Axure教程:实现页面上下活动和顶部吸附
本文给大家介绍一个,如何在Axure中实现页面上下活动和顶部吸附,一起来看看~

最终效果预览:https://xydq37.axshare.com/#c=2
元素准备
- 首先在画布中拖一个矩形框,宽度为375px,高度为675px,模拟手机屏幕大小;
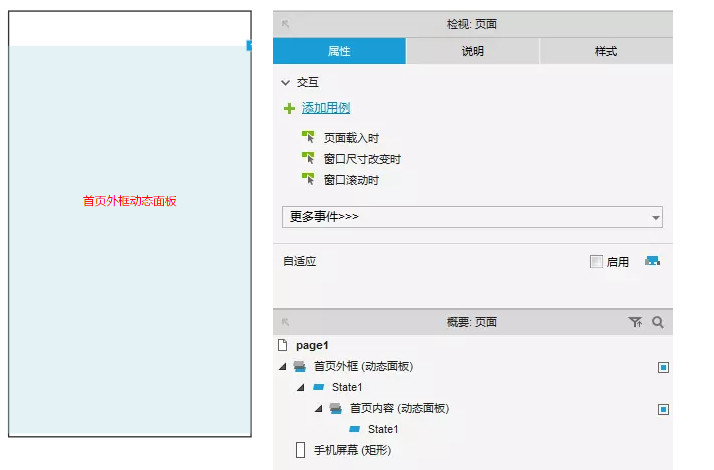
- 然后在矩形框内添加一个动态面板,宽度:375px,高度597px,命名为 “首页外框”.
- 在 “首页外框” 的state1里再添加一个动态面板,宽度:375px,高度1220px,命名为 “首页内容”。

上下滑动效果
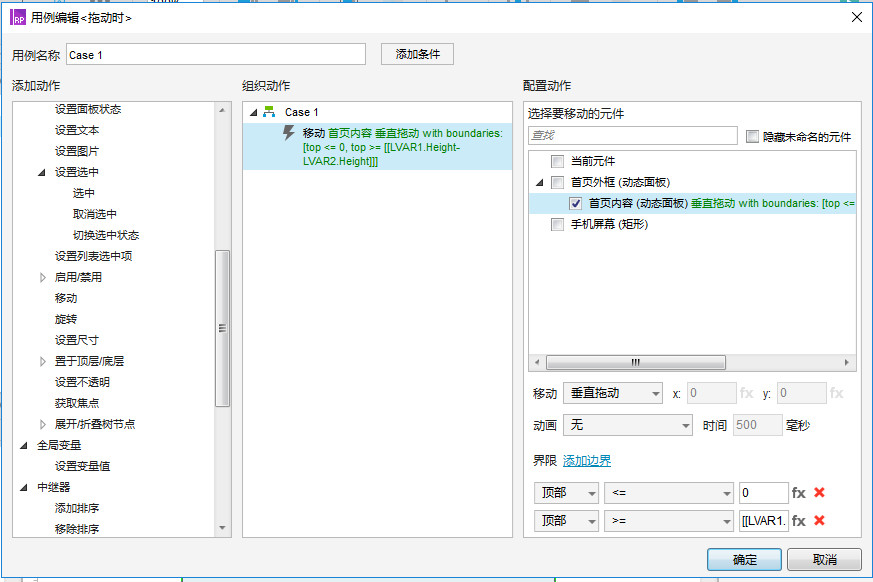
点击“首页外框”动态面板添加 拖动时 用例 ,拖动时:选择 移动 “首页内容”为 垂直拖动 ,添加边界:顶部<=0;顶部>=“首页外框”动态面板高度-“首页内容”动态面板高度。



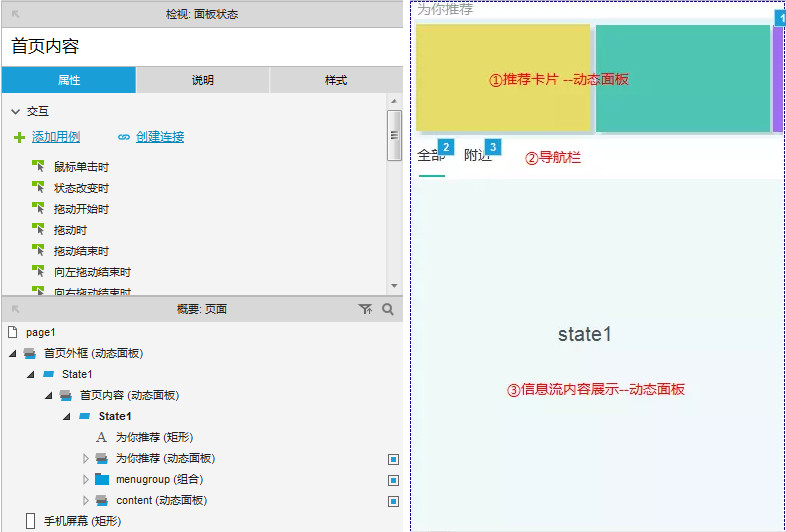
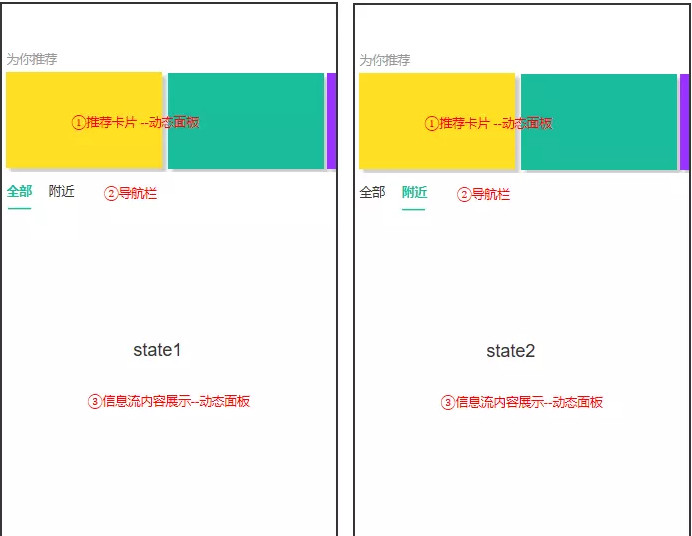
在“首页内容”动态面板的state1中添加推荐卡片、导航栏和信息流展示面板,如下图所示:

为你推荐卡片左右滑动效果
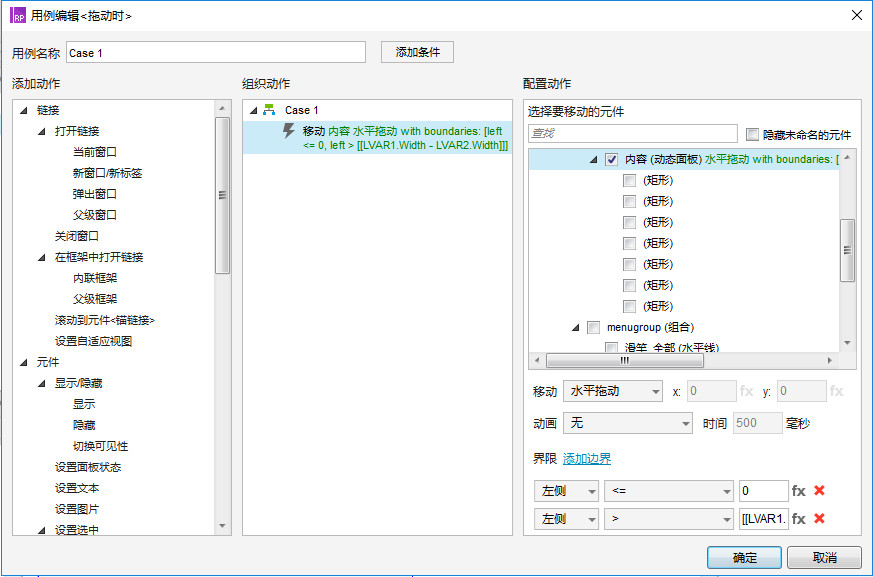
点击外层动态面板(“为你推荐”),添加拖动时用例:在用力编辑器中选择 移动 内容动态面板 为水平拖动。
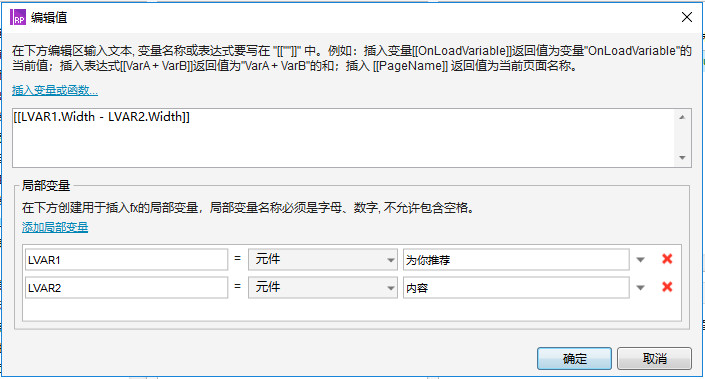
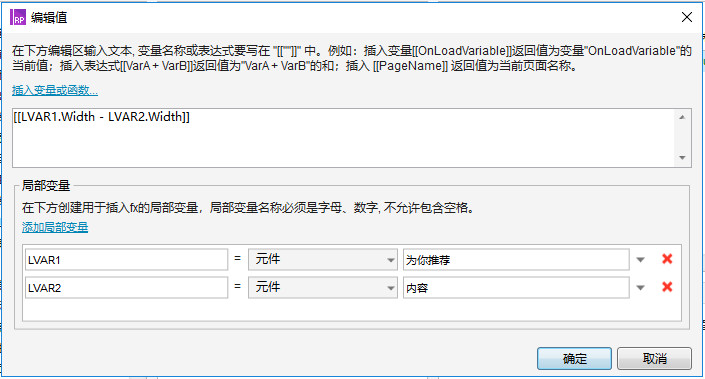
在移动的下拉菜单中选择水平拖动,并为其添加边界条件:左侧<=0;左侧>=[LVAR1.Width- LVAR2.Width],点击右侧fx,进入编辑。首先添加局部变量LVAR1:元件选择为你推荐(外层动态面板),添加局部变量LVAR2:元件选择内容(内层动态面板),如下所示:



导航栏(用于顶部吸附)

导航栏由“全部”文本标签、“附近”文本标签、直线段(下称滑竿)、矩形框组成。
滑竿的动态效果有两种实现方式:
1)使用动态面板,单击菜单项进行动态面板切换
2)不使用动态面板,使用移动事件,即鼠标单击菜单项时,移动滑竿(直线段)到指定位置,具体操作如下:
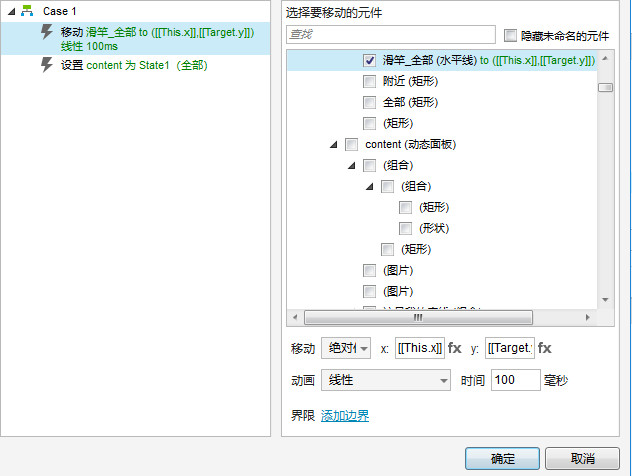
a) 为“全部”添加鼠标单击时和鼠标选中时用例,如下所示。
鼠标单击时:选中当前元件,并设置选中时的字体颜色和粗体,取消选中“附近”。选中时:移动滑竿to x:[[This.x ]] y:[[Target.y]] (选择绝对位置),这里的This代表“全部”文本标签,Target代表被移动的对象:滑竿;(滑竿x坐标和“全部”x坐标保持一致,滑竿y坐标保持不变)。添加动画:线性,时间100s(自行设定)。


b)为“附近”添加鼠标单击时和鼠标选中时用例,与上面的“全部”设置完全一样。
信息流展示动态面板:命名为“content”
- 为“content”动态面板添加两个状态:state1和state2,用于内容切换。
- 鼠标单击 全部 时,设置content为state1;鼠标单击 附近 时,设置content为state2。

导航栏顶部吸附效果实现
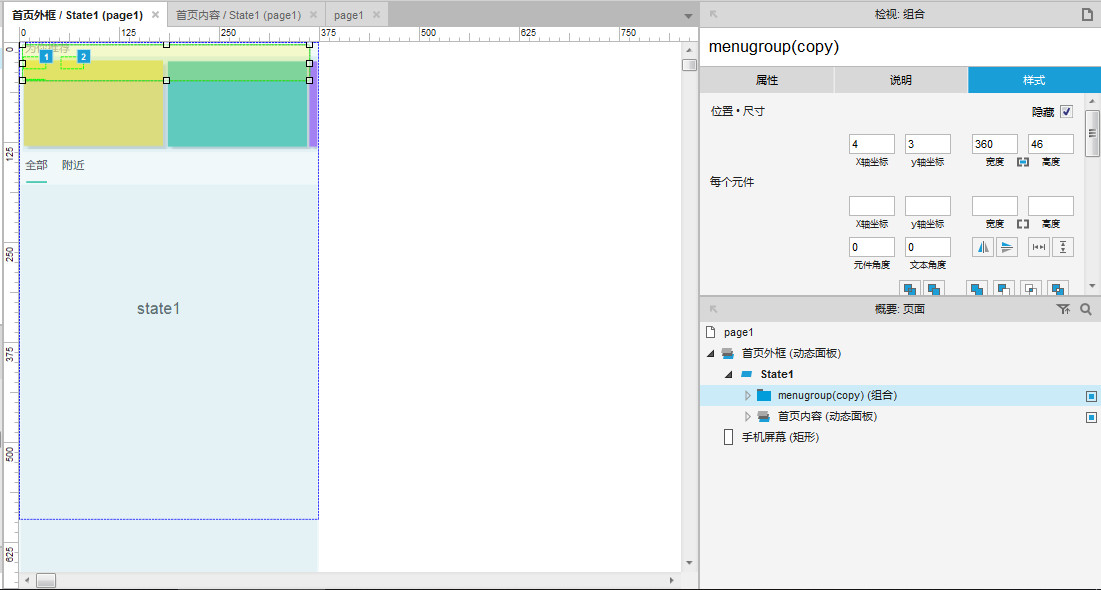
将导航栏复制一份,命名为“menugroup(copy)”,将其放在首页外框动态面板的state1中,设置“menugroup(copy)”样式为隐藏,如下图所示:

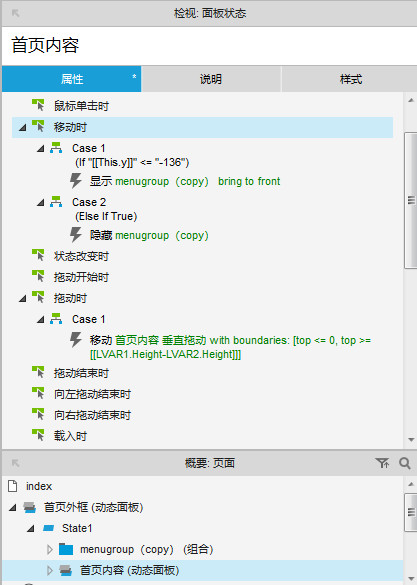
为“首页内容”动态面板添加 移动时 用例,如下图所示:
- case1:如果首页内容“动态面板”向上移动的距离大于136(其中136为导航栏外围矩形框的y坐标),即当This.y<=-136时,就显示“menugroup(copy)”;
- case2:否则,隐藏“menugroup(copy)”。

最后添加搜素框和手机顶部状态栏,以更加逼真。至此已经能实现页面在向上滑动过程中导航栏顶部吸附的效果了。点击预览效果:https://revocu.axshare.com/#c=2
但细心的你会发现这里有一个问题:当tab键=附近时,页面向上滑动的过程中,顶部吸附时tab键=全部,这是不对的。如何解决呢?
再添加一个menugroup(copy)1,样式同样设为隐藏,与“menugroup(copy)”重叠放置。

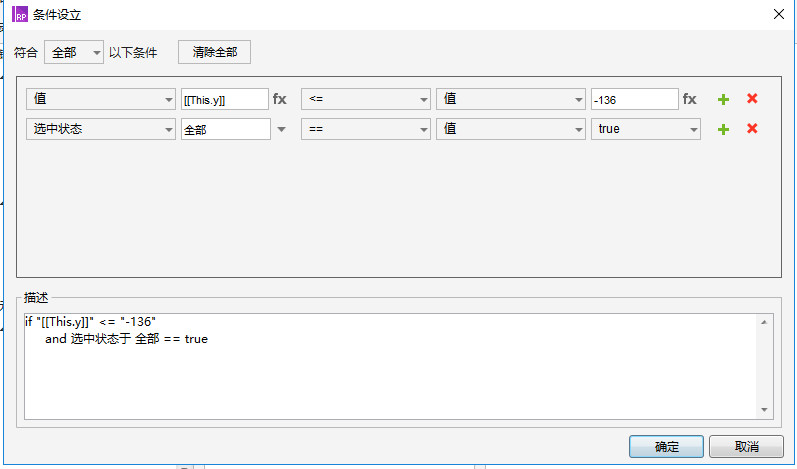
这时在移动“全部内容”动态面板时,增加显示“menugroup(copy)”还是“menugroup(copy)1”的判断条件即可,按照下图进行设置即可。


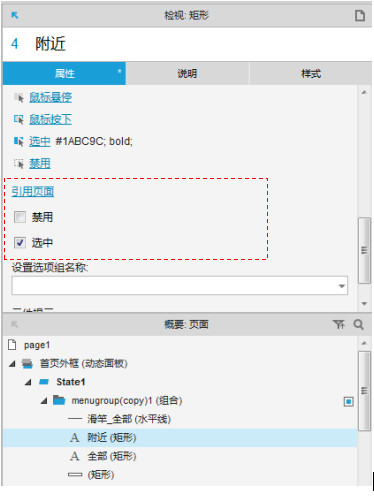
补充说明:“menugroup(copy)”中的全部,在引用页面时,勾选选中,见下图。
而“menugroup(copy)1”中的附近,在引用页面时,勾选选中。

最终效果预览:https://xydq37.axshare.com/#c=2
本文由 @南方碟道 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: