一份全面的“界面设计论述”是怎样的?
本文以界面设计为题,介绍了界面设计中不同板块的内容与设计要点,同时还向我们介绍了如何进行界面设计的优化。

1. 什么是界面设计
用户与软件系统交互信息的媒介。
1.1 界面设计概略
1.1.1 应该考虑的问题
- 通过它能够让用户知道他需要的是什么,系统为他解决的问题是什么,能够让用户了解使用它能够达到什么目的;
- 不能只是一味的为了美观设计,还要考虑每一个功能之间合理的功能逻辑,以及要照顾到这些功能逻辑后面支撑的数据关系;
- 是否以目前的需求为设计最终蓝版,要记得判定目前的需求是否具有后续要求,设计的时候是否要留有能够提升适应后续需求的空间,并且还要合理。
1.1.2 所谓的界面设计
- 设计系统通过什么方式接收用户从输入设备录入的信息、发送的指令,通过什么方式将处理过程与处理结果反馈到输出设备上;
- 具有易学性,让用户可以快速学会,节省学习成本和时间;
- 具有易用性,让用户使用方便、流畅、高效、愉快;
- 具有健壮性,让用户少犯错误,犯了错误也不会有恶劣的影响;
- 具有交互性,让系统与用户之间很容易进行沟通和交流。
1.1.2 四大重点
- 从需求分析的角度来考虑问题;
- 怎样才能很好的进行人机交互;
- 界面设计实现的三大形式;
- 什么是架构级设计。
1.2 什么是软件界面
1.2.1 远不止是计算机显示屏中一个又一个的窗口、表单、网页?
所有让用户可以通过视觉、听觉,甚至是嗅觉、触觉感受到软件相关信息的媒介,通过动作、声音,甚至眼神、思维让软件系统能够接收到用户信息、指令的媒介,都输入软件界面的范畴。
1.2.2 不只有单方面的输出,还要有另一方面的反馈?
界面是人与计算机交互的渠道,最常见的人机交互方式是动作与视觉的组合,人通过敲打键盘、点击鼠标向计算机输送信息、指令,计算机将处理结果反馈到显示屏上让用户可以看到,交互不只是人与计算机的交互,也是计算机与人之间的交互。
1.2.3 并不是跟软件系统有关的所有输入、输出都需要软件界面的?
比如感应器、RFID阅读器、接收计算机指令后作出动作的机械手、加热或喷水的装置等,这些都属于输入设备,并不需要输入界面,这些属于机与机的交互。
1.2.4 界面不仅仅只有图形化界面?
一般分为字符界面和图形化的界面,所谓字符界面是操作系统或应用软件的界面,和操作都是字符实现,没有图形。
dos系统就是典型的字符界面。
图形化界面则是由各种可视化非常强烈(比如窗体、文本框、按钮等)的组件构成的界面形式。
2. 界面设计基础
2.1 要以人为本
界面作为人机交互的接口,要强调“以人为本”。 毕竟,机器运算速度飞快,机器没有情绪,机器不知疲倦,机器很少犯错误,而人则不一样。 人的运算能力差(跟机器比起来) ,人容易厌烦,人容易疲劳,人容易犯错。 因此,界面设计要强调以用户(人) 为中心,而不是以机器为中心。 以人为本的软件应该做到以下几点 :
2.1.1 不要让用户难以学习
操作界面简单,减少学习成本,简单培训即可,具有引导性操作,具有帮助性的提示。
2.1.2 不要让用户感觉到厌烦
- 用键盘完成的就不要切换到鼠标,比如大量录入工作;
- 用户操作犯了错误,提示信息令用户难以理解;
- 只让用户做一些无关紧要的操作,并给出了很多提示;
- 一件简单的事,用户却点击半天才能进入目标界面;
- 一大堆功能菜单,操作界面,然而大部分对工作都没有关系;
- 频繁的切换和跳转界面,搞的用户晕头转向;
- 操作功能逻辑凌乱,无法聚焦核心要点,太散;
- 整体风格不统一,用户跳转界面之后仿佛进入另一个系统;
- 数据展示不全面,另外字段没有设立优先级,录入的信息没有主次之分。
2.1.3 不要让用户感觉到恐惧
- 不要让用户犯错误;
- 让用户少犯错误;
- 让用户容易发现错误;
- 让用户可以纠正错误;
- 降低用户错误的影响面。
2.1.4 不要让用户感觉到难以捉摸
- 结合用户的习惯;
- 组件设计要根据规范进行,不常用的或者图表化的按钮要有提示;
- 操作功能与结果有偏差,常给用户带来误导,相同的按钮或者图标却又不同的作用(比如修改和编辑);
- 用户对某一个功能进行操作,系统要给用户一些简单的反馈信息。
2.1.5 不要让用户感觉到不安全
要有严格化的权限分配,即使有权限冲突,也要给相关用户以提示信息(比如用户填写的日志,是否需要其他可以查看);
2.2 原型设计
- 设计软件运行的模拟界面,设计系统如何接受用户录入的信息以及发布的指令;
- 表达用户使用软件的操作工程,信息的展示方式,强调的是用户可以做什么,可以看到什么,并强调背后的处理逻辑;
- 是还原用户体验的最直接的手段,也是推进项目最有用的方式之一。
2.2.1 产品原型
基础架构的设立、功能模块的划分、样式风格色值的确定、功能逻辑的动态交互、基础字段和数据优先级的展示,以及用户需求的高度还原。
2.2.2 数据原型
数据之间的关联关系、印证产品原型内的功能逻辑。
2.2.3 原型设计方法
原型设计的方式有很多种,这里略作介绍,供大家在工作中参考。
2.2.3.1 手画法
使用方式:利用纸笔画界面草图,或者在计算机上通过画板来你画出界面示意图或者是思维导图,非常原始。
使用阶段:需求分析前期阶段与用户进行快速沟通的时候进行此类概要设计,主要确定项目的基本需求和功能,为接下来的工作提供数据依据。
2.2.3.2 Office工具设计法
使用方式:Word、Excel、PPT、Visio等,都可以用来充当原型设计的工具,其也有专门用于设计界面的图形模具,可以画出效果非常逼真的设计稿,维护性方面要比手画法强。
使用阶段:和用户确定部分主要的需求和功能之后(一般用在不会太复杂且交互过程少的报表功能界面,主要是数据展示方面)。
2.2.3.3 专业原型工具设计法
使用方式:专业的原型工具设计软件有很多,如Axure RP(推荐)、GUI Design Studio,Sketch,Adobe
XD等。其不仅可以制作出非常逼真的软件模拟效果,而且画出软件界面相关的几乎每一个细节,菜单如何显示,包括哪些界面,界面中需要展现哪些元素,用户做出操作后界面上有何反应等。
使用阶段:与用户最终确定业务需求之后(包括数据原型),是最终的原型设计定稿。
2.2.3.4 研发工具设计法
使用方式:有些快速开发的工具也可以进行原型的设计,如Delphi、VB等。
使用阶段:在确定用户业务需求之后,使用这种设计方法需要由具有一定编程经验的开发人员介入,也可以是懂前端或者做过前端编程的产品经理和设计师来做,这样才能够将这种设计方法的优势发挥出来,不过相对于其他设计方法,这种设计方法灵活性明显不足,具有很大的局限性,一般不采用。
注意:比起原型设计工具来,使用这种方式有个巨大的优势,就是可以在设计过程中编写一些简单的代码,通过这些代码的执行,让表现形式更加灵活,也可以更加逼真地体现出人机交互的过程。 缺点是对于设计者来说,需要有使用这种工具进行开发的经验,否则学习起来还是挺麻烦的,至少比学习原型设计工具要难(这里需要产品经理或者设计师具有一定的编程经验(懂前端或者做过前端编程))。
2.3 快速原型开发模型
关于软件开发模型有很多种,如瀑布模型、螺旋模型,在这里介绍一种开发模型——快速原型开发模型,这是非常适合一般管理软件的开发模型。 快速原型开发最主要的特点是,在开发之前系统地设计界面原型,一般都会采用专业的原型设计工具设计,所以速度很快,得到用户确认后,开发者根据原型进行开发。
2.3.1 一般步骤
采用这种模型一般会经过下面的步骤:
- 业务需求调研;
- 原型设计;
- 原型评审;
- 根据用户反馈修改原型(可能会经过很多次或者几十次的更改,这里就会牵扯到需求的变更);
- 重新评审;
- 用户确认;
- 根据原型研发软件。
从这些步骤可以看出,这个模型的优势主要在两方面:
一是在设计阶段,可以让用户最大限度地参与到软件设计工作中来,充分发表自己的意见,从而大大降低了偏离用户需求的风险——如果没有界面原型,一般用户对软件究竟会是什么样子没有感觉,很难在设计阶段提出自己的见解,直到软件开发完成后才发现这也不对那也不对,做软件的自然都明白,这是非常致命的。
二是在开发阶段,由于设计者给出了系统的界面原型,对于开发者来说,理解设计者的思路就变得非常容易——如果没有界面原型,设计者哪怕把自己的设计思路说得再清楚,文档写得再完整都可能被开发者误解,这一点相信大部分软件从业人员都有切肤之痛。
2.3.2 注意事项
通过界面原型设计加强与用户沟通,有以下一些注意点:
2.3.2.1 与用户沟通要有个度,过犹不及,可能会相反
在设计过程中多与用户沟通,但绝不是要缠着用户,恨不得每个字段的名称、摆放位置都要跟用户确认,这种情况往往是设计者对自己的设计成果不自信的表现。
2.3.2.2 用户的意见很重要,但并不总是正确的,要有自己的立场
如何设计好界面,对于设计者来说,应该比用户精通得多,要考虑的方方面面的关联事项也多得多,要引导用户、帮助用户,不能被用户牵着鼻子走。
2.3.2.3 从用户意见中发现问题,而不是解决办法,要认清自己的定位
对于用户的意见,要从根本上理解用户为什么会提出这种意见,它折射出什么问题,然后分析如何解决这些问题,而不是依赖于用户提出解决方法——是你在设计界面,不是用户。
2.3.2.4 不同的项目,可以采用不同的评审方式,举一反三
对于界面原型的评审,根据不同客户、不同团队、不同业务需求,可以采用不同的方式。复杂的,可能需要召开大型评审会,不复杂的,可能只要在某用户的办公室中一两个人讨论讨论就行了,有些非常简单的,甚至通过QQ或者微信远程截几个图就能沟通清楚。
3. 界面设计过程
3.1 界面设计五大要素
- 入口设计:强调如何让用户方便地获得自己需要的功能。
- 功能主界面设计:强调如何划分组件区域。
- 表单布局设计:强调如何排放组件。
- 操作设计:强调如何让用户获得功能点包括的所有原子功能。
- 消息设计:强调系统如何向用户反馈程序执行情况。
3.1.1 入口设计
用户登录进入系统后,如何才能打开自己需要的功能界面,这是入口设计需要考虑的问题。
- 针对不同的功能、不同的用户,对入口设计的要求并不一样,有的功能很少用到,入口方式就可以麻烦一点儿,用户多点几次也无所谓;
- 有些功能用户使用频繁,就需要考虑如何让用户快速进入;
- 有些功能面向的用户能力较强,或者学习意愿比较强烈,只要能快速进入,难学点儿也无所谓(甚至通过字符界面敲命令都可以考虑) ;
- 有些功能面向的用户能力较弱,或者学习意愿不强,就需要设计简单明了的进入方式。
当然,很多时候,囿于开发团队的技术、能力、产品框架,能够供设计者发挥的空间有限,这虽然让设计者时常感到郁闷,但也不能不说降低了入口设计的难度。
3.1.1.1 功能菜单
最常见的入口方式是功能菜单,菜单区可以在上边,通过下拉的方式展开,也可以在左边,通过树状节点加载。 用户单击自己需要的某个菜单,进入功能界面。
3.1.1.2 工作台
可以给用户建立一系列工作台,在工作台上罗列用户最需要的信息、最常用的功能、当前需要处理的任务等。 用户登录进入系统后通过某种方式打开工作台,或者系统根据当前用户自动打开属于他的工作台,用户通过工作台可以完成某一业务领域相关的大部分工作。
3.1.1.3 九宫格
“九宫格”界面即将三行三列九个格子拼在一起的界面,例如键盘上的数字小键盘,手机输入法中的九格键盘。 后来,只要是这种一格一格的界面布局都习惯于叫九宫格或者N宫格了。 用九宫格作为入口的方式,在智能手机上非常流行,由于空间有限,三行三列九个格子,每个格子放置一个命令图标显得比较合理,后来手机屏幕越来越大,排放的图标自然也越来越多。 现在PC端用这种方式作为功能入口的软件也越来越多了。
3.1.1.4 弹出菜单
用户单击某区域,或执行某操作后,系统弹出菜单,用户单击菜单,进入功能界面,这种入口方式在C/S系统中相当常见(很多C/S软件的用户都习惯于在任何地方单击鼠标右键碰碰运气,看能不能弹出点儿什么来) ,在B/S系统中用得没有C/S系统那么普遍。
3.1.1.5 快捷方式
对于某些非常常用的功能,可以通过快捷方式建立快速入口,如在某面板上放置功能图标,允许用户建立功能收藏夹,或者可以让用户输入字符命令等。
3.1.2 功能主界面设计
指用户通过菜单或其他入口方式打开某功能点后,系统加载的用于使用该功能点的主界面,用户可以从中获得各种子功能的入口。
将一个“查询类”的界面作为一个有些复杂的功能点的主界面,这似乎是大部分管理软件的设计习惯。
例如,一个叫“客户管理”的功能点,用户从菜单打开该功能点,系统加载一个客户列表,显示目前有哪些客户,并且在界面顶部放置“新增客户”、“删除客户”、“编辑客户”这些功能按钮。功能主界面一般会被分成各种区域,如菜单区域、功能按钮区域、查询条件区域、记录显示区域、详情展现区域等,各种组件就放置在这些区域中。 这些区域的布置方式,本书称之为界面结构。 下面介绍一些常用的界面结构。
3.1.2.1 上边查询条件,下边查询结果
这是最常见的查询类界面,用户在上边查询条件区域中录入查询条件,单击“查询”按钮,系统将符合条件的检索结果显示在下边的列表中。
3.1.2.2 左边大项,右边查询结果
用户单击左边的大项,系统在右边加载属于该大项下的信息。 列表的上方也可以放置查询条件区域,用户可以进行更精确的检索。
3.1.2.3 左边树状结构,右边查询结果
用户单击树展开按钮,树会展开,用户单击树的节点,系统在右边列表中加载属于该节点的相关信息。 列表上方可以有查询条件区域。
3.1.2.4 上边/左边主表,下边/右边子表
- 上边主表(“一对多”关系中“一”的一方) 信息,下边子表(“一对多”关系中“多”的一方) 信息,用户单击上边主表中的记录时,系统在下边子表中加载该记录的关联子表信息。
- 用户单击左边主表中的记录时,系统在右边子表中加载关联信息。
3.1.2.5 树形列表
在列表中展现有上下级关系的信息,用户单击节点,可以展开或收缩记录信息。
3.1.2.6 分级列表
表中分级,用户单击主表记录时,页面撑开,显示子表记录。
3.1.2.7 日历
日历结构用于展现与日期息息相关的信息,如计划、任务、日志、资源占用、上班班次、上课课表等,一般包括日视图、周视图、月视图。
3.1.2.8 总结
这里介绍的是一些功能主界面设计中常用的界面结构,在实际工作中根据客户、开发团队、设计者的不同,自然还会有各种其他的结构,如门户型的结构(在功能主界面中展现大量的说明、参考、帮助、提示、摘要信息) 、图表结构(在功能主界面中结合报表图表) 等,作为设计者既要尊重客户的需求、行业的规范、团队的传统,但也不必被这些框框限死,要做一个有想法的设计者。
3.1.3 表单布局设计
表单上的组件可以分成三大类:
- 一类是用来接收或显示数据的,如文本框、标签、单选框、复选框等;
- 一类是用以响应用户的要求而执行某种操作,如按钮、链接、图标等;
- 还有一类跟数据、操作都没有关系,只是用于界面布局、标注或美观等,如分隔线、矩形框等。 表单布局设计,就是思考如何排放这些组件,使界面达到易学、易用、美观的效果。
3.1.3.1 平铺
将本界面需要的所有组件依次放置在界面上,用户打开界面时就能看到所有的组件。 很显然,这种方式只适合于组件元素比较少的界面,如果组件多了,这种方式会让用户感到眩晕。 用户在同一区域比较容易接受的信息点一般在7~10个,如果在同一界面上,数据元素超过了这个数,就应该考虑下别的布局方式。
3.1.3.2 分组
分组布局可以理解成是对平铺布局的某种优化,用户打开界面时同样能够看到所有组件,但这些组件被分成了若干个组。 在这种布局形式下,虽然界面上组件较多,但由于被分了组,用户首先接受的信息点为组信息,对于用户来说就有了一个逐层思考的过程,通过这种方式就可以在界面上放置更多的组件。
3.1.3.3 动态加载
动态加载是一种柔性布局,用户打开界面时并不显示所有组件,只有在满足某种条件或者用户执行了某种操作时,才会显示相关的组件。在这种布局形式下,由于隐藏了一些组件,更容易安排界面空间,而用户打开界面时只看到一部分组件,也更容易抓住重点。
3.1.3.4 表格
表格布局,见得最多的就是以Excel为代表的一些电子表格软件了,在管理软件中这种布局形式也非常常见,一般用于快速录入信息,但如果每条记录需要录入的信息较多,或者字段跟字段之间的控制关系较强时,这种方式就不太适合。
3.1.3.5 TAB页
Tab页布局,可以说成是分组布局以及动态加载布局的延伸。 当设计者考虑使用Tab页布局时,往往都是因为界面空间问题,在某个有限的空间内无法放置需要的组件,于是将组件分组,放置到不同的Tab页中,用户可以切换到不同的Tab页进行操作。
3.1.3.6 混合
在一次需要录入或编辑大量信息时,在一个表单中同时使用上述多种布局形式也很常见。
3.1.3.7 注意事项
- 合理安排界面空间;
- 突出重点;
- 信息展现要有层次感;
- 注意组件顺序。
3.1.4 操作设计
对于查询类的界面,由于不需要往数据库中写入数据,也就少了许多数据组织与验证的过程,人机交互的过程非常简单——无非就是用户输入条件后,系统从数据库检索数据,再加载到界面。
而对于表单类的界面,或者表单与查询混合类的界面,由于用户在操作的过程中系统可能会提供大量的数据验证、辅助录入、确认提醒的支持工作(这里特指用以新增、编辑数据的表单) ,因此,很多时候就会有非常复杂的人机交互要求。
一个复杂的表单界面可能会提供大量的子功能,这些子功能一般会通过按钮、链接、命令图标、键盘快捷方式、鼠标单击、鼠标双击、鼠标右击、离开某组件、进入某组件等方式提供给用户,用户执行操作后,便会触发系统运行某程序。
有时候,一个看似简单的界面,其实暗藏了很多子功能,有些子功能甚至用户都注意不到。 例如,用户在某文本框中录入数据,离开时,系统会验证所录数据的合法性,这个验证过程其实也是一种子功能,不过不那么明显,如果用户录入的数据是合法的,他甚至感觉不到系统做了这方面的验证工作。
3.1.4.1 面向数据库的写操作
例如,用户录入员工信息后单击“保存”按钮,这项“保存”操作会将员工信息保存到数据库。
3.1.4.2 不改变数据库中数据的操作
可能仅仅是从数据库读取数据(Select) ,或者甚至跟数据库中的数据毫无关系,抛开系统维护类的信息(如操作日志) 不谈,这种操作不会导致数据库中保存的数据发生任何变化。
3.1.5 消息设计
当用户在界面上操作时,一个友好的系统会将执行情况根据需要反馈给用户,这就是所谓的“消息”——系统给用户带来的关于计算机内部的消息。
有些消息只是告诉用户一段程序执行的状态,如常见的告诉用户保存记录成功的提示消息;而有些消息是用于接受用户额外指令的,如让用户确认是否删除某记录的提示消息。
系统反馈给用户的消息,可以通过各种方式表达出来,如弹出消息框、显示在某固定区域、写入日志文件等。
当然,也不能将消息狭隘地理解成一段文字,有的时候系统也会通过组件形状变化、位置变化、颜色变化、文字字体变化之类的方式向用户传达消息——这种情况相当常见。 什么时候用什么方式给用户送去消息,需要设计者确定。
3.1.5.1 消息弹出框
用户执行了某操作后,系统响应触发事件而执行一段程序,在程序运行过程中或程序运行结束后,弹出一个对话框,告诉用户程序运行的状态或者请求用户干预,这就是消息弹出框。
3.1.5.2 消息区
可以在某个区域设计一个消息区,程序在执行过程中如果有什么消息需要让用户知道,可以将消息写入到消息区。 用户如果需要,可以到消息区查看这种消息,用户如果不想查看这种消息,对接下来的工作也不会有什么不良影响。 有些软件会设计消息漂浮框,显示一段时间后自动消失,不需要用户干预,这也可以理解成消息区的一种特殊形式。 弹出框需要用户执行额外操作,而消息区不需要。
3.1.5.3 日志
绝大部分软件都会将系统运行过程中的一些重要信息记录成日志,日志信息可能直接保存在数据库中,也可能写入到某些日志文件中(一般都是文本格式)。
日志信息可以包括很多内容,如什么时候用户执行了什么操作,向数据库提交了什么数据,产生了什么重要影响,耗费了多少时间,占用了多少资源等。
这些信息一般用于管理员对系统进行监控、分析、跟踪、调试等。 记录系统日志的过程对普通用户来说是透明的,他们在执行操作的过程中是感觉不到这个过程的。 日志也是系统消息的一种,只不过它面向的读者不是普通用户,而是开发者或者管理员级别的高级用户。
3.1.5.4 其他方式
系统向用户反馈消息还有其他各种各样的方式,如颜色的变化、字体的变化、图像的变化,或者发出某种声音,或者发出某种振动(手机)。
一般来说,这些方式反馈出来的信息比较简单,只是让用户觉察到自己的操作对系统产生了影响,或者让用户知道系统正在处理等。
例如:用户单击某链接后,链接文字变成另外一种颜色,这就是告诉用户,这个链接已经单击过了;用户QQ上线,头像由灰变亮,这就是通过图像的变化告诉用户上线成功;用户执行某操作,系统需要较长的时间处理,为了让用户知道系统在处理,以及处理的大概进程,会显示一个进度条,让用户根据进度条判断大概还需要等待多久。
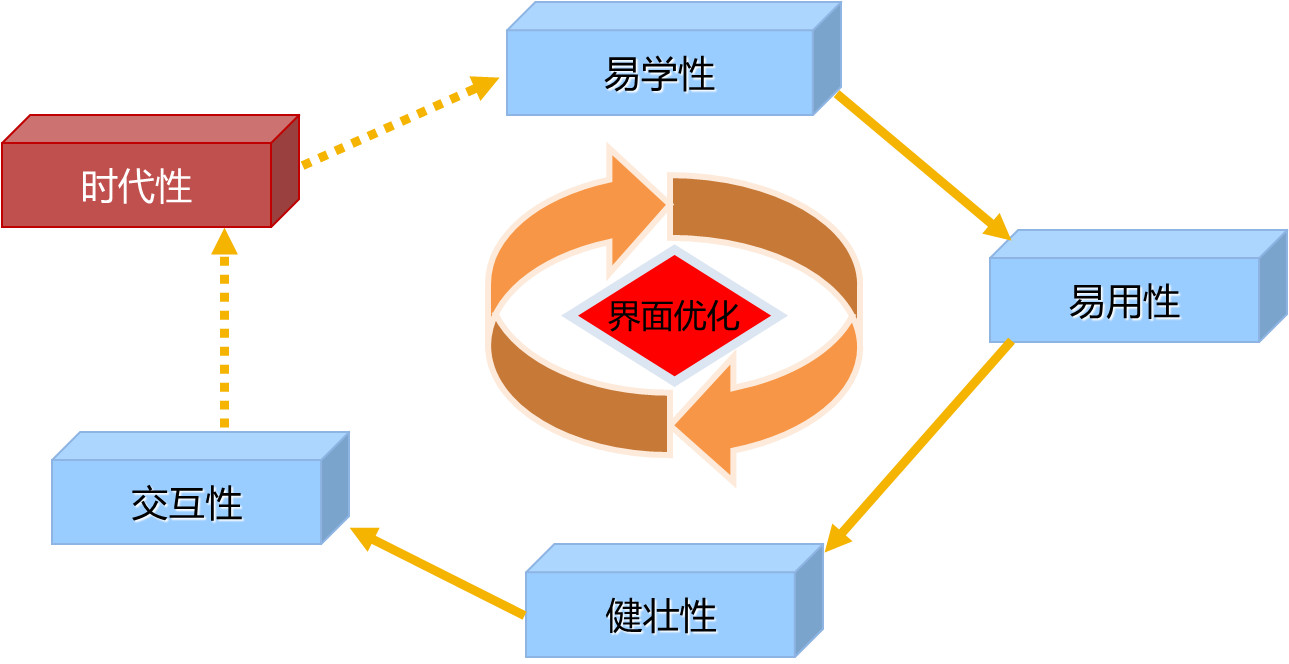
4. 界面优化
4.1 概述
好的界面总是以人为本的,具有易学性、易用性、健壮性、交互性等,本节就从这几个方面来看如何优化用户界面。
当然,这些方面并不仅仅跟界面有关,功能是它们的基础,没有好的功能,谈这些没有任何意义。

4.1.1 时代性
跟随潮流进行时代性的设计,比如如今流行的设计理念是扁平化、轻量化,那么跟随主流软件进行设计才是最好的选择,举一个反例,当一个系统已经符合易学性、易用性、健壮性、交互性四大元素,但是却是几十年前的设计风格,现在的用户会接受吗?当然不会,这样也不会出现那么多老的系统进行翻新的状况了。
4.1.2 易学性
在易学性方面的优化,就是让软件更容易被用户学会。 一款容易学会的软件,可以大大增加用户的使用兴趣,降低软件的总成本。
可以从以下几个方面考虑如何进行易学性方面的优化:
- 提炼核心功能;
- 追随主流软件;
- 贴近业务流程;
- 统一操作习惯;
- 减少用户干预;
- 倡导边干边学。
4.1.3 易用性
软件的易用性,指用户使用软件进行工作时是不是高效、方便、快捷。
很显然,易学性是易用性的一部分,一个很难学习的软件自然说不上易用。 不过,为了明晰定义,本书将易用性与易学性拆分成两个独立的概念: 易学性是针对没有学会软件(或软件中某功能) 的新用户,而易用性是针对已经学会了软件并可以熟练操作的老用户。
根据学习曲线,用户在使用软件功能时,刚开始工作效率低,随着学习内容的增多,使用频次的增加,工作效率会越来越高。 但高到一定程度后会趋于一个稳定的值(当然,不同的用户,根据悟性、学习能力等方面的不同,这个值是不一样的)。 当用户使用软件处理工作的效率达到这个值后,称之为老用户。
为了提高软件的易用性,可以考虑以下这些优化原则:
- 让功能方便调用;
- 让工作容易处理;
- 减少用户录入;
- 减少按键次数。
4.1.4 健壮性
软件的健壮性,指当发生某些异常情况时,软件处理方式的完善程度,这些异常情况包括很多方面,如断电、断网、宕机、黑客攻击、资源耗尽、用户操作错误等。
断电、断网之类的异常不在本书的讨论范围之内,这里所说的健壮,是针对用户操作而言的,指如何通过软件功能防范用户可能发生的操作失误。
为了提高功能的健壮性,一般可以从这几个步逐层考虑: 不让用户犯错误→让用户少犯错误→犯了错误后容易发现错误→允许用户纠正错误→降低用户错误的影响面。
- 不让用户犯错误;
- 让用户少犯错误;
- 让用户容易发现错误;
- 允许用户纠正错误;
- 降低用户错误的影响面;
4.1.5 交互性
为了避免用户犯错,提高软件功能的柔性,让用户用得更放心,系统在执行过程中需要跟用户进行信息交流,让用户知道程序什么时候开始执行,执行过程中发生了什么,执行结果是什么,等等。 所谓交互性,指系统在执行过程中能否与用户进行友好沟通,让用户获得他应该知道的系统信息,让系统获得用户应该提供的信息。
要让系统具有良好的交互性,可以从以下这些方面考虑:
- 重要操作需要确认;
- 不要让用户有石沉大海的感觉;
- 消息是给用户看的,不是给程序员看的;
- 消息需要精准;
- 交互要适可而止;
- 不要滥用弹出框。
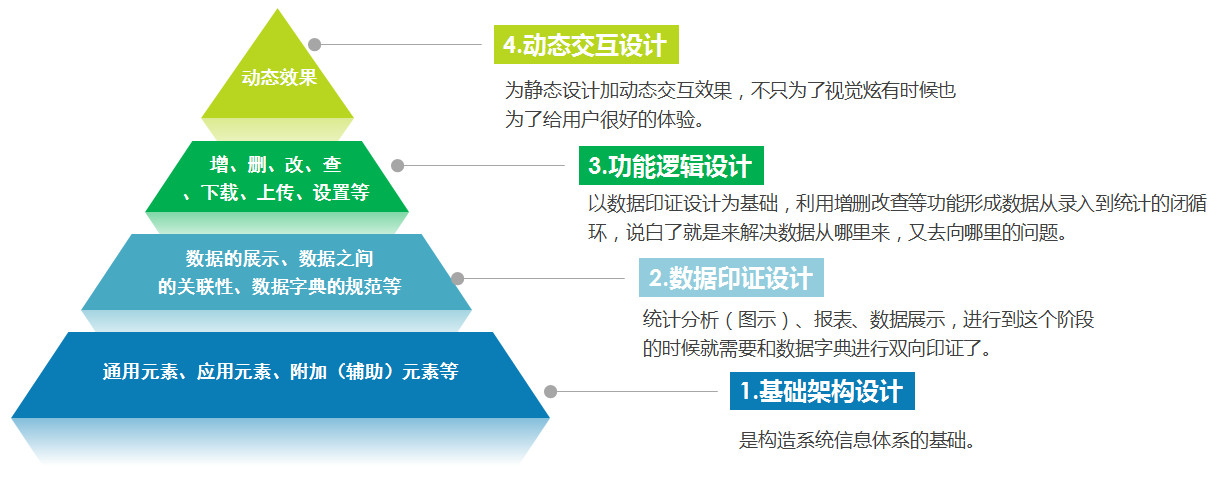
5. 总结
基础架构、数据印证、功能逻辑、动态交互四位一体方是对设计的最好阐述。

本文由 @卧枕江山 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: