微信公众号3大麻烦问题,我是这样解决的
近段时间,笔者建立了自己的公众号。笔者本身有强迫症,所以公众号建立期间,真可谓是路途艰辛~过程中,遇到了三方面的麻烦,分别是封面、留言与编辑,现总结一下经验分享给大家,希望能够对大家有所帮助!

封面
就是文章编辑完成之后,我们为文章设置的封面。此处对于非设计出身的笔者来说,真是让我为难了好久,也是请教了许多同学加上多次调试,才得出了一种完美的解决方案,我们来看一下吧~
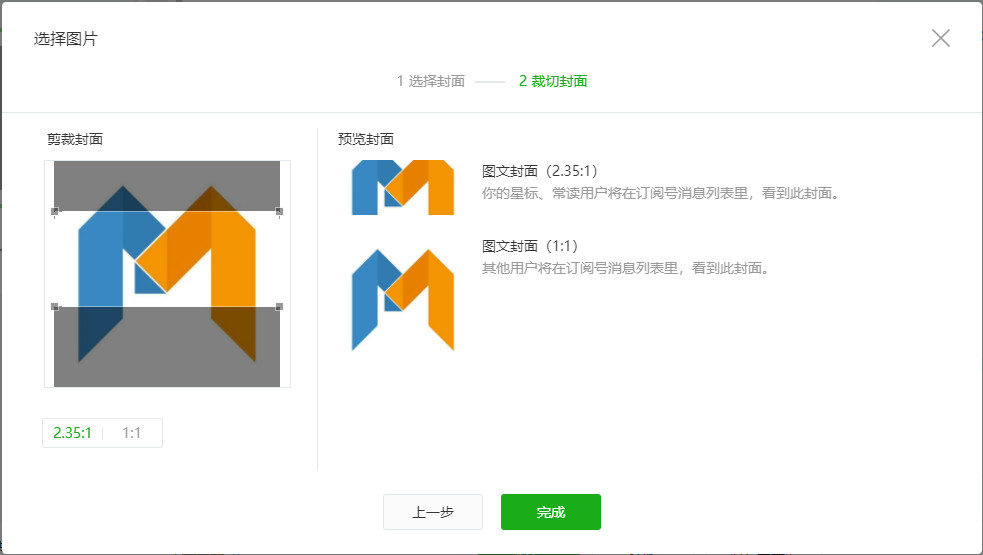
微信公众号选择完封面图片之后,需要进行裁剪。根据公众号内的提示,分为了以下两种:
1. 图文封面(2.35:1)
“你的星标、常读用户将在订阅号消息列表里,看到此封面。”放在手机微信中,是以下两个样子:

▲订阅号消息中

▲公众号内消息列表中
2. 图文封面(1:1)
“其他用户将在订阅号消息列表里,看到此封面。”
其实笔者没太理解这句话的含义,其他用户是个什么概念?如果没有关注公众号,那么在订阅号消息列表里,又怎么会看到此封面呢?
笔者测试的,1:1的封面,主要是分享时的封面内容。
放在微信列表中,包括朋友圈中,如下所示:

▲分享内容
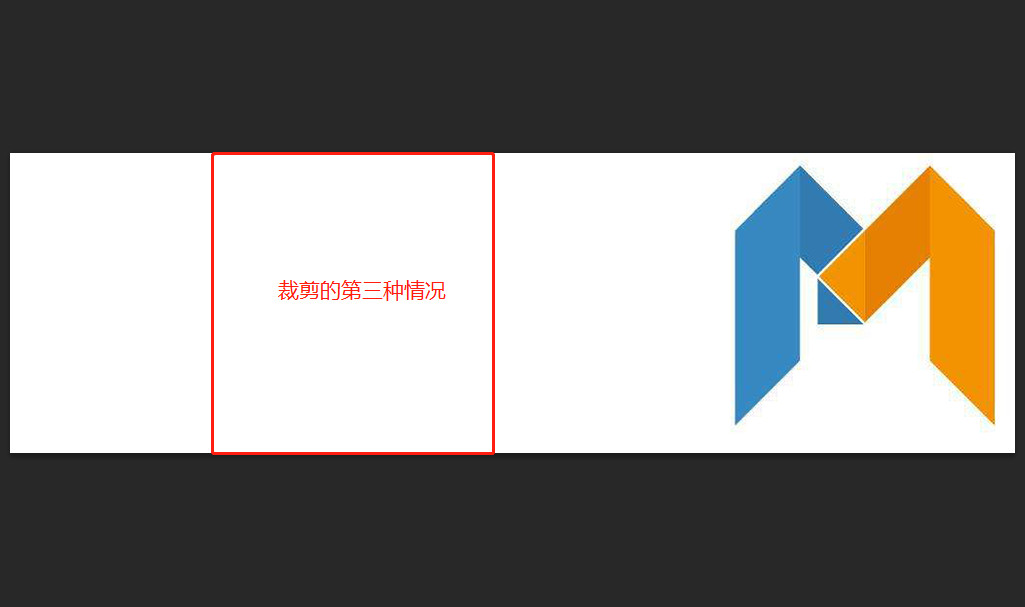
3. 其实,关于封面还有第三种情况
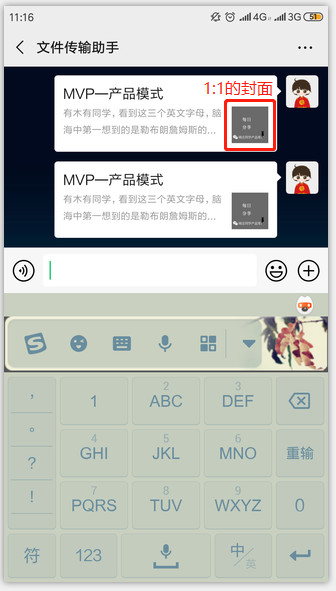
当我们打开公众号中的菜单界面时,可以看到内容的列表,而此处的封面图,既不是2.35:1,也不是1:1的,而是在2.35:1的基础上进行了再次裁剪,裁剪比例大概是2.35:1图片的居中位置。
而此处封面,公众号也并未进行说明……
(菜单界面)

4. 解决方案
我们拿人人的logo为例,可以看到,此logo比例为1:1的,刚好适合第二种情况,但是第一种情况就没办法满足了。同样,如果我们制作成比例为2.35:1的封面,那么1:1的封面也是无法满足的。

那我们该如何解决此问题呢?其实顺着上面的问题,我们可以想到这样的解决办法: 既然上传的图片是需要裁剪成两部分的,那我们把上传的图片直接制作成两部分不就行啦 。
笔者是用PS制作的,不会PS也不要紧,因为笔者也不会,只要按照如下步骤操作即可,很随意的。
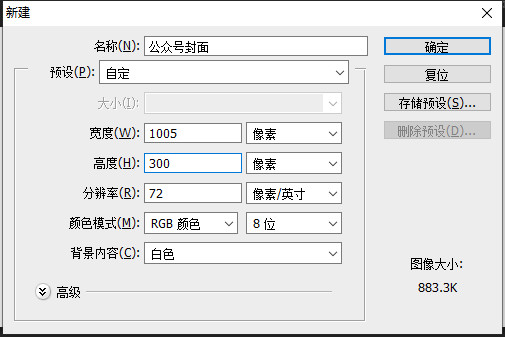
步骤一:建立画布
两张图合在一起的比例是3.35:1,然后我们按比例扩大300倍,建立一张1005×300的画布。

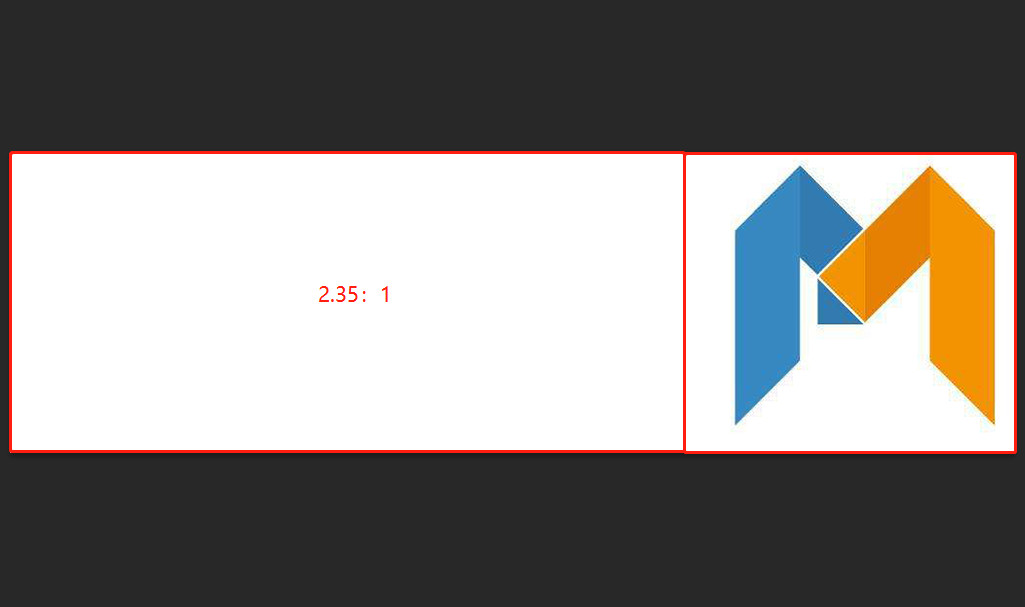
步骤二:按照比例,将画布制作成两张封面图

我们可以看到人人的logo为1:1的,剩下一部分的比例就是2.35:1的封面图啦!此处可以根据自己的需求进行制作。
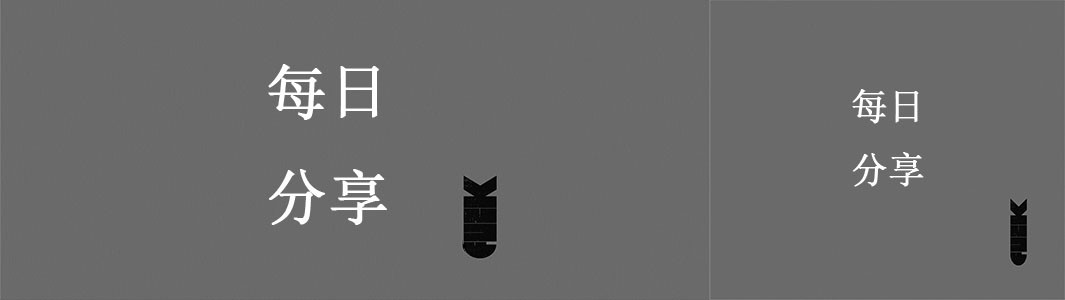
步骤三:2.35:1的封面图中,填写的内容(例如标题)要记得居中

此处主要解决了封面的第三种情况的问题。
笔者没有详细计算比例数据,毕竟笔者不是设计出身。位置大概就是这个样子。
经过以上三个步骤,我们就可以完美解决以上问题啦,大家看:


留言
微信在2019年2月份的时候,对留言功能进行了调整,即新注册的微信公众号,去掉了留言功能。并且微信并未声明此次调整持续到什么时间。
无论是公众号的运营人员,还是公众号的粉丝,留言功能还是很重要的,这是双方互动的重要途径。笔者经过查阅,现阶段开通留言功能的方法,主要是以下两种:
方法一:公众号迁移
所谓的迁移,就是把我们公众号的内容迁移到带有留言功能的公众号中。迁移过程中,对我们公众号不会产生任何影响。
但这种方式可想而知,是需要付费的。第一部分的费用是迁移的审核费,这个由腾讯进行收取,费用好像是300元;第二部分费用就是带有留言功能的公众号了,这个具体多少钱,大家可以到第三方机构自己咨询吧。
方法二:第三方小程序
小程序的体验可以做得跟微信自家的留言功能类似,并且小程序不需要太多的开发成本,所以市面上有很多的小程序都是可以免费使用的。
为了避免广告嫌疑,笔者就不介绍自己用的哪个小程序了,大家可以自己百度搜索“微信公众号留言功能小程序”。笔者自己也搜索了一下,有很多是需要付费的,不过大家可以选择免费的版本,免费版的对于留言功能来说,已经足够了。
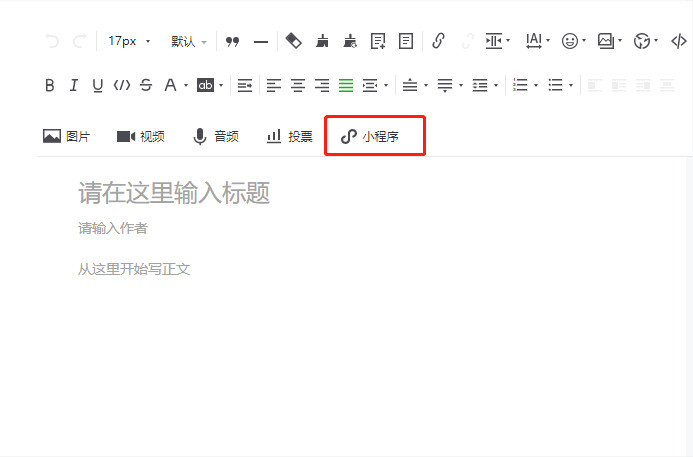
每个小程序都会有使用介绍,大家按照步骤,绑定公众号,然后在编辑素材的时候,插入小程序就可以啦。

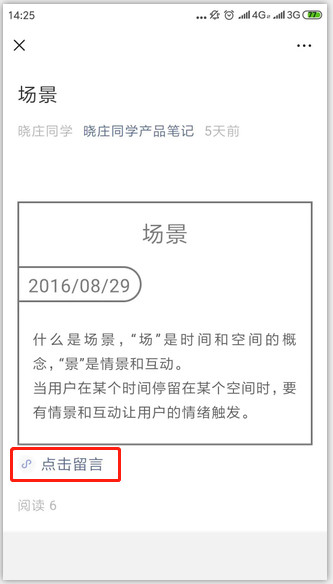
利用小程序添加的留言功能,效果如下:

编辑
其实此处笔者也是有一些疑惑的,虽然腾讯一直崇尚极简主义,但公众号内原生的编辑器,连设置标题的功能都木有,这个地方,是不是有些“简陋”了……
根据公众号内的原生编辑器,貌似只能通过加粗,然后自己调节字体大小,再加上数字编号来区分文章的层次结构了……
解决方案
跟留言功能类似,公众号的编辑功能,也是有很多第三方小程序的。
不过跟留言功能小程序还稍微有点不同,留言功能小程序是添加到公众号中的;而编辑功能小程序是添加到浏览器中的插件性质。
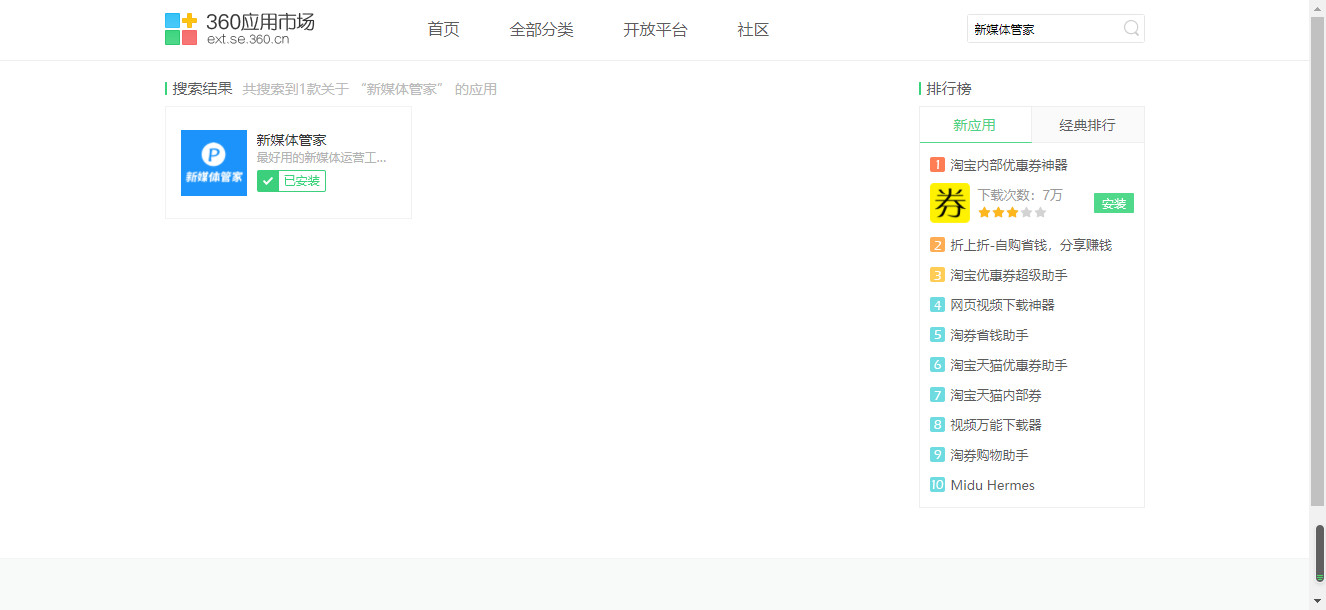
我们可以到360应用市场进行搜索,笔者知道的有新媒体管家、壹伴。里面都有会员功能,但是对于一般需求来说,不用开通会员即可满足。

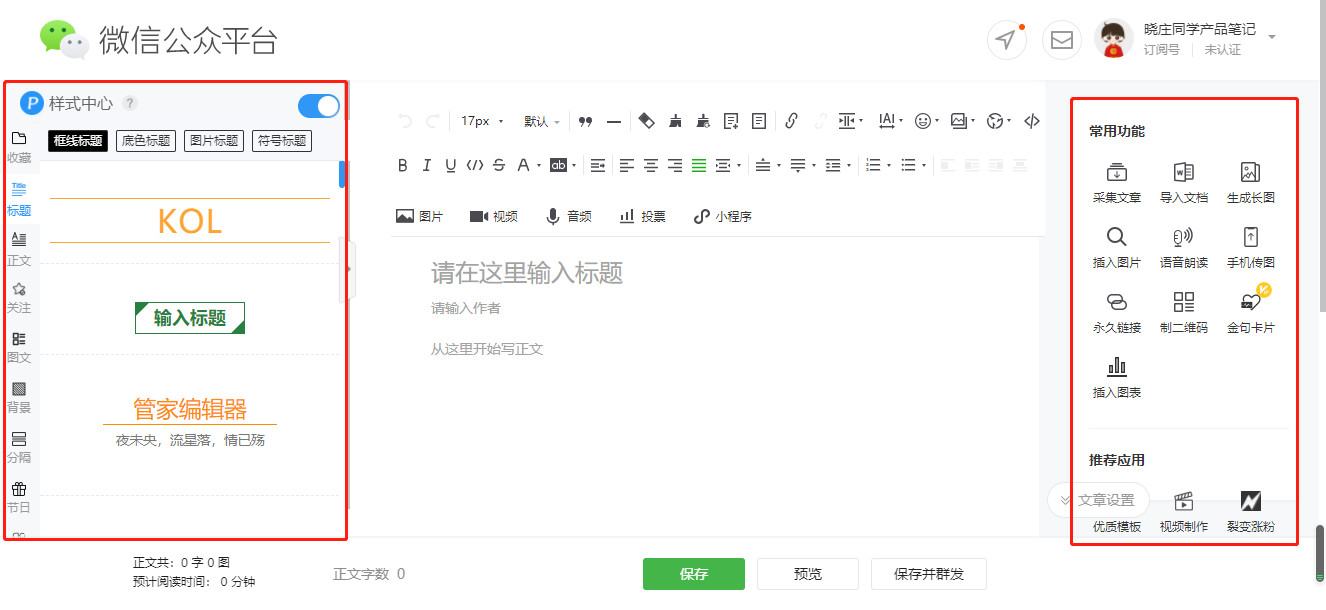
等安装完插件之后,我们就可以发现,在公众号内容编辑的时候,就多出来好多功能啦~

结语
今天我们解决的问题,可以说主要是面向公众号的新人吧,相信老司机们对这些内容都是游刃有余的。笔者可是为这三方面的事情头疼了好久。总结一下,希望对大家有所帮助吧!
作者:晓庄同学 公众号:晓庄同学产品笔记
本文由 @晓庄同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: