Figma 真香 - 知乎
-- Preview: --
我其实一直不喜欢 Sketch,因为我实在接受不了一个设计软件界面那么粗糙,好像是没经过设计一样(最近更新的 Sketch 52 稍微好一点)。之前接触过 Figma,也注册了,但一直没有深度使用过。最近刚好在做一些项目,就尝试转到 Figma。经过一番使用,我对 Figma 的感受是两个字:真香。
 ![]()
![]()
那么 Figma 到底有什么好呢?我来说说我的使用体验吧。
完全云端协作
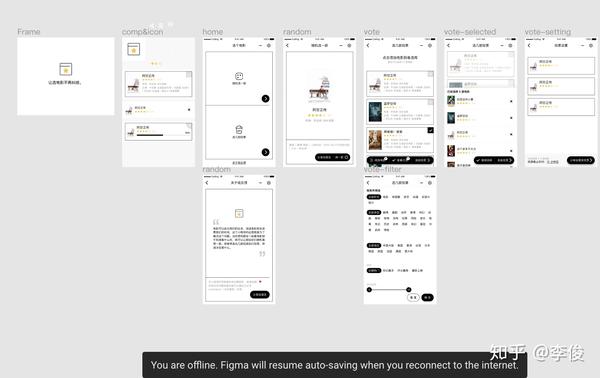
最开始一直担心 Web 端的性能跟不上,没有原生应用那么顺滑。直到我使用了 Figma 才发现,这种担心完全是多余的。Figma 已经被打磨地很顺滑,而且会在网络条件不好时自动将改动保存在本地。
 ![]()
![]()
当性能不再成为瓶颈,云端应用的优点就显现出来了。首先是跨平台,不需要下载安装,不限操作系统,只需要在浏览器输入链接就能进入自己的工作区。其次,所有文件存在云端,不用费神管理一堆本地文件了。最后,Web 端便与传播的特性使得交付变得简单,只需要将链接给其他人,查看标注、实时评论都很方便。
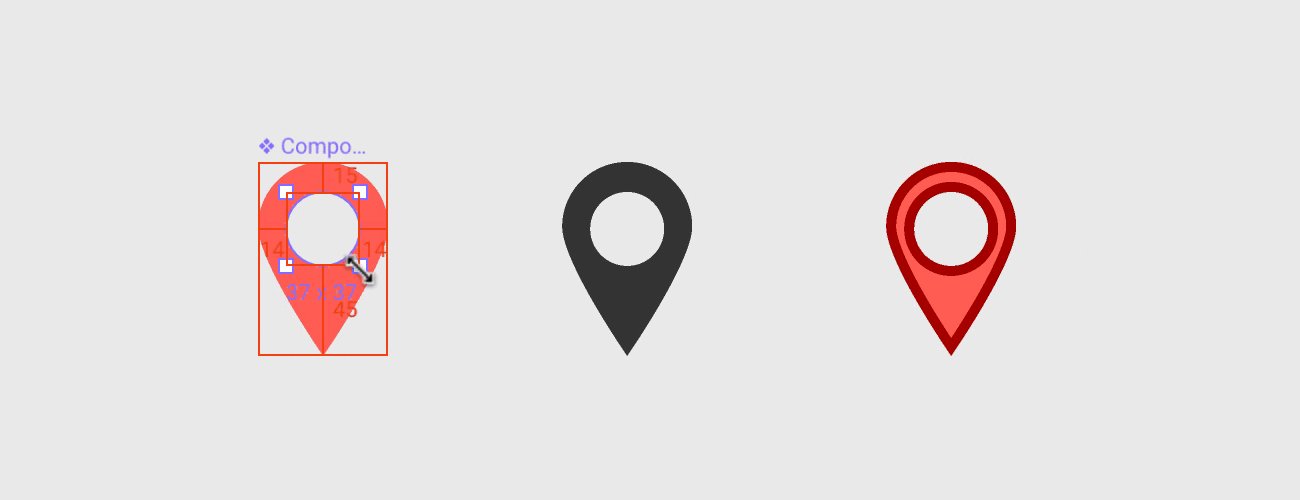
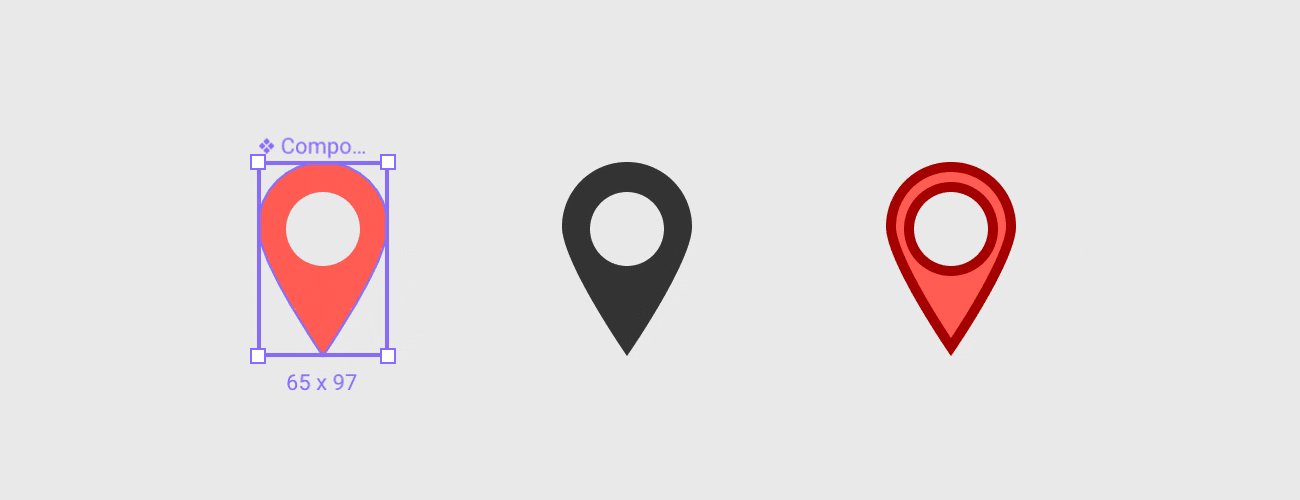
更加符合直觉的组件
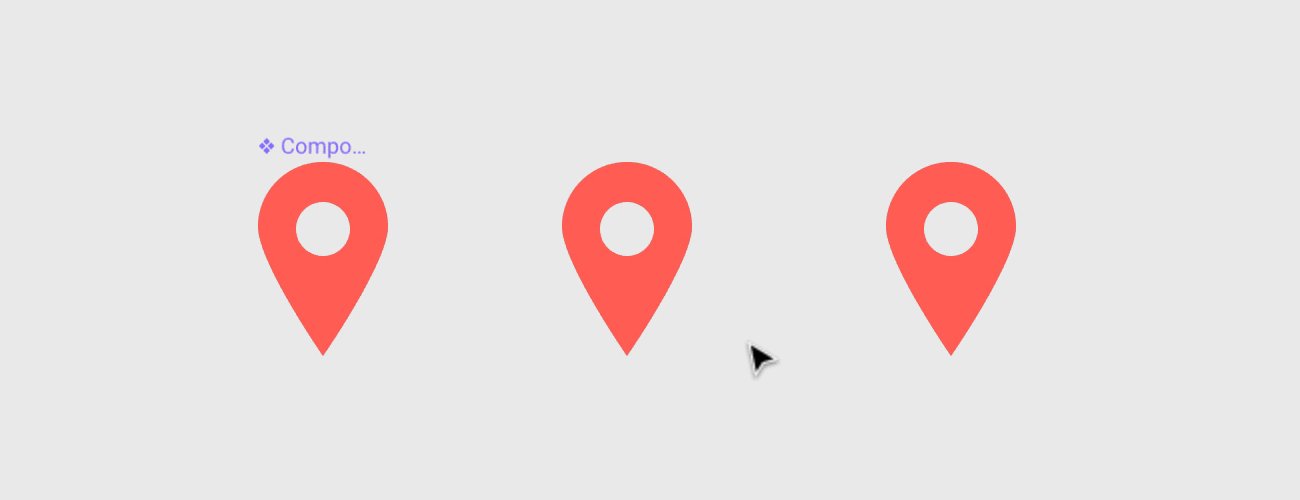
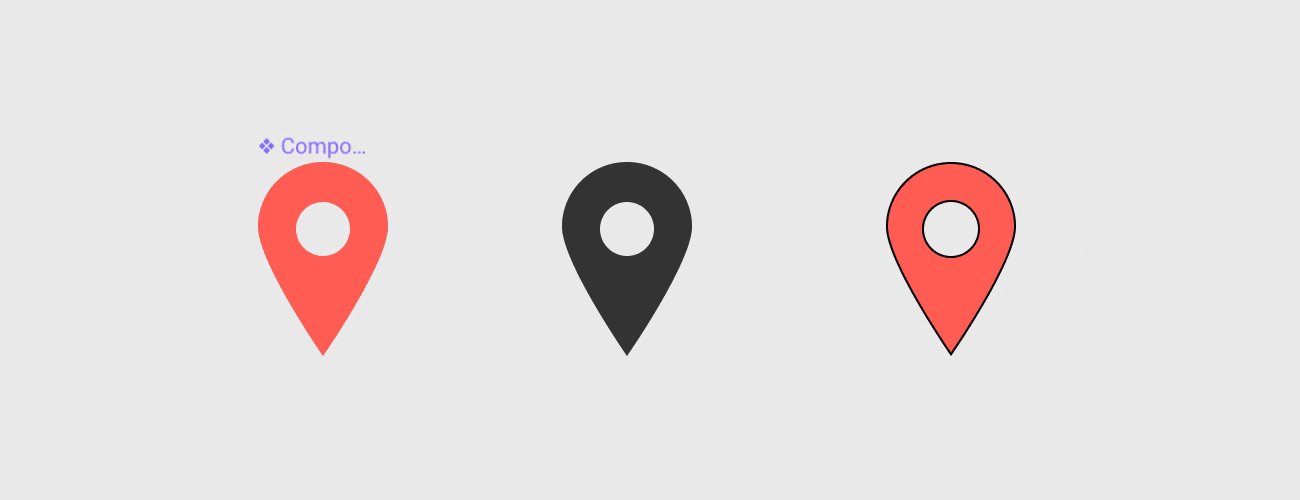
Sketch 的 Symbol 我一直觉得有几个地方不合理,首先是只能通过 Symbol Overrides 来改变样式,这意味着你要不断给 Symbol 增加可能的状态。如果只有一个 Symbol 的实例需要做一些不同的样式,就只能将这个 Symbol 拆卸(Detach)了。而 Figma 则完全不同,组件实例有一些属性是不能改变的,但有一部分属性是可以改变的。这意味着,你可以保持各个组件实例能够和 master 保持一致的同时,又能够对其中某个实例做一些变动,通过下图感受一下。
 ![]()
![]()
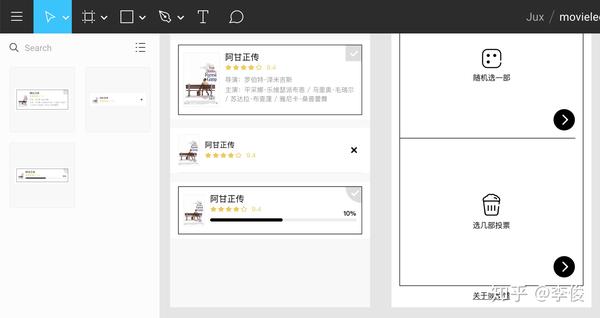
还有一点是 Sketch 的 Symbol 必须要进入 Symbol 编辑模式才可以编辑,而 Figma 的组件可以放在页面的任何地方。这样就很方便,因为我可能要随时根据当前设计来更改组件。
 ![]()
![]()
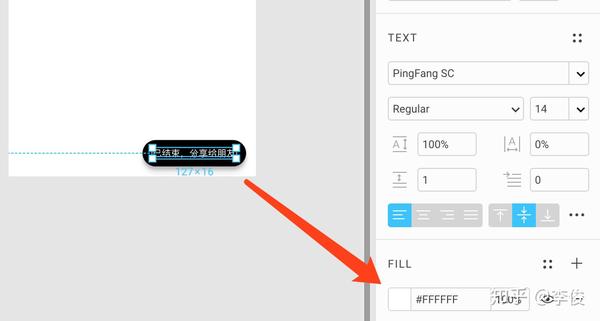
其他小细节
还有其他的一些小细节,比如文字的颜色没有单独拿出来,而是使用填充色来调整。这样是很方便的,因为我经常需要同时更改一个图层和文字的颜色。在其它设计软件中就只能分开更改文字颜色和图层颜色了。
 ![]()
![]()
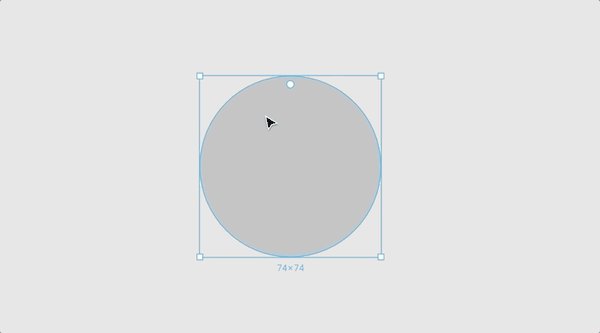
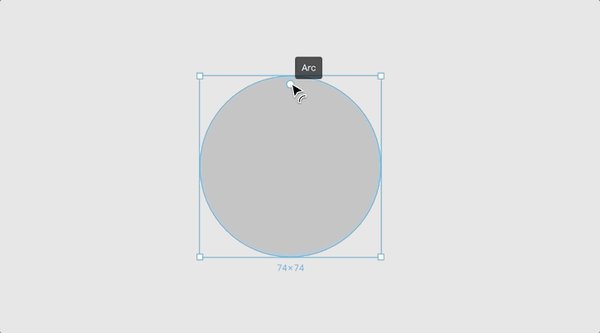
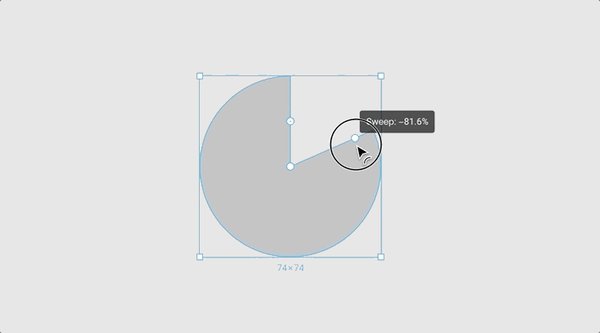
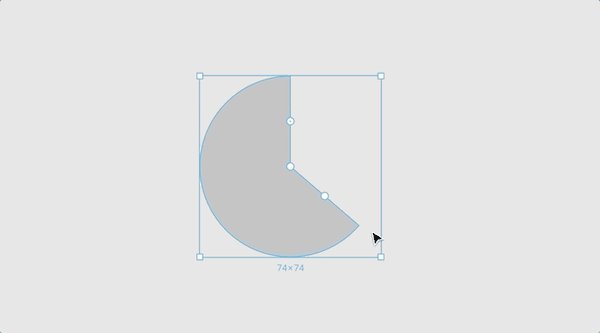
Figma 还支持快速画出一个弧形,如下图所示。
 ![]()
![]()
总之,Figma 目前对我来说体验是很好的。我们的设计师还在公司内开设了 Figma 课程,让其他部门的人可以用 Figma 快速表达想法。
如果你目前和我一样不是很喜欢 Sketch,可以试一试 Figma。奥,最近还发现 Figma 一个有趣的细节,他们的 404 页面是一个带锚点的矢量图,还可以用鼠标编辑锚点。
 ![]()
![]()
阅读原文
Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: