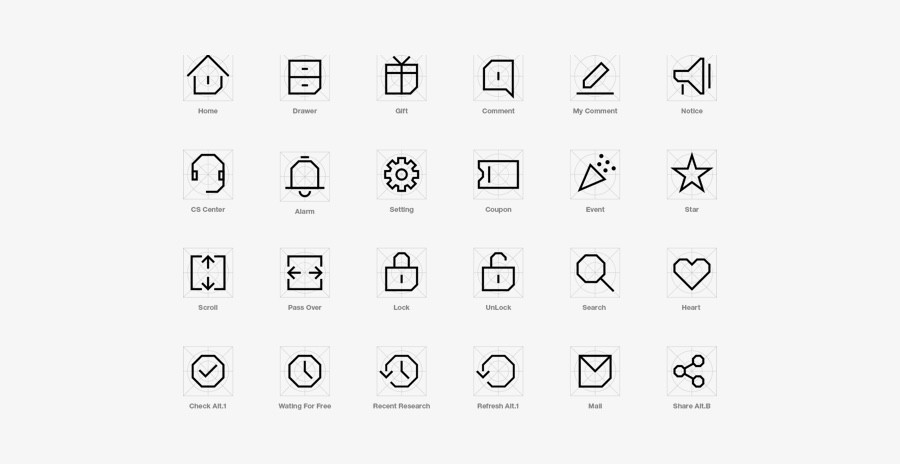
符号贯穿于图标中,不断重复直角和折角这两个元素。

这套图标个性十分鲜明,但是现在看来稍微有些过了,不过大家关键是看他们当时的设计思路是如何融入这些元素,如果换做是我们来做,那又会是一个什么样子的结果?

界面UI设计和Banner运营设计都融入这个折角符号,不过现在线上这个版本已经改得面目全非了,视觉特征并没当初这么好,具体什么原因不得而知。
2. 点与线的运用
点与线在设计中算是运用非常广泛的了,包括平面设计,品牌设计,包装设计,甚至MG动态设计,UI界面设计等等,有些产品甚至是将其运用得非常好,形成一种自己品牌独有的特殊符号,比如29cm。
那么下面我们来看下点线在界面中是如增强设计感和细节的:

上面设计中,该设计师通过线条的运用,增添了设计细节在里面,但是第二张和第三张图的线条会略多了一些,如果我们减少一些线呢?如下图:

大家看下我减少一些线,是不是整体干净简约很多了,画面也没那么乱,线条运用可以是很小一根细线,也可以是一根长线作为内容之间的区分,所以线条虽然能提升设计感,但是也不能使用过度。

在上面设计案例中,设计师将线点融入界面中,增强设计氛围感同时线在标题上的运用,也起到了强调的作用,或者对于web来说可点击。

我们可以对比看下 左右两张设计 ,右边我把线条去掉和左边的对比,感受会如何的呢?
是不是觉得右边少了一些设计的东西在里面,同时信息区分并没有左边的明显,也没有一个视觉引流的轴。之前我写了一篇文章就是关于排版,其中就有一个对齐轴的概念,感兴趣同学可以再去看下,然后回过头来在看这个设计。

上图设计师同样的在设计中填充线区分各信息板块,同时线也在里面起到增强细节的作用,提升设计质感。

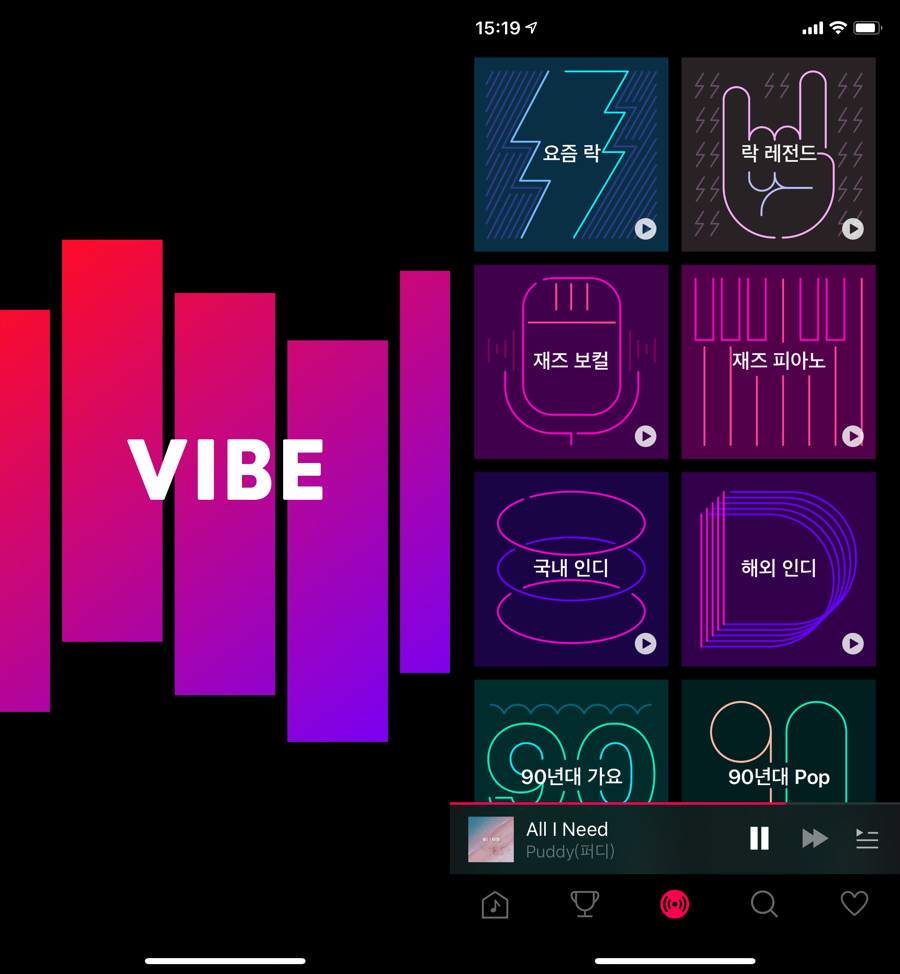
这是线上一个案例,一个韩国的的音乐app Vibe,大家可以去下载体验下,我们可以从启动页中看出,该产品logo有带律动节奏粗快线条,那他们在设计各种各种音乐流派曲风时候,提取线的元素,在根据当前功能完成各种曲风的设计,比如上面 90年代,摇滚等。
当然这是一个稍微高级一点的案例,对于这样的应用是需要有系统思考,真正做起来并非易事,就像前面 29cm产品设计一样,运用线的元素,贯穿整个产品设计。
3. 底纹图形运用
底纹图形的运用,在产品设计中也是运用非常广泛的了,一般存在于个人中心,会员卡片等等设计上。开屏启动页或者一些重点栏目的功能卡片上面,当然平面类和杂志类设计运用也是非常广泛,底纹运用最佳诀窍是使用“ 重复” 规则,我们一起看下他们是如何被运用到设计中的。

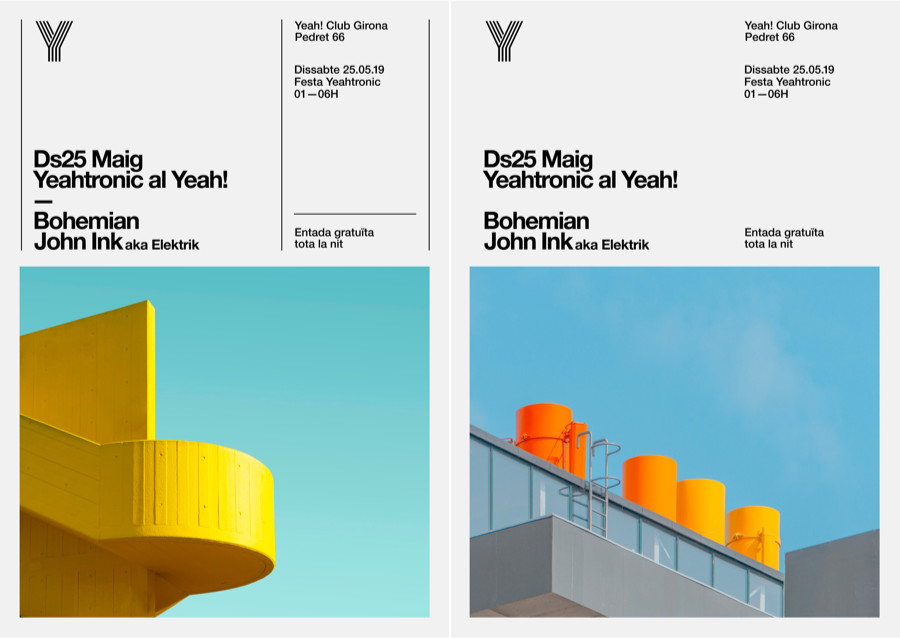
上面的海报设计,设计师通过线的元素,加粗线条,使用弧度,然后不断重复他们来完成底纹背景的设计,有一种空间感,使得设计不那么枯燥,也增加了海报的氛围。


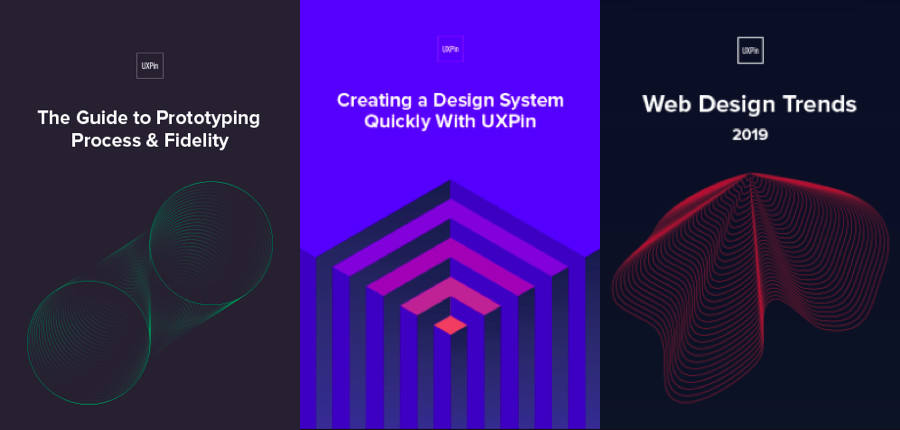
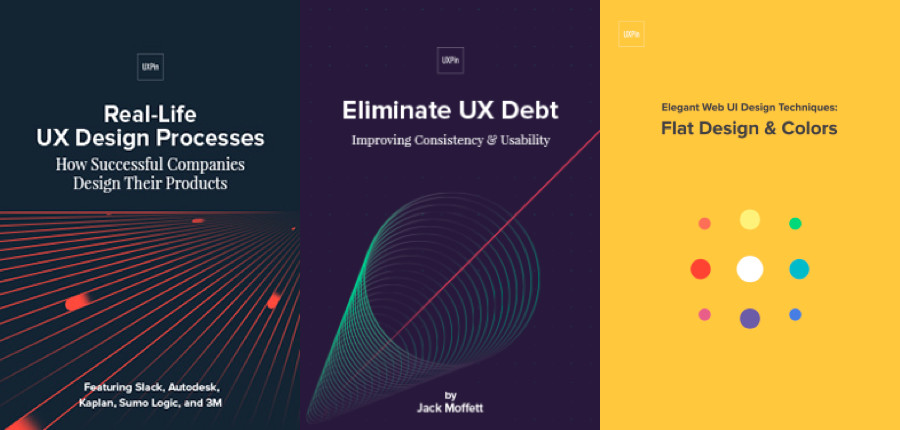
上面6张电子书封面,设计师也是将背景用图形元素去填充设计, 通过色彩对比,空间构造,不断重复使用同一种图形元素 ,完成最终设计。我们也能细微发觉,图形带来的设计感,氛围感,单色图形和有色渐变图形给我们感受是不一样的。

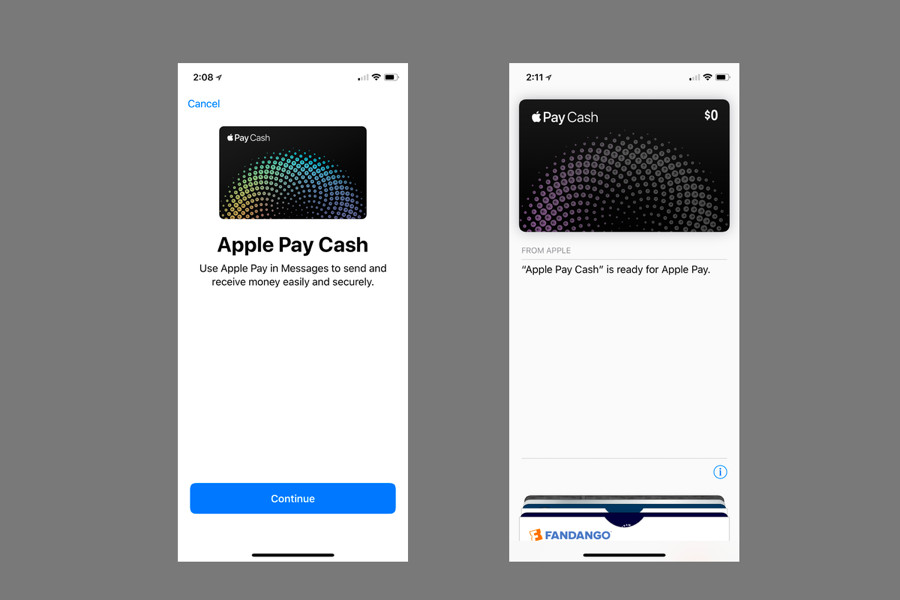
苹果Apple Pay Cash 卡片设计也是不断重复使用点元素,整个点元素填充成球形,象征他们用户量全球覆盖范围,同时也可以看出背后思路,新的Apple Pay支持全球化(当然这个含义是我自己理解的,也许他们设计师有其他想法呢?),图形一定要有他的意义,要么是品牌图形的延伸,要么就是切合主题的。


上面两张设计图都是线图形元素作为背景打底,第二张图,线本身就有律动的感觉在里面,因此用在音乐卡片上,也是合情合理。
4. 使用图形需要注意的点
(1)图形元素,在一个产品里面最好是单一的符号,通过这个符号不断重复运用在整个产品设计当中,大家看看29cm就知道了,为什么会只是 线元素 ?如果是一个产品都很多图形,将无法快速分辨你们品牌图形,用户根本无法感知,也无法形成记忆点。单一的图形能让界面高度统一,形成高度品质感。
(2)图形元素在界面中,色彩一定要控制,要么使用单色或者渐变色,如果在海报上为了渲染氛围那个另当别论。
(3)以内容为中心,图形只是辅助,就像我们上面看到电子书封面一样,图形既增强视觉感官感受,同时也没有抢主要内容
(4)图形在产品界面中的使用需要有意义的,最高级的用法能与设计品牌理念集合,设计哲学集合起来,向用户传达出产品人文精神
总结
本篇文章总体给大家带来更多的是思路和我个人的一些想法,通过线上与网上案例分析佐证,目的是希望借此能表达我对图形的一些认知。大家在运用图形时候,最好记住我最后说那部分,如果能合理掌握图形运用技巧,那么你的界面将不会单一枯燥,设计感能有质的提升。
好了,下一期见。
相关阅读
#专栏作家
TONY, 公众号:功夫UX, 人人都是产品经理专栏作家。百度高级UI设计师,关注互联网To C产品,关注物联网车载方面,擅长产品界面设计,产品基础设计语言定义,前瞻性设计风格探索。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: