产品设计:插画的力量
插画,是一种强大的沟通方式。在本文中,笔者从五个方面为我们介绍了插画的概念运用以及相关的设计趋势,一起来看看吧。

今年年初,译者翻译的《2019年设计趋势》中,着重介绍了插画风趋势的兴起。其实早在2017年下半年,Slack、Dropbox等知名科技公司就开始陆续运用有特点的插画来传达品牌价值、表现产品特点了。
关于插画风的兴起,今天想与大家进行一次深入的探讨。下面是本文的大纲:
- 插画的定义;
- 在产品设计中运用插画的优点;
- 运用插画的时机;
- 2019年产品插画流行趋势;
- 总结。
01 插画的定义
插画就是创建一个图像来传达信息或想法。
插画就是将文字、故事或思想以视觉化的方式呈现。
插画源于拉丁文“illustraio”,意指照亮之意,也就是说插画可以使文字变得清晰、有趣。插画作为现代设计的一种重要视觉传达形式,可以在各种媒介上传播,包括书籍封面、杂志内页、广告看板、说明手册、电影海报、甚至衣服、节日卡片等。
一张好的插图,是不需要有文字作为补充的。插画不仅如同文字一样有叙述性,还有商业市场的用途,所以插画有着视觉传达和社会交流的功能。

02 在产品中运用插画的优点
1. 插画为品牌添加个性、彰显独特性
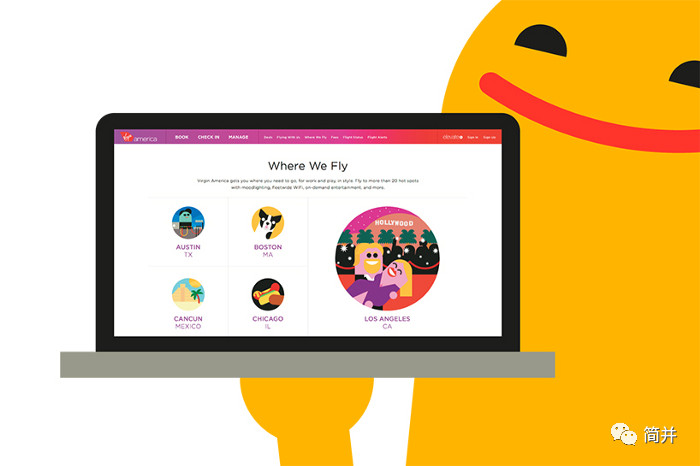
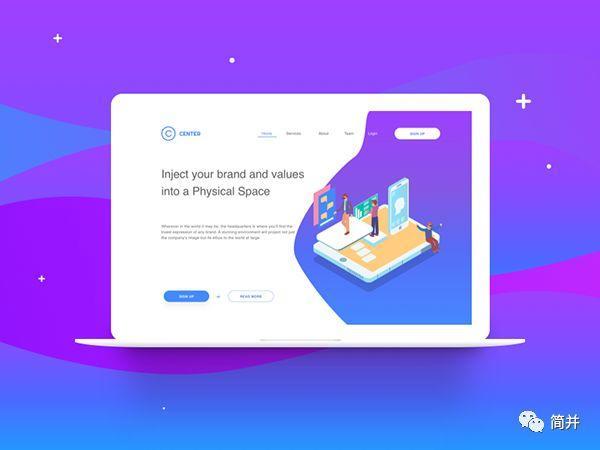
维京航空公司与Work&Co合作,从用户体验、使用流程到视觉设计,都用插画的形式对网站和APP进行了重设计,不但被Google Play评选为用户最喜爱的手机App,而且提升了14%的转换率,提升了公司的盈利。

2. 插画适合叙述抽象概念
一张图总能胜过千言万语,虽然是老生常谈了,但这就是插画最特别、最强大的魅力,与其用长篇大论的文字说明,不如一张插图来的清晰易懂。
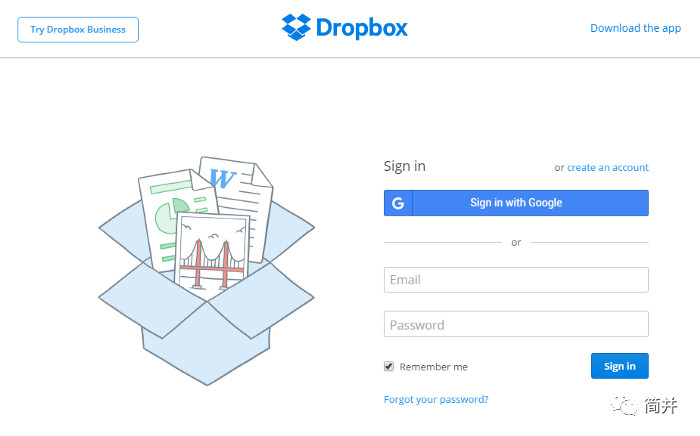
早期云端存储还不是十分流行时,Dropbox就利用一张简单的插画,向用户传达了云存储的抽象概念。无需文字就可以让用户清楚的理解产品内容了。

3. 拉近与用户的距离
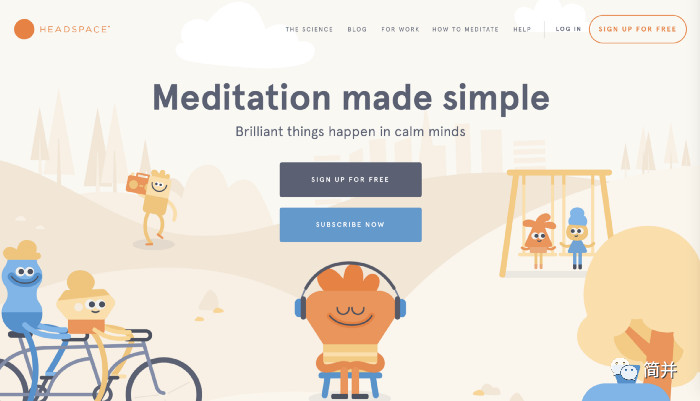
卡通漫画和童话故事书,是我们儿时的回忆。插画带给人温暖正面的感觉。鲜明的色彩,有趣的形状、不论男女老少都能看懂。插画是全世界共通的语言。

03 运用插画的时机
插画是一种非常强大的沟通方式,但在创作插画前,需要清楚了解产品的目的、品牌想传达给用户的概念和特点。运用适当的视觉语言,例如:色彩、故事设定、字体、文案等去呈现。如果插画使用不当,可能反而误导用户,或者让用户分心,成为多余的累赘。
在Shopify的插画设计规范中,特别说明了运用插画的时机和目的:
1. 需要使用插画的时机
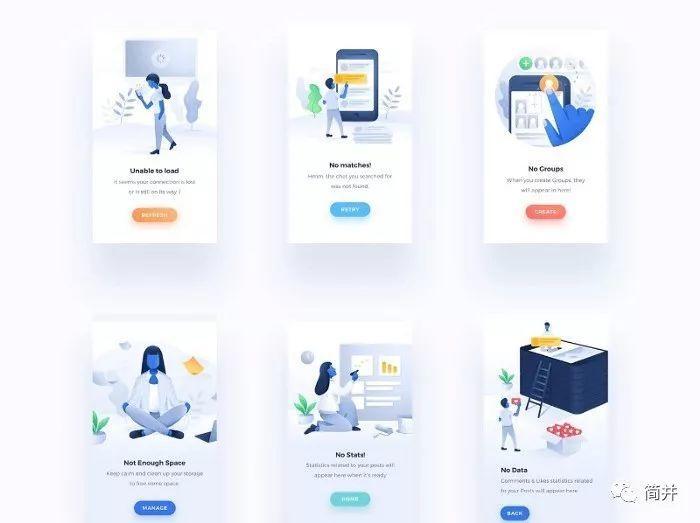
- 空白状态;
- 新用户引导;
- 新功能上线;
- 进度提示。

2. 有必要运用插画的情境
- 用户感到挫败,不知道下一步该怎么做的时候;
- 有经常被忽略、误用或者没有被充分使用的功能的时候;
- 太多文字或者某些文字经常不被用户注意到的时候;
- 希望用特殊的方式与用户沟通的时候;
- 庆祝活动或者恭喜用户的时候。

04 2019年插画流行趋势
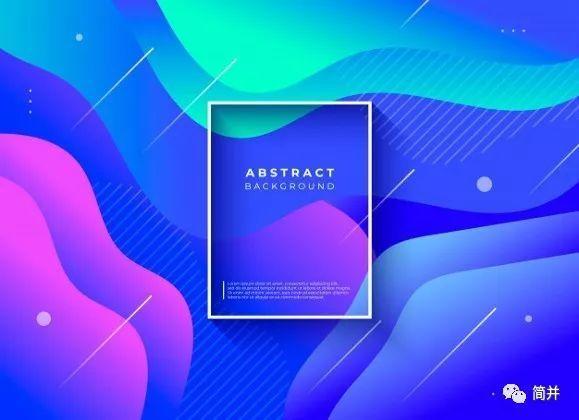
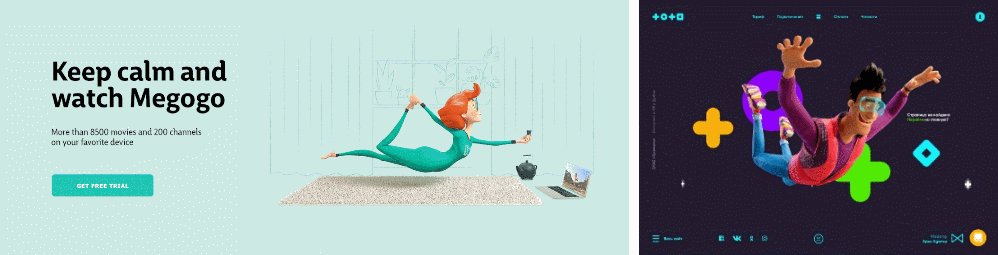
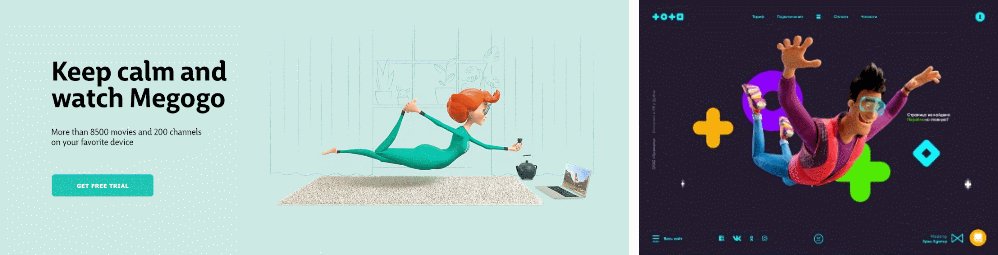
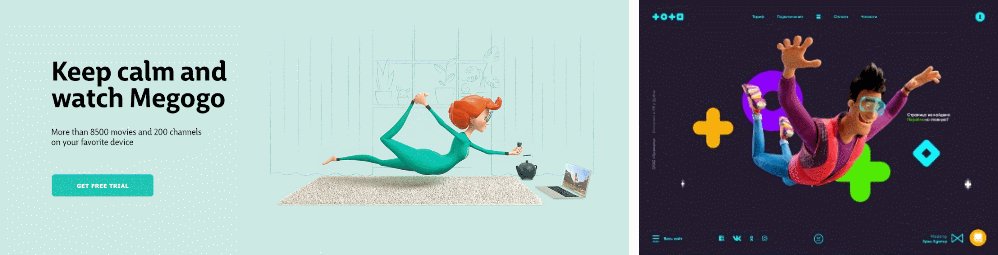
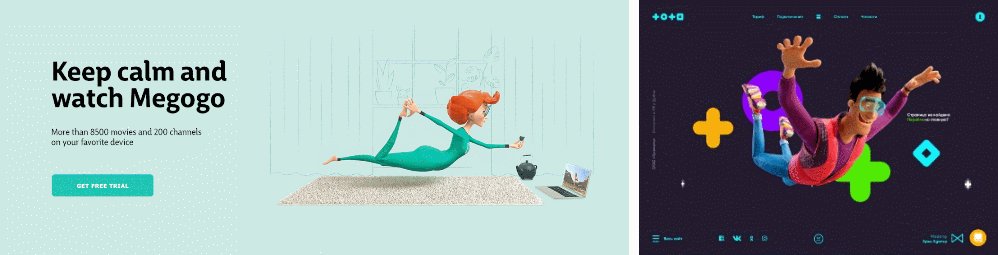
1. 渐变和大胆的用色


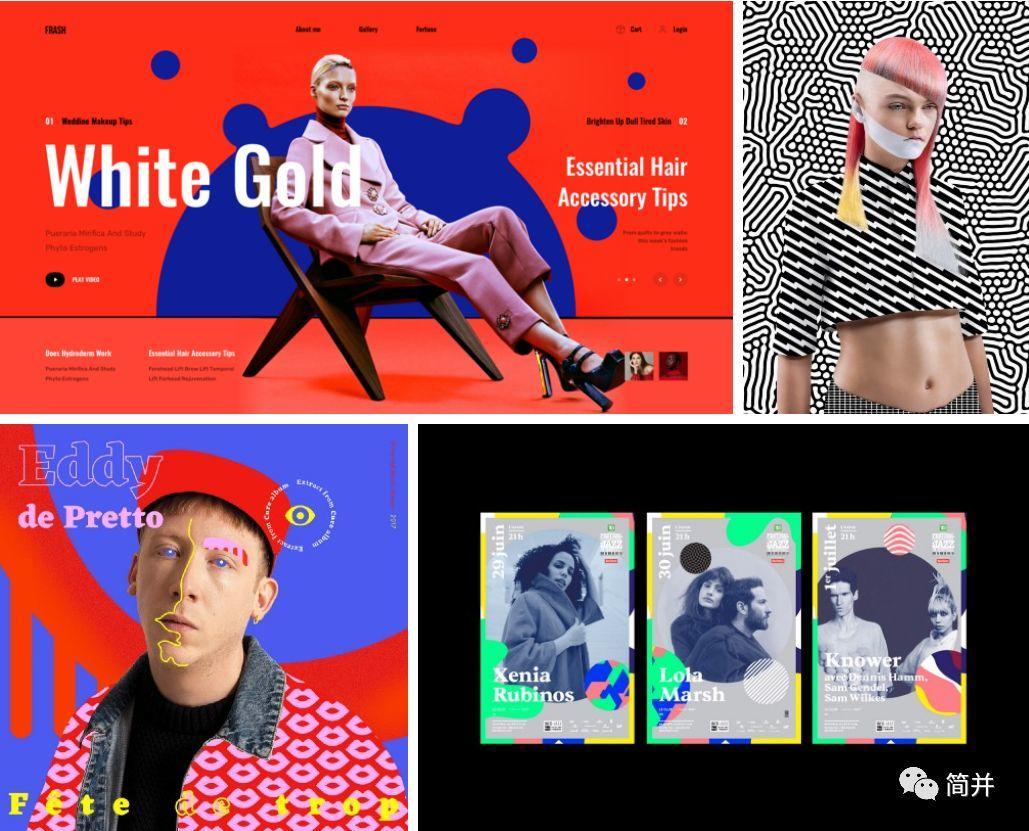
2. 拼贴技法

3. 复古的噪点风格


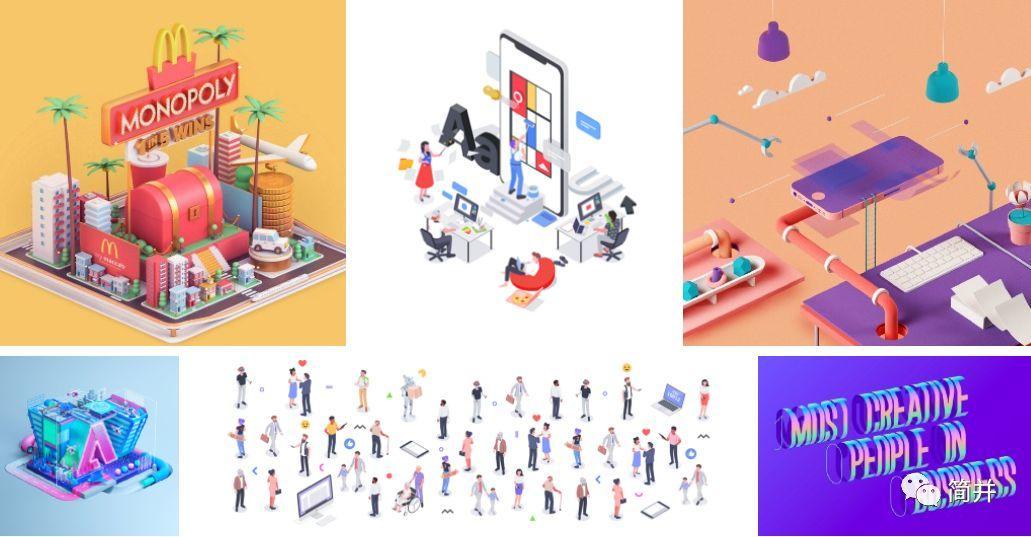
4. 2.5D插画

5. 3D动画

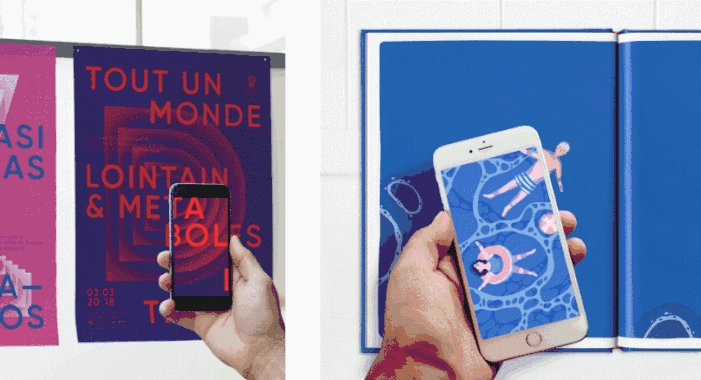
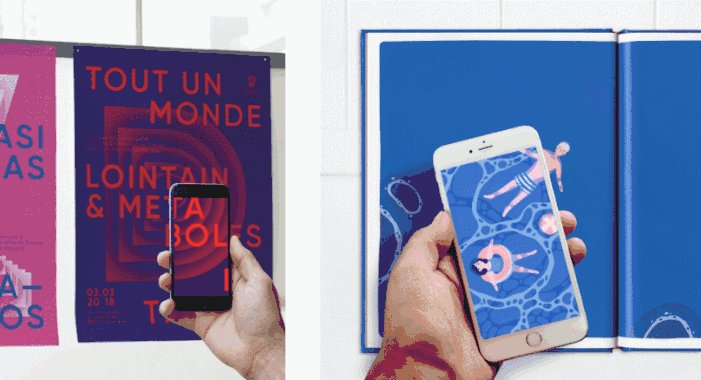
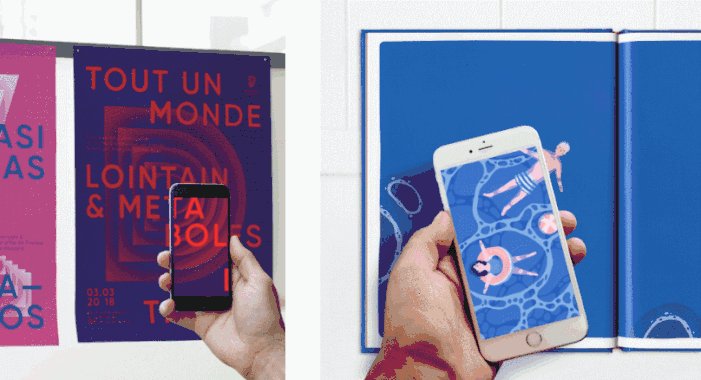
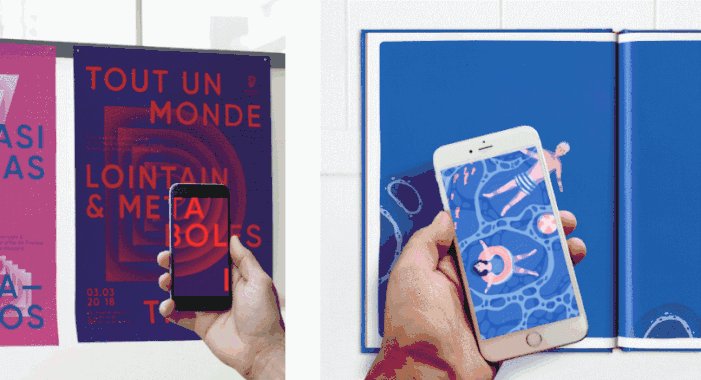
6. 增强现实插画

7. 超现实主义插画


05 总结
设计,即是沟通。Design is communication.
插画作为一种重要的视觉传达形式,早在2017起就已经在科技产品的设计中兴起,许多知名科技公司陆续运用有特色的插画来传达品牌价值和品牌特点。
2020年产品设计中的插画流行趋势包括:
- 渐变和大胆的用色
- 拼贴技法
- 复古的噪点风格
- 2.5D插画
- 3D动画
- 增强现实插画
- 超现实主义插画
插画是一种美观、充满艺术感的表达方式,适当的运用插画,可以传达清晰而且有感染力的信息,用温暖友善的方式,将文字、故事以视觉化的方式传达,改变了科技产品在人们心中冰冷的形象。

希望大家喜欢这次的文章!我们下周见~
ps:下周想为大家详细介绍插画的类型,以及插画中使用的技法和形式。敬请期待~
#专栏作家
IrioLee,简书ID@IrioLee,微信公众号:简并(ID:IrioLee),人人都是产品经理专栏作家,学习和专注于交互设计,用户体验设计,关注web设计和移动互联网产品,专业逛各类设计网站,摸索设计认知,翻译好文共享,爱好摄影,旅行和绘画,其他爱好发展中~
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: