Axure教程:图片的旋转和暂停
Link Share :http://www.woshipm.com/rp/2624607.html
- via RSS
本期教学为网易云音乐播放界面中唱片旋转和暂停的交互实现细节,一起来看看~

一、交互事件原理讲解
- 条件判断按钮动态面板决定唱片的旋转是否;
- 点击按钮后,图片的旋转;
- 添加图片“旋转时”事件,控制其循环旋转。

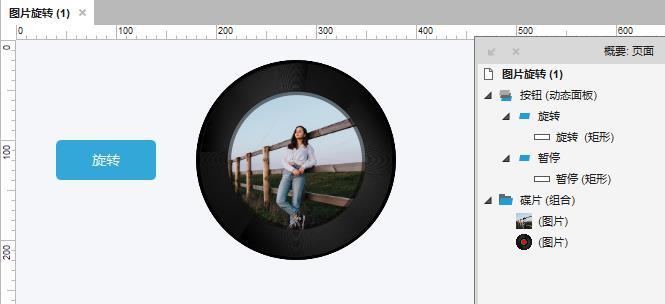
二、界面元件搭建
- 添加一个动态面板,命名为【按钮】,添加【旋转】和【暂停】两个状态,分别对应按钮命名为“旋转”和“暂停”。
- 添加图片“碟片”,本教程为两张图片,你们也可以采用一张图片。

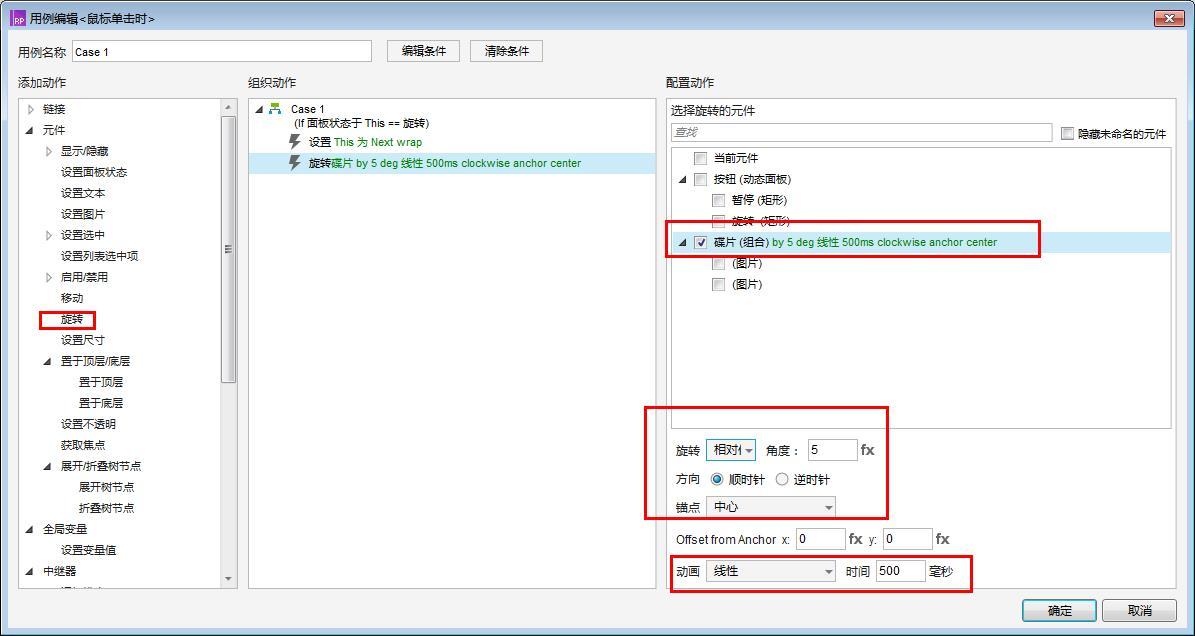
三、交互事件实现
(1)选中【按钮】动态面板,添加【鼠标单击时】事件
1)如果按钮面板为【旋转】,切换为此面板为下一个状态,向后循环,同时旋转【碟片】,旋转为“相对位置”,角度为5,方向为“顺时针”,动画为线性,时间为500毫秒。

2)否则,此面板切换为下一个状态。
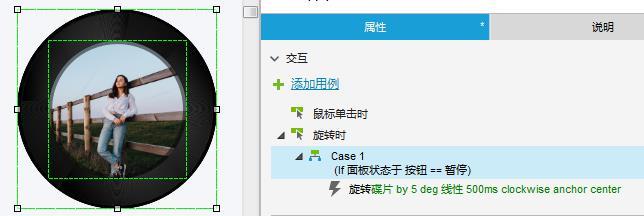
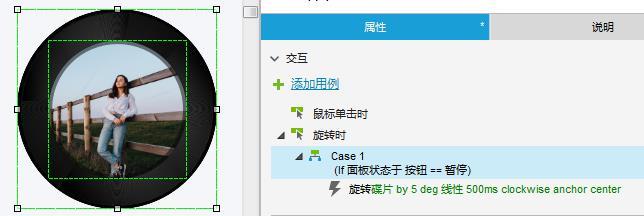
(2)选中【碟片】,添加【旋转时】事件(主要是实现碟片的循环旋转)
- 同理,旋转为“相对位置”,角度为5,方向为“顺时针”,动画为线性,时间为500毫秒。
- 增加判断条件为:动态面板【按钮】==暂停。

四、预览效果
示例演示:


作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: