那些10年前经典的设计,现在怎么样了(上)
上周Face这个APP火了,可以让人看到未来变老后的样子,非常有意思很多人都玩了起来,包括之前很多网络上关于10年前后互联网发生的一些变化都有很多研究。所以周末研究了一些互联网10年来设计和体现层面发生的一些变化!



10年,因为互联网崛起,因为数据,商业模式,我们的日常习惯都发生了很大的改变,我们的消费偏好等…
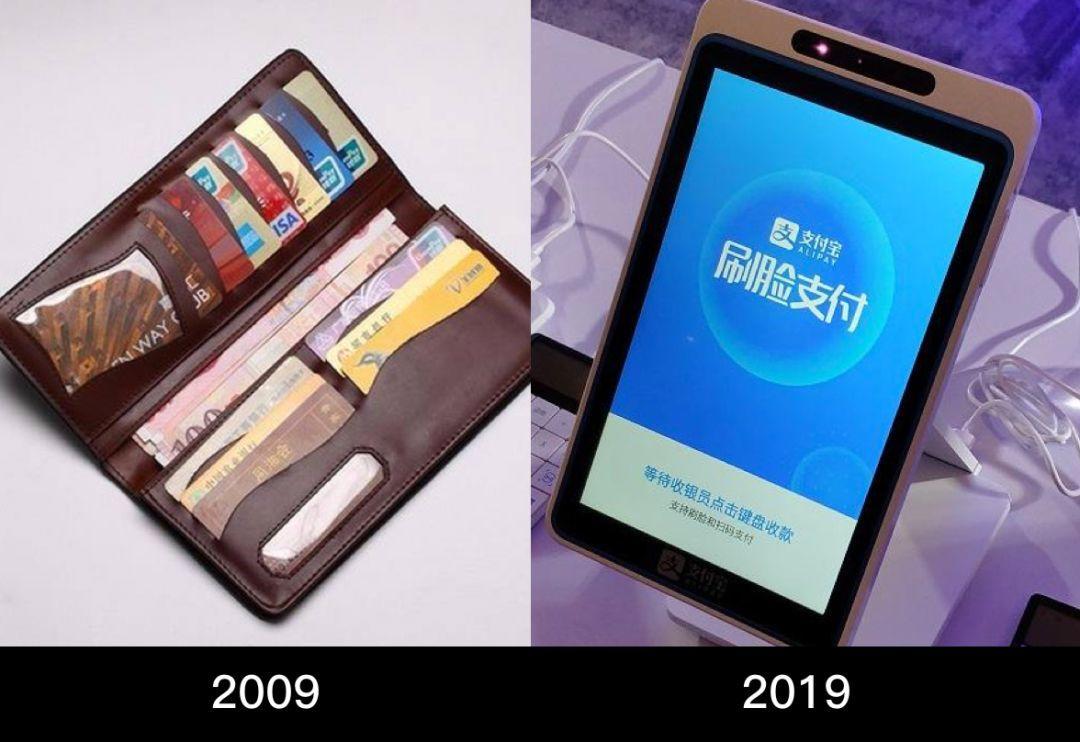
10年前,我们可能无法想象在一个城市生活,可以在没有任何现金的情况下去旅行,乘坐交通工具!10年前我刚大学毕业,我也没想到我会做UI设计师,那时候的梦想还是做一个品牌设计师,那么这10年来在设计上,互联网设计和移动互联网这些产品有哪些变化呢?
品牌10年的变化
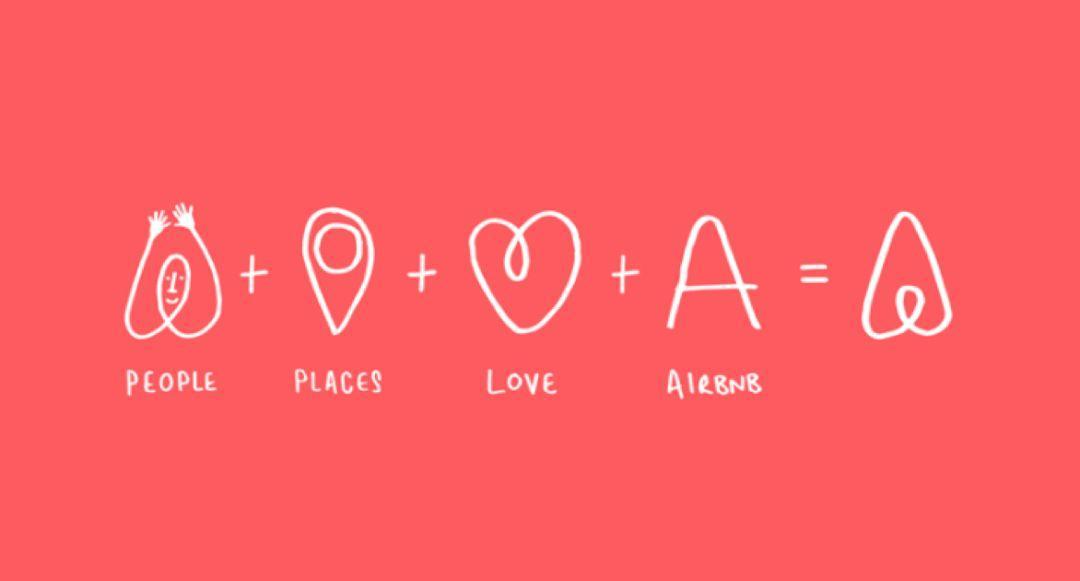
Airbnb





品牌上来说,我们熟悉的airbnb的品牌从一个写意的英文字体变成一个现代字体,图形上,越来越IP年轻化,它背后有四层含义。首先,这是一个字母A,代表了Airbnb;第二,这像是一个人张开双手,代表了人;第三,这像是一个标记地理位置的符号,代表地点;第四,这是一个倒过来的爱心,代表了爱。浅红色也更加的年轻化了。
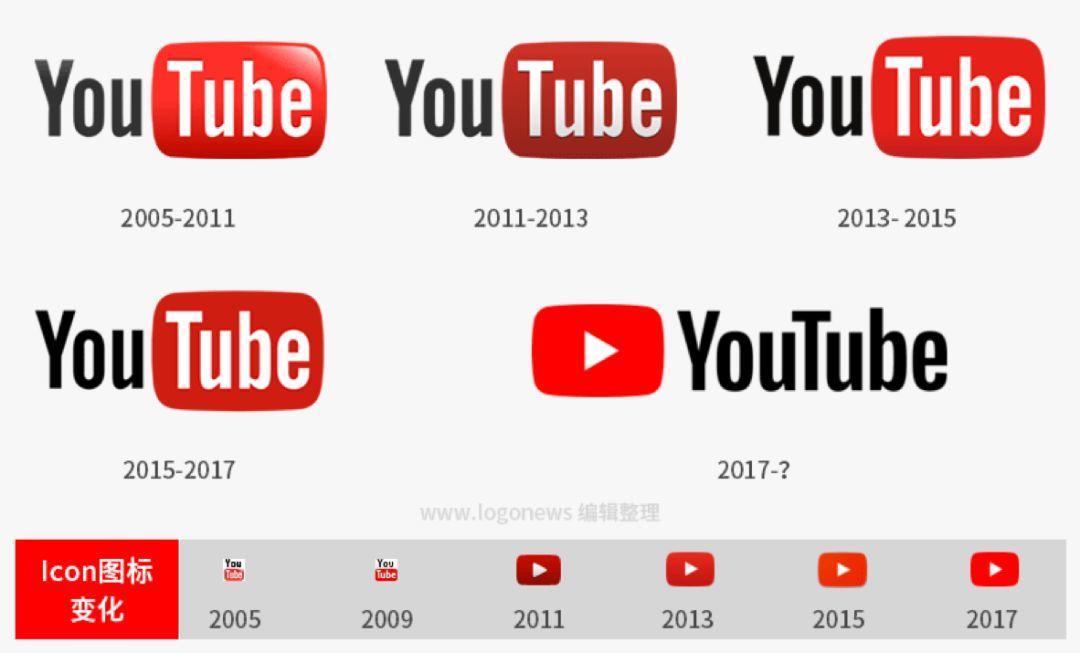
Youtube




我们熟悉的Youtube这十年品牌也发生了大的变化,最明显的就是使用了将近12年的LOGO也进行了调整和设计。以往“Tube”的部份是红色底色加反白显示,新LOGO中的字体进行调整,整体变粗变宽,字体下方的细节也进行了斜切处理。最大的差异就是加入一颗红白鲜明的播放键设计,以此象征所有YouTube提供的各式各样的影音服务也揭示未来网路影音内容的发展趋势将会更为全面化。


Ins这十年也沿用了心动LOGO,图形上做了极简处理,色彩上变化变成了彩虹色,整个品牌和公司战略一起发生着变化,还有多少设计师记得当年那个拟物化的相机图标。
eBay

知名电商eBay很多年没有更换过他们的品牌LOGO,目前这个图案已成为大家所熟悉标志,但…其实…坦白说,之前旧版的LOGO设计并没有那么好看,新版的设计虽让人感觉到一种简洁和专业感,但依然有些单调和没有新意,整体看来还是不够吸睛或许大家也已经习惯这样的LOGO设计吧!
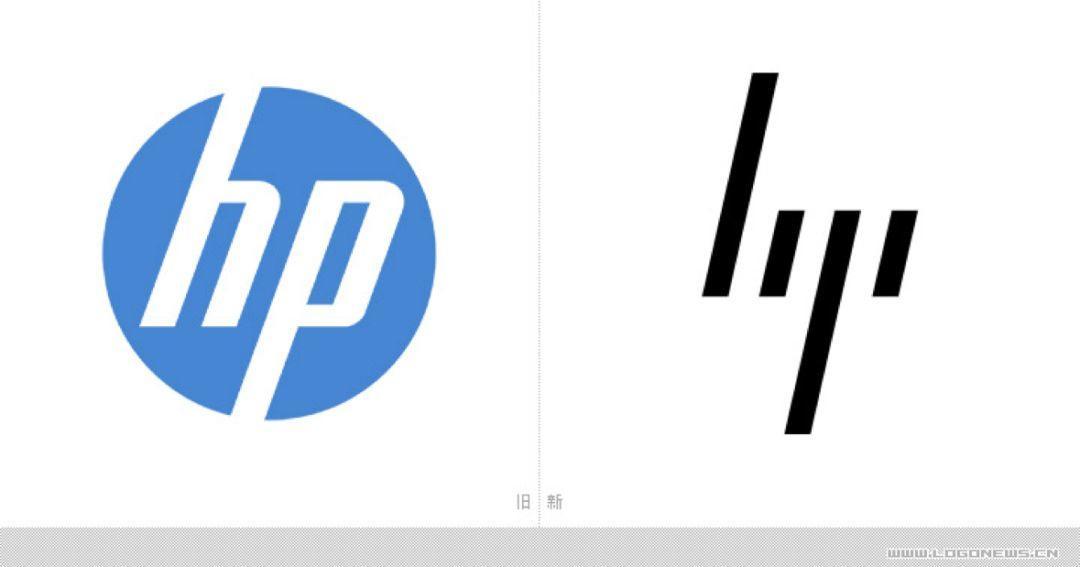
惠普





包括传统的IT公司惠普这十年也对品牌进行了升级,说实话我还蛮喜欢惠普新的LOGO中的这“四条线”,出自英国品牌设计工作室Moving Brands。早在2008年,该工作室就受聘于惠普进行品牌研究,2011年完成了这个新的LOGO设计,但当时惠普并没有采用。
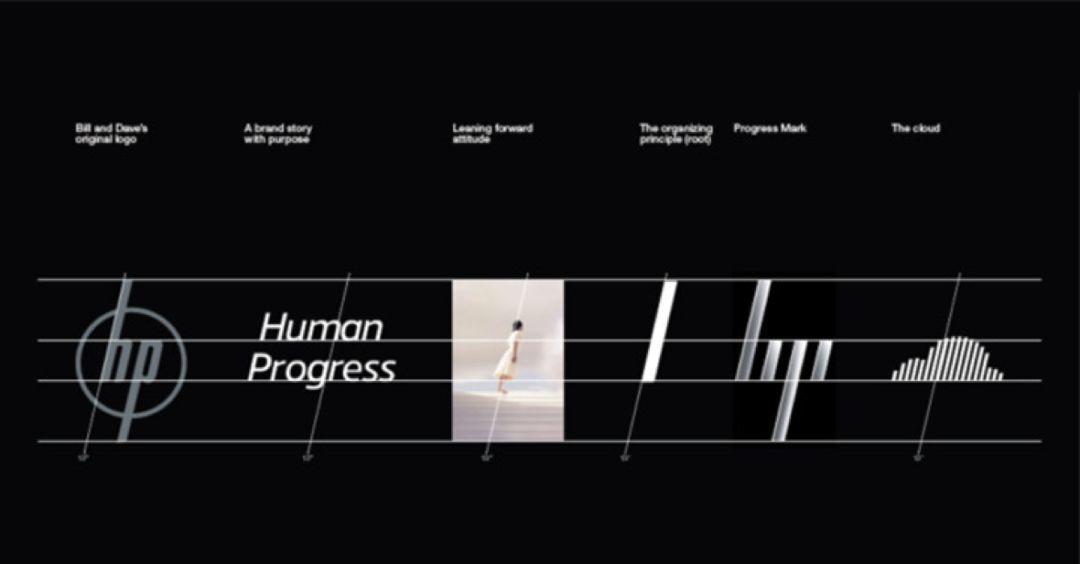
其中最有代表性的斜度13度角的倾斜,官方解释是13度角代表了HP公司的核心精神,以创新及乐观精神迈向未来,也代表了一种人类的进步( human progress)。这个13度角将会在品牌形象、视觉语言、产品设计及UI设计中存在。目前看确实设计上比较成功的,但是产品发展就未必那么成功了。
奢侈品行业

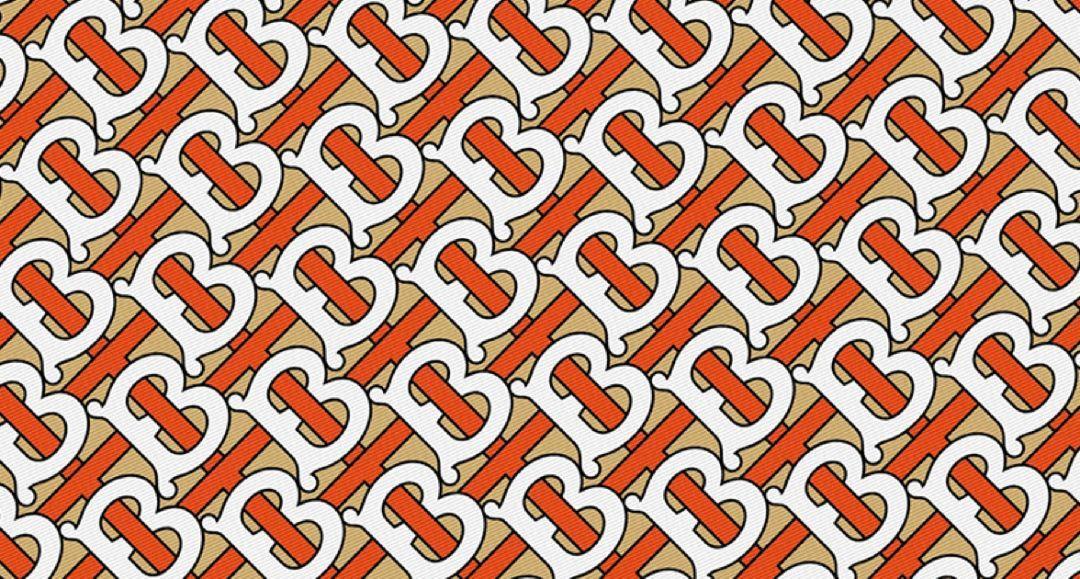
Burberry换掉了使用117年的骑士LOGO,换上了非衬线体。

将经典格纹印花以白色英文B字体与橘色T字穿插而成的全新印花,有着像LV致敬的赶脚。




奢侈品牌Balmain也换上新LOGO,新LOGO乍看之下是来自其品牌名称的缩写字母“B”,不过“B”的左侧多了一条竖线,看起来像是“P”和“B”的组合。为了要致敬品牌的创办人Pierre Balmain,另一个则是象征对品牌来说最重要的城市,Paris。

以上案例,只是这10年案例中冰山一角,但是整体来看这些大的品牌,这些年的变化,都是朝着打造IP符号化在发展,化繁为简,同时字体和字形上都朝着无衬线体在发展,品牌往往跟随着公司战略前进在发展!如果大家感兴趣,后面我们将围绕品牌变化,做一些深入的研究。
UI10年的变化


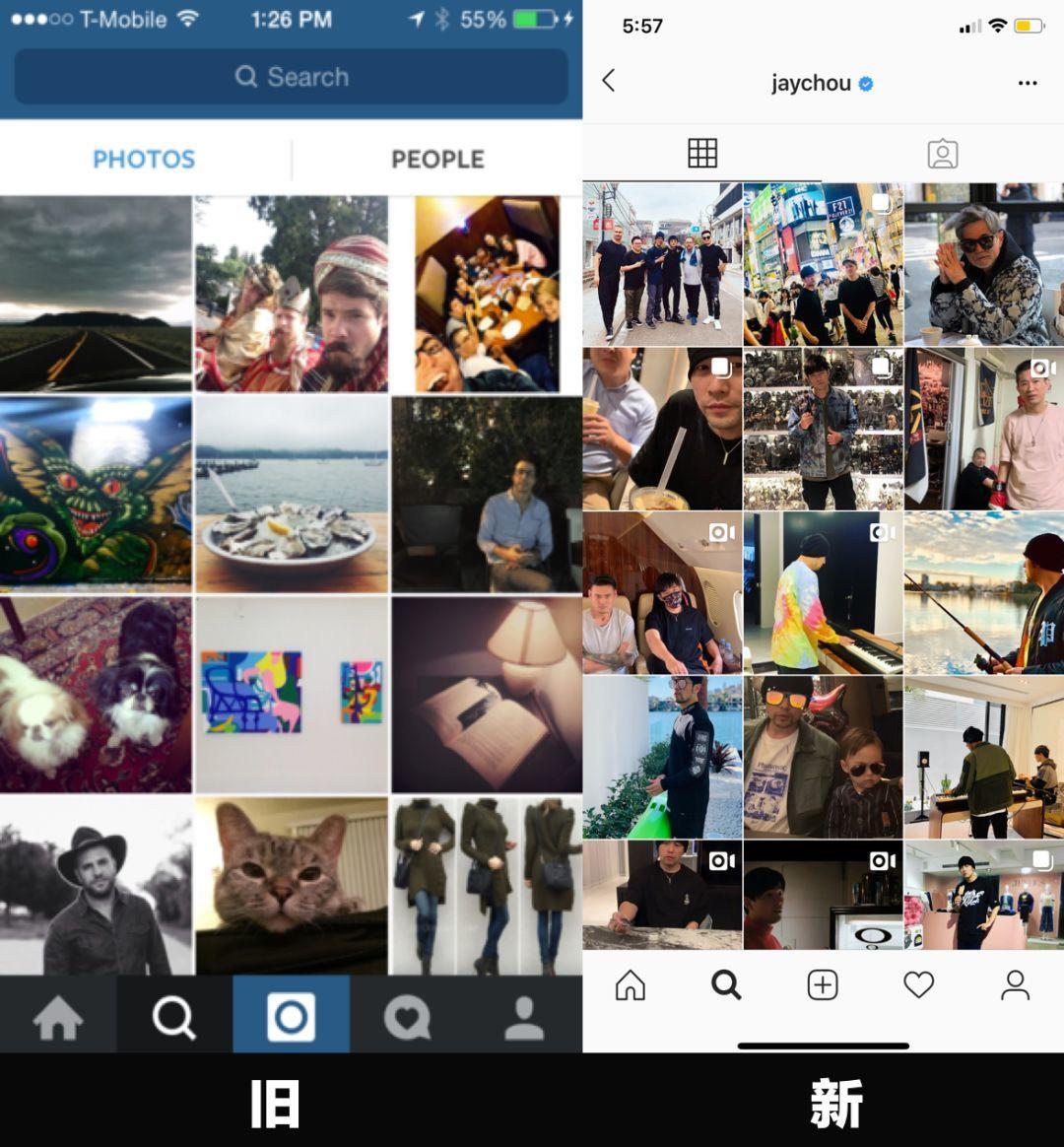
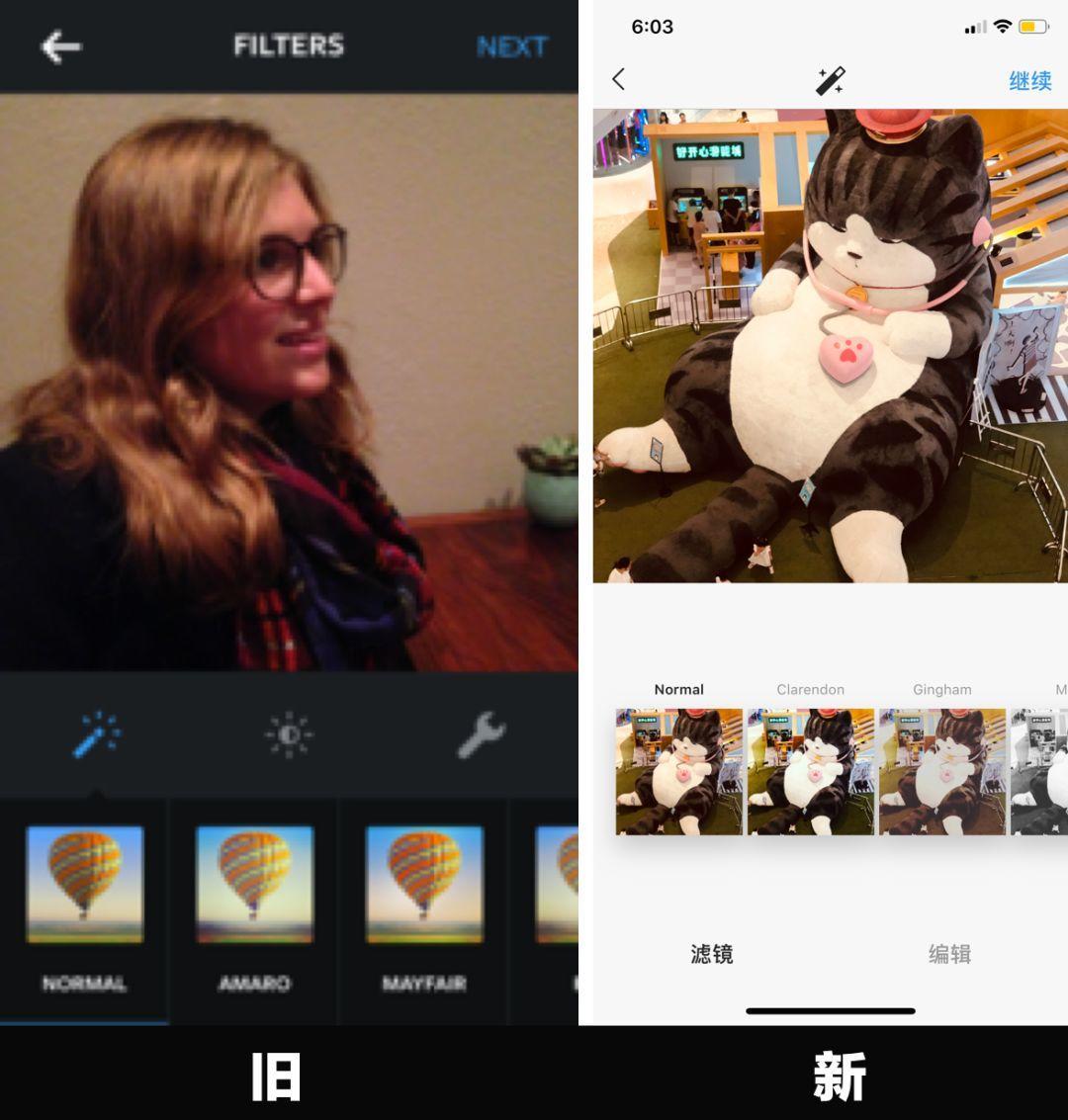
上面品牌LOGO变化毋庸置疑很明显,主界面相册的变化,内容展示10年后支持视频,早期图片为主,另外文字分类变成了图标。

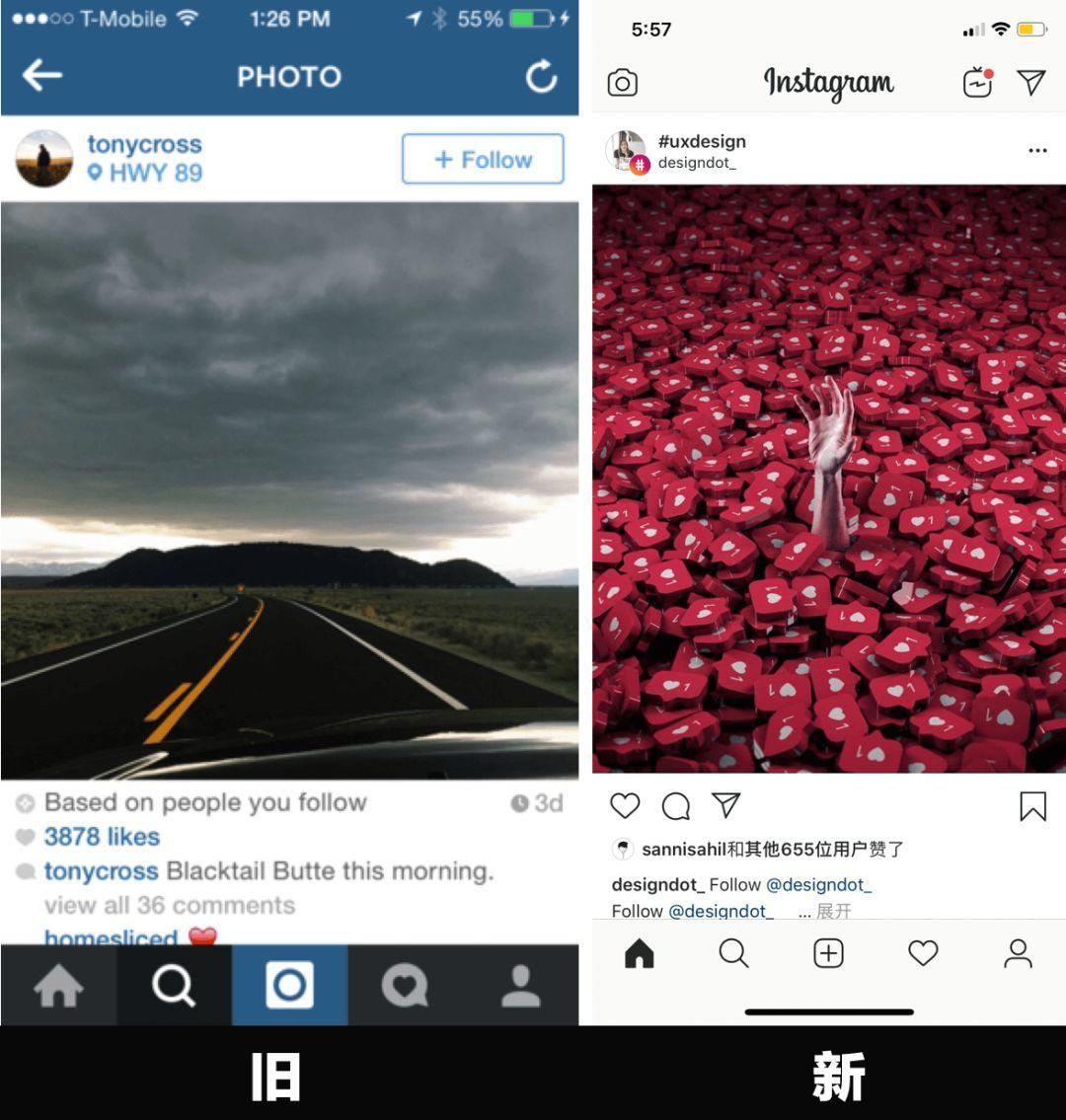
首页上,旧的页面强调各个入口位置,页面各个模块比较分明,新的设计,更加关注用户发的内容本身。

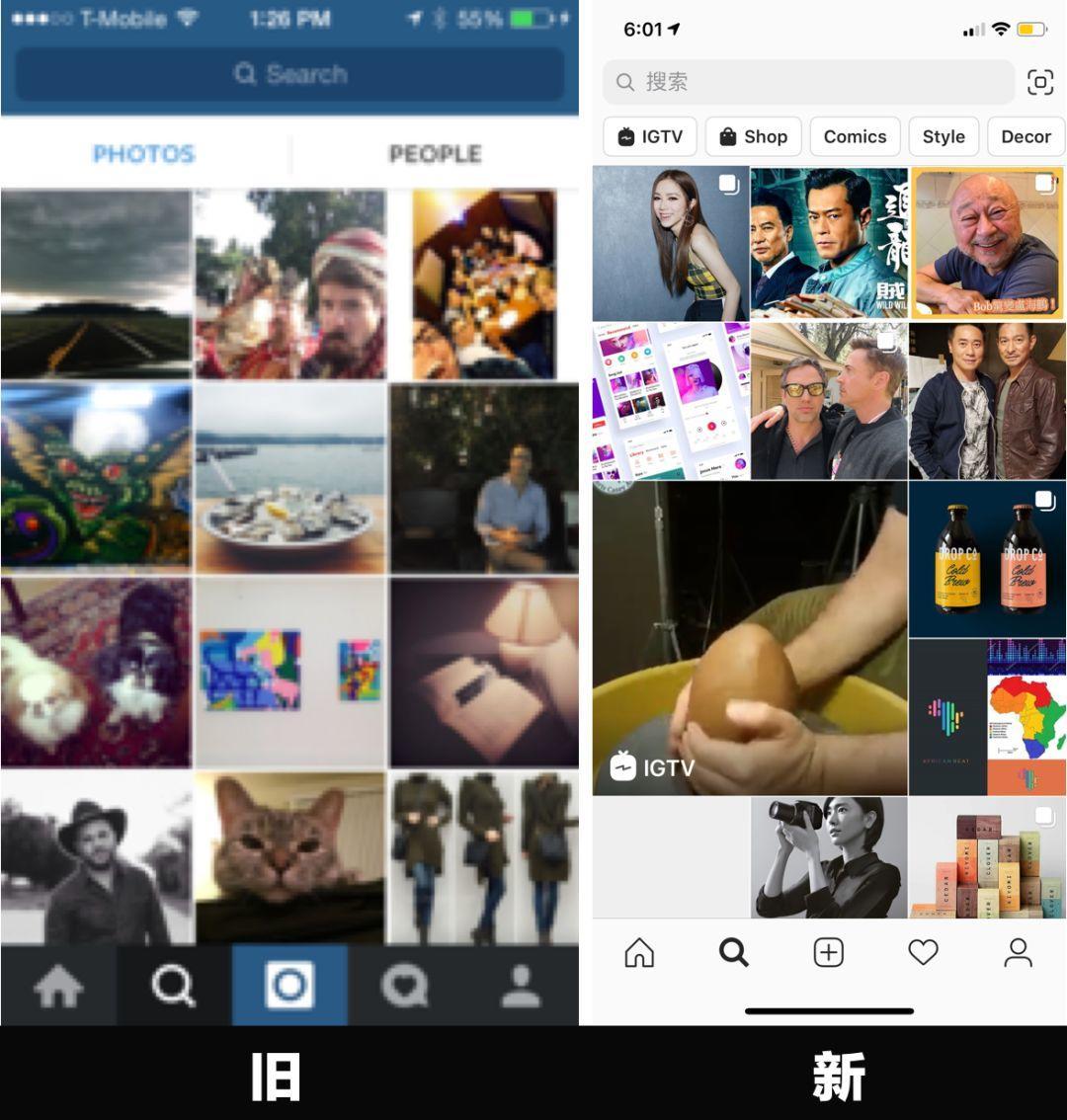
发现页面,早前推荐更多是照片形式,比较随机,新的发现,根据用户习惯算法推荐千人千面。支持各种多媒体形式包括视频和电视。

照片处理上没有太多的变化,只不过滤镜做的更加细腻,页面功能更加明确。
从Ins近10年来产品设计的变化,从早期的深色设计,强调功能引导,到现在的用户内容为主,能看出未来的设计方向,设计师不止体验上做视觉引导,同时在用户内容上如何更好突出内容,突出功能,做到设计无我,关注体验本身是未来一个方向。


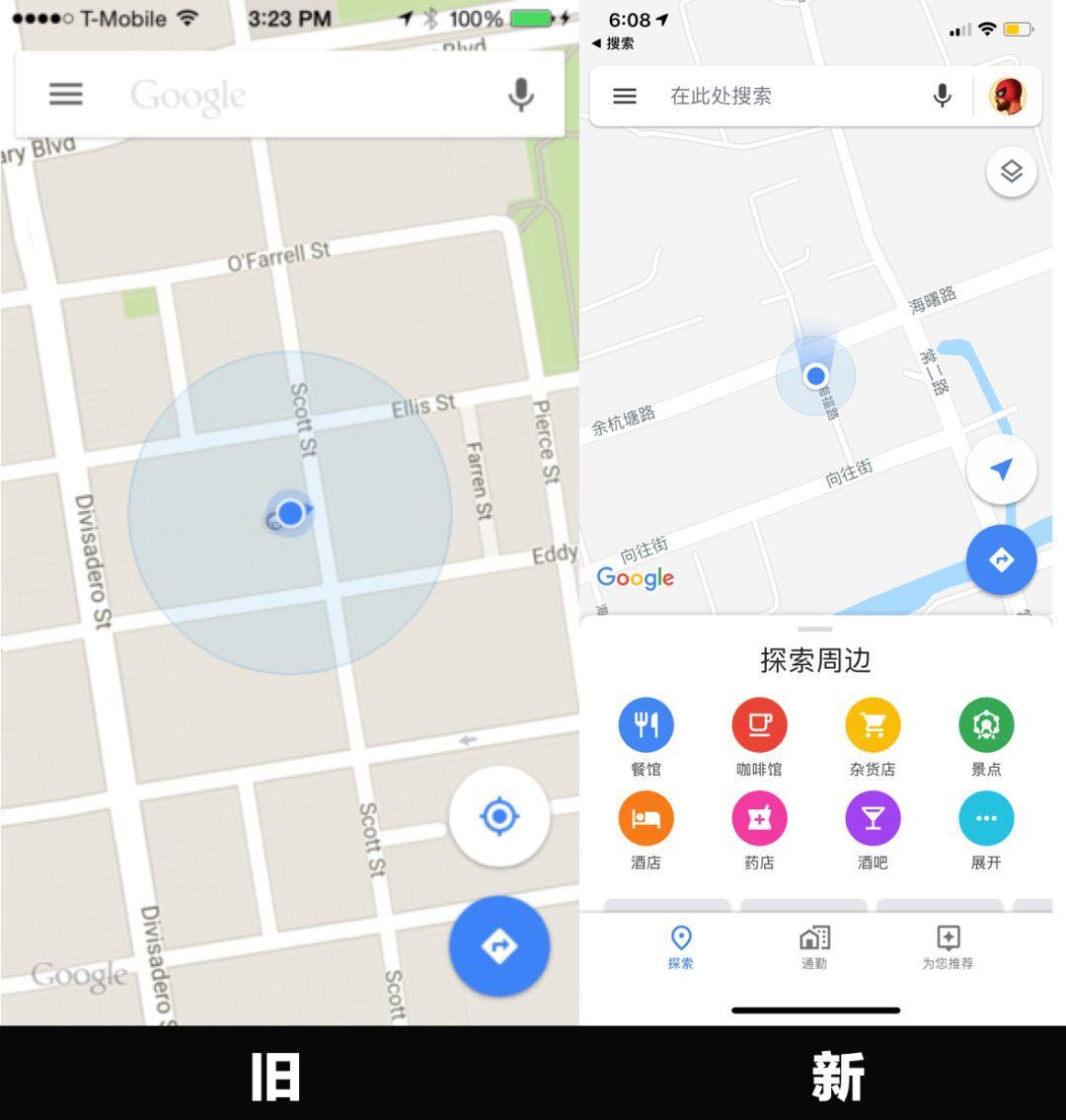
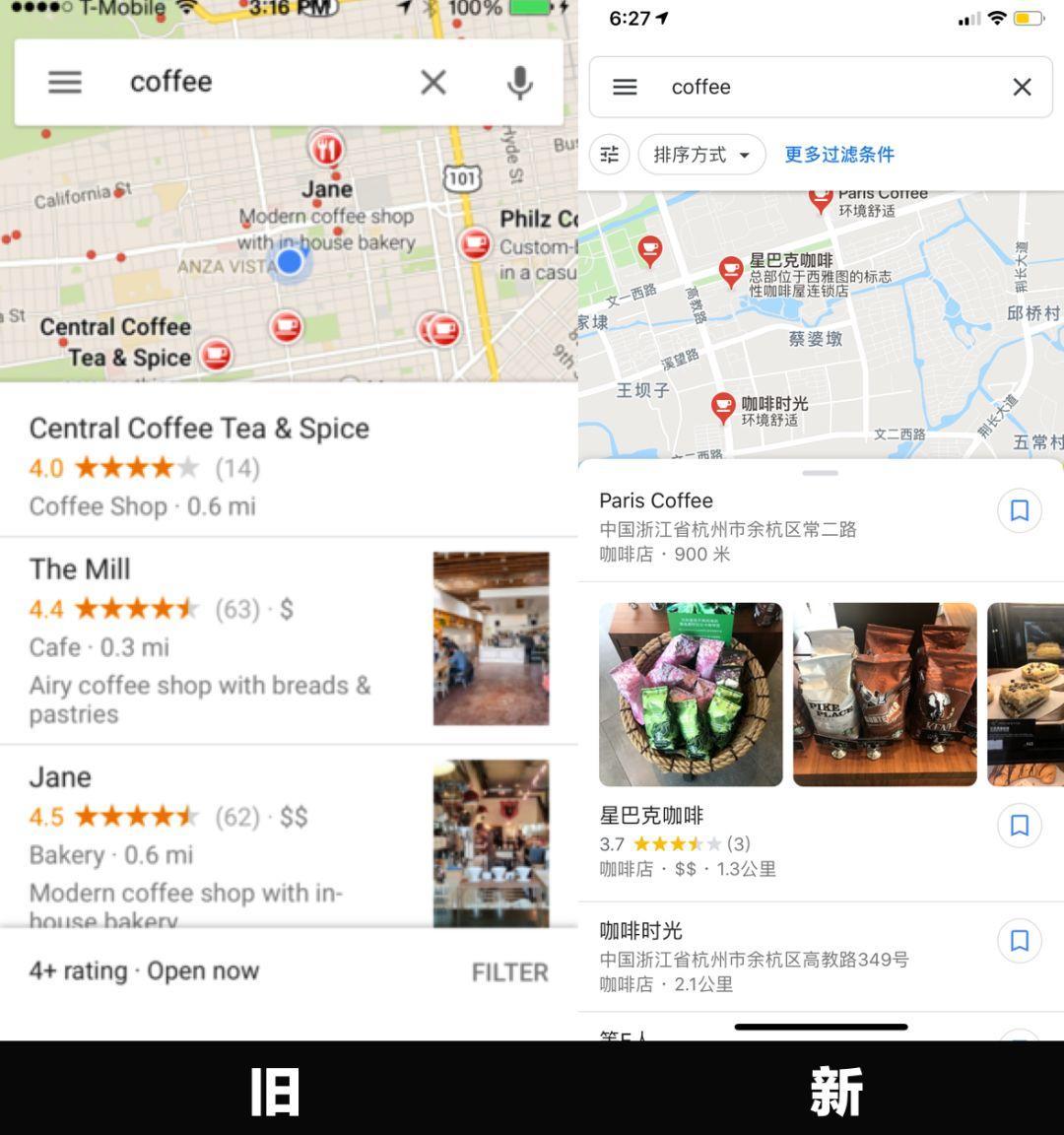
LOGO来说变化不大,主界面变化还是有点大,早期版本功能比较简单,新的版本更加突出围绕用户位置附近的服务,可以说也能看出互联网这些年在生活上带来的一些变化。

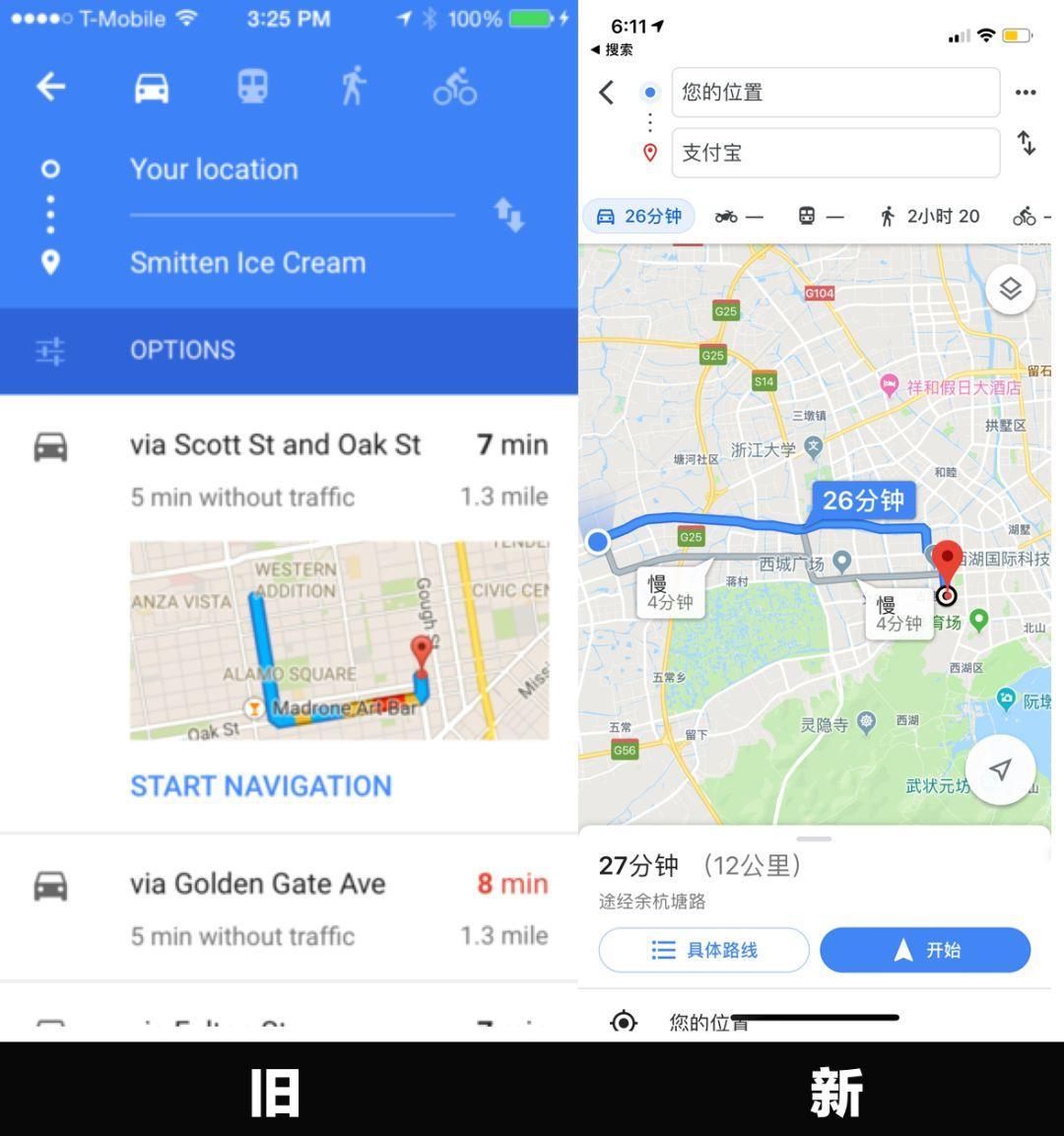
从核心功能导航来说,老的谷歌地图提供多种出现方式,新的谷歌地图更加聪明,会根据你的出现习惯制定一个最佳的路线,省的用户一个一个去选择,同时出行方式上也增加了更多选择,摩托车,骑行等等。

从搜索结果来说没有太大的差异,从谷歌地图近10年来产品设计的变化,更多发现人们对地图诉求越来越多,越来越多的需求是在新时代产生的,地图已经不止是一个地图,而是连接了很多的生活方式。


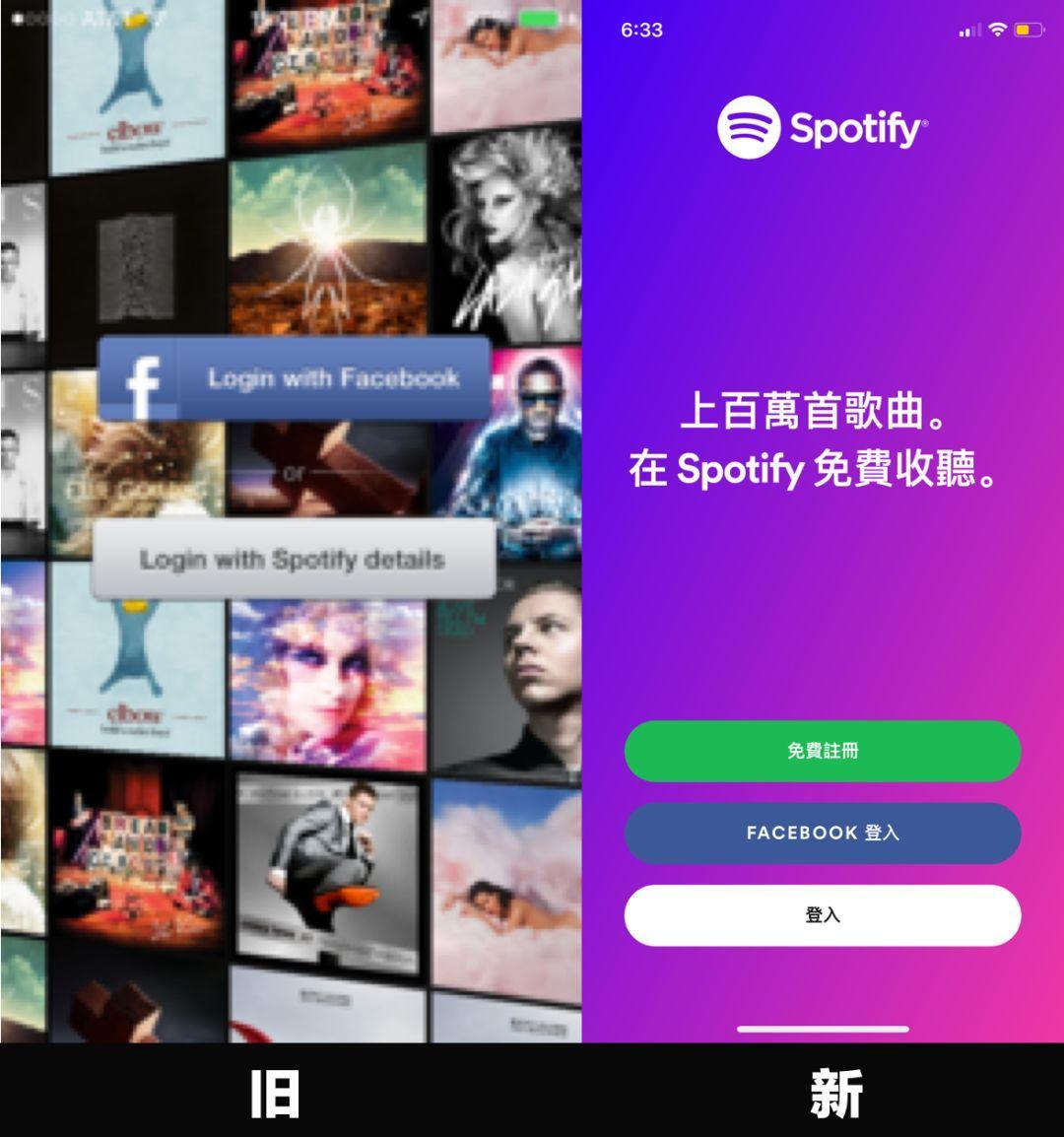
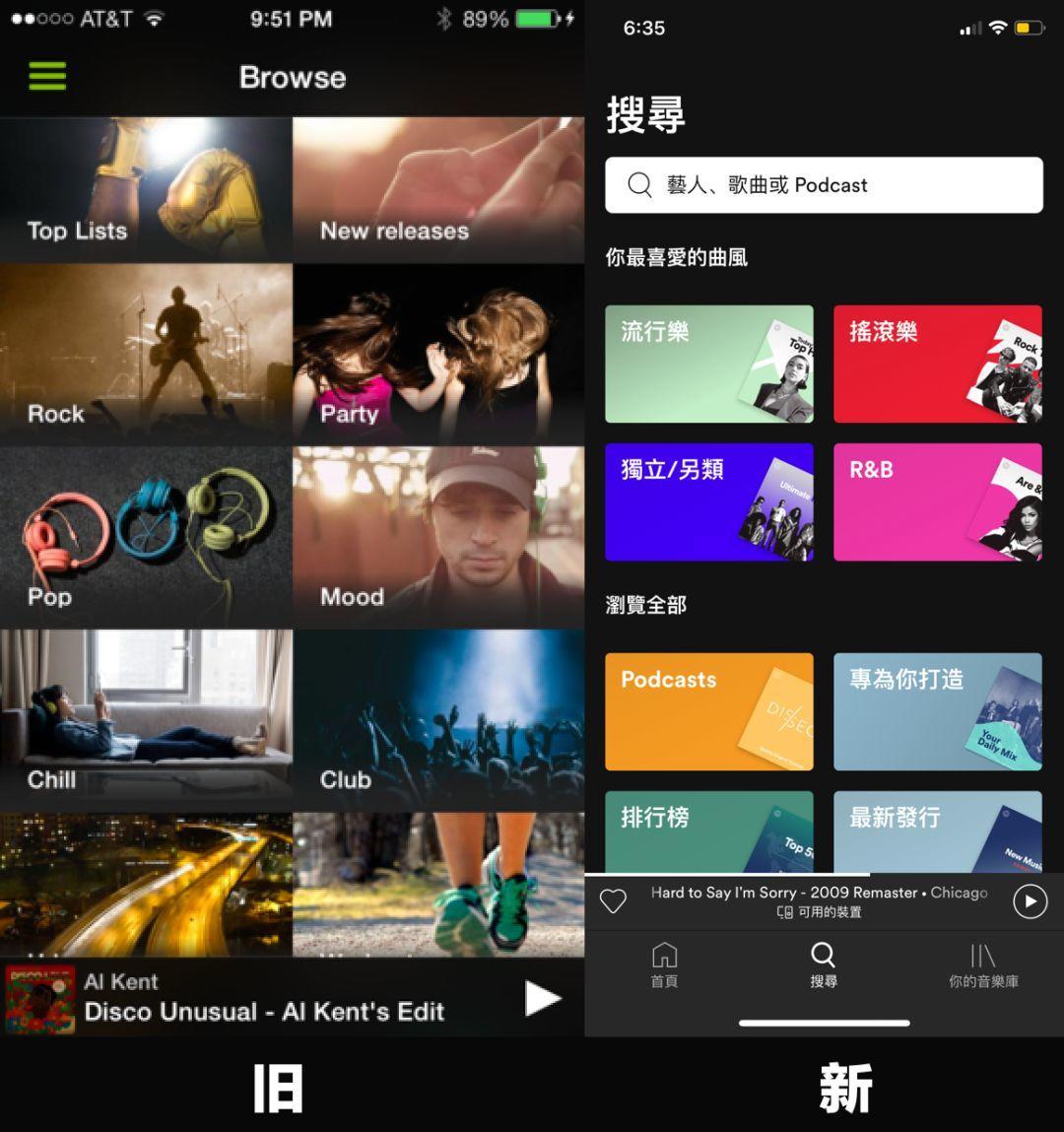
色彩上来说,新的spotify更加时尚,年轻化了,整个品牌色都发生了变化,在闪屏页上没有放一堆图片,而是一个简单的介绍登录。

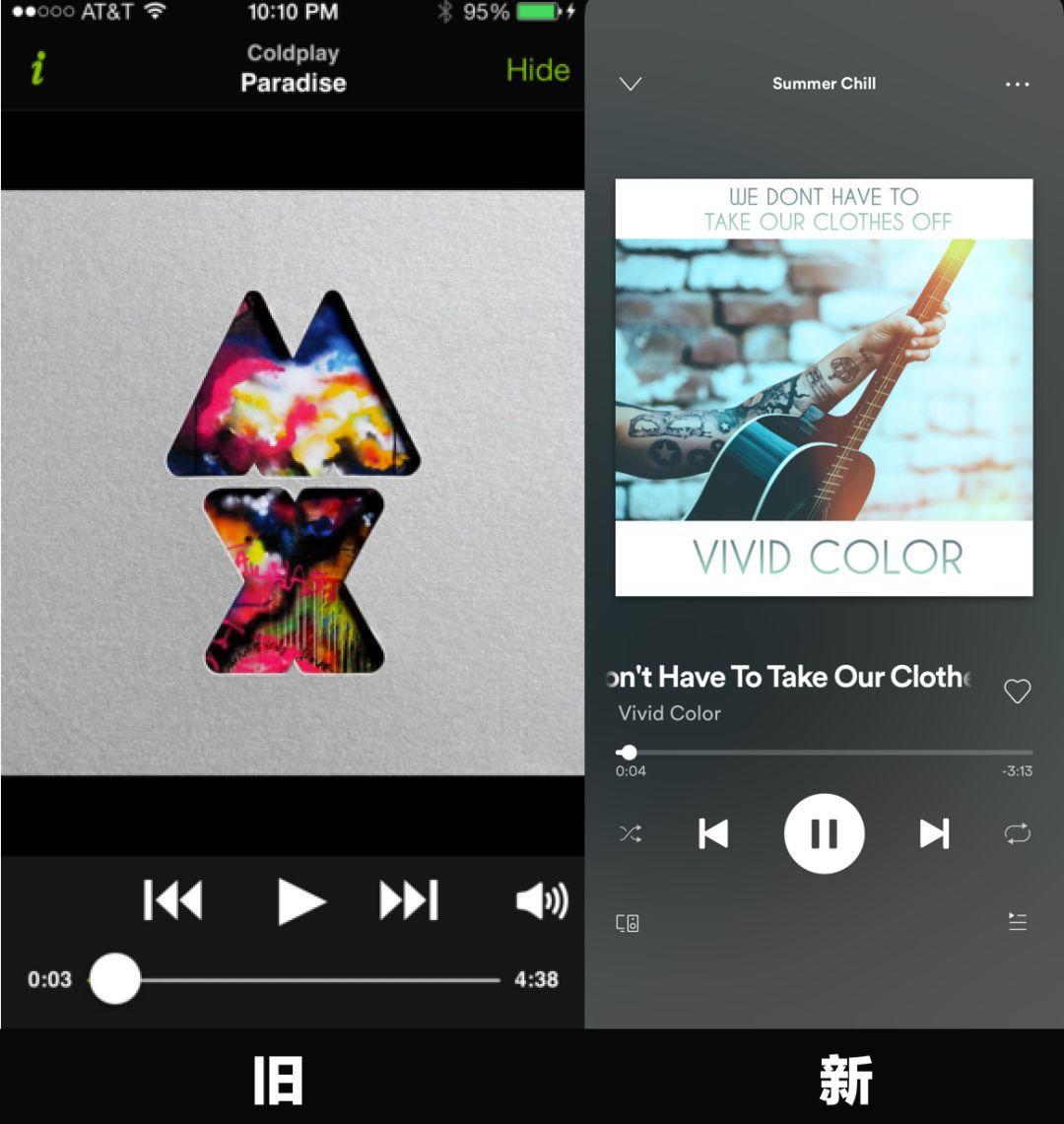
播放页面上,风格更加时尚通透,功能也更加丰富。

发现页面上,旧的页面更多还是类型上分类,新的类目从曲风,各个排行榜,多纬度对歌曲进行分类,同时在设计上也更加统一,多元化一些。

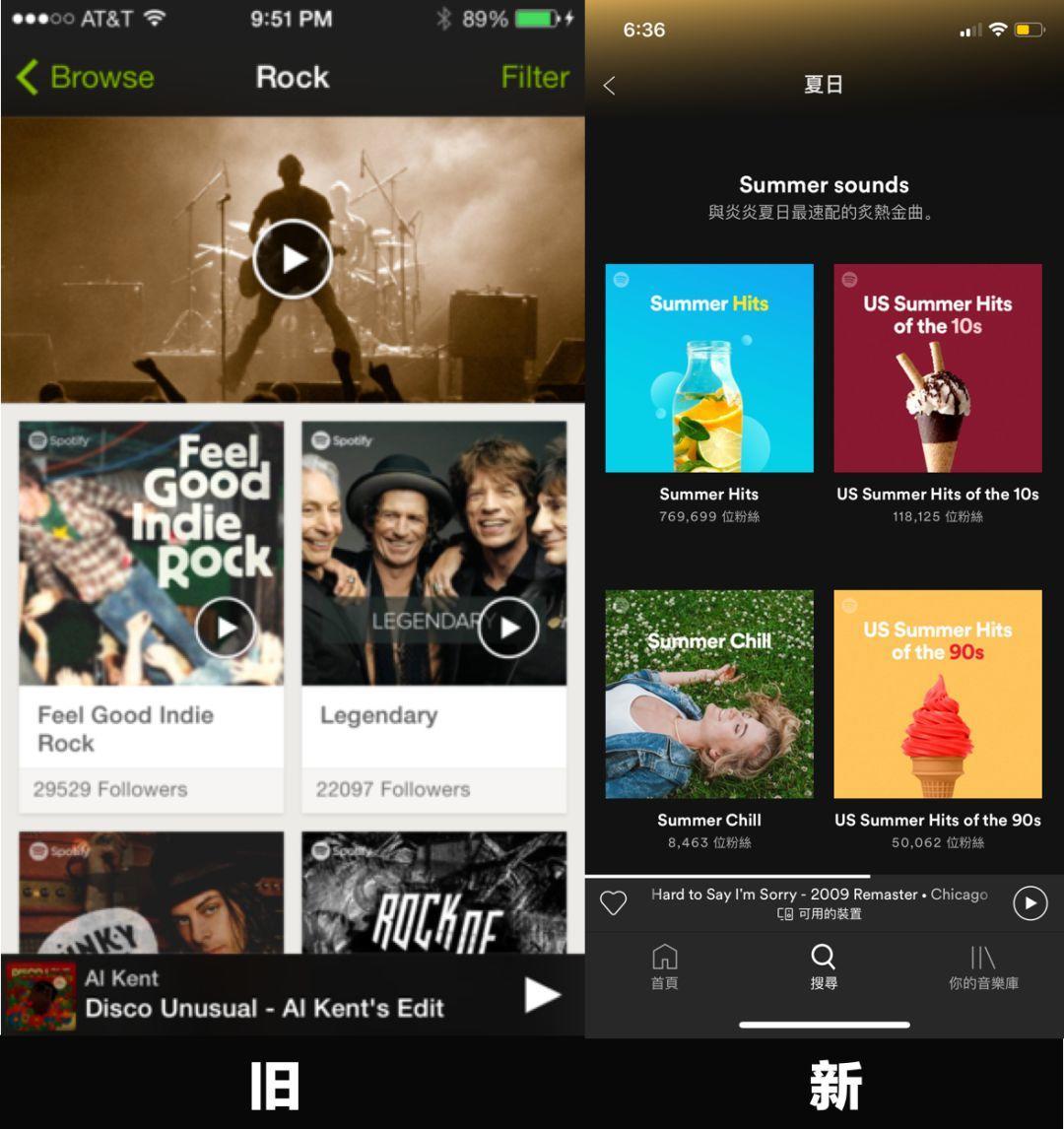
类目细分里面,新的页面设计更加沉浸式,展示形式更加多元化,同时封面样式也更加融为一体和谐。


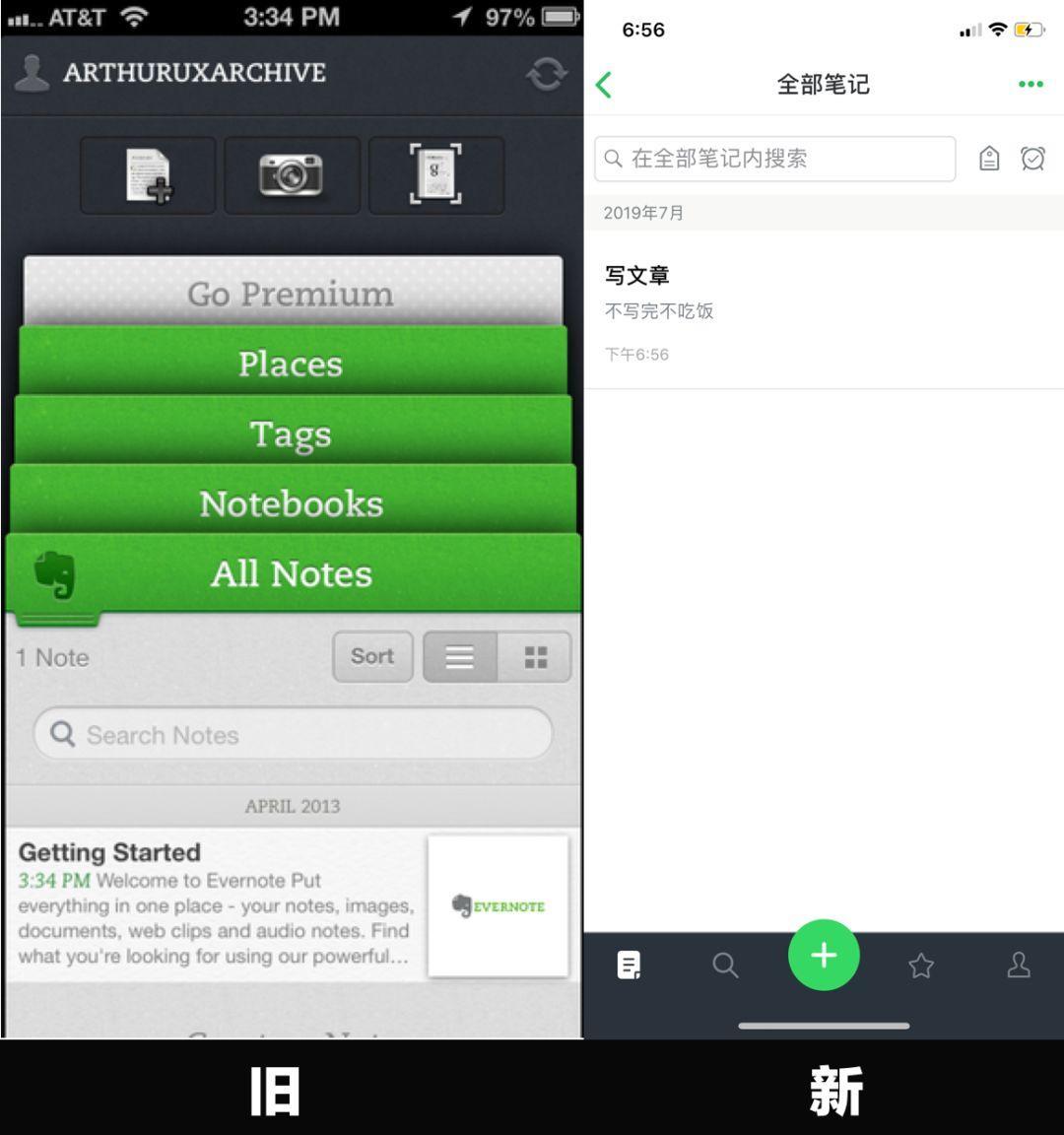
从品牌来说,新的品牌logo更加的简洁,颜色更加明亮,整体去掉了大面积绿色,改以白色为主。

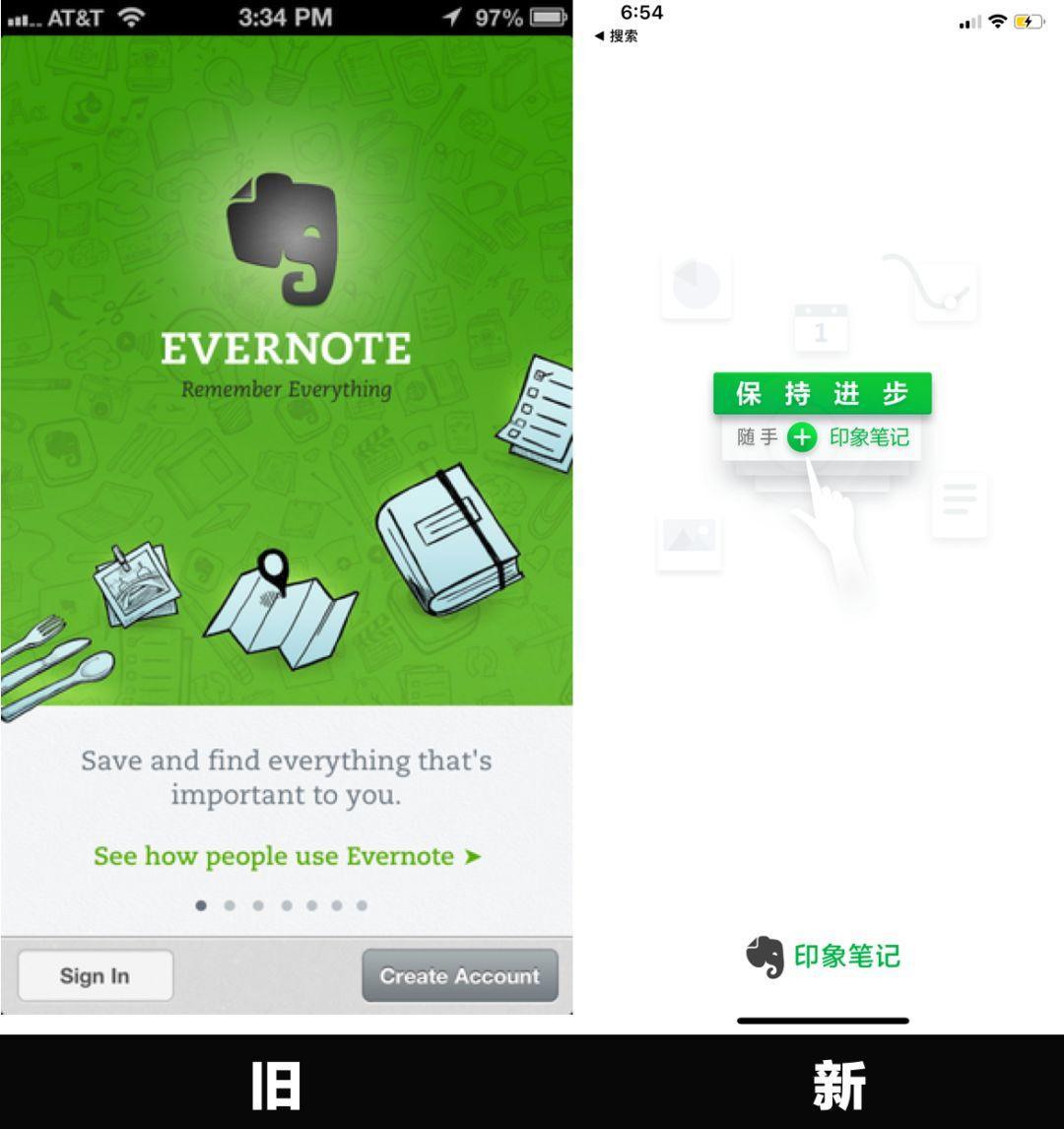
主页面来说变化尤其大,相对其他几个产品基本没有任何延续性,一方面也能看见印象笔记这些年发展不好的原因,之前还是很喜欢早期的设计,这种文件夹抽屉的布局,也是一个经典。
总结
UI的变化能看出:从早期形式追求功能,到如何内容引导设计,界面风格也越来越轻薄,倾向于无色设计;或者未来整体UI趋势在宽带越来越大前提下,无色设计,动态设计,可视化,智能会带来一轮新的设计方向。
最后

最后,说一个个人小经验,我一直做的事情,和时间有着很大关系,时间其实是面镜子,当我衡量一个事情的时候,我会从时间纬度去看,这个事情是不是在大的时间浪潮里面,比如时间+汽车,就是一个大的趋势,时间+智能+数据,就是可视化数据。
今天简单梳理了下,互联网10年一些设计,从品牌到产品设计这些年的变化,下一篇我将从网页,苹果设计,以及电商这10年一些变化进行分析,希望这两篇分享能够让你更加了解行业一些变化,以及未来我们前进的方向。
作者:sky,支付宝设计专家,微信公众号:我们的设计日记(ID:helloskys),设计交流添加微信:helloskys000
本文由 @我们的设计日记 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: