产品设计心法:数据看板篇
本文作者依据工作中项目实践的所思所想,并结合案例等分享了数据看板设计过程中需要注意的一些问题,供大家一同参考和学习。

写在前面
说来惭愧,最近在页面设计上踩了不少的坑,于是想着把产品设计中遇到的问题和心得拎出来讲讲,希望能给更多的新人产品经理提供布局、内容定位上的帮助。
本篇包含了数据看板的几个内容:
- 什么是数据看板?
- 为什么需要数据看板?
- 数据看板分为哪几类?
- 数据看板包含哪些内容?
- 数据如何可视化?
- 如何布局?
一、什么是数据看板?
提到“数据看板”就不得不先说“数据可视化”,百度对“数据可视化”的定义是:
指将大型数据集中的数据以图形图像形式表示,并利用数据分析和开发工具发现其中未知信息的处理过程。数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。
而在此基础上,“数据看板”是对“数据可视化”的 载体 ,通过合理的页面布局、效果设计来将可视化数据更好的展现。
二、为什么需要数据看板?
如果说数据看板 ≈ 图形化手段来展现数据的页面,那么绕不开第二个问题就是:为什么需要数据看板?或者说,数据看板的作用是什么?
私以为数据看板的作用包含三部分: 掌握情况、解决问题、汇报工作。
需求1. 掌握情况
在这三个需求中,“掌握情况”是每个人的基本需求,控制欲强的客户尤其如此(对,公安的客户爸爸控制欲MAX)。
但这种需求大多是一次性的,在你的管辖范围内有多少人日常活动、多少房屋建筑,都是基本固定的,在使用过程中越来越熟悉,就算不去看也能说出个大概。
在这个需求中数据的展现就比较重要,但大部分都是 数量的统计 ,不包含分析类的内容。
需求2. 解决问题
再说到第二个需求 “解决问题” ,对于一个长时间使用中的系统来说,这个才算是数据看板的核心。
能够通过数据可视化,从动态数据中提炼出规律,发现不符合预期的部分并给出指导意见,最后再通过看板来验证是否有效解决。
在前一个数量统计的基础上,发现问题的过程需要根据业务将动态数据展现为趋势,通过趋势波动来发展并验证问题。
需求3. 汇报工作
最后一个需求 “汇报工作” ,通过比较酷炫直观的方式让领导了解近期的工作情况,所以需要一些 结论性的内容 ,如环比是否有提高?不需要再去思考图表的含义就能一目了然,同时需要支持报表的导出。
三、数据看板分为哪几类?
在安防领域的业务系统中数据看板一般分两类: 上大屏的 和 不上大屏的 。
这样说可能有点土气,但事实上是由于展现的位置不同,其内容的侧重点也不同。
上大屏的
“上大屏的”通常指 挂在指挥大厅的大屏 上的页面,也是一个系统的 核心页面 。
所以会在动态效果上花费较多的精力,不适合将所有的数据都堆叠上去,需要对图表取舍。
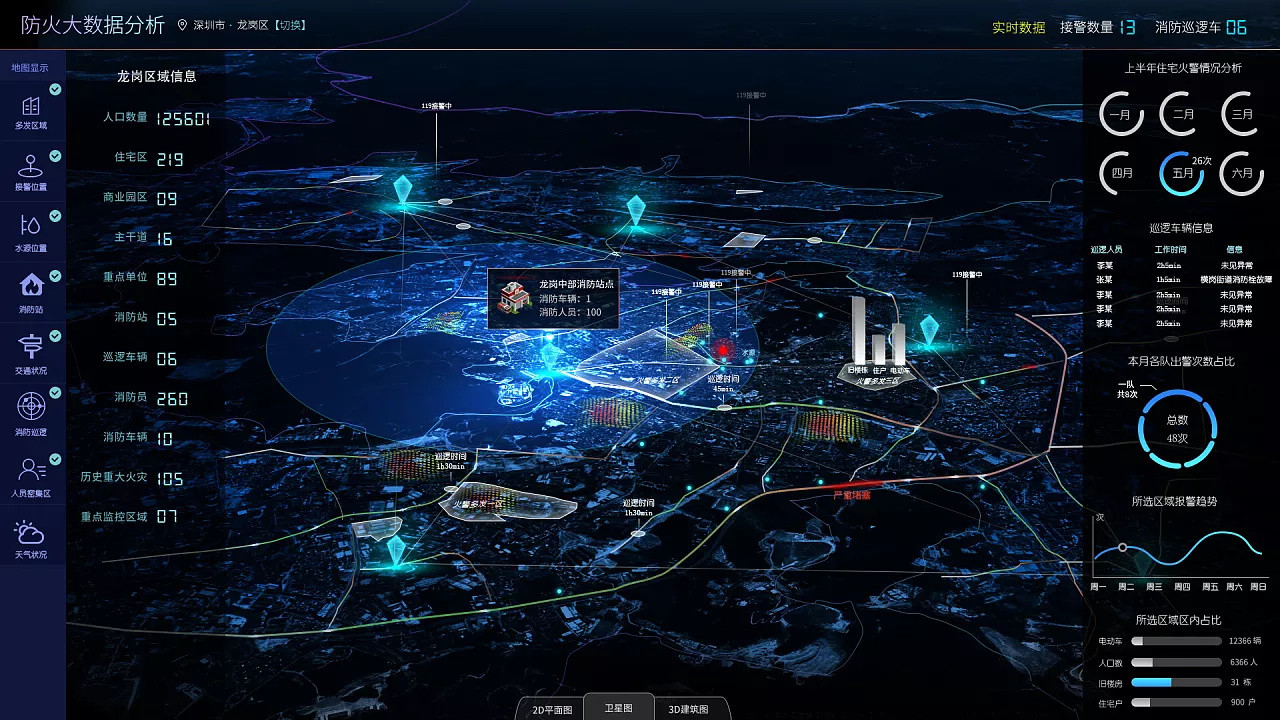
数据时效性上也更偏重于 实时数据 ,能够在 第一时间预警 。就像这样:

图源花瓣(https://huaban.com/pins/1666060700/)
不上大屏的
“不上大屏的”通常指的是业务模块中的统计页面,主要针对系统日常使用中的某一部分的业务指标进行分析。
不像页面一样有很多的动效,更注重的是 简明扼要的数据可视化展现 ,尽可能的展现更饱满的内容。
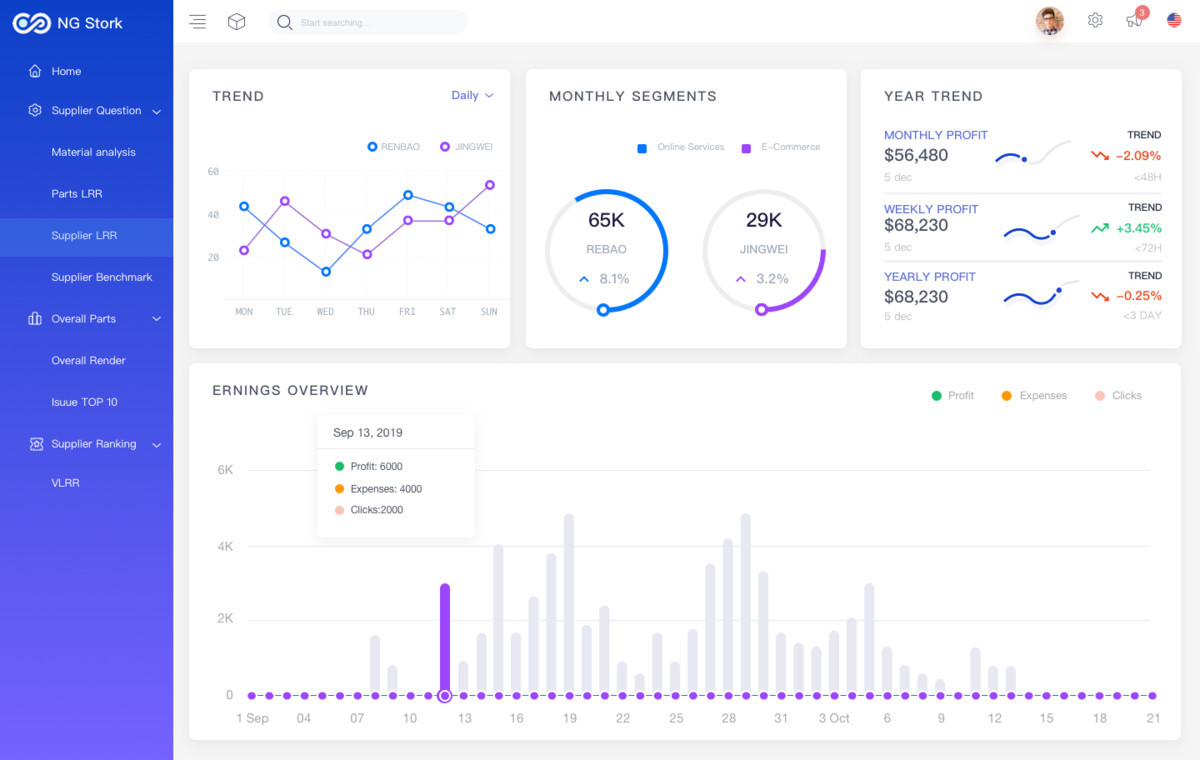
从数据的时效性上更多的是趋势数据,而不会有很多实时的数据需要盯着。这一类页面旨在通过趋势发现问题、解决问题。就像这样:

图源花瓣(https://huaban.com/pins/2610517700/)
四、数据看板包含哪些内容?
在上面两个部分中已经有提到一些:
- 从 作用 上分为“数据统计”“数据分析”“分析结论”;
- 从 时效性 上分为“静态数据”和“动态数据”,动态数据又分为“实时”和“态势”。
1. 数据统计
举个例子,页面上统计的 “人口数量”“房屋数量” 等属于 “数据统计” ,同时也是 “静态数据” (因为几乎不变或变化很少),如下图所示:

像统计“人脸抓拍”的数量时,也属于“数据统计”,只不过数据是动态的,而且是在很短的时间内会更新(每隔几秒),这一类属于“实时”的,如下图所示:

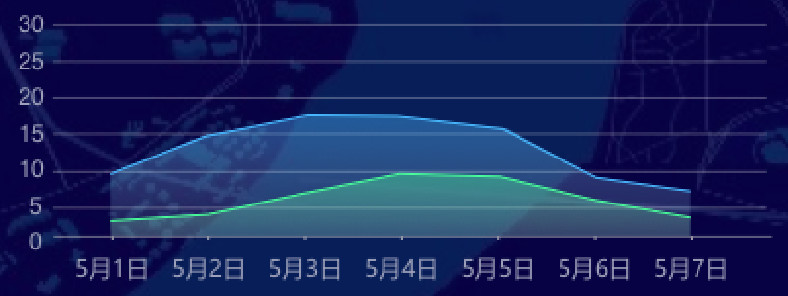
而像统计“人流量”时,虽然都是“数据统计”,也是“动态”的,但因为展示结果更偏重于看发展趋势,以时间为维度来看,所以归为“态势”,如下图所示:

2. 数据分析
“数据统计”中展示的几乎都是不经过加工的数据,将元数据直接读取展现。简单的业务中能够满足使用,但在一些复杂的业务系统或需要深层次挖掘时,就需要根据目标将元数据加工。
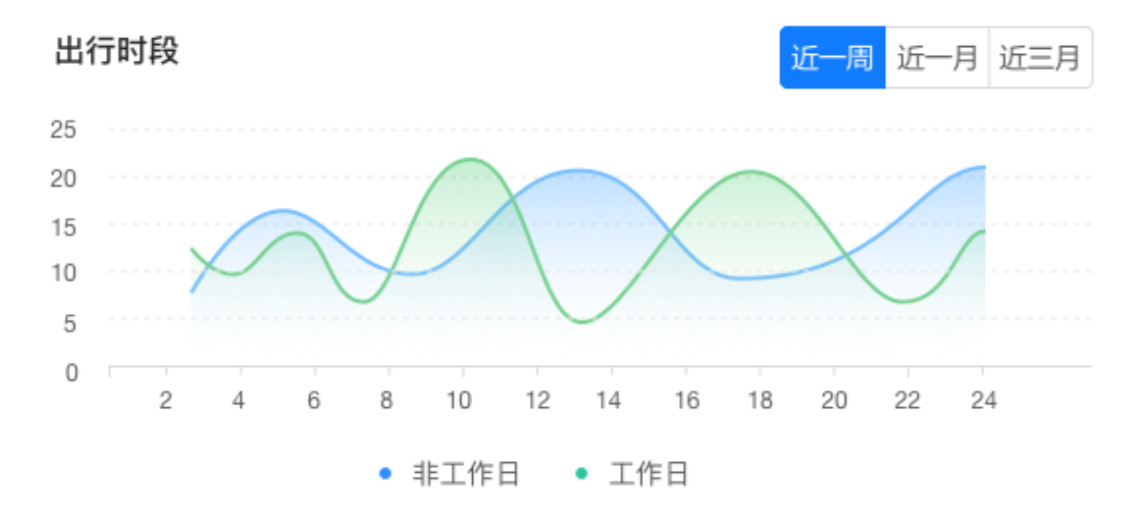
如果从出行时段的角度来看,不经过加工的元数据仅仅知道你每天在什么时间出门,可以统计出每个时间点的出行次数。
但仅仅将这个数据展示出来并不足以说明什么问题,所以需要二次加工,将工作日和非工作日分开,并且按时间段进行区分,如下图所示:

通过这张图表,可以相对直观的看出在工作日和非工作日出行规律是否一致,各自规律如何。
3. 分析结论
如果仅仅将数据统计、图表分析放在页面上,靠用户自己去理解的话,难免使用起来会比较吃力,所以需要有结论性的内容来更直观的告诉他结果。
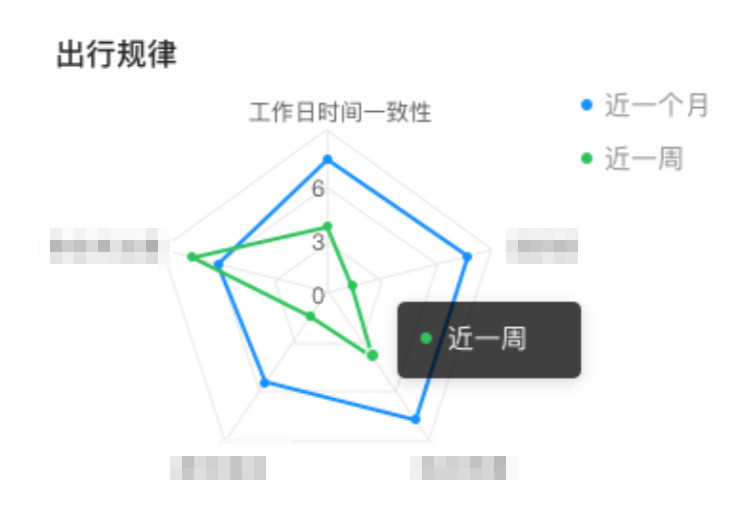
正如数据分析中举得那个例子中所描述的“工作日与非工作日是否规律相同”,从理解图表到转化为结论“一致性高/低”需要有一个思考的过程,为了用户的“do not make me think”,就需要我们将结论直接输出给他,如下面的雷达图所示:

五、数据如何可视化?
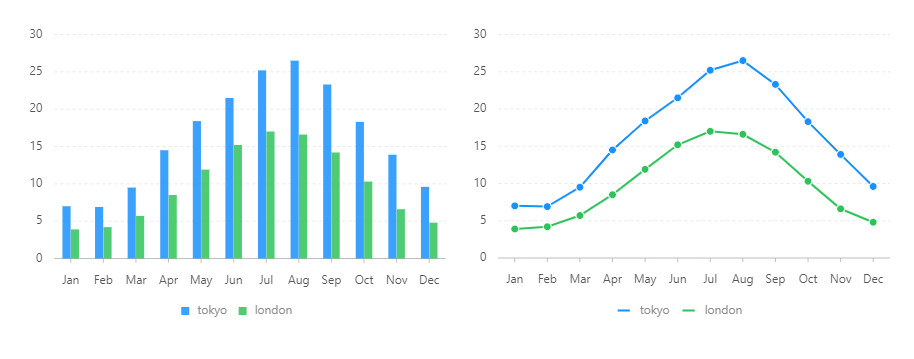
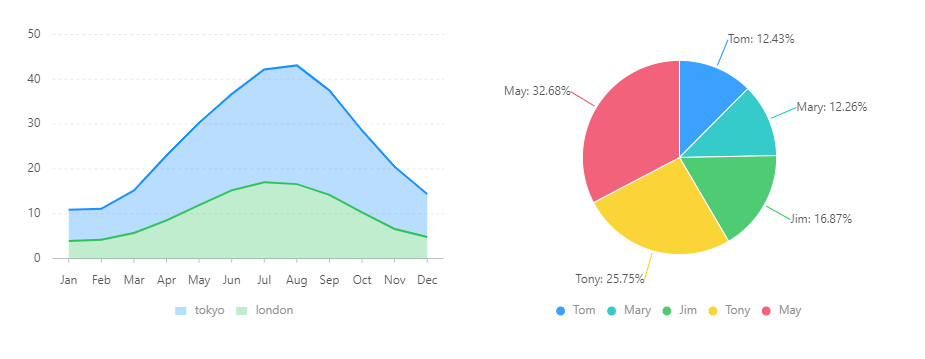
数据看板常用的四类图表大家都已经非常熟悉了,而且也能够满足绝大部分的使用场景,
柱状图 (或堆积柱状图)、 折线图 (或曲线)、 面积图 和 饼图 (或环图),如下图所示:


而遇到满足不了的情况时,需要有一些特殊的图表来辅助。下面推荐一些我用过的。
需要注意的是:虽然新的图表从展现方式上更新颖,也更符合你所想要表达的,但请谨慎使用。因为并不是所有的用户都能够理解你的图表,或者说绝大多数用户都无法理解你的新图表。
正如我们测试部的同事专门跑来问我面积图里的中的值是什么含义时,我才知道这个问题有多么严重。
1. 雷达图
雷达图可以展示由多个维度组成的能力衡量,适用于展示性能数据。
通常适用范围: 维度≥4个,多边形≤2个
并不是说一定要在这个范围内,如果多边形过多或维度过少的话,展示效果会大打折扣

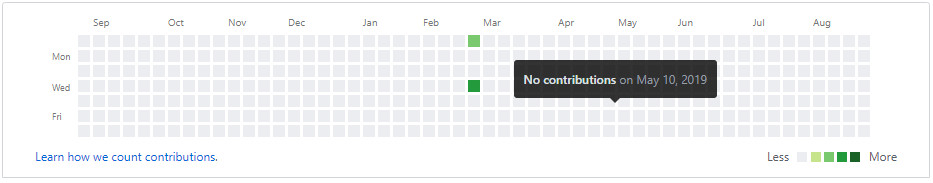
2. 色块图
经常混迹Github(明明是GayHub~)的老板们应该很熟悉,提交代码之后会有个绿色小格子统计上传频次的。不同的颜色深浅代表次数不同, 纵向是周一至周日,横向是一年12个月份 , 很合统计长时间范围内的频次规律 。比如 在一年内哪一段时间频繁出现,出现的频次多少 。
需要注意的是能够统计的维度比较单一,而且尽量不要出现最高值非常高且只有一两天,其他值都很低,处在仅有最高值10%左右甚至更低的状态。

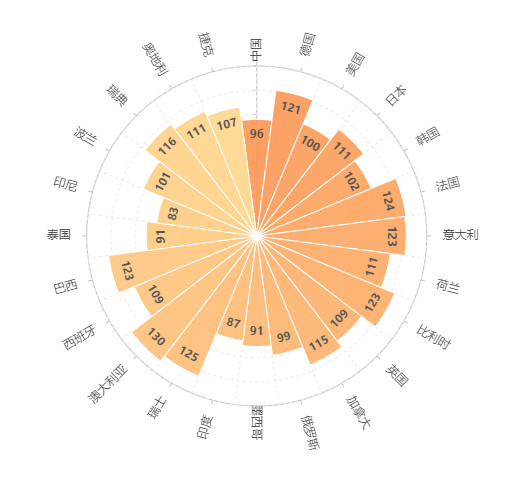
3. 南丁格尔玫瑰图
南丁格尔玫瑰图初看上去很像饼图,但一定要搞清楚的是南丁格尔玫瑰图与饼图所表达的核心完全不同!饼图展现的是各类数据的占比,而南丁格尔玫瑰图统计的是数据量的多少,可以理解为变形的柱状图。
同时,因为玫瑰图的形状特点,一张图中统计30个左右的数量也毫无压力,同数量下的柱状图就要占很大的位置了。而且如果 数据项数量不固定 的话(比如有时30个柱子,有时10个柱子这种情况),使用玫瑰图展示效果会更好一些。
需要注意的是:数据项尽可能多,如果小于10个,还是老老实实用柱状图吧。

4. 韦恩图
韦恩图相对来说容易理解,但使用的场景较小,通常用来表示两个数据集相关联的多少。

六、如何布局?
讲了这么多,到了最后终于该讲布局了。
严格意义上来说布局不属于产品经理的工作范围,在你罗列好需要展示哪些内容、展示方式、优先级、哪几个归一类之后,就可以交由 UED来完成 布局和设计了。但是因为有4张数据看板画废了42页的布(can)局(tong)经(jiao)验(xun)就讲讲自己遇到的的坑。这里需要把上大屏的和不上大屏的分开来讲,侧重点不同。
1. 需要先确定的:有几块内容
在设计布局之前一定一定要先想清楚的就是内容分为几块,基本上是2-4块,三四块的情况会比较多,再多的话就会显得太散。
数据看板后可以用4*N的格子来划开,往里面填充内容,如果是单页面的话,则是 4*3的格子 。
需要注意的是:并不是划了4*N的格子,就要严格按这个长宽来设计,根据内容和重要性 调整长和宽 。

2. 2块内容
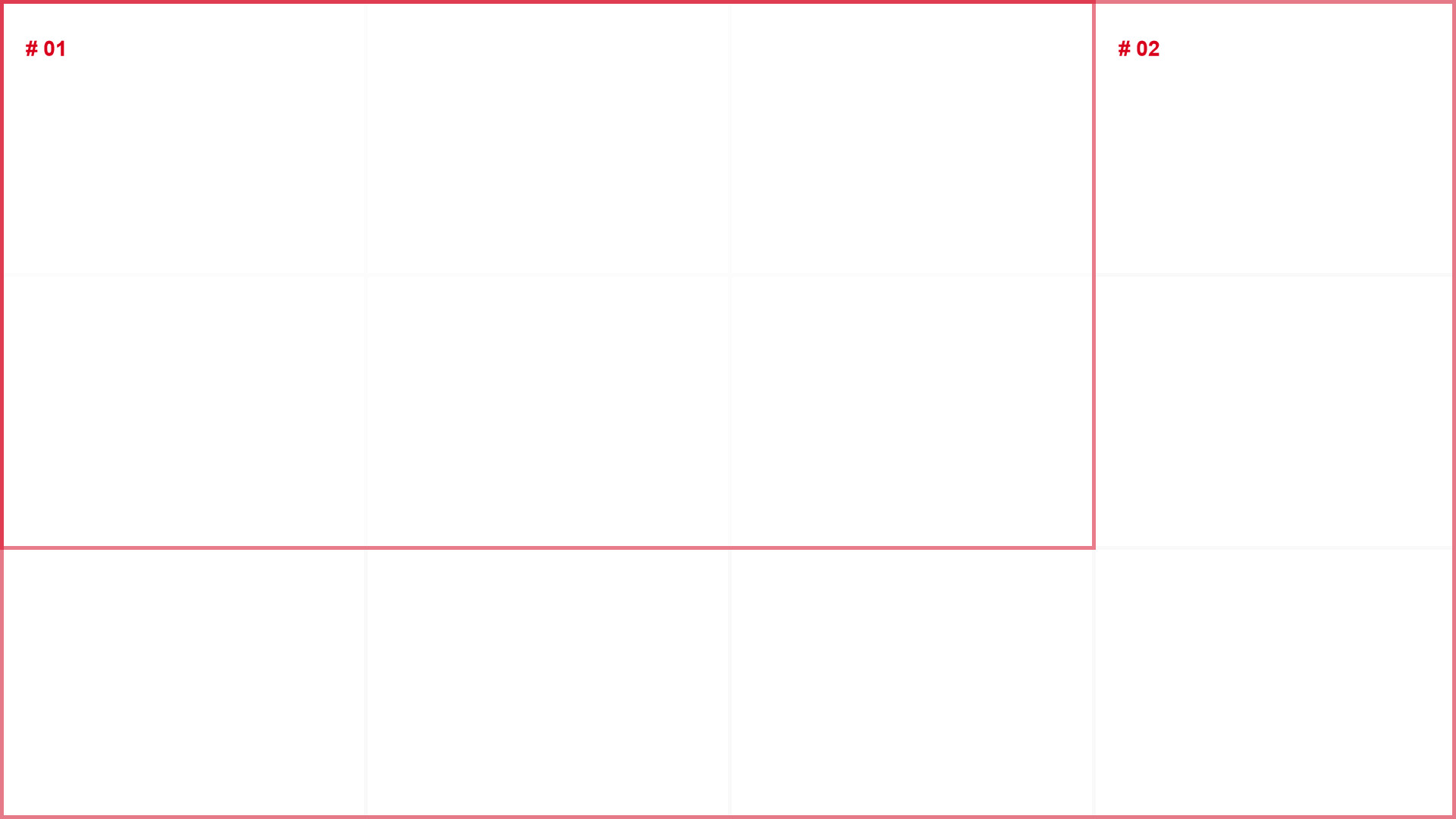
内容如果划分为两块,大多数的情况是 零散的图表 (#02) 环绕着一个核心部分 (左上角C位 #01)

3. 3块内容
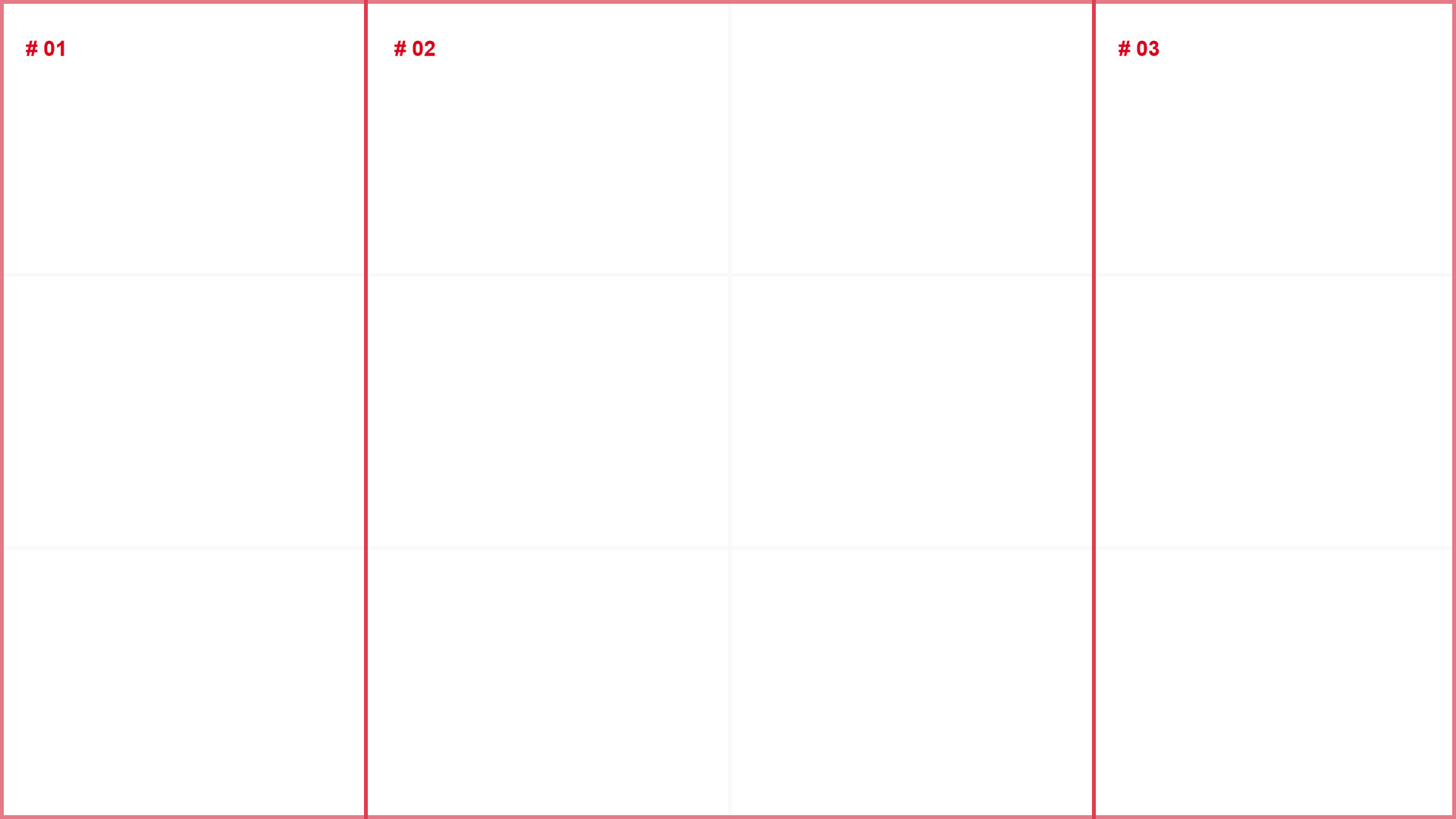
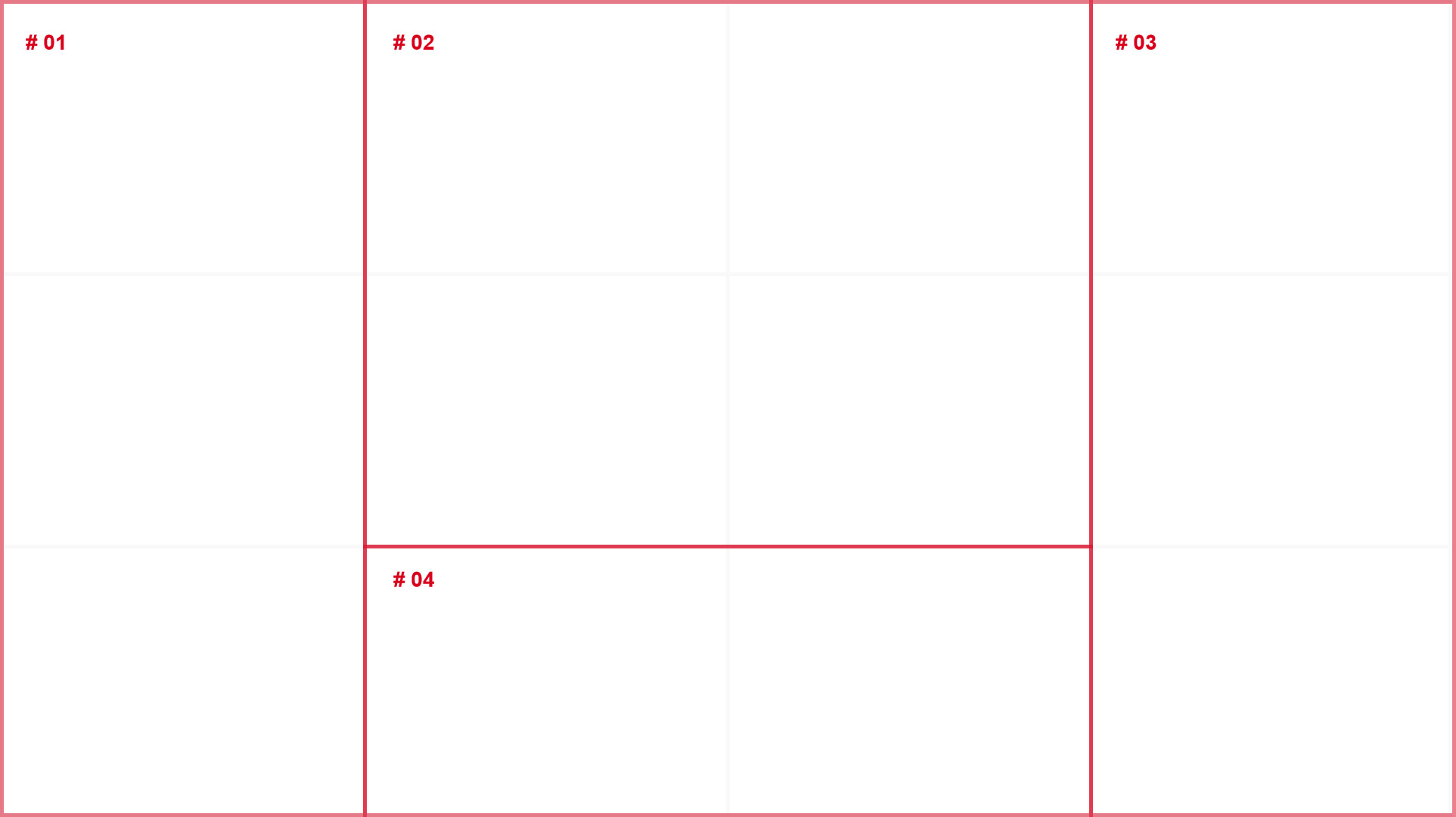
大多数的数据看板都是分为三块,第一种布局方式 非常通用 ,无论是否是大屏页面都可以。
如果 是大屏页 ,则#01和#03放数据统计, #02放置地图 一类的。
如果 不是大屏页 ,#01放数量统计的较多,#02作为C位放置核心内容,#03放剩余的部分

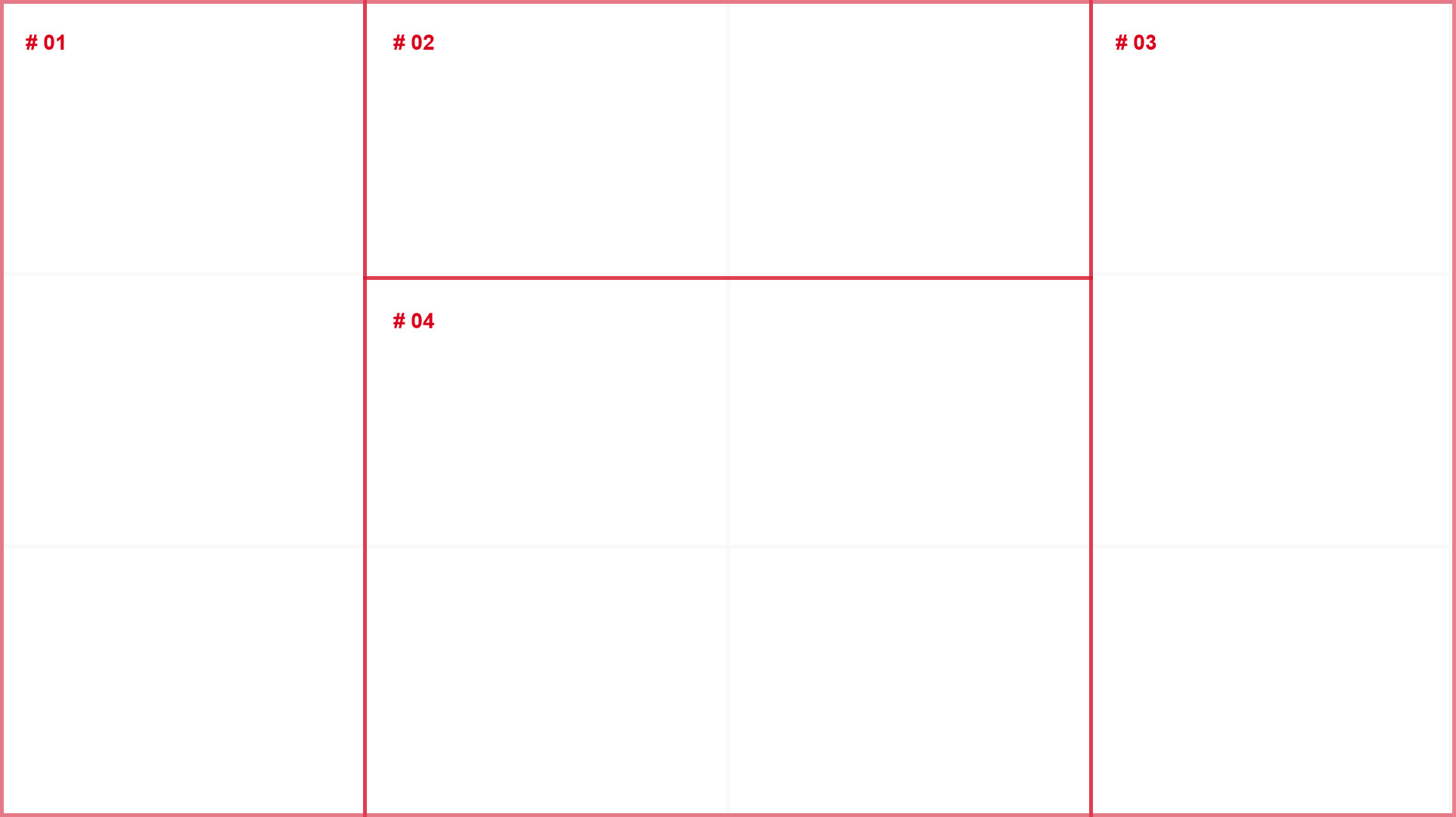
第二种布局方式也同样, 是否为大屏均可 。这种布局方式下的大屏, #03的位置有很大的空间 ,可以用 tab的方式来切换各种类型的数据 ,充分利用起来,#02仍然是地图的核心位置。

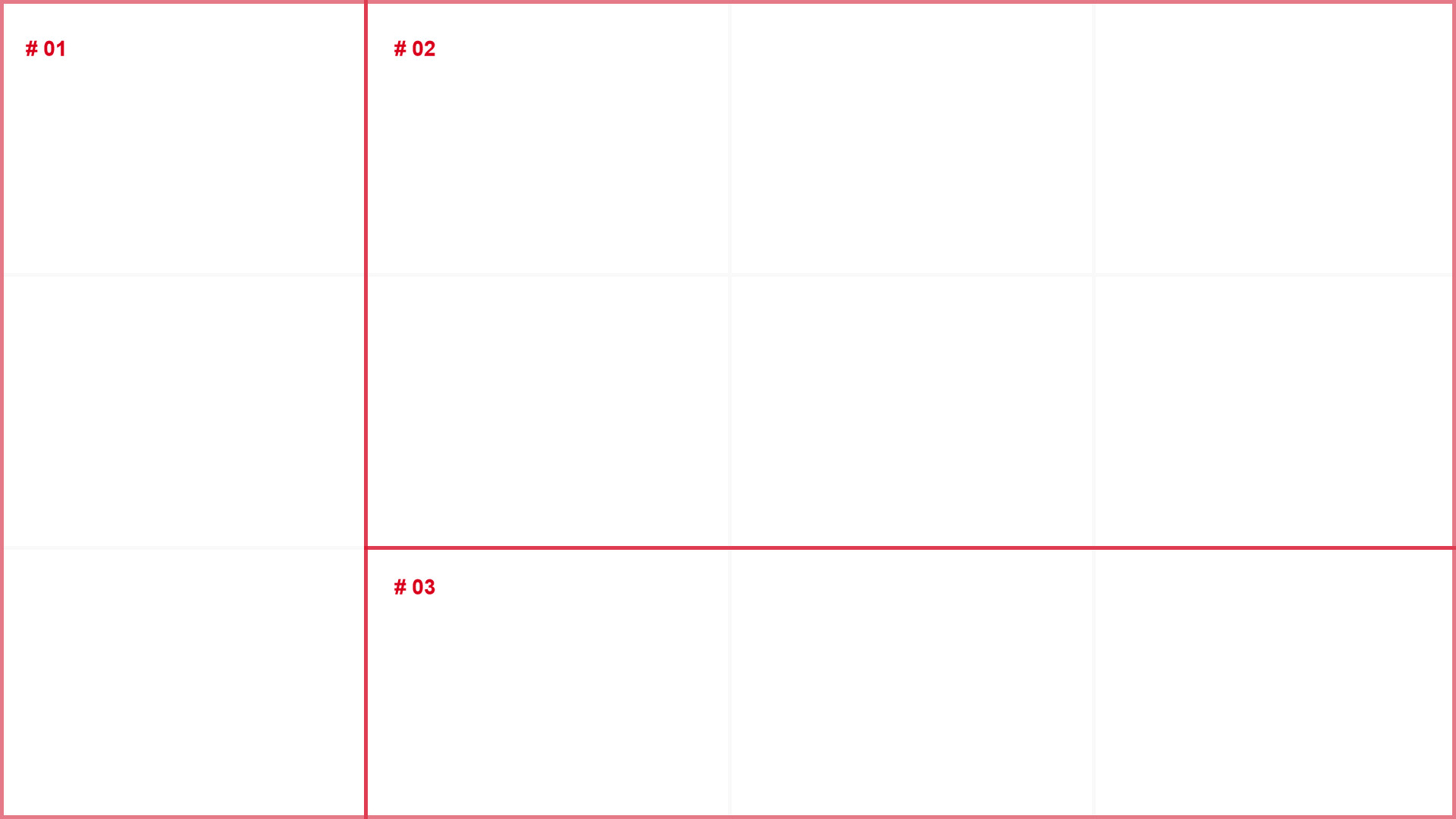
第三种布局下就 不适合作为大屏 使用了,但优点是 #01作为足够长的C位 ,可以放按时间统计的态势图(如果足够重要的话)。

4. 4块内容
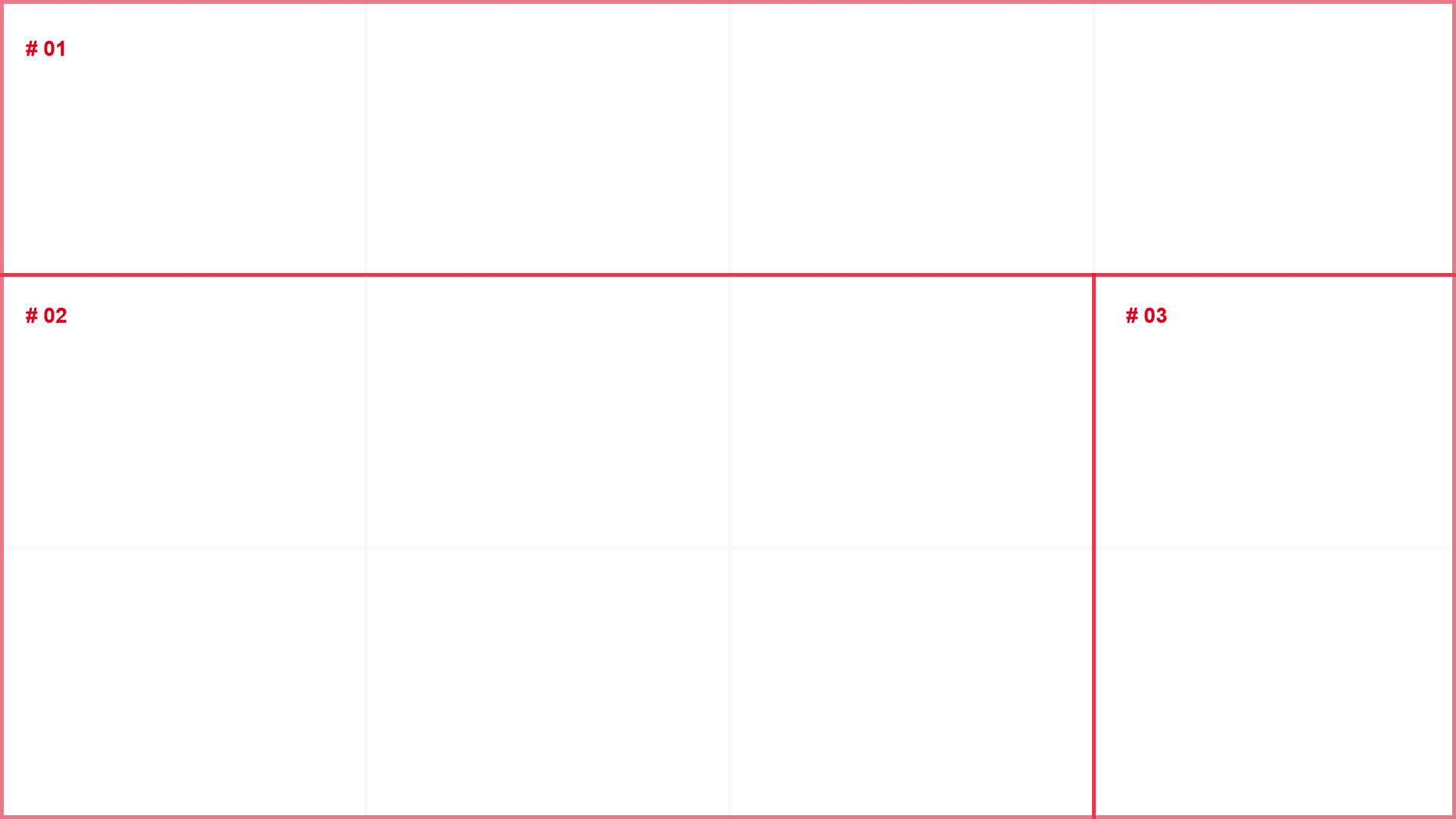
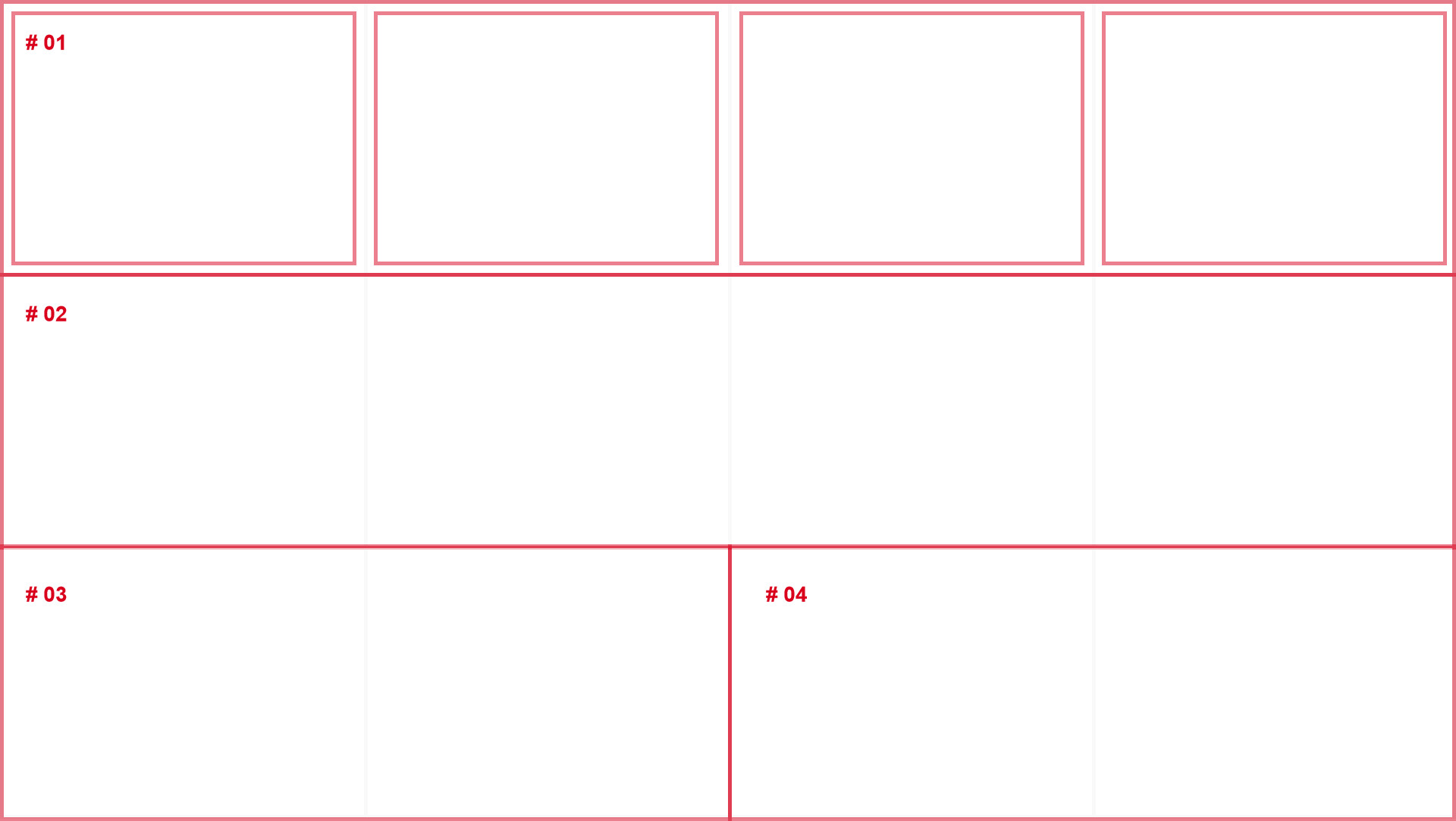
四块内容的话最常见的一种就是如下图所示, 是否为大屏均可 , #02放置地图 , #04 放置一些 实时的图表 (如人脸墙、实时曲线图等), #01和#03则可以放很多数据统计的内容 。

02和#04倒过来同理,但这种方式 不能用在大屏上 , #02放置曲线图时间态势 一类的内容。

5. 关于长页面还是单页面
说到布局就肯定会需要考虑做单屏页还是长屏页,和UED讨论之后得到的结论是只需要考虑 内容一屏内是否放得下 即可,并不需要抉择是B端还是C端就要偏重于用哪种方式。
纵使长页面可以放得下更多的内容,用户的大部分注意力也会停留在第一页,其他的内容反而有些藏得深了。
大部分的长屏页都讲数据统计以 “块” 的形式罗列在最上面,下面按行来划分内容。

6. 错误示范
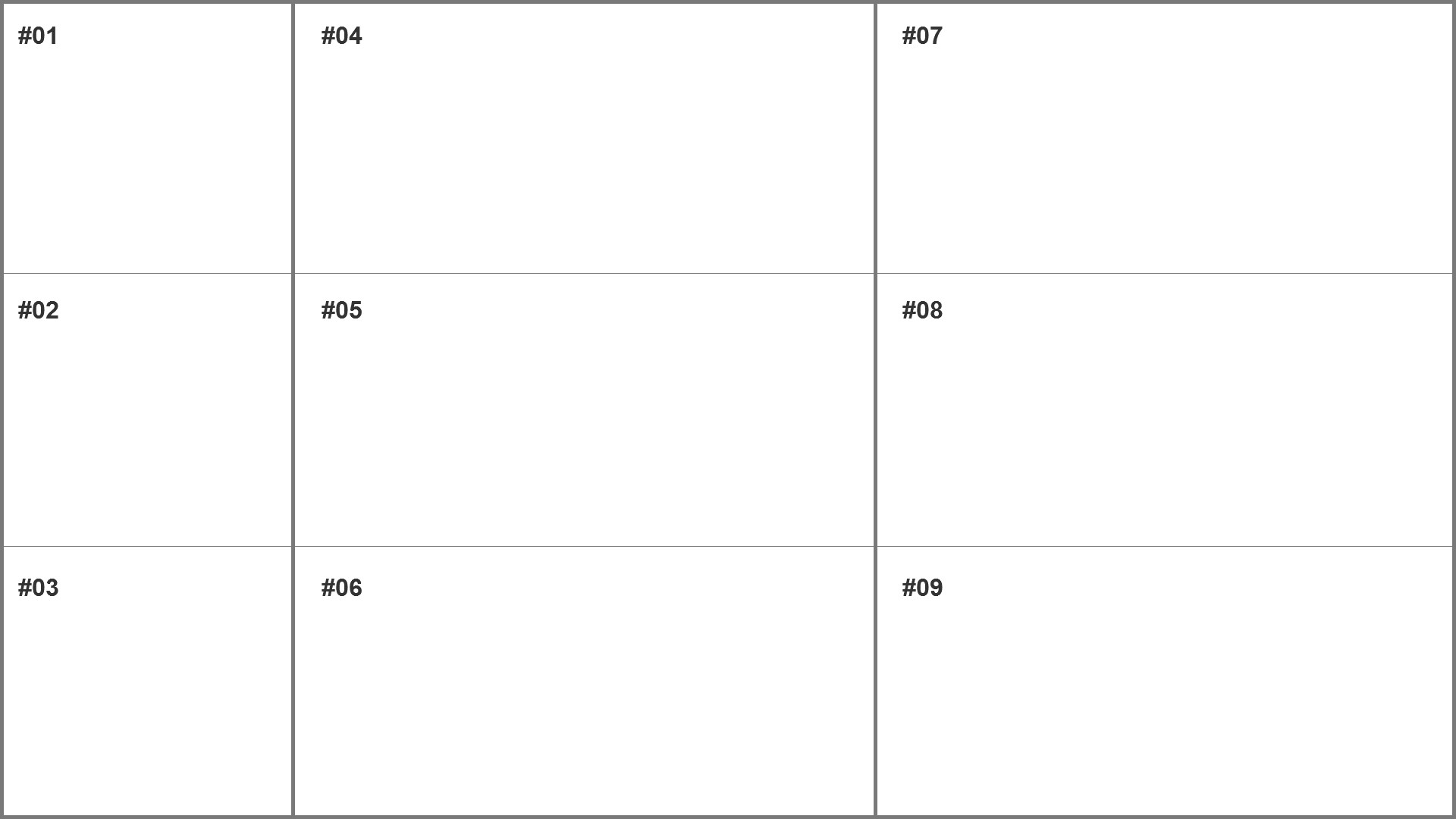
在设计的过程中有一个很典型的错误示例就是如下图, 2:4:4的布局 。
01是数量的罗列,#02-03 是两个饼图,#04-06展示的是三张曲线图,#07-08展示的是类型统计,包含了饼图、柱状图等等。这种布局
没有重点 ,感觉像图表的 平铺罗列 ,如下图所示:

结语
到了这一步,数据看板就可以从产品经理手里交给UED设计样式了。如果有不同的见解或建议,多多交流~
本文由 @Hugh Dong 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: