不想被开发锤?教你梳理一份细节完整的需求
写需求文档对于产品经理而言是一个逃不掉的工作内容,只有多总结多反思,积累经验教训,才能更好的与开发探(si)讨(bi)。

在互联网行业,一个需求要得到实现,首先需要产品经理对需求进行评估和提炼,转化为一个可实施的具体方案,然后拆解、细化方案,通过需求文档描述清楚这个方案,再给到研发人员进行实施。
方案越细致,研发过程沟通成本就越低,实现的效率就越高。
然而写需求文档就像写文章,没有严格的标准,每个人写的习惯不一样,每个公司的要求也不一样。所以需求方案到底需要拆解到什么程度?如何来衡量方案拆解的程度是否足够细致?
一、提出这个问题的目的
一方面,从我个人工作经历来看,在推进一个需求至上线的过程中,消耗时间最多环节的除了规划阶段,就是在开发测试阶段,往往会由于对细节点描述不够全面,在开发测试阶段需要频繁沟通。
对需求方案拆解这个问题的思考总结,希望可以鞭策自己在面对每一个需求的时候完善更多细节,提高需求质量,并思考每个细节实现背后的原因,从而提升对每个需求本质的理解深度。
另一方面,业务方如果能更加清晰的了解到产品经理在完成一个需求方案的时候具体的工作内容及流程,就可以在需求沟通时提供更完善的信息,以减少产品经理完善需求方案时与业务方的反复沟通确认,甚至避免由于理解业务偏差导致最后上线的产品不符合业务需求。
一个需求方案到底可以被拆解到什么程度,下面举个例子来感受一下。
二、举个例子
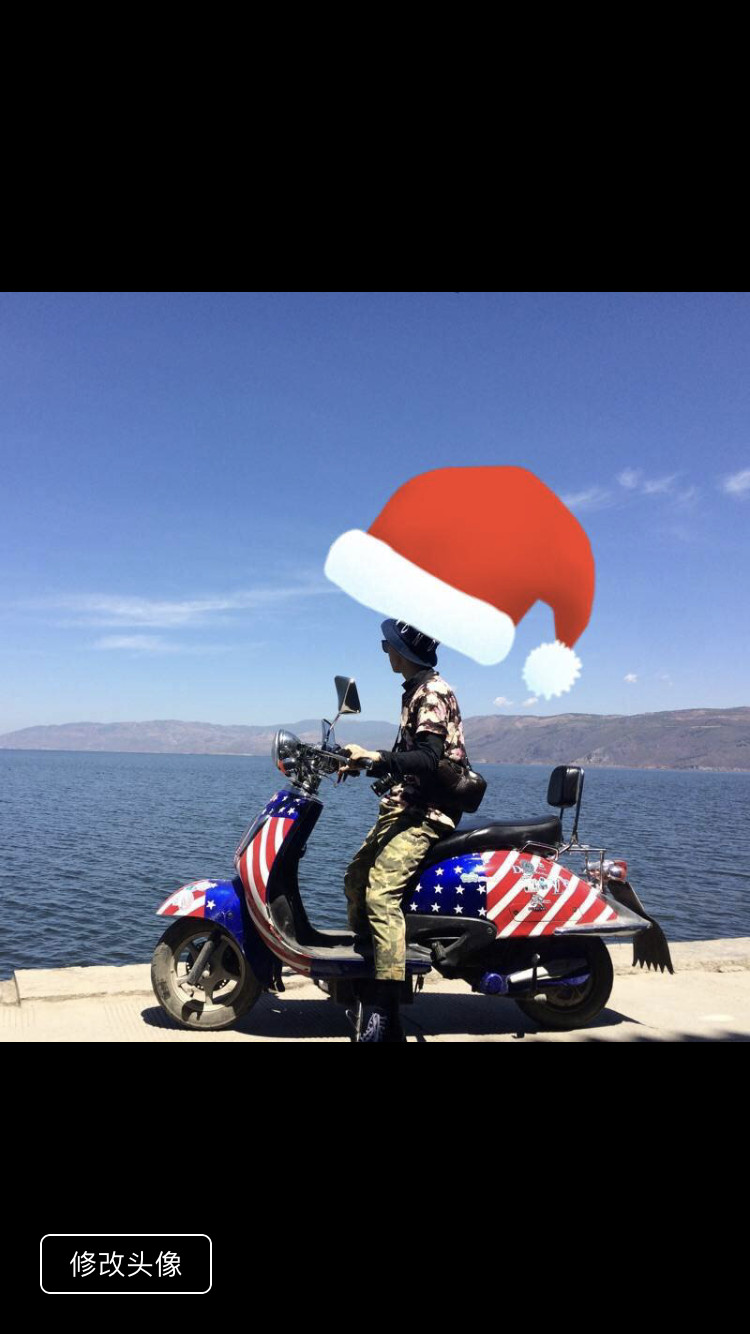
对于一个APP的个人中心,点击头像缩略图查看大头像的这个小功能,会涉及到哪些需求点?
我们可以飞速的思考几秒钟。
根据我们使用APP的多年经验,这似乎是个很常见很小的功能点,点击小图看大图,点击大图回到小图就完事了,事实真的是这样吗?那么下面我来一一列举一下。

▲个人中心页

▲头像大图
基本需求说明
- 默认展示头像原图的缩略图;
- 点击缩略图,全屏展示原图;
- 点击原图时,关闭全屏,返回个人中心页。
看起来三个大点已经描述清楚了这个功能,但这只是用户的操作主路径,还不是一个需求说明该有的样子,每一个点还有很多需要补充的内容。
对每个点的二级细化补充
- 缩略图的尺寸为原图等比例缩放,缩略图是以原图的对角线中心为圆点切成的一个圆形,直径大小为图片的宽度;
- 全屏展示原图时,支持保存图片,长按页面弹出保存图片按钮,保存成功后提示,文案为“保存成功”;
- 如保存图片时,APP没有相机权限,此时应先弹出获取系统相机权限;
- 支持更换头像,并显示修改头像按钮,点击按钮支持从相册选择及拍照上传;
- 点击缩略图进入展示原图过程中,是否需要loading动画,如果加载原图失败,如何展示?
似乎已经很完善了,还可以更细化吗?
继续增加三级细化补充
- 全屏展示原图时,手指捏合可以放大缩小图片,放大到多大时无法再放大,手指捏合缩小时,图片最小显示宽度为图片宽度;
- APP是否支持横屏显示,横屏时原图是否根据横屏的高度撑满屏幕高度;
- 上传的新头像时是否支持预览,预览页面是否支持对图片进行编辑,图片是否需要压缩上传,压缩比例如何?
- 用户是否需要查看历史的头像,是否需要还原上次头像的功能?
- 更换头像、保持图片的功能是做成集合按钮,还是在长按弹出的组件中?
……
通过这个例子我们可以很直观的感受到,一个看起来很简单的需求,背后需要处理的逻辑是很多的。
如果产品经理在规划阶段没有考虑到,就可能在开发测试阶段暴露出来,产品经理需要在开发周期中补充方案,甚至有的问题是上线后才收到用户的反馈,这种情况需要开发测试同学的返工或紧急发版修复,既影响用户体验,又浪费开发资源。
既然需求方案的细化程度如此重要,如何系统化的思考并拆解呢?
三、系统化拆解需求细节
一个大型项目的方案拆解是个很复杂的工作,需要丰富的项目经验及结构化的思维。
以下仅针对在确定了整体方案的前提下,对涉及到页面层面的需求拆解方法。
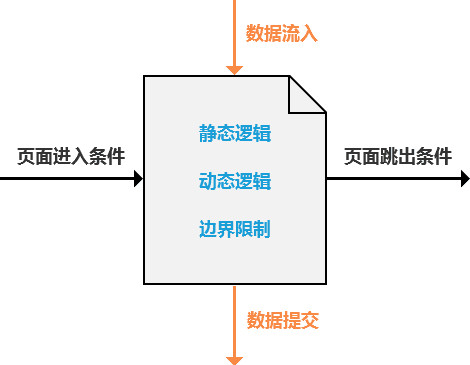
1. 页面拆解

首先,每个页面都有进入和跳出的条件,如登录状态、用户身份、权限、网络限制等,梳理与上一个、下一个页面的逻辑关系,把每个页面这样的逻辑串起来其实就是整个系统的页面流程图。
其次,有哪些原始数据通过怎么的方式进入该页面,数据在页面是如何产生的,最后在该页面如何提交与储存。
数据就像页面的血液,是时刻变化的动态量,但只要关心每个页面进入时和跳出时的数据,就能掌握产品的整体动态数据。
最后是页面本身的逻辑,静态逻辑包含了用户未进行交互操作时,展示给用户的全部逻辑,如间距、字体、颜色、声音、动画等;
动态逻辑即用户进行了某个操作后可能引发的页面所有变化,如点击、滑动、输入等动作引起的页面和控件变化;
边界限制指的是作为页面的载体本身的一些限制,比如同一个功能在安卓系统和iOS的区别,原生APP与微信小程序及H5的区别等。
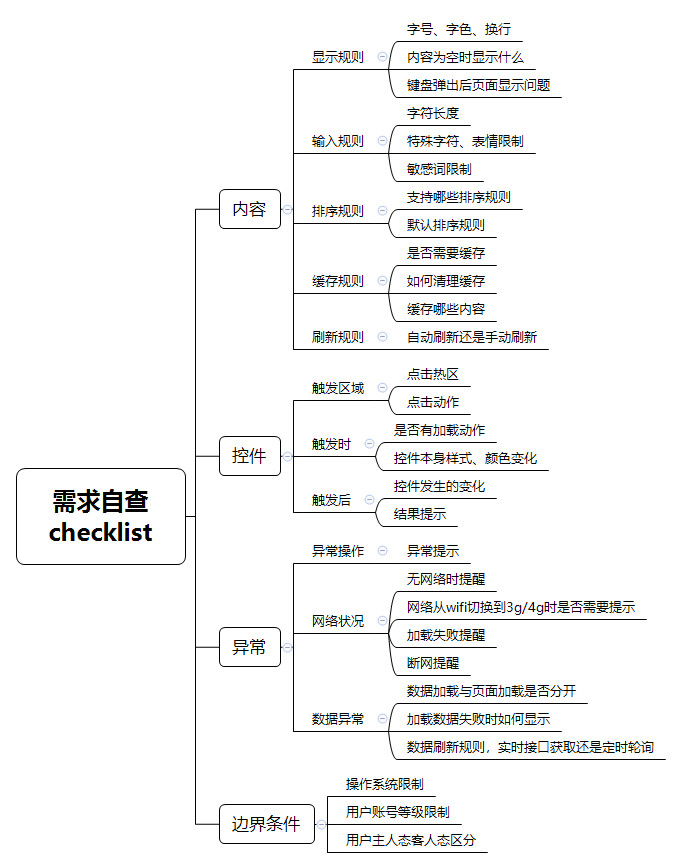
2. 整体需求自查
通过上述三个层面的考虑,基本可以保证一个页面的需求不遗漏,但是可能对很多异常流考虑程度不够,还可以用一份详细的需求自查表来check,验证一下是否覆盖了大部分异常情况。

3. MECE原则检查
通过上述方法,也许已经将每个页面的需求考虑得非常仔细了,但不能保证多个页面之间描述的问题没有重复或矛盾,这时可以通过MECE原则进行全盘检查。
MECE原则是《金字塔原理》中提出的概念,全称Mutually Exclusive Collectively Exhaustive,指的是“相互独立,完全穷尽”。
对于同一层级的需求点进行描述时,必须保证这些需求点之间逻辑相互独立,否则会让整个方案逻辑混乱,难以理解。
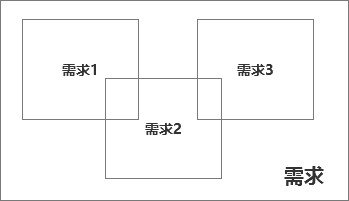
比如把下图的大矩形比作一个需求方案,小正方形比作拆解的需求点,那么这样的形式来描述这个需求就不符合MECE原则,因为三个小正方形之间有交叉重叠部分,且组合起来没有完全填满整个矩形。

例如本文提到的查看头像大图的例子,从大的需求点来拆解,如果拆解成:
- 默认显示头像的缩略图,点击可以在大图和缩略图之间切换;
- 全屏显示大图时,显示保存按钮,点击大图回到个人中心页。
可以发现,这两个大的需求点,对点击切换页面显示的内容进行了重复描述,即逻辑不互相独立。
以下的拆解方法就是典型的符合MECE原则,同一层级的需求点之间没有交叉,互相独立,组合起来刚好覆盖整个需求,没有遗漏,每个大的需求点的下一级再按照同样的方式进行列举,最终是一个不断逼近整体方案的过程。

四、总结与思考
本文简单总结了我个人工作过程中对需求方案拆解的思考,仅适用于确定了产品整体结构的情况下,对详细需求的细节层面拆解。
这些只是日常工作的基本功,我认为做产品除了要对需求各个细节充分思考,还是一个逐渐剥离事物表象,发现本质的过程,只有产品的大方向是满足事物本质的,需求细节的完善才会让产品变得更精致。
作者:haven(微信hearoy5257700),非典型工科中年男孩,云撸猫,爱做饭;
公众号:小雨伞PEC,互联网保险产品经理,定期分享关于产品的思考,欢迎关注交流;
本文由 @haven 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: