3个设计细节,带你看看大厂产品有多精彩
作者通过生活观察,介绍了QQ音乐、美团外卖和大众点评三款APP产品中的设计细节并分析了设计动机,与大家分享。

01 QQ音乐中的场景化设计
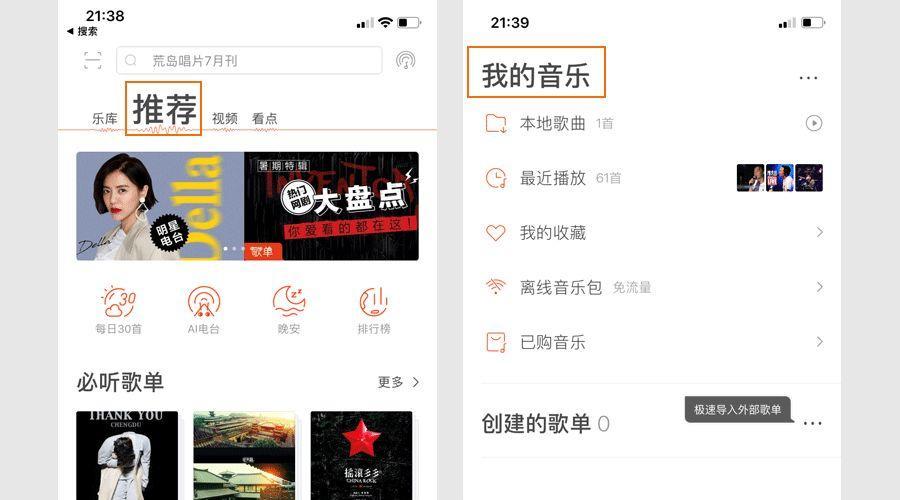
今天我们的分享内容是QQ音乐中的一项设计细节:当用户网络畅通的时候,打开APP进入的页面为【推荐】页面;当用户无网络的时候,打开APP进入的页面为【我的页面】。

这个设计细节无疑是考虑到了当用户没有网络的时候进入【推荐】页面也无法播放音频的场景,所以进行了区别化设计,在用户打开APP时判断用户的网络情况,再决定进入哪个页面。
无网络时进入我的页面,可以播放已经下载到本地的音乐。说实话,这个设计细节真的是作者完全没有想到的,听闻之后真是赞叹不已!
随后作者又体验了虾米音乐和网易云音乐,这两款产品在此处的设计如下:
虾米音乐中的做法
虾米音乐在此处做了同样的设计,有网进入推荐页面,没网进入我的页面。看起来和QQ音乐的做法完全一样,只是不知道是哪个产品中先出现的这个功能。
看到这里的时候作者在感叹两者的场景化设计之妙的同时,也产生了担心,即用户是否能理解为什么我打开了APP却没有进入首页,而是进入了我的页面呢?这里是否要给用户一个说明,为什么进入的是我的页面?
就在作者自鸣得意的时候,马上就被下面网易云音乐的设计教育了一番~

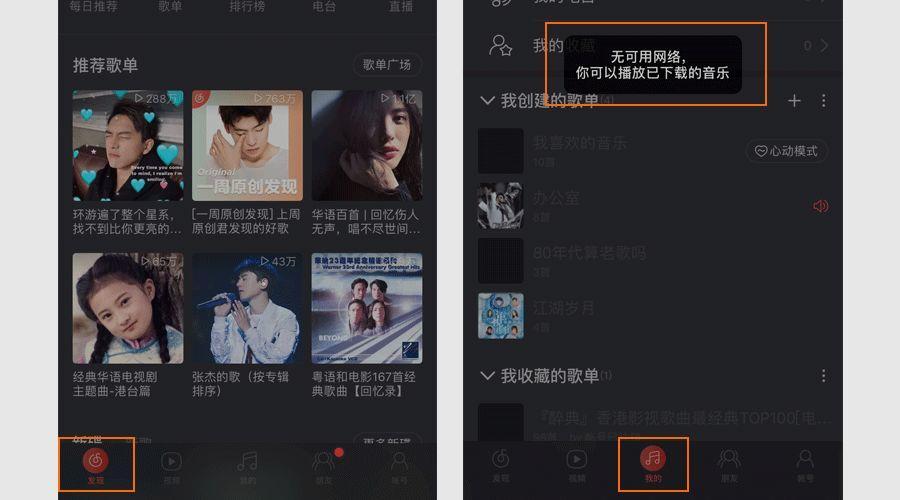
网易云音乐的做法
网易云音乐在做了和以上两款产品类似设计的同时,在进入我的页面这种情况下,同时给出了一个toast提示【无可用网络,你可以播放已下载的音乐】,通过一句话把用户进入此页面的原因,和用户可以进行的操作都进行了说明。

看到网易云音乐的设计,作者又返回去删除了虾米音乐和QQ音乐APP重新下载,再次体验这种场景(某些提示只有第一次进入那个场景的时候才会出现,就像APP的引导页只有第一次打开APP才会出现),发现QQ音乐在无网络进入我的页面时同样有一个提示,但只是说明了网络状态,并没有说明为什么进入了这个页面,以及用户此时可以做什么操作。
大家千万不要小看这几个字的差别。当用户进入页面时,如果只提示用户【无网络】那么用户的第一反应很可能是:哦,没网啊,听不了歌了那我退出吧。
这样对产品方来说【用户使用时长】和【用户日均打开次数】两个关键指标就会下降。而像网易云音乐那样,直接说明用户此时可以进行的操作则就可以在一定程度上避免这个问题。
02 美团外卖中评价功能的设计细节
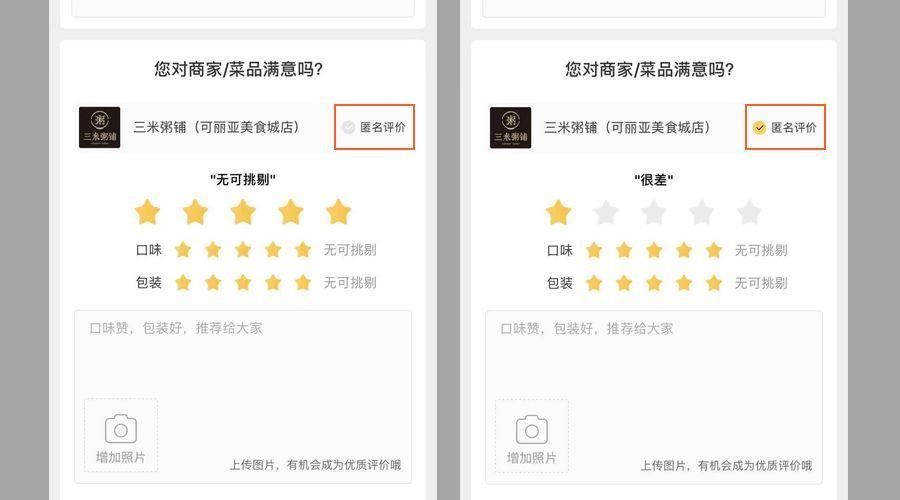
在美团外卖APP中,我们在对订单评价时,如果选择了1星和2星评价则匿名评价选项会自动勾选,以保护用户在进行差评时的信息安全(和人身安全)。

在体验过美团外卖的这项功能后,有查看了我们最常用的几个带有评价功能的产品,即淘宝和京东(饿了么APP中的设计与美团外卖基本相同,就不再重复举例了),它们的匿名评价功能如下:

▲淘宝
淘宝的做法是,进入评价页面自动勾起匿名评价选项,在这之后即使你取消勾选,并选择了差评,匿名勾选按钮也不会自动勾选。
看起来这里的设计好像已经比较长时间没有被注意过了,我觉得至少可以在取消勾选并选择差评之后再自动勾选匿名评价,并给用户一个状态变更提示。

▲京东
京东的做法则是进入评价页面后没有自动勾起匿名评价选项,并且将评价修改为1星或2星时匿名评价选择也没有被自动勾起,这里面貌似有比较大的优化空间。
在我看来,像阿里这样的巨无霸如果说在设计团队中没有人想到这个问题的话应该是不太可能的,那我们就以产品方已经想到了,但依然决定这么做之后进行一番胡乱猜测,猜想一下为什么美团外卖和淘宝在存在这样的不同设计。
以下是大胆的、随便的、胡乱的、不负责任的猜测:
(1) 在进行差评时,产品方最重要的事情是考虑给出差评的用户的人身安全问题。虽然这有些夸张,但大家想一下滴滴的乘客遇害事件,可能数十亿个打车订单中只有一个乘客遇害了,但这一个乘客,就给滴滴造成了巨大的损失,顺风车业务下线、公司形象危机、用户信任感、安全感骤降。
就像那句话一样:不怕一万、就怕万一。如果真的有丧心病狂的卖家按照收货地址找到了给差评的买家,在纠纷的过程中如果真的造成了人员伤亡,那对于产品方也是巨大的不可估量的损失,所以淘宝在这里就进行了一刀切的设计,只要评价那就默认匿名。
(2) 美团外卖为什么没有默认匿名呢?可能是因为不匿名评价对他的价值。
试想一下如果你在购买外卖时看到了同事、朋友的好评,那么是不是你就有较大的可能性去购买商品,达成成交?并且由于外卖的距离性,我们看到同事朋友的评价的概率还是比较大的。所以美团外卖没有选择默认匿名评价。
当然还有重要的一点,美团外卖是默认会隐藏用户的手机号码的,商家和骑手只能通过一个虚拟号码联系到买家。
03 大众点评APP人性化的导航功能
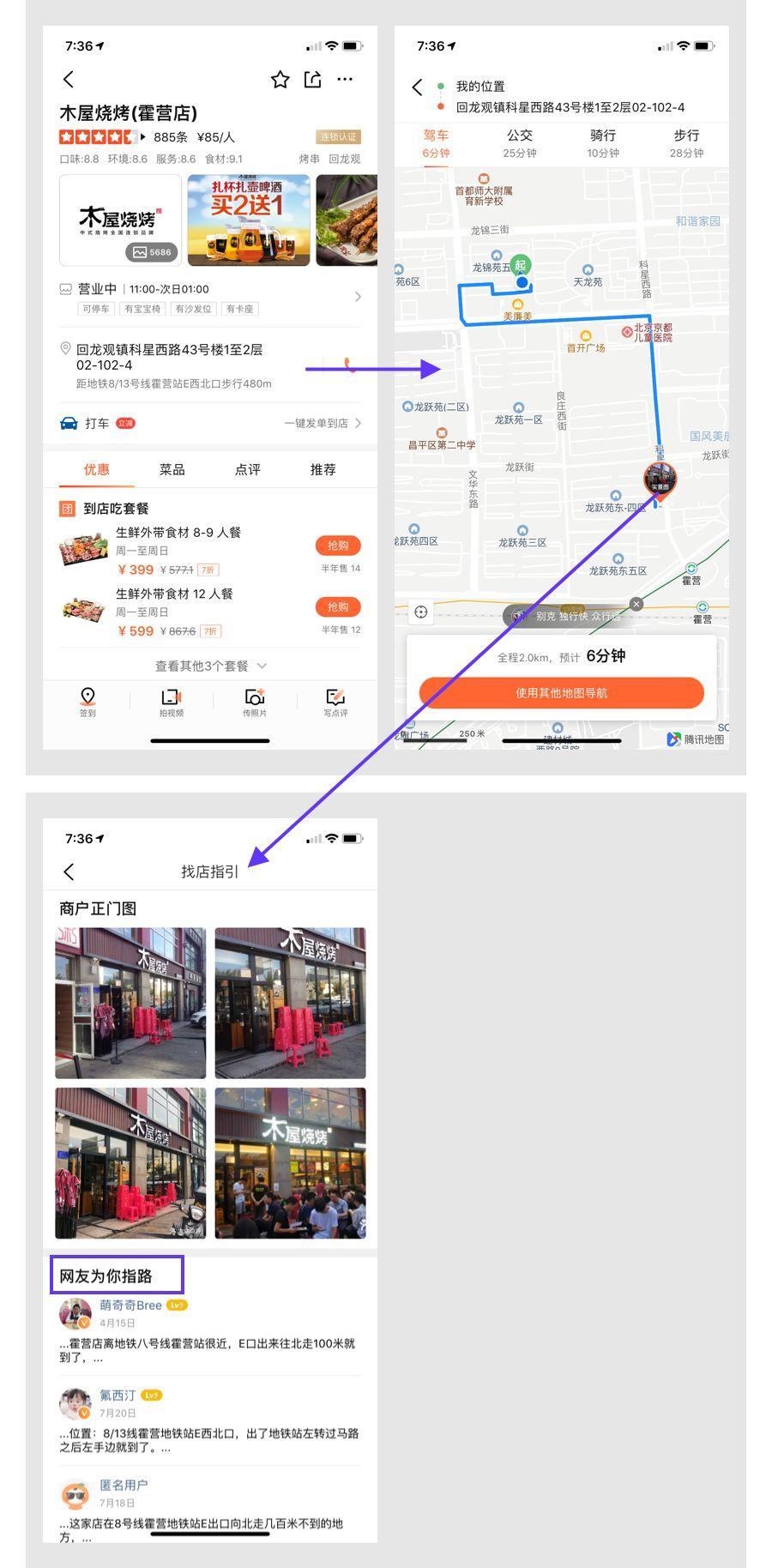
大众点评应该是我们比较熟悉的产品了,周末偶尔不知道吃什么的时候一般我会在上面看看附近美食店的评价来选择一家店,其中的店铺详情页内置了导航功能,让我们不必切换地图APP就能直接查看路线,昨天在寻找美食的时候竟然发现了一个体验好到爆的设计,就是【实景图】功能。
在大众店铺详情页点击地址一栏后自动进入导航页面,此时页面上目的地附近会出现【实景图】按钮,点击后进入下图3的页面,页面中会显示你要去的地方的实景图。
实景图功能,对于第一次去陌生环境、方向感很差的伙伴们非常友好;因为我们经常会遇到跟着地图导航已经到了目的地,但是又因为店铺不在十分显眼的位置所以找不到的情况,实景图功能可以方便用户快速的找到店铺,愉快的进店用餐,避免因为用户因为找不到店铺而导致用户流失。

实景图页面包括商户正门图和网友为你指路,商户正门图有利于用户更快速的找到店铺;
网友为你指路也是非常友好的功能,从用户的角度出发,以第三方的角色再次对店铺的位置进行描述,与商户正门图行程互补,这样就在用户的脑海中形成了目的地以及周围环境的认知。
两者结合后基本解决了用户到达目的地后找不到店铺的问题,使用起来体验很好。
作者:杜昭,微信:duzhao55,微信公众号:设计的威严
本文由@杜昭原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: