为什么纯文本按钮会损害移动应用的可用性?
移动应用按钮的可用性标准,应比桌面应用按钮的高。由于屏幕较小且用手指导航,移动应用上的按钮必须易于点击、阅读和识别。其中,大多数实心按钮符合这一标准,但纯文本按钮很少符合。因此在你的应用程序使用纯文本按钮之前,你应该知道以下内容。

纯文本按钮更难点击
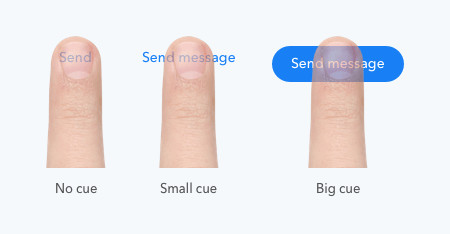
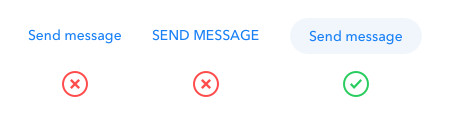
手指比鼠标光标大,将手指放在较小的目标上感觉很尴尬——用户的手指遮挡了按钮的内容,使得他们没有视觉上的提示来确认是否提交了该动作。如果纯文本按钮里的文本足够长,用户通过露出手指外的内容,会得到一个小的视觉反馈,这会好一点,但仍然不足以使他们确保已经击中了目标。

小尺寸的纯文本按钮强迫用户精确地移动手指以击中目标。但越精确越需要用户付出更多的努力。他们必须密切注意手指和目标,以确保他们点中了按钮所在区域。
缺少直边使得纯文本按钮边界难以区分,更难以瞄准。实心按钮不会出现这样的问题,因为它们具有更大的目标区域和笔直的边缘。
所有大写的纯文本按钮都难以阅读
为了解决纯文本按钮的点击问题,一些设计师将它们的文本按钮全部大写。Google的Material Design系统推广了这种按钮风格,但也有其缺陷。
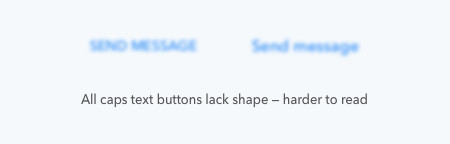
全部大写确实为纯文本按钮提供了更直的边缘和更大的目标区域。但这并没有好很多,因为目标区域只是略大,但是大写样式却降低了可读性。

所有大写的纯文本按钮都难以阅读,尤其是对于有阅读障碍的用户。用户依靠字母的形状来识别单词。大写字母外形上没有对比鲜明的上升和下降,这使单词更难以阅读。

纯文本按钮难以感知
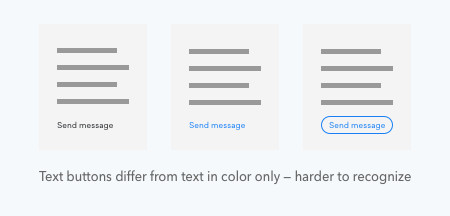
纯文本按钮和文本之间唯一的区别是颜色。这种相似性使得纯文本按钮难以识别,尤其对于色盲用户而言。如果没有明显的外围形状,用户更有可能忽略纯文本按钮,并错过点击它。

用什么形式替代纯文本按钮
许多人在二级操作里使用纯文本按钮的形式,来表示此按钮优先级较低。但有更好的方法可以做到这一点,同时不会损害移动应用的可用性。
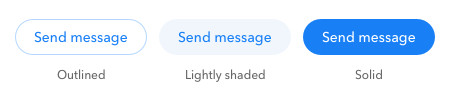
轮廓按钮
一种方法是在文本周围设计轮廓以制作轮廓按钮。这使按钮的边缘可见,为用户提供更大,更清晰的目标。他们的手指可以落在轮廓上或轮廓内的任何地方,以提交操作。
缺乏背景色可以防止它与按钮内部主要的号召性用语竞争。轻盈但可见的轮廓是理想的,因此它不会干扰按钮中的文本。

浅色阴影按钮
纯文本按钮的另一种替代方法是将文本内容放在浅色阴影按钮上。浅色阴影按钮可区分按钮边框和背景,不会与主要号召性用语竞争。阴影应该几乎融入背景,但仍然保持足够的可视对比度。

哪种带来更好的视觉呈现
轮廓按钮和浅色阴影按钮都可以作为二级操作的样式。但是浅色阴影按钮的视觉重量略高,按压感觉更好。背景为手指提供了一个坚实的目标,而不是一个单薄的轮廓。

什么情况下,纯文字按钮会起作用?
以下这些案例中,纯文字按钮的出现起了作用。
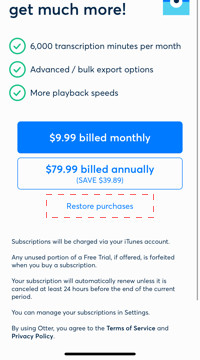
如图所示,不要将纯文字按钮用于二级操作,而是将它们用于三级操作。三级操作不会得到那么多的点击,也不需要多么突出。一级和二级操作更重要,因此他们需要更多的视觉重量。

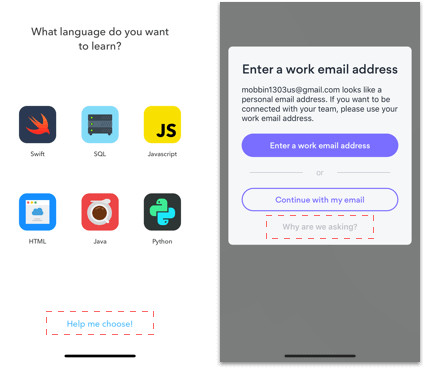
另一处纯文本按钮具有意义的地方,是在用户想采取行动需要帮助的情况下——当您需要向用户提供与上下文有关的信息以帮助他们选择最佳选项时,请使用纯文本按钮。纯文本按钮可防止用户将帮助视为号召性用语,因为纯文本的形式不会与其他按钮竞争。

不要滥用纯文本按钮
在界面上的放置纯文本按钮很容易,因为它们不需要花费太多精力去设计。但是,这样做的结果是让那些无法有效阅读、识别和选中按钮的用户感到受挫。
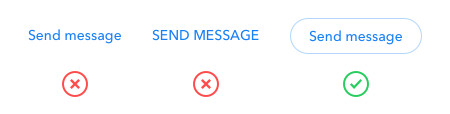
不要放任懒惰,滥用纯文本按钮。您的CTA入口(按钮)可以包含文字,但它们应看起来始终像个按钮,而不是一段话。
原文作者:Anthony
原文地址:https://uxmovement.com/mobile/why-text-buttons-hurt-mobile-usability/
编译作者:桃花果 | 杭州 | 设计师(微信ID:shiningineye-bq)
编辑整理:TCC实验室 | 翻译特工队(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: