拆解「开关」背后的设计细节
作者从生活中的实际情况出发,探讨了开关背后的设计思想并拆解了具体的设计细节。

01 生活中的反面案例
故事要半年前开始讲起:那个时候我搬到了新的出租屋,房间里配置的洗衣机比之前的大了一倍,而且操作区上分布着的密密麻麻的文字和按钮让洗衣机看起来很高级,我对此很有好感。
然而这种好感并没有持续多久,在我第一次使用它时:将衣物放进洗衣机——选择好时间和洗涤方式——按下启动按钮(如下图右侧白色按钮)。

按下后洗衣机发出了“滴”的一声,在我的认知里它应该是开始工作了,但是10秒过后没有任何抽水声和洗衣服的声音……
我疑惑地想:“是不是刚才并没有成功启动?”于是再次按下了启动按钮,又是“滴”的一声,但是这次我等了 1 分钟没有任何反应。之后的十分钟里,我与这台匪夷所思的机器“交涉”多次才理解了它的运行方式。
这台洗衣机启动后需要等待大概十几秒才开始运行,但是在我按下启动按钮后我得不到任何反馈或者提示来告诉我洗衣机已经开始工作了,所以疑惑的我又按下了一次启动按钮,然而令人崩溃的是这台洗衣机的启动和暂停按钮是一体的,我第二次按下实际是进行了暂停操作,从而导致我第二次的困惑。
如果你是这台洗衣机的设计师,你会怎么解决上述的问题呢?
可能你的心中已经有了答案,但是在回答之前我们先试着探究问题的本质。
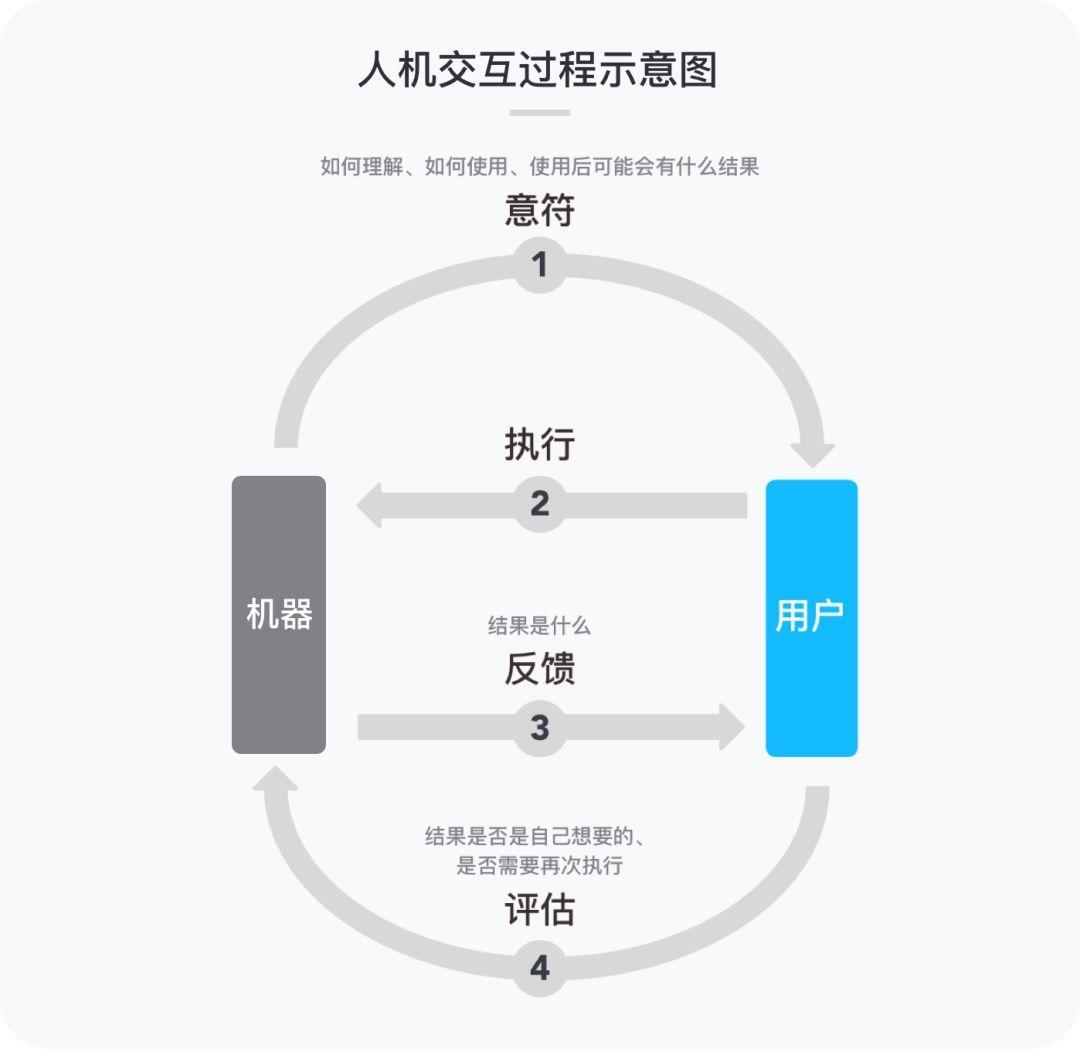
人们不管是使用日常物品还是与机器进行交互,都会面对两个阶段的问题。一个是「执行」,一个是「评估」。
执行时用户需要理解如何操作,操作后可能会有什么结果。评估时用户需要知道具体发生了什么,作为设计师我们要通过合理的手段帮助用户解决这些问题,保证交互的可用性和流畅性。
通常我们会使用「意符」在用户执行前告知用户如何理解、如何操作、操作后会有什么结果;在评估前通过「反馈」告知用户结果是什么。
对于意符的定义,在《设计心理学 1-日常的设计》一书中,作者唐纳德·诺曼做出了这样的解释:
人们需要某种方式了解他们将要使用的产品或服务,某些标识表明的用途,会发生什么,有什么样的替代方案。人们寻找蛛丝马迹,寻找任何可以帮助他们应对和理解的符号,任何可能标识出有意义的信息的符号非常重要。
设计师需要提供这些线索,人们所需要的和设计师必须提供的,就是意符。除此之外,优良的设计要求对产品的目的、结构和设备的操作与使用者进行良好的交代。那就是意符的作用。
简而言之,意符就是在用户使用前,机器为了让用户更好地理解和使用它而做出的提示。而反馈就更好理解了,机器在我们操作后做出的反应就是反馈,没有反应同样也是一种反馈。
下图展示了机器与用户如何进行交互:一个合理的设计可以让用户快速顺畅地进行 1234 四个步骤进而完成任务,而糟糕的设计会让用户不断重复这个流程。
之所以会出现糟糕的设计,就是因为在步骤 1 和 3 没有进行合理的意符提示和反馈提示让用户摸不着头脑,进而导致用户根据自己的猜测和过往经验来进行操作,最后得到非预期的结果。

回到文章开始时的洗衣机开关问题,因为开始和暂停按钮是一体的,在没有任何意符和反馈的情况下我按下这个按钮时我并不知道我启动的是开始操作还是暂停操作。
我们可以就这个问题列出以下解决方案:
- 增加文字提示,如启动时在显示屏上显示“已启动”,暂停时显示“已暂停”;
- 增加语音提示,启动开关后使用语音告知用户“已启动”或“已暂停”。
当然解决方案有很多,每个人都可以根据场景想出不同的解决方案。
与现实机器的开关类似,在 UI 设计中我们如果进行开关设计也需要遵循相应的设计原则。一个合理的开关设计主体包含的意符分别有两种:
- 表示当前状态;
- 表示操作后的状态。
主体之外我们还可以添加辅助提示更加清晰地传达意符和反馈。
接下来将介绍一些常见的开关类型和辅助提示类型,最后总结出体验优质的开关设计方法。
02 开关类型
1. icon
在 UI 设计中最常见的开关可能就是 icon 了,即由单一的 icon 通过颜色或图形的变化来表示开或关的状态。
因为交互设计从古到今并没有统一的严格标准,所以到底是将开关 icon 的样式设计为「当前状态样式」还是设计为「按下之后的状态样式」并没有一个约定俗成的规则。
然而,对比而言如今各类 App 设计中常见的且体验比较好的方案还是将开关样式设计为当前状态样式。如下图iPhone自带相机的实况照片开关icon就是显示当前状态。

然而,并不是说将开关样式设计为当前状态样式做法普遍且体验更好就可以这样做了,有些开关的设计因为使用广泛,已经在用户的心智中扎根,我们如果强行改变反而适得其反导致体验变差。
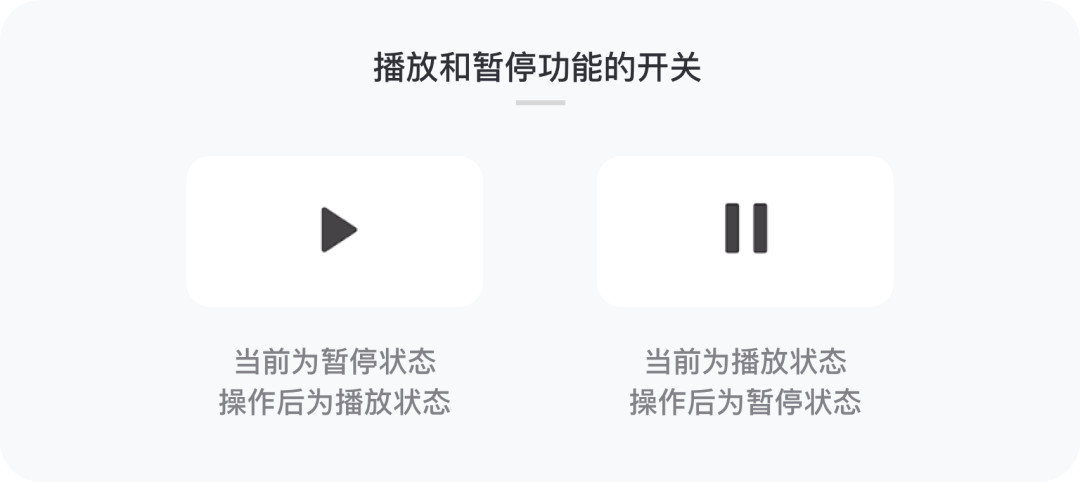
最典型的就是视频和音乐的播放暂停开关,他们表示的就是操作后的状态而不是当前状态,如下图。

因此,大部分应用的开关类 icon 都是混用当前状态和操作后状态的,如下图哔哩哔哩的视频播放界面,播放暂停开关 icon 表示的是操作后状态,弹幕开关表示的是当前状态,而视频锁开关 icon 又变成了表示操作后状态了。

是否统一倒不是关键,关键是我们是否能够让用户理解相应的意符和反馈,目标是让用户在操作开关前能够知道当前状态是什么,操作开关后当前状态是什么。
举一个反例,下图中的美颜相机的夜拍模式开关就没有直观表现出当前是开还是关,这种有歧义的设计可能让新手用户手足无措,可能本来未开启的功能让用户误以为已开启,导致拍出来的照片不符合用户预期。

由此我们可以看出,单一的 icon 开关如果没有其他的辅助提示会造成意符和反馈的缺失,进而形成较大的歧义性,用户会在疑惑中按照自己固有的心理模型和过往经验进行判断,体验因此降低。
2. 主体与开关分离(分离式)
上一部分举了美颜相机的反例,其意符和反馈不明导致的歧义问题导致了用户的困惑,但使用「主体与开关分离」(后文一致简称为“分离式”)的开关设计可以解决这个问题,它在意符和反馈层面都给予了用户提示,可视性很强,完全解决了开关状态无法被用户感知的问题。
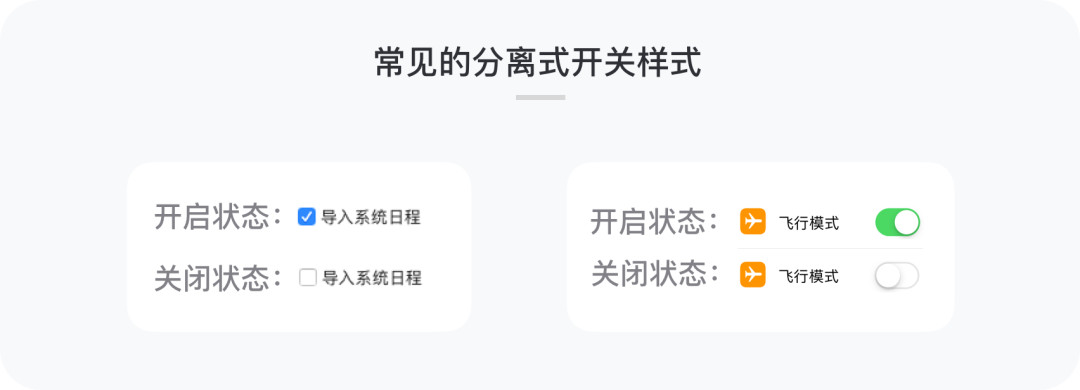
分离式开关指的是,主体不再充当开关,只当做开关的名称或icon,另外制作一个开关传达意符和反馈,解决了当前状态与操作后状态混淆的问题,其通常的样式如下图。

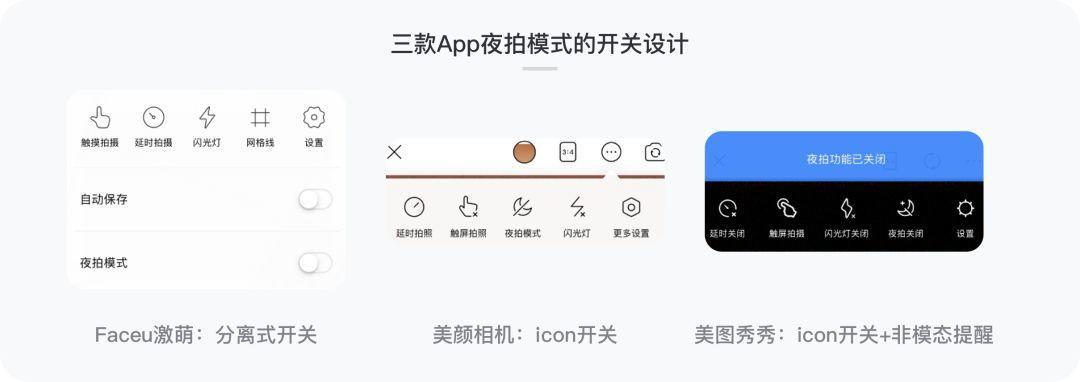
如下图,Faceu激萌不同于美颜相机设计方式就是将主体与开关分离,很清晰地传达了当前开关状态。

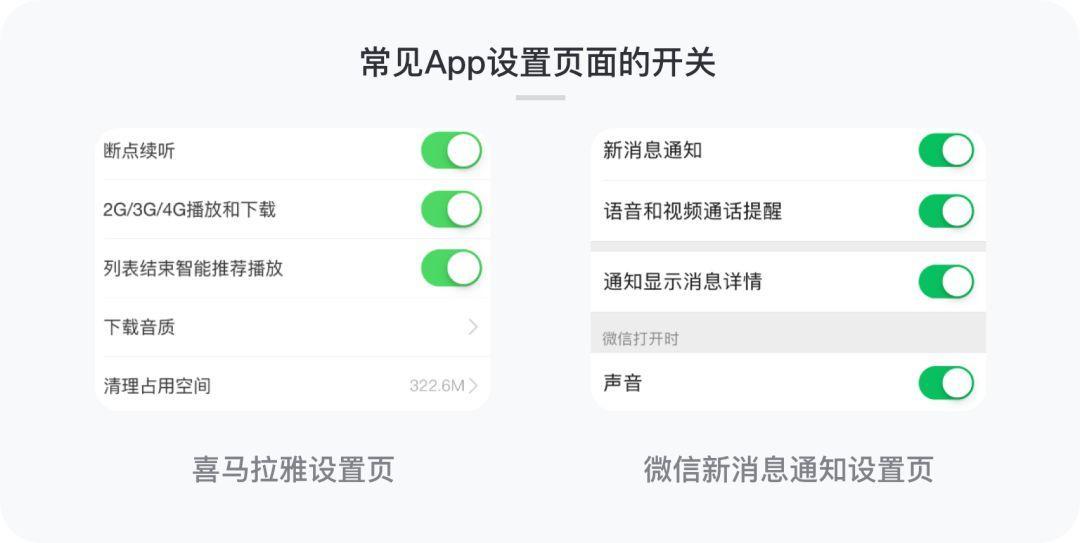
大部分App的设置页面使用的开关都是主体与开关分离的方式,如下图。

显而易见,分离式开关直观展示了当前状态,在消除歧义方面优于 icon 开关,但同时缺点也很明显,它占用了过多页面空间并美感欠佳。
3. 名称变化
名称变化指的是开关依赖于其名称的变化告知用户开关的当前状态和操作,常见的类型如下:

部分 App 会将开关的名称变化的方式统一,但也有部分 App 会将这两类进行混用,即一个是表示当前状态,一个是表示操作。
下图为部分 App 的名称开关,我们可以将上图的开关名称类型的序号对号入座。

表示操作的按钮文字具有一定引导性,用户容易感知和触发,反之,表示状态的按钮文字由于不具有引导性,如果用户没有对这类按钮形成使用习惯甚至难以意识到它是可点击的,因此我们可以利用其特性进行逆向应用引导用户的行为。
比如在直播App中,我们希望引导用户关注主播,又试图避免用户关注后又取关主播。我们就可以将“关注”制作为表示操作,文案写为“关注主播”(属于1.开启……)。将“取消关注”制作为表示当前状态,文案写为“已关注”(属于7.已开启……)。
前后的颜色进行区分,“关注主播”的按钮制作得对比度强,吸引力大,“已关注”做得弱一些,让用户误以为不可点击,如下图的斗鱼直播。

然而,名称变化的开关由于语言的模糊性,仍然造成了部分歧义。我们可以发现很多App的名称变化开关设计中,都会在操作后加入其它提示来消除歧义(如:toast 提示),有些App则并未加入,因此在后文中会着重介绍辅助提示的优点和使用方法。
4. 小结
icon、分离式、名称变化,如果按照消除歧义的优劣排列的话,大概是 分离式>名称变化>icon。
那这样的话是不是应该把开关都换成分离式呢?当然不是,分离式虽然在意符和反馈的层面很充分地消除了歧义,但是其也有明显的缺点,分离出的开关会占用部分空间,可能会影响美观,因此我们需要根据需求和页面结构选择最适合的开关类型。
那名称变化和icon类的开关如何消除歧义呢,我们可以通过添加下面介绍的辅助提示来消除歧义。
03 辅助提示
1. 环境暗示
环境暗示指的是用户在操作开关前,开关以外的区域给予用户的提示,这些提示本身存在于交互流程中并不是我们刻意加入的,用户根据这些提示可以判断当前状态以及按下开关后的状态。
例如在观看视频时,当用户去按下视频播放按钮前,用户会通过当前图像静止与无声音这个环境暗示明白当前状态是可能是视频未播放,所以应该按下播放按钮让视频播放。
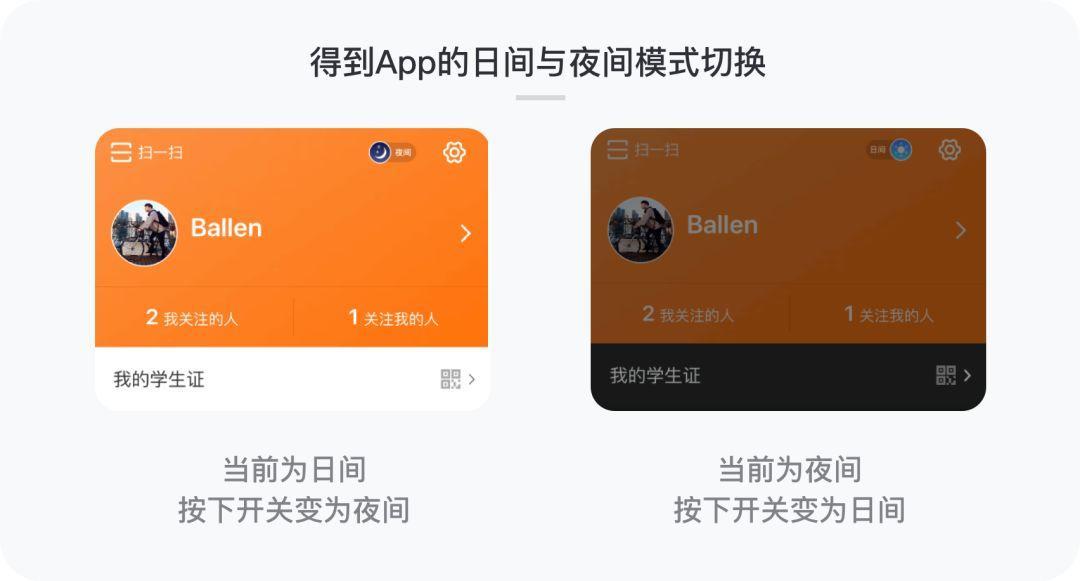
再比如得到 App 的夜间模式,用户可以通过当前界面的样式判断当前是否已经开启了夜间模式,如下图。

看下图,如果没有环境暗示,你能分清得到的夜间模式的开关哪个当前状态是夜间哪个当前状态是日间吗?

因此,环境暗示的优势是我们不需要进行另外设计其他的意符和反馈告知用户当前状态,环境给予的暗示已经足够直观。
2. 模态/非模态提示
当用户按下开关后模态和非模态提示可以在反馈层面告知用户,让用户知道自己是触发了开启还是关闭。
常见的模态提醒控件是「警告框(Alerts)」,非模态提醒控件是「提示框(toast)」,前者提醒强度大,使用在一些危险、重要的反馈中,后者则使用在一些轻量的提示中。
介绍 icon 开关的部分我们提到了美颜相机的夜拍模式的 icon 开关状态难以区分,但美图秀秀在这里使用了顶部的非模态提示在反馈层面告知用户当前状态,很好地解决了这个问题,如下图。

拉勾网的设置中,隐藏简历为危险操作,用户极有可能由于开关名称的歧义或由于疏忽触发开关导致简历被隐藏从而错过工作机会,因此此处设计了一个形式为警告框的模态提示来告知用户当前状态以及潜在风险。

3. 辅助文案
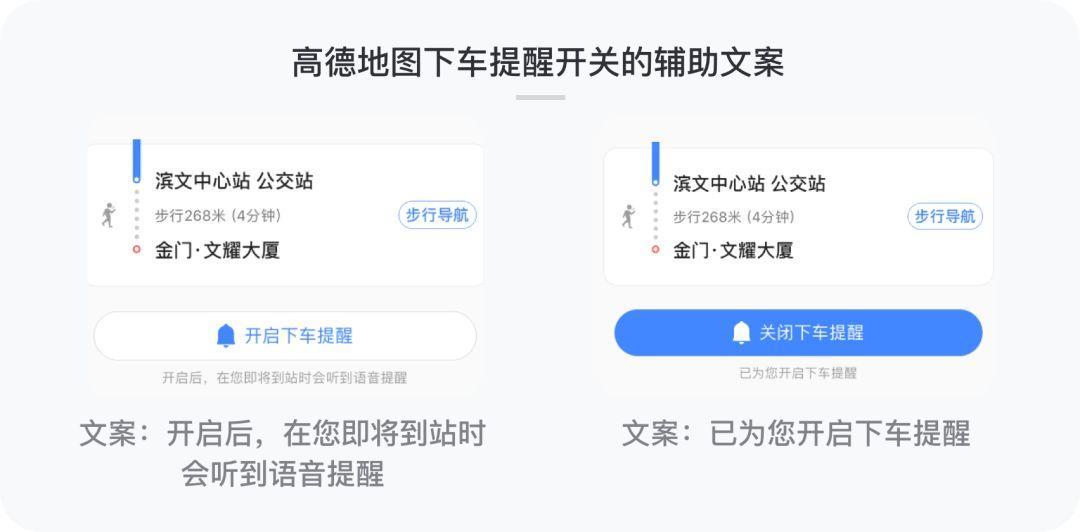
辅助文案指的是在主体(主体可能是开关名称、icon 或二者皆有之)之外另外放置一些文案信息来充当意符和反馈。下图案例就是高德地图的下车提示的开关,开关的主体是名称,但是下面的一行辅助文案很清晰地传达了当前的开关是什么状态。

4. 其他辅助提示
并不是所有提示都需要让用户看见,我们可以给予用户其他感官的信号告知用户当前开关的状态。
在现实生活中,我们会通过钥匙在锁中扭动发出的声音判断锁是否被打开,通过触摸感受摩托车是否继续震动判断其是否已经熄火。
同样,在 UI 设计中,我们也仍然可以使用听觉和触觉来消除开关的歧义。一个比较优秀的案例是高德地图,当用户打开下车提示之后,会出现语音提示“已开启下车提醒”,它充分考虑到身处户外的用户可能并不能很方便地获取屏幕上的视觉信息,因此使用语音的形式提示用户。
5. 小结
辅助提示很好地补充了开关在消除歧义上的不足,但我们需要合理使用否则就会产生不必要的视觉噪声。
如下图,试想音乐的暂停播放开关如果加入的 toast 提示会怎么样呢?由于我们已经可以通过“手机是否发出声音”这个环境暗示获知当前的开关状态,如果再加入 toast 提示必然会出现不必要的视觉噪声。

04 总结
介绍完开关类型和辅助提示后,我们如何将其应用到我们的产品中,设计出无歧义或低歧义的开关呢?
如果我们选择的开关类型已经足够的消除歧义,如分离式,我们就不太需要额外地增加辅助提示了。但是如果使用容易造成歧义的开关,我们可以按照(开关类型+辅助提示 1+辅助提示 2+…………)的公式进行设计,即一种辅助提示不足够消除歧义,可以使用多种一起。
举个上文的例子,高德地图的下车提醒开关的设计就是「名称变化开关+辅助文案+语音提示」 的组合。
然而,任何设计都不是完美的,很多地方都需要我们做出妥协,虽然我们可以选择合适的开关类型和辅助提示解决歧义问题,但随之而来就可能出现其他问题。
如分离式开关消除歧义效果很好,但是占用空间且不美观,模态和非模态提示给予用户的反馈比较强,但是可能打扰到用户。
综合上文提到的三款相机软件作为案例,如下图,我们可以发现在消除歧义的过程中避免不了对用户造成的干扰或页面美观度的降低,我们很难去评判Faceu激萌、美颜相机和美图秀秀哪个设计得更好,它们只是在易用性和美观性之间找到了它们所认为的平衡点。具体如何设计,还是要具体问题具体分析。

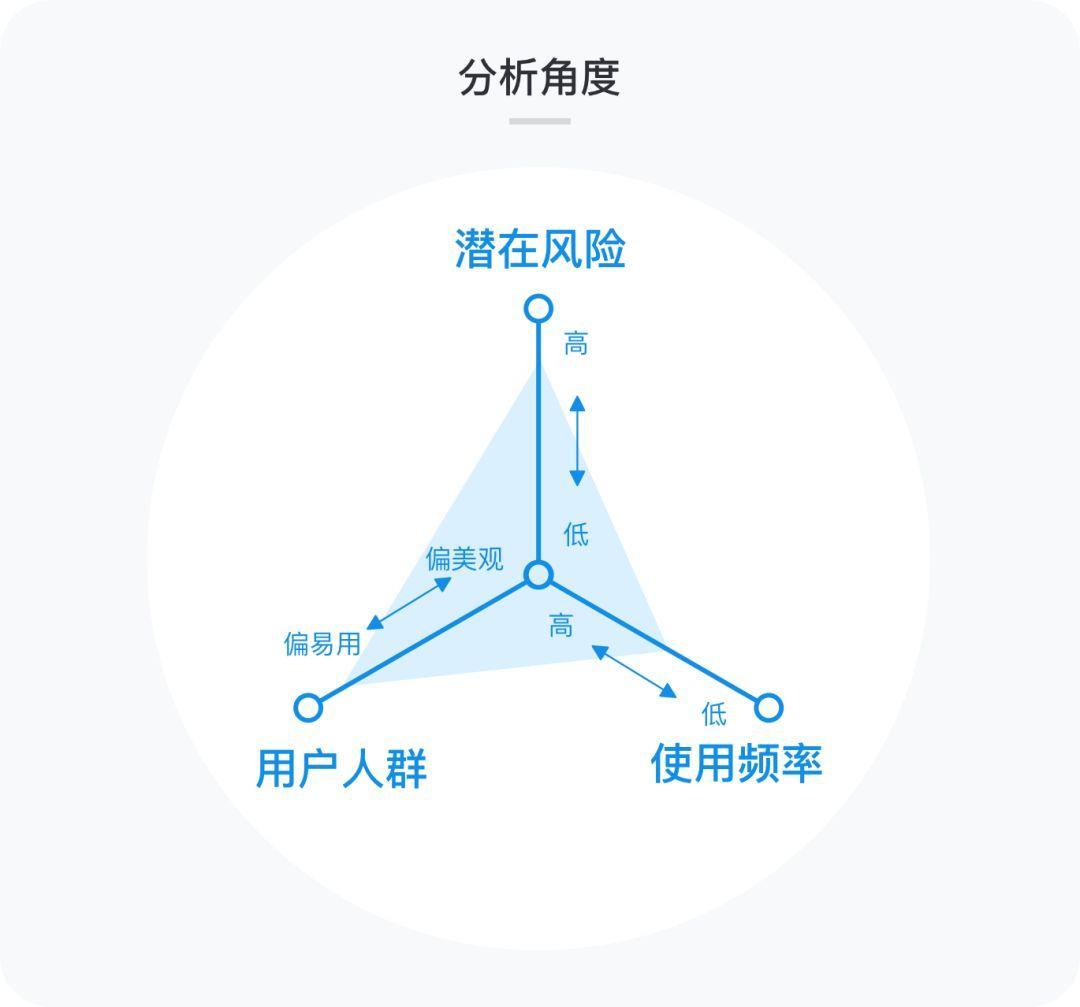
那么我们应该如何进行取舍呢,在这里我们要考虑另外的因素。我们可以从以下角度分析,使用频率、用户人群、潜在风险等。
使用频率:使用频率越高,用户对操作的熟悉度越高,歧义对用户造成的理解与记忆成本就降低了,设计可以偏向低干扰和美观度,反之使用频率越低,歧义对用户造成的理解与记忆成本升高,设计就应该偏向于易理解。
用户人群:不同的用户人群的风格偏好、认知能力是不一样的。例如,我们要设计一款目标用户为年轻人的相机产品,设计风格简约,此时我们比较偏向的设计方案可能就类似美颜相机。反之,如果我们的目标用户是中老年人,就要偏向于易用而牺牲美观度,方案转而偏向美图秀秀或Faceu激萌。
潜在风险:开关的切换如果会导致潜在风险,设计就应该偏向于易理解,且需要使用模态提醒告知用户风险,例如用户如果关闭了推送通知开关,会导致接收不到实时重要的信息通知,此时不仅要使用易识别的开关类型,还需要添加模态提醒告知用户风险。
我们可以将这些考虑角度放到雷达图,如下图所示,最终形成的面积越大我们越应该将按钮制作得易理解、易使用,反之我们可以偏向于将开关制作得更美观牺牲一些易用性。考虑到一些特殊产品的特殊用户属性,我们可以在下图中增加其他考虑角度,其并不是一成不变的。

以上是本次对开关设计的思考,看似小小的一个开关,包含的学问却不胜枚举。作为一个互联网产品设计从业者,一定要善于感受生活,用设计师细腻的内心去打量、洞察身边的一切事物,发现美与不足,思考改进方法,并在这个过程中逐渐提升自我的价值。
作者:贝林;公众号:贝林的设计站(ID:123456)
本文由 @贝林 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: