产品功能调研,需要注意的3个要点
产品功能调研应该是每个产品经理的必备技能,本篇文章中,笔者从自身工作实践出发,分享了关于产品调研的相关知识,供大家参考学习。

市面上很多产品看起来不同,但追究到产品底层逻辑,其实有着本质的共性。这些共性是市场教育、用户反馈和竞争要求的结果,因为我们面临的是同样的市场格局和同样大环境下的互联网用户。
01 为什么做产品功能调研
基于上述的共性,做产品设计时,观察其他竞品就非常有必要。尤其对于初级产品经理来说,当自身产品经验不足以支撑你构思出足够完善的功能架构、业务流程和交互设计,最有效的方法就是做产品调研,快速找到和了解竞品。
因为已经经过市场验证的产品功能,就有其存在的合理性。我们就没有必要花费大量时间去做大幅度的创新,主要是帮助产品经理缩短产品设计的过程,提高性价比。可以在模仿竞品功能的基础上,结合自身产品业务做适度的创新。
做产品调研的时候,不要只注重竞品表现层元素和交互设计的分析,这是新人比较容易走进的误区,更重要的是分析其底层逻辑和业务流程。就如一句老话:不要以貌取人。这是十分片面的角度。
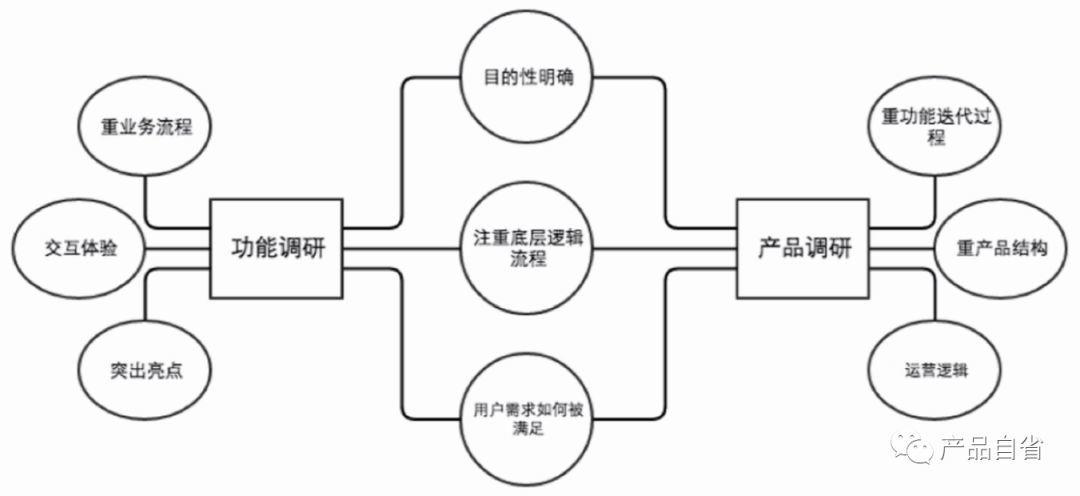
产品调研分为针对一个功能点的调研和一个独立产品的调研,那么这两种调研方式有什么区别呢?
- 产品调研:会集中于相对比较新的,独立完整的产品,没有很多交错的产品。例如:不适用于支付宝,太庞大繁杂,会导致调研周期太长;
- 功能调研:集中于业务逻辑、功能逻辑的细节

示意图:功能调研与产品调研的异同
02 怎么做功能点的调研
首先要明确调研的目的,一定要带着目的去做调研,否则没有调研结果也是无用功。(此篇文章只展开谈论功能调研)
明确了调研背景,我们具体该如何做功能调研呢?我就以下面三种调研类型展开来说。
背景一:竞争对手上新功能了,对竞品新功能的调研
目的:能抄么,有没有竞争壁垒?要抄么?首先考虑核心问题:
- 目标用户:都有会谁用这个功能?罗列出可能的所有类型用户。
- 用户需求:用户为什么要用这个功能?能满足用户什么样的需求?
- 功能逻辑:不同类型的用户使用该功能的行为路径。
梳理出功能流程和底层逻辑,应当先理清业务,再谈交互;观察该功能相关的数据表现(如果有条件的话);
输出结论,让老板做决策:
- 要不要抄:和自己产品的用户群、整体业务框架是否符合?数据情况是否可观?
- 能不能抄:是否有技术壁垒或特殊门槛
- 得出结论,并给出结论的分析理由1/2/3条等,最后汇报给老板,让其做决策
背景二:自己产品要上新功能,对竞品相似功能进行调研
搞清自己的目标用户是谁,先确定目标用户。
产品功能的现状如何?要调研哪些产品?尽量去找行业领先、产品口碑领先的软件。
先梳理出功能流程和底层逻辑,再谈交互设计;
竞品和自身产品有关此功能的差异点是什么。
背景三:从学习的角度去做功能调研
准备调研的那个产品的新功能有哪些?整理最近2/3个版本的新功能;
产品设计三要素(用户、场景、需求)是否都会满足了?
先梳理出功能流程和底层逻辑,再谈交互设计;
产品的亮点是什么(功能逻辑或交互设计)?观察其数据表现。
03 功能点调研实战
以下是我对“快看漫画”和“腾讯漫画”详情页的简单调研。梳理并分析了两者的异同点。
1. 两者阅读页的功能模块分解
1)快看漫画阅读页V5.47.0

2)腾讯漫画阅读页V5.24.5

2. 两者功能模块异同点
1)相同点
两者的阅读页均分为导航栏和标签栏2大模块。
功能点:章节名称 、漫画详情页入口、弹幕开关、发弹幕、查看目录、夜间模式、阅读模式、设置
2)不同点
- 分享的位置:快看把分享放在标签栏里,弱化了分享,导航栏突出了详情页入口;腾讯把分享和详情页入口放在一起,突出了分享,并且这两个功能均是在用户结束阅读时可能进行的操作,简单说是对漫画的设置,而不是阅读设置,属于同一性质。因此这两个功能放在同一区域更合理。
- 收藏:快看将收藏按钮放在标签栏区域,引导用户在阅读页可以直接收藏,突出收藏功能;腾讯在阅读页没有收藏功能,可能是出于不打扰用户的目的,若用户喜欢该漫画,会在结束阅读后去详情页收藏(克制 ,毕竟微信是它的老大哥,hahaha)
- 发弹幕、发评论:快看将发弹幕和发评论放在一起,可切换,引导用户快捷发评论,可增加评论转化率,既多了一个功能却又不影响整体排版设计,与标签栏的评论入口相呼应;腾讯只有发弹幕,且在初始状态下隐藏了弹幕的“发送”按钮,既保证了标签栏排版的简洁和美观,又没有牺牲发送功能操作的便捷性。因为两者发送弹幕的步骤数是一样的。因此快看在初始状态下的“发射”按钮显示多余。
- 切换章节:快看可以在一级页面直接切换上一话、下一话,增加切换章节便捷性。也与快看在阅读下一话时必须手动切换页面的交互有关。
- 评论入口:快看在标签栏上放置了评论入口,引导用户评论互动,促进活跃。
- 亮度调节:鉴于腾讯标签栏已经有“夜间模式”,设置里的“亮度调节”是画蛇添足,有点多余(不信看埋点数据,它的点击应该没有标签栏的夜间模式高)。我能想到的唯一合理解释就是设置弹窗若去掉了它,降低了弹窗高度,影响美观
- 翻页模式:由于历史背景问题,腾讯的漫画库中,左右翻页阅读模式的日漫、国漫较多,所以存在日漫模式;快看的大部分漫画都是近几年流行的条漫形式,均是上下翻页。
- 翻页开关:快看提供了点击阅读页底部区域进行翻页的开关,顾全到了某些用户的操作行为路径,用户可跟随自己的漫画阅读喜好调节。
- 横竖屏:切换阅读的模式,可是手机的重力感应也可以做到同样的效果,这个功能可以去掉了
- 单章节评论开关:用户可跟随自己的漫画阅读喜好调节。
- 弹幕自动播放:快看的亮点功能,快看的弹幕展示区别于传统的左右滚动弹幕,但是让用户可以在漫画内容上的任意位置放置弹幕,固定不动,给予用户极大的主动控制感。由此弹幕的交互设计衍生出了许多有趣的互动形式。例如:编辑一个箭头的弹幕,放在漫画人物旁边,就意在指向它。言归正传,弹幕自动播放开关,可以调节弹幕聚在一起,不影响纯阅读体验;可以把弹幕扩散开,在原定的位置显示,增加弹幕互动性。
- 更多弹幕设置:由弹幕特殊的交互设计衍生的设置功能。增加趣味性
3. 结论
综合快看漫画和腾讯漫画的漫画阅读页而言,快看做的更胜一筹。
前者突出弹幕趣味性和评论,更注重读者之间的互动交流,促进活跃和粘性,但又不牺牲阅读体验。另外阅读页的交互设计也呼应了快看的产品战略方向——内容+社区。这是拓展用户增长点的一个战略方向。
后者突出阅读的沉浸式体验,更注重阅读相关操作的便捷性和阅读体验。产品整体的用户体验和交互设计更好一点。
如果有不同意见,请多多指点哟~
作者:Zss;微信公众号:产品自省
本文由 @Zss 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: