「评论」功能设计总结
前段时间打开简书app,收到一条评论,发现简书的评论界面做了改版。正好以此为契机,笔者针对「评论」功能做了一个简单的分析和总结。下面正文开始~

排序
要设计评论区,首先我们需要解决的问题就是排序,这么多条评论信息,到底谁在前面谁在后面?从用户的角度来说, 他们希望可以更快速便捷的看到自己想看的评论 。
那么问题来了,用户到底想看到什么样的评论呢?
其实概括来说,用户对于评论的诉求无非是以下三类: 时效性、逻辑性 和 趣味性。
- 时效性: 我要看最新的评论;
- 逻辑性: 我要看懂评论;
- 趣味性: 我要看最好玩/有用的评论。

1. 我要看最新的评论
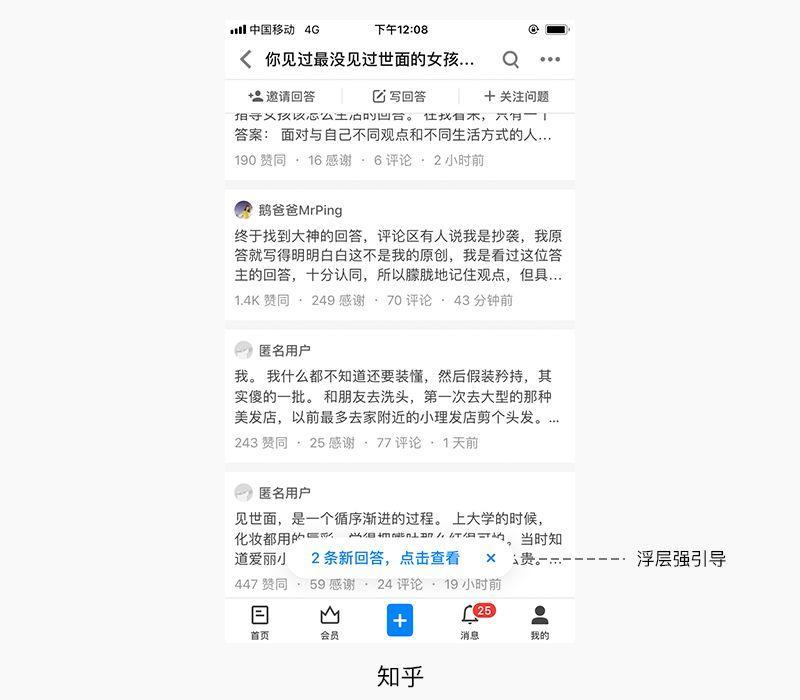
多数用户都希望看到最新的评论,作为设计师也希望最新的评论可以得到足够的曝光。知乎宁愿通过浮层这种强引导的形式伤害用户浏览时的体验,也要通知用户去查看最新的评论。

用户如此想要查看实时更新的评论,那么按照时间倒序排列的方式看来是非常适合了,用户自上而下的浏览习惯,最先看到的是新发表的评论。多数产品的评论列表选择的就是倒序排列。
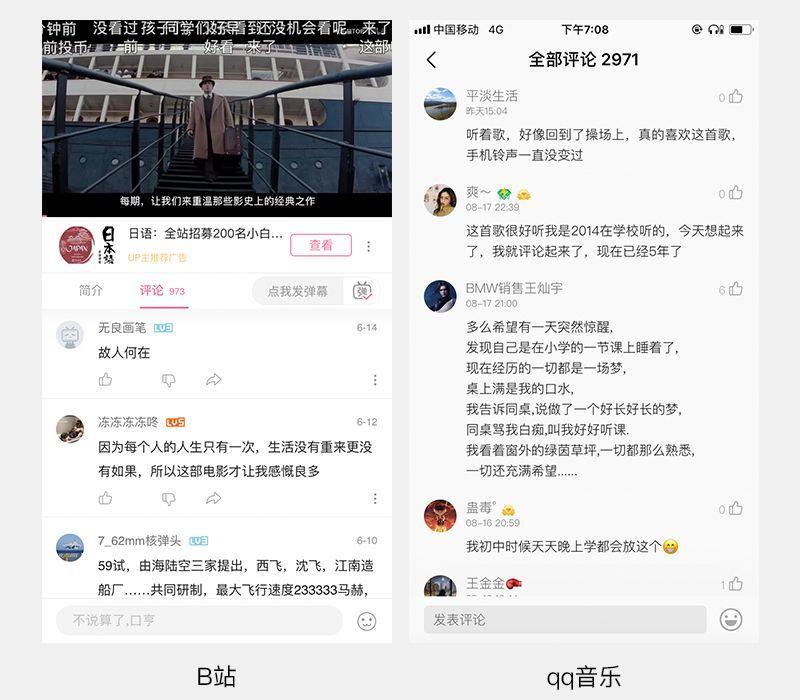
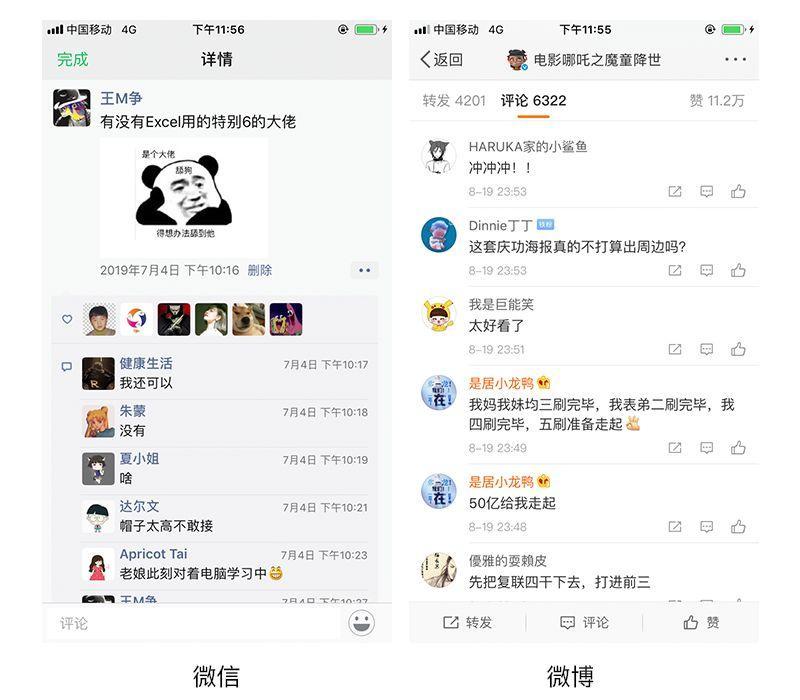
这里需要补充一下,按照时间顺序, 新发表的评论在页面底部是正序排列,新发表的评论在页面顶部就是倒序排列, 下面的这两款产品的评论列表就是典型的倒序排列。

按照上面的理论,页面中所有的信息流都应该是倒序排列,那为什么有的产品采用的是正序呢?
以直播类产品为例,那些弹幕也是用户的评论,为什么这些评论是正序排列呢?还有微信和QQ的聊天界面中,为什么对话是正序排列的?

用户对于信息流的浏览方式永远都是自上而下,这点是毋庸置疑的。
当信息流相对固定时,自上而下的动作由用户来完成;但是信息流变化较快时,用户的目光停留在一处,由滚动的信息流完成自上而下的浏览体验。
而且为了方便用户进行操作,我们会将常用的功能放在界面底部的舒适区。用户所有的操作都可以看成是对于信息的反馈,信息在界面顶部更新,而操作区在界面底部,用户的视线需要来回的移动,而正序排列正好可以避免这个问题。
设想一下,如果微信中新对话是从顶部先出现,那么你的视线必须先移动到顶部,然后再回到底部的输入框进行对话。
另一个会影响排序的因素就是评论的数量, 刨除评论的数量,讨论时效性是没有意义的。 以微信和微博举例,微博的评论列表是倒序排列,而微信则是正序排列。

微信是熟人社交,评论数相对较少,在一屏内就可以看完全部的评论数,在这种情况下选择倒序没有必要。而微博的评论数是成千上万的,如果正序排列,那么用户要查看最新的评论,需要滑动到最底部下拉刷新,操作成本太大。
2. 我要看懂评论之间的联系
当然还是会有人存在疑问,你只是说明了在评论数较少的情况下,正序和倒序对于获取新评论的操作成本差异不大。但是并没有解释为什么微信用的正序啊。
我们评论的不一定都是朋友圈的动态,也有可能是针对已有的评论进行回复。
这种评论之间的互动就导致评论之间不是相互独立的,彼此存在关联性。按照评论发布时间的正序排列,用户自上而下的浏览方向,先评论的先看到,更能体现出评论之间的逻辑关系,可以让用户更好的厘清之间的关系。

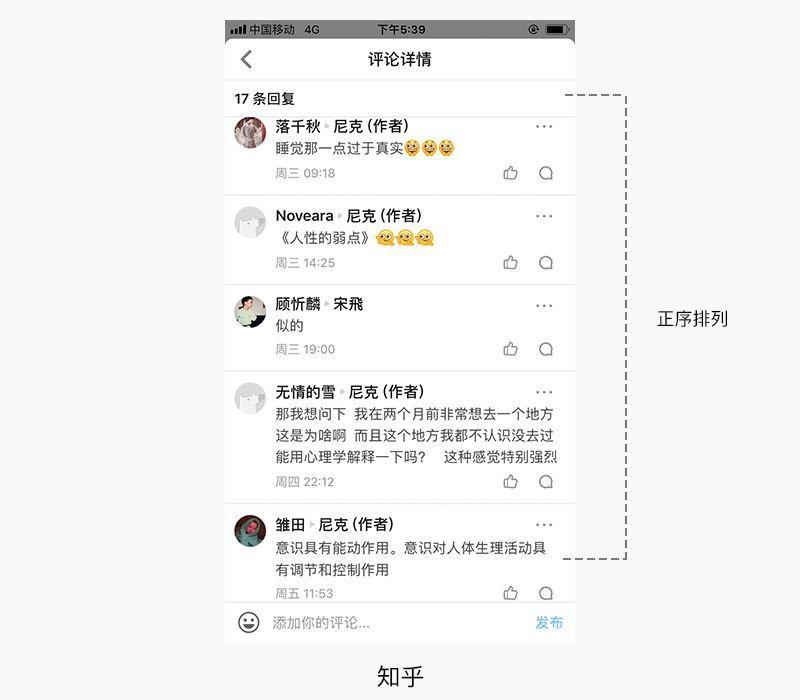
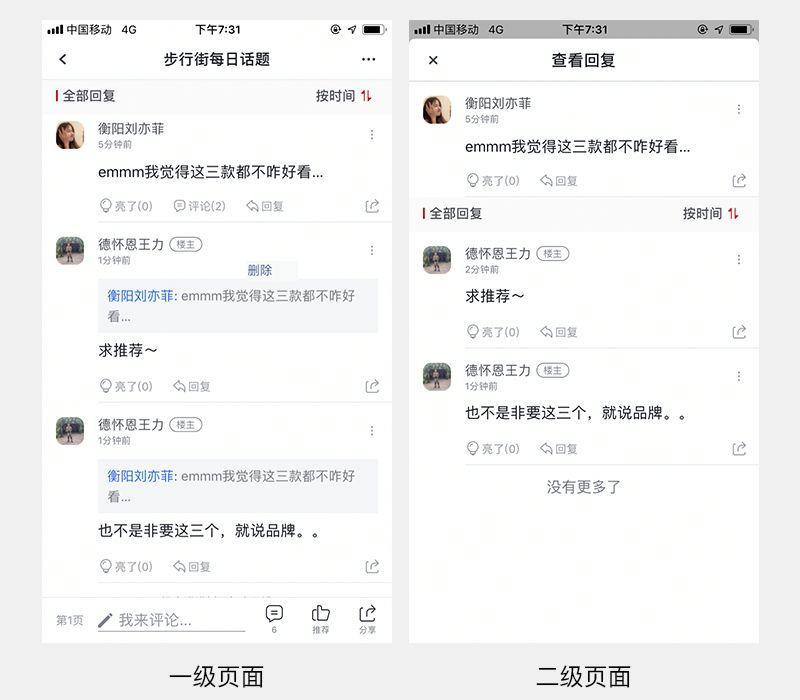
以知乎为例,知乎的评论数也很多,但是知乎的(二级)评论列表采用的是正序排列。
因为知乎中二级评论的更新频率不是很高,而且基于产品定位,用户希望可以看到围绕一个观点大家的讨论记录,所以更加关注的是评论之间的逻辑性。
因此即使评论量很大,依旧采用的还是正序排列,按照评论的发表时间依次展示,帮助用户理解。
3. 我要看最好玩/有用的评论
理论上,所有跟评论相关的信息都可以作为排序的依据: 评论时间、点赞量、被回复数、 甚至 用户等级 。
我们将这些信息配以不同的权重,最后换算出一个类似“热度”的数据,以此作为排序的依据。除了前面提到的评论时间,另一个比较常见的排序指标就是点赞量。

我们可以对一条已有的评论进行哪些操作?常见的有: 评论、点赞、查看回复(记录)、分享 和 举报 等。
不同的产品因为其自身定位与目标用户群会对这些功能进行取舍,即使给用户提供这个功能,也可能将其隐藏在二级菜单中。
调研了一下自己手机里常用的一些产品,发现每个产品的评论列表都有点赞功能,而且都做了最大程度的露出。为什么评论这么需要点赞功能?
给评论加点赞功能,增加了用户之间的互动,保障了评论的高质性,可以让高质量的回复得到更多的曝光。 点赞功能很难做出差异性,因为对于用户来说,它只是一个简单的下压动作。

点赞功能的设计需要重点说一下虎扑,不同的日期的都有自己的专属图标。例如,韦德绰号“闪电侠”,他退役当天的点赞图标就是“闪电”;
王者荣耀3周年当天的点赞图标是生日蛋糕;而父亲节当天的点赞图标是一个橘子,我去文章底部点个“在看”,你就在此处不要走动。
结构
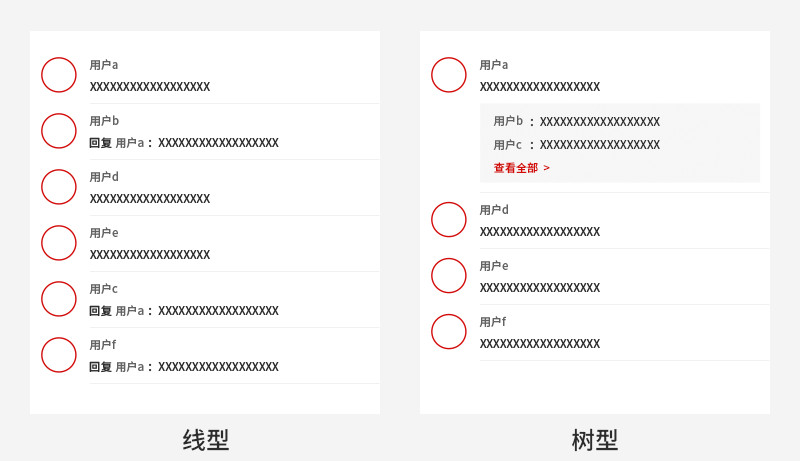
接下来,我们来分析一下评论区的结构,简单来说,评论区的结构可以分为两种: 线型 和 树型 。

1. 线型
线型的评论列表,从样式来看,整齐划一,简洁明了。但是存在一个问题,如果评论数很多,那么用户进行互动的成本就会很大。
设想一下,你看到第17层有一个评论非常的有意思,你回复了一下。半个小时后,对方回复你了,但是这条回复已经是第58层,然后你再回复……
因为中间隔了很多其他人的回复,因此想要完整的查看你俩之间的回复记录是非常困难的。

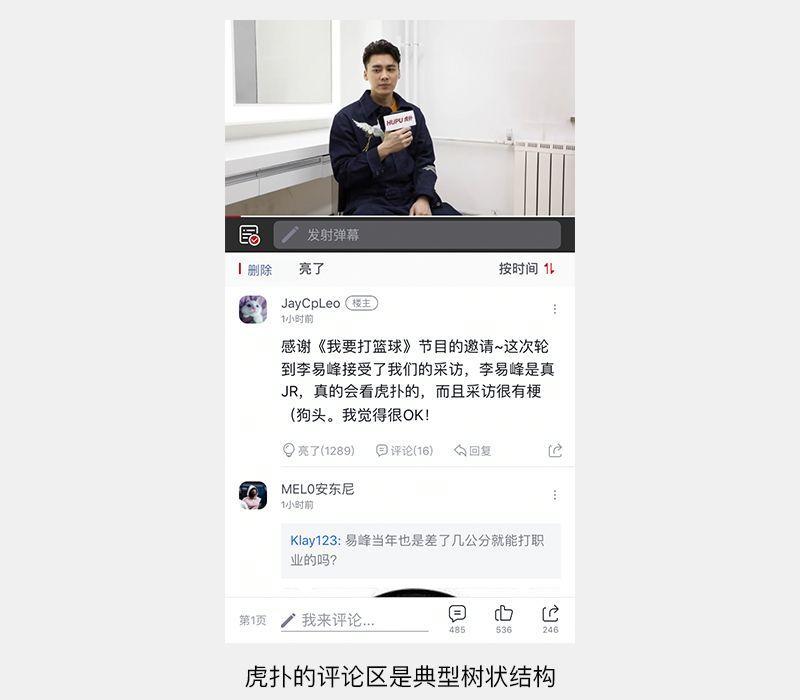
像虎扑这样,评论比主贴还要精彩的社区,让用户看懂互动记录是非常重要的。因此,一些产品选择使用了树型结构。
2. 树型
树型结构顾名思义,一级评论像是树的主干,次级评论是依附于主干的分支。树型结构会聚合展示所有相关的次级评论,用户可以看到清晰的对话记录。
树型结构的设计我们需要考虑的是次级评论的展示问题。因为次级评论是依附于一级评论的,所以一些产品会将次级评论“收起来”放到二级页面进行展示。
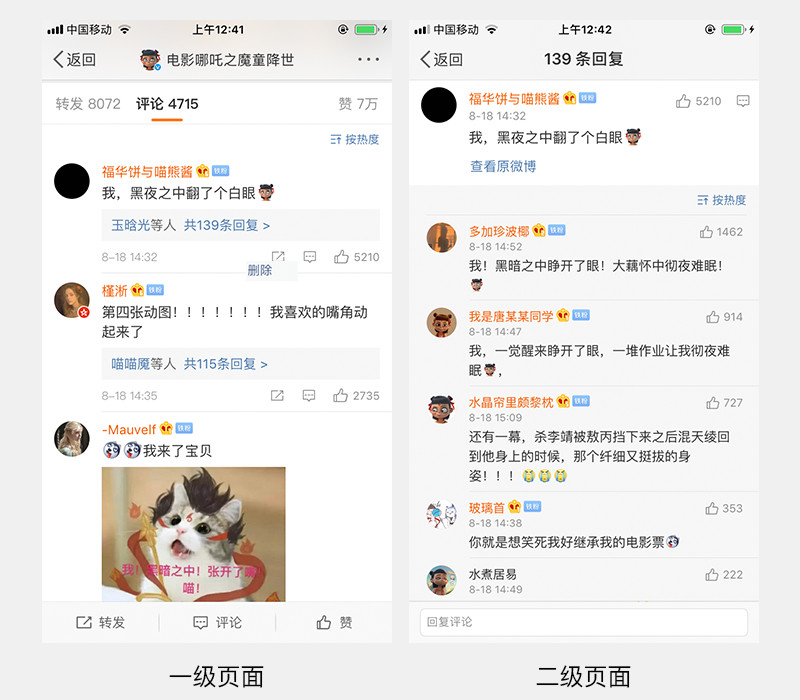
以微博为例,其评论区只会展示一级评论,所有的二级评论,哪怕获得的点赞量再高,都必须要进入二级页面才可以查看。

虎扑是一个评论比主贴内容都要精彩的社区,所以必须要鼓励用户参与评论。为了解决次级评论等不到足够曝光这个问题,虎扑的解决方案是,对次级评论也就是进行露出。
这个会导致新的问题,互动记录在一级页面和二级页面都会出现,一定程度造成页面空间的浪费。

从上面我们可以得知,树型结构可以更好的展示回复记录。但是要查看回复记录就必须使用树型结构吗?
以微信和QQ为例。同样的两条评论记录,如果我要对第一条评论进行回复,微信和QQ的处理方式是不一样的。QQ虽然采用了线型结构,但是用户依旧可以很方便的查看对话记录。

但是这种的处理方式也会带来新的问题,如果回复记录过长,那么就会导致后面的一级评论得不到足够的曝光。
总体来说,当评论数较少,用户互动较少时,建议使用线性结构;当评论数较多,且互动较多时,建议使用树形结构。
当然这个结论也不是绝对的, 没有最好的设计方案,只有最适合的设计方案。每个设计方案都有各自的优缺点,设计师的核心价值就在于思辨,在于发现最根本的矛盾并且加以解决的能力。
总结
以上我对「评论」功能做的一个简单的分析和总结,如果你有什么不同的建议或者看法,欢迎留言讨论。
#专栏作家
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: