产品心理学008 | PPT做得不好看?是你不懂知觉组织原理
在ppt、产品页面的设计中,利用知觉组织原理可以帮助你梳理内容层次与结构,凸显你的内容重点。

不知道你有没有遇到过这种情况,同样是PPT设计,你做出来大家看起来觉得很费劲,高手做出来,你看着也觉得赏心悦目。你可能觉得这是因为高手懂设计,加了很多酷炫的元素。
但其实光用同样的页面元素,仅仅是调整一些组织方式,效果就能产生质的飞跃。 你和高手的差距,在于你不理解知觉组织原理 。
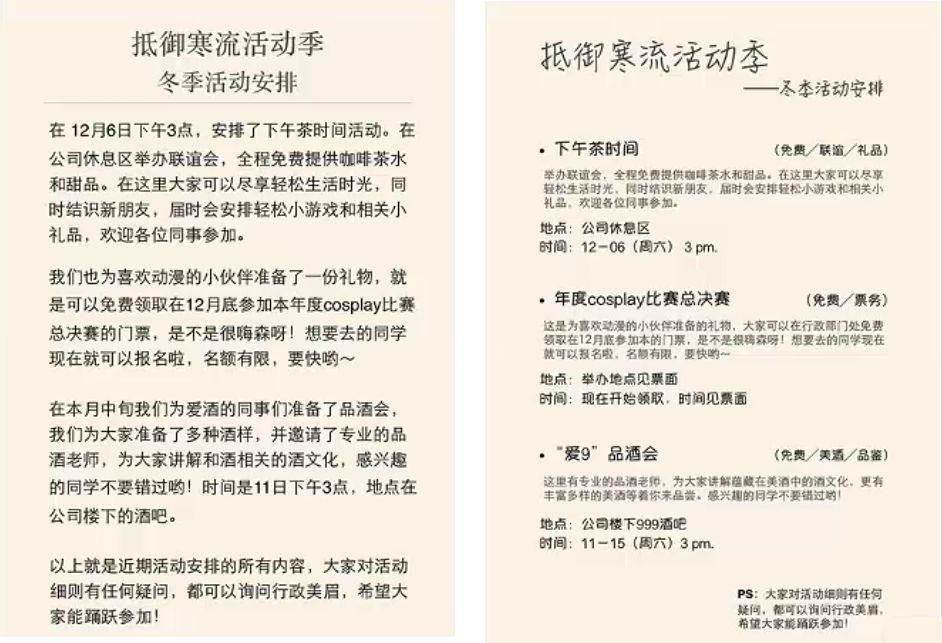
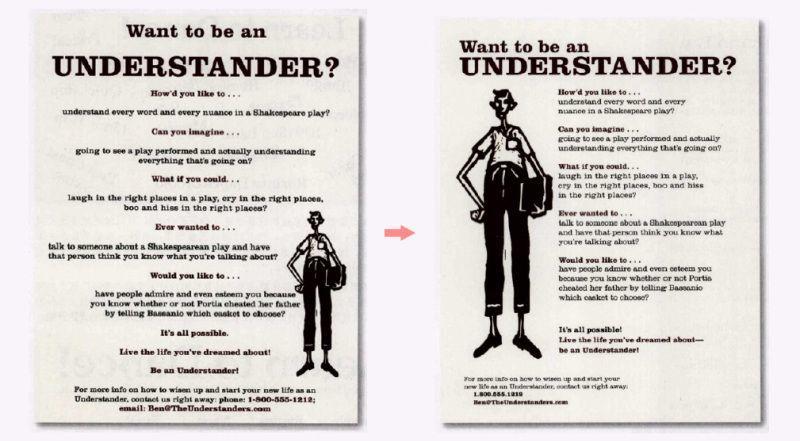
我们来看看下面这两张海报,同样都是宣传一个活动,左边的海报字数特别多,说得也很详细,但是看起来就是让人感觉费劲。右边这张海报并没有增加酷炫的设计元素,仅仅是在字体粗细、排版位置上做了一些调整,看起来就清晰多了。

不仅信息一目了然,还让读者有详细阅读的欲望。这背后,就是知觉组织原理在起作用。
知觉组织过程
在感知世界的过程中,人类的眼睛看到的其实都是杂乱无章的细节,例如不同的颜色、明暗、大小,它就跟照相机一样客观写实。光看这些细节肯定是没有意义的,只有当我们能理解视觉内容时,人类才能正常生活工作。
我们如何把这些细节理解成为一个又一个有意义的物体,这就是知觉组织在发挥作用。
例如下面这张图,图片的内容都是一些黑白斑点,看起来杂乱无章,但是因为知觉组织的存在,我们还是能分辨出这张图里的狗。

人类就是通过将杂乱的视觉元素,快速组合成一个又一个的整体,来实现快速的识别和认知过程。 没有知觉组织过程,我们将面对无穷无尽的感知细节,没办法快速获取信息,更没法对事物产生理解。
那么知觉过程是如何组织图形的呢?心理学家通过研究,他们提出了一套知觉组织的规律,包括接近律、相似律、连续律、闭合律、共同命运律等,下面依次为大家介绍。
1. 接近律
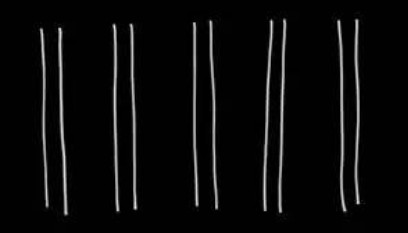
元素越接近,越容易被当成一个整体。比如下图所呈现的10条白色竖线,人们往往会更倾向于把它们知觉为5组双竖线。这是因为我们的大脑会把眼睛看到的彼此距离较近的两条直线当成一个整体来感知。

2. 相似律
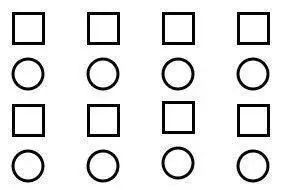
在某一方面(如形状、亮度、色彩等)相同或相似的各部分趋于组成整体。

3. 连续律
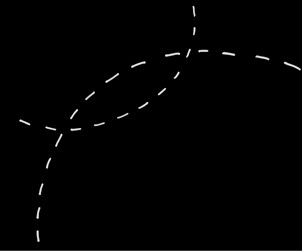
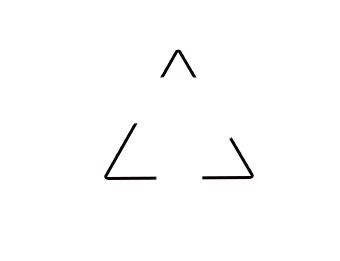
它是指人的视觉倾向于感知连续的整体,而不是分散的个体。尽管下图的线段都断开了,依旧不妨碍大家看清楚两条曲线。

4. 闭合律
人们倾向于填补小的空隙,而将元素知觉为一个整体。

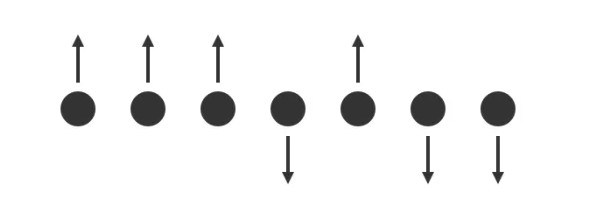
5. 共同命运律
在同一方向上的元素比固定元素或者是朝不同方向移动的元素更为紧密相关。

当元素被知觉为一个整体时,我们才能快速对整体做出判断 。相反,如果元素无法组织到一起,我们面对的就只能是零散的内容,看起来会非常耗时费劲。知觉组织原理,其实就是信息有效组织和呈现的规律。
例如,同样是狗的图片,有了接近、相似、闭合、连续、共同命运的特征后,下面这张图就明显比之前那张斑点图好辨认多了,尽管这张图仍旧不是真实狗的照片。

下面我们看看,在工作中我们具体该如何应用以上原则吧。
四大设计原则
设计的核心目标就是传递信息,最好是让用户看一眼,就能快速清晰的知觉到目标内容 。显然,符合知觉组织特性的方式,更容易达成这个目标。那么我们具体该如何应用知觉组织原理呢?
根据前文的知觉组织规律,美国的知名设计师 Williams 抽取出了几个通用设计原则,分别是亲密、对齐、对比和重复。下面我们依次为大家介绍。
1. 亲密性
根据接近律, 如果信息之间关联性越高,它们之间的距离就应该越接近 ,越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。
通过这种亲密性原则,我们就能将内容进行视觉分组,同组信息紧密聚合,不同信息相互隔离。在用户看来,整体内容会显得非常有层次,看起来非常清晰。
我们看下面这两张海报文案,左边图里的每个元素都等间距分隔,看来没有关联,相互独立。在读者看起来,毫无组织结构,显得非常散乱。
而经过亲密性处理后的右图,一些相关信息被紧密的聚合到了一起,一些不太相关的内容从位置上就给隔开了,整个海报显得非常有层次,看起来很舒服。

一些产品页面的设计也会使用亲密性原则,同一个内容的关联信息都会放得很近,而不同内容会相隔较远,目的就是为了区分信息模块,方便大家理解和查看。

2. 对齐
根据知觉的连续律和闭合律,在界面设计中,如果我们将元素进行对齐排布,这样即便元素的物理位置是彼此分离的,但 在用户看来仍旧会有一条看不见的线,把彼此串联在一起。这些元素会因此内聚为一个整体单元,凸显关联性 。
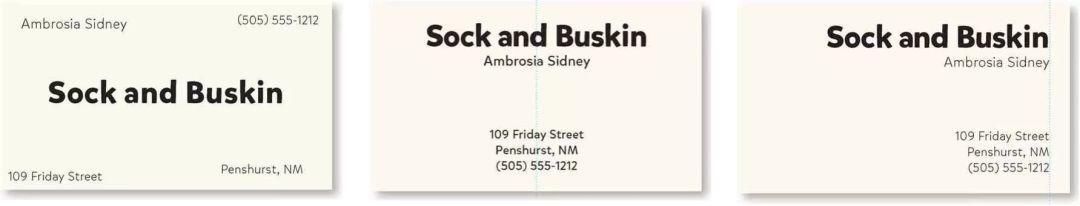
下图是一个名片的几种设计方法,左图是第一版,各个元素散落在各处,彼此相互独立。在读者看起来,会觉得各个元素都在抢占注意力,看起来很费劲。
中间这个图,采用居中对齐后,感受明显好了很多。但由于居中对齐是一种软性对齐,没有给人强烈的一致感,因而各项元素依然显得不太相关。
右图改用右对齐之后,对齐线的感受非常强烈。元素彼此开始关联,形成了一个整体。用户看到这个名片时,视觉感受也明显提升了。

很多海报的设计,也会遵循对齐原则,目的就是为了凸显一致性。这样不仅看起来美观、专业,还能建立起内容之间的关联性。

产品界面设计也在遵循着这个规律,我们到处都能“看到”类似的对齐线。

3. 对比
根据知觉的相似律,相近的内容会被认为是整体。那么,反过来。 如果我们要区分两组内容,最好的办法自然就是突出对比差异 ,这样不仅能建立一种有组织的层次结构,也让用户快速识别关键信息。
当然,要实现有效的对比,对比就必须强烈,切不可畏畏缩缩。
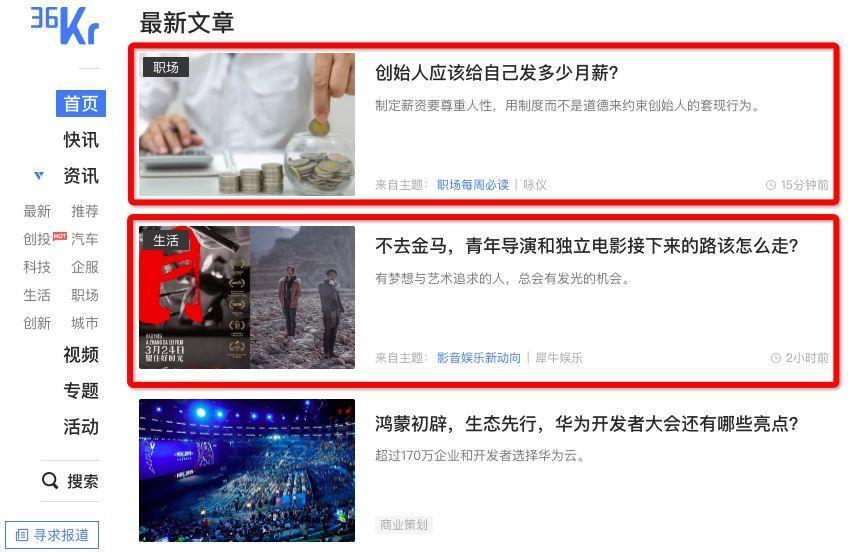
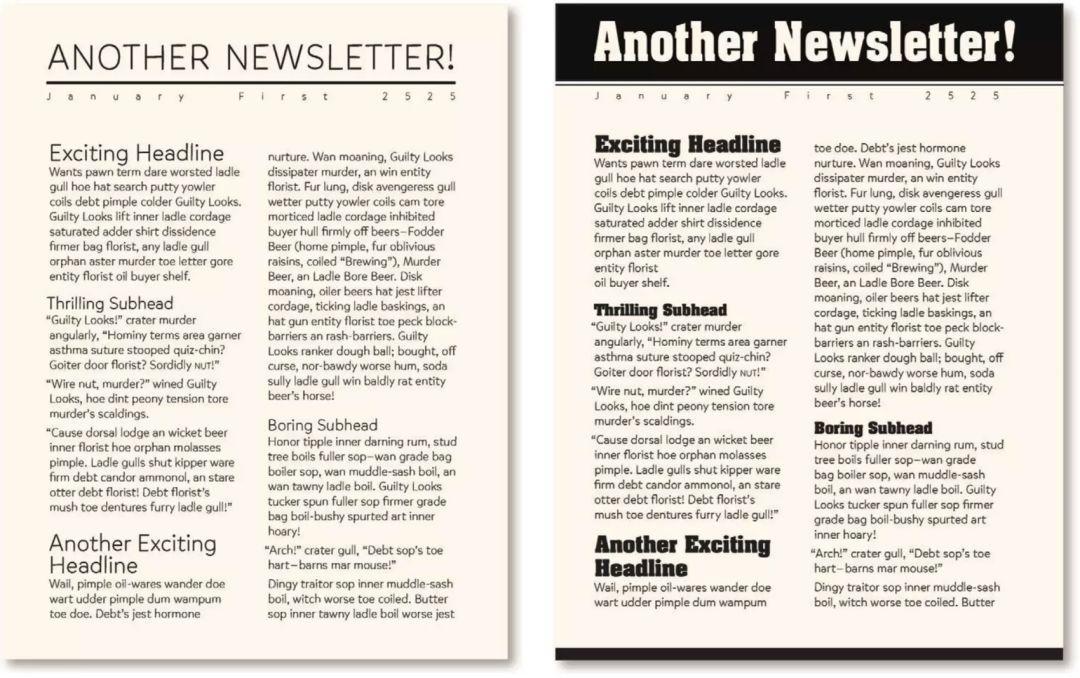
我们看下面这两个文章,左图里各项文字内容之间除了字体大小外,没有别的差异,内容看起来都很相似,像是一个整体。读者一时半会找不到重点,视觉感受会非常累。
右图增加了一些明显的对比,包括颜色对比、大小对比、粗细对比、字体对比。读者第一眼就会看到这个醒目的大标题,然后看到各段的子标题。整个文章结构被标题串起来了,看起来非常清晰。

不仅文字可以对比,各种视觉内容都可以对比。很多海报设计,为了凸显关键信息,也经常使用强烈的对比。

4. 重复
根据知觉的相似律,相同或相似的元素会被认为是来自一个整体。那么,如果我们有 一些元素在整个设计中不断重复,那么这些内容也都会被认为是具有相关性。此外,重复的元素还可以有效降低用户的学习成本 。
最常见的重复,就是某种格式的复用。例如本产品心理学专栏的标题“产品心理学001”,就是在传递一种重复感,方便大家辨识,也方便大家形成整体的印象。
此外,在产品设计中,同样的模块重复出现,也是利用了这个规律。这些模块功能一致,并且具有很强的相关性。

不同的企业通常都有自己的一套设计语言,以得到APP举例。前段时间他们选用了这个橘黄色猫头鹰作为logo。
这两个元素会不停的重复出现在得到的各种产品细节里,例如APP的ICON、首页、文章页、分享页、线下活动等等。目的就是为了告诉消费者,这是得到的元素,这是得到的产品。

总结一下
设计无处不在,即便你不是专业设计师,你可能也需要做PPT、画原型、写文章。能否有效传递你的信息,就是这些工作的核心所在。
为了避免陷入无穷尽的细节里,人类是通过知觉组合,来快速认知事物的。人类倾向于把接近、相似、连续、闭合、共同运动的元素,理解成一个整体,把其他内容理解成相互独立的个体。
我们可以通过亲密、对齐、对比、重复等设计手法,来整合信息,建立组织层次。由此提高用户接收信息的速度,降低理解成本。 好的设计,往往就好在更好的组织性上。
请你思考
对于你正在做的PPT/文档/原型,该如何应用以上4种设计原则呢?
扩展阅读
参考文献
- 《心理学与生活》菲利普·津巴多
- 《写给大家看的设计书》
- 蚂蚁金服 Ant Design 设计规范
作者:刘子勋,微信公众号:子勋说。搜狐高级产品经理,北师大心理学硕士,一个深爱心理学的产品汪,致力于让科学心理学成为人人会用的工具
本文由@子勋 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: