B端产品文案使用的六个修养
清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同用户建立信任,文字内容的表述需要设计师精心推敲,仔细设计。本文从语言、语气、英文大小写、数字、标点符号、时间六个模块规定了文案使用时需要遵循的基本原则,并在文末归纳了如何从草稿落地成为合格的文案。

语言
1.1 一致性
1.1.1 词汇一致
词汇一致是文案一致性的根本,在表达同一个含义时可能很多词都是说得通的。因此,词汇是在设计过程中最容易出现前后不一致的地方,尤其是名词和动词。
- 名词的一致对产品统一心智的形成非常重要,尤其是一个产品中最核心的概念定义。正如表达“番茄”时,不要“番茄”和“西红柿”混用;
- 动词的一致是指同一动作的词语要保持一致。
1.1.2 句式一致
①在语序上保持一致的结构,避免「动+名+状」「名+动+状」混用。

②同类提示语保持一致,避免每个地方写的句子都不一样,最终导致表达同样含义的提示语在整个产品中变得五花八门。

说明:尽量不使用「确定放弃未保存的内容并返回吗?」这种形式,文案虽短,但理解成本较高,建议拆成两句(前半句陈述事实,后半句引导操作),如「你有未保存的内容,确定放弃并返回吗?」
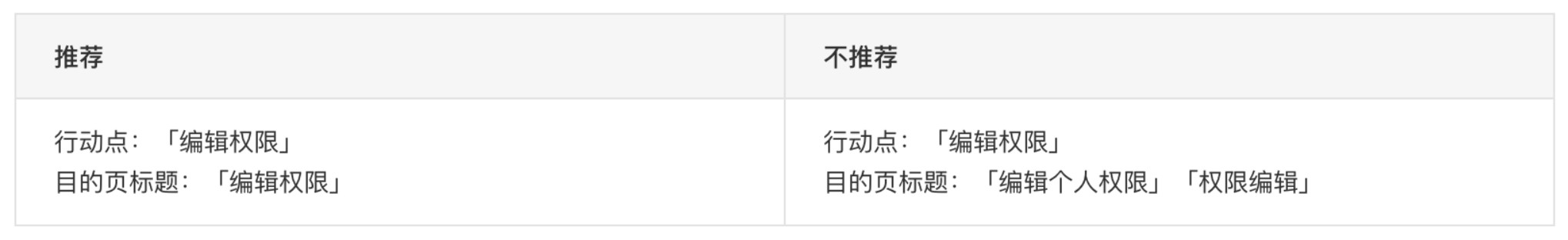
1.1.3 行动点与目的页标题一致
行动点名称与跳转页面标题不一致,最常见的一种情况是遗漏前缀或者写了多余的前缀。

1.1.4 数字一致
涉及数字的表达统一使用阿拉伯数字,尤其是数字“1”可能会习惯性地写成“一”,如地铁线路表达为「1号线」而不是「一号线」。

1.1.5 风格一致
语言风格,要基于自身的业务,符合产品的调性。作为以技术为支撑的产品,在表达过程中要体现严谨、专业的风格,避免使用太口语化的语言,尤其是俗语和网络用语。

1.2 准确性
表意清晰准确,没有歧义是文案的第一准则。
1.2.1 用词准确
这一点是文案的基本要求,用词出现不准确、不符合用户习惯的现象,会增加用户的理解成本。

注意一些易出错的词:

1.2.2 不累赘、精简
去除冗余的文字,结合页面场景和上下文已经完全能理解的信息无需重复表达,只会徒增用户的信息认知负担和理解成本。

备注:尤其避免使用包含大量细节的长句,即使内容较多,也尽量控制在30字以内。
1.2.3 不缺失
对行动点的文案,要做到将行动点背后的关键信息准确、直接地让用户知晓。

1.2.4 不模糊
避免“可能”、“大概”、“也许”,会为用户凭添一层“到底是不是”的判断,除非在一些异常流程中技术上确实无法判断问题所在。

1.2.5 直接了当
文案应直接,单刀直入,最大限度的降低用户的理解负担,以形容词来说,“肯定的表达”比“否定的否定”更直接。

1.3 懂用户
1.3.1 从用户视角描述价值
以用户的视角描述用户能通过此操作达到什么目的,为用户创造合适的动机,帮其排除担忧和解决障碍,能更好地撬动用户去执行,而不是从「我们」(产品团队)的角度强迫用户接受某一设定。

说明:描述用户可以做什么,而不是你有什么。即使要自我吹嘘,也请站在用户的角度。
1.3.2 正确使用人称代词
文案中常用的人称代词是第一人称「我」和第二人称「你」、「您」。第二人称的泛用性比较好,可以适合绝大多数的语境和句式。
至于选用「你」还是「您」需要根据具体的场景:对于希望与用户建立平等的对话,表达亲切感时用「你」,使用「您」反而让用户感到与产品之间有一种莫名的距离感。

说明:当需要以一个服务者的姿态去跟用户对话时,用「您」比较合适,例:“全面上线,您的专享”
1.3.3 贴近用户的语言(系统与真实世界相匹配)
根据用户群体的不同,在文案中尽量使用他们能听得懂的词汇。避免使用设计师或者产品团队内部自己明白、而用户听起来一头雾水的词语。此外,如果用户的行业属性很强,就要吃透他们的语言习惯。
1.3.4 告诉用户为什么不
当用户行为被阻断或出现错误时,应及时给出提示,帮助用户解决问题并继续前进,一般采用“问题-后果-方案”的方式。

1.4 其他
使用主动语态
相对于使用宾语作为主语的被动态,用户作为主语的主动态,与用户直接相关联,能调动其情绪,更能让用户直接、毫无负担的接受信息。

语气
语言主导的是表达的内容,而语气主导的是内容表达过程中的情感和氛围,要根据产品类型决定产品采用何种表达形式。
2.1 表达友好、给用户足够的尊重
2.1.1 不要指使和命令用户
多给用户支持与鼓励,不要命令和强迫用户。

2.1.2 出错时不要责怪用户
当出错的时候不要责怪用户,专注于解决问题,而不是指责。

2.2 拉近彼此的距离,表达亲切感
直接使用「你」和「我」来和用户对话,拉近彼此的距离,避免使用「您」,让用户感觉太疏远。

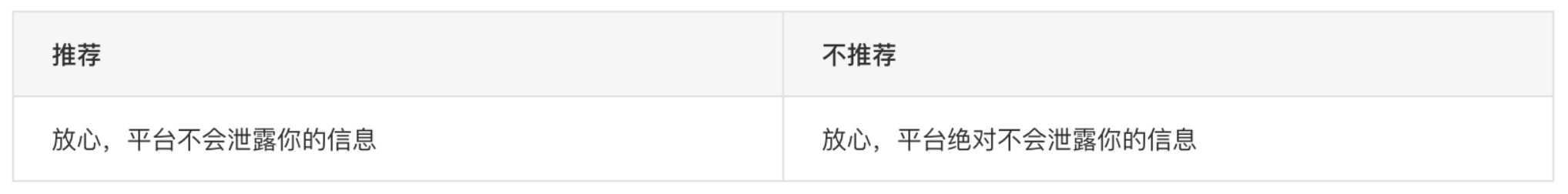
2.3 表述不要过于肯定或否定
过于绝对的表述会让用户觉得不适。

2.4 谨慎使用情感化文案
情感化的语言和网络流行语,可以使用,但是特别要注意用户是否可以准确理解,同时还要考虑网络流行语的时效性和调性。

2.5 有时也需要委婉
文案有时候并不是为了某个目的和功能,而是为了隐藏不能明说的原因和问题,或者只为了安抚用户情感,这时文案就不能那么生硬直接。以委婉的文字来向用户说明,引导用户从我们希望的角度去理解。

英文大小写
3.1 名词使用规范
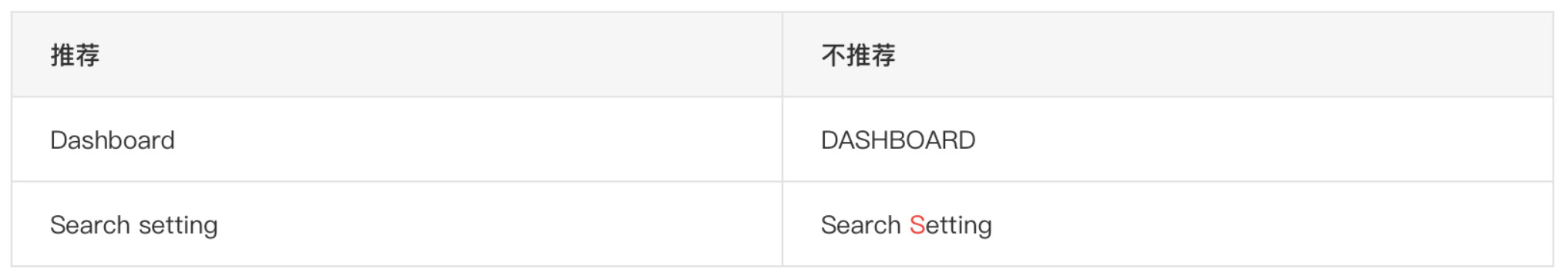
3.1.1 首字母大写
英文标题,标签、菜单,英文句子等首字母大写,整个词或整句大写时阅读效率很低。

3.1.2 缩写名称要全部大写
产品名称缩写需要全部大写,如:ESC、SQL
3.2 正确使用专有名词
易错的如:

3.3 中英文混排
当一句话中既有中文又有英文时候,中英文之间是否要使用空格,并没有严格的规范。建议在中英文之间加入一个半角空格,以保证阅读的舒适性和视觉美观性。

说明:如果英文后前或英文后刚好衔接上中文全角标点符号时,则不需要加上空格。
数字
4.1 数据统计使用阿拉伯数字
相比较文字表述而言,用户对于数字的感知速度更快。
4.1.1考虑实际中边界的情况
若文案中含有不断变化的数字,应考虑边界情况;

4.1.2 要突出庄重典雅的表达效果,应使用汉字数字

4.2 多位数
为便于阅读,四位以上的整数或小数,应该使用千分撇进行分节:整数部分每三位一组,以“,”分节,小数部分不分节。四位以内(含四位数)的整数可以不分节。

4.3 数值范围
在表示数值的范围时,可采用波浪式连接号“~”或一字线连接号“—”。前后两个数值的附加符号或计量单位相同时,在不造成歧义的情况下,前一个数值的附加符号或计量单位可省略。

4.4 数字与汉字混合时前后加空格
数量信息前后有汉字时需要加空格,让文本字段和变量字段的区隔更清晰。如果需要突出数字,可将数字加粗。注意像「7号线」、「3D打印」等不表达数量信息的阿拉伯数字无需补加空格。

4.5 竖排文本中数字方向
竖排文字中的阿拉伯数字按顺时针方向转90度。旋转后要保证同一个词语单位的文字方向相同。
标点符号
5.1 基本使用规范

说明:更多标点符号的使用方法,请参考《标点符号用法》。
5.2 省略不必要的标点
为了帮助用户更加高效得扫视文本内容,可以省略不必要的断句点,如在标题、标签、按钮、悬停文本提示中。
时间
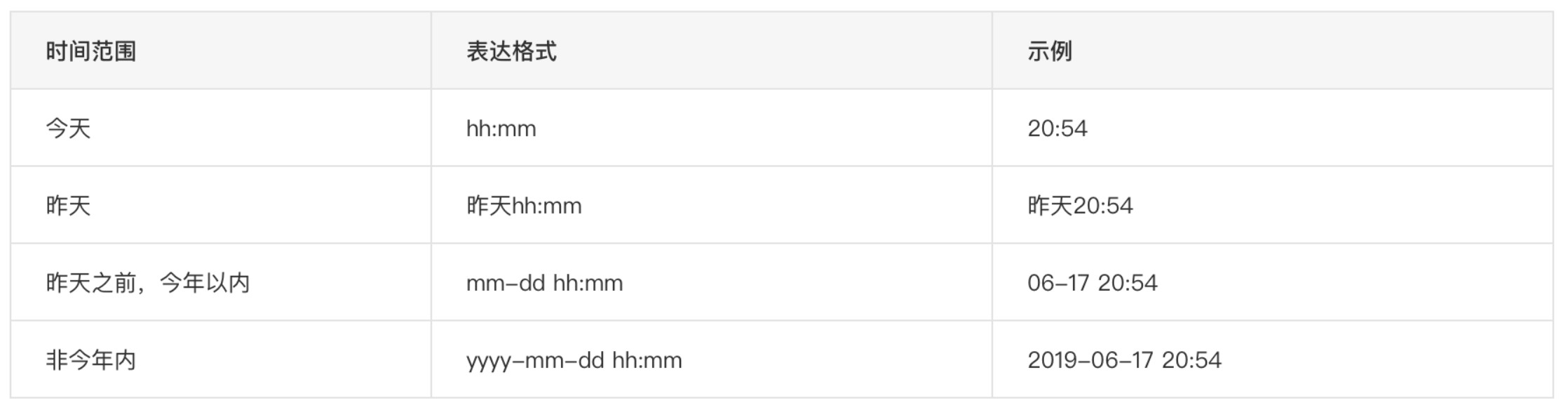
时间的表达顺序应按照口语中年月日时分秒的自然顺序书写,近期内的采用相对时间表达,更早的采用绝对时间表达。
6.1 绝对时间

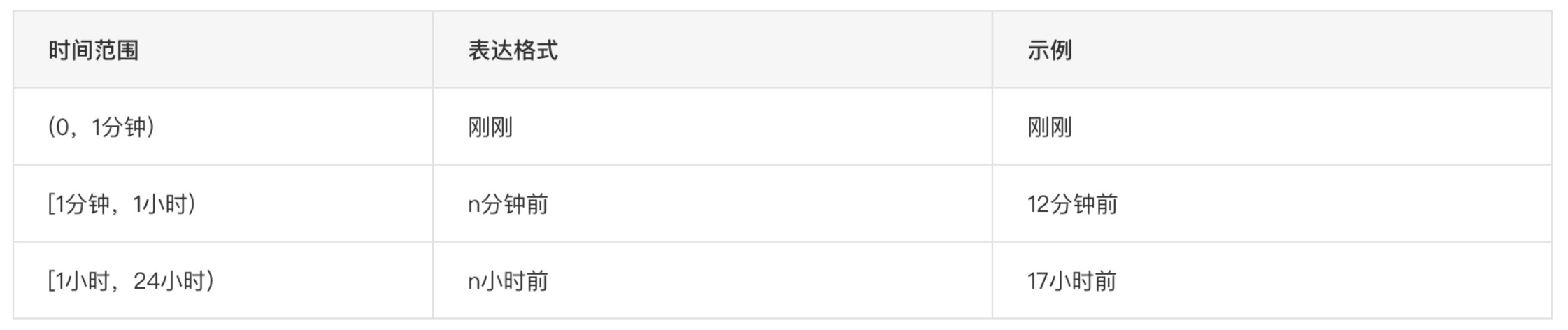
6.2 相对时间

至于「近期」到底以什么界线划分,按产品实际需要制定规范就可以,如:“3分钟前”、“3小时前”、“3天前”。
注意:
1. 使用“月/日”作为单位,数字为个位数时,前方不补0;当月和日之间用“-”连接时,可在数字前补0,也可不补。

2. 使用“时/分/秒“作为单位,数字为个位数时,前方不补0;当时分秒之间用”:“连接时,前方必须补0。

3. 表示日期区间时,不可用“-”连接,必须用“至”连接,

4. 表示时间区间时,一般情况下,用“至”连接时间,如:“18:00至19:30”;特殊情况下(如页面空间不足时),可用“-”连接,如:“18:00-19:30”。
如何写文案
1. 提炼用户痛点
立足于需求背景,分析目标用户。
2. 说明目的和重要性
先说明操作的目的和重要性(对用户的重要性),能促使用户更愿意去执行。
3. 精简、压缩文案
先将文案的草稿写出来,保证草稿内容能够完全表达你的意图,然后删掉无谓的字词,用简单明确的文字,直白浅显地表明你的意图。(用户的注意力越来越短,用最短的文字简明扼要地传达完整信息才是文案应该努力的方向。)
4. 信息分级、逐步呈现
当文案缩短后内容仍然较多时,就要考虑将内容进行分级,分级展示常用的方式:
- 添加一个概括性较强的标题;
- 使用列表:如果文案中有很多“和”、“以及”这类词汇,使用列表型的展示方式会比段落型的更具阅读性;
- 渐进式展示:一次只向用户展示一小部分引导文案,当用户用到的时候才展示说明;
5. 加入视觉元素
当通过以上方式处理后文案内容仍然较多时,可以尝试加入一些视觉元素来缓解阅读疲劳,比如分割线,图片,色块等。让用户喘口气,稍微思考一会儿,休息一下。
作者:墨白,公众号:UED_family
本文由 @墨白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: