Axure 教程:按钮与文本框结合在一起的动态重置功能
本文要给大家讲解的是,按钮与文本框结合在一起的动态重置功能,enjoy~

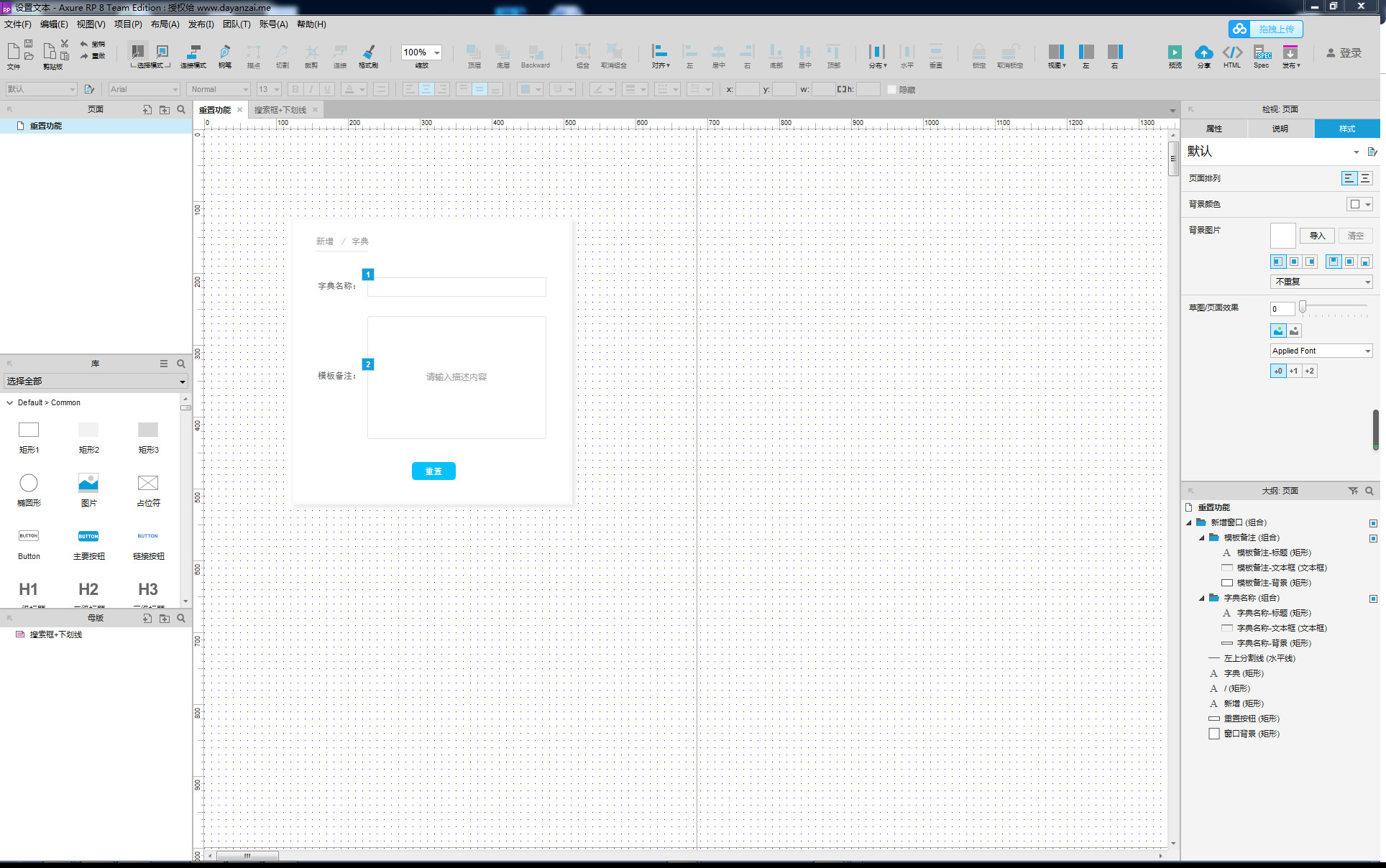
设置文本
1.1 页面布局
1.1.1 页面设定
新建一个页面文件,命名为“重置功能”。

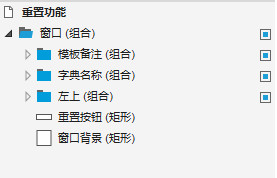
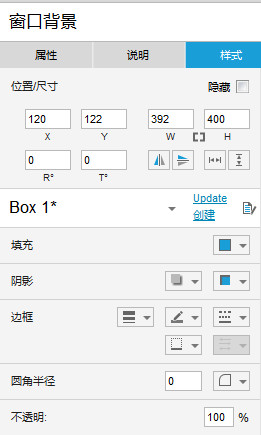
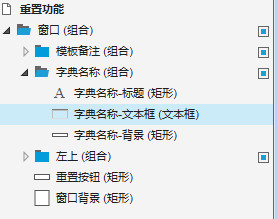
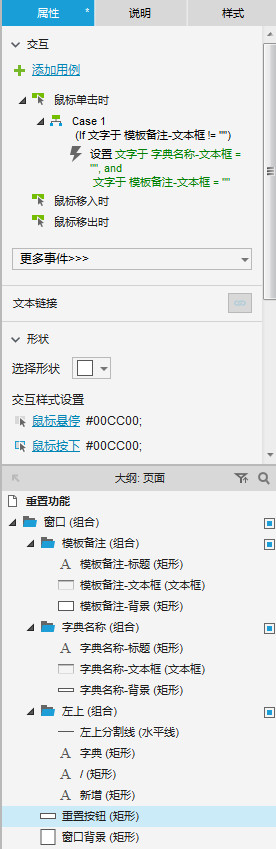
在“重置功能”页面内新建一个命名为“窗口”的【组合文件】,并在【组合文件】内分别新建命名为“模板备注”、“字典名称、“左上””的【组合文件】和命名为“重置按钮”、“窗口背景”的【矩形】元件。


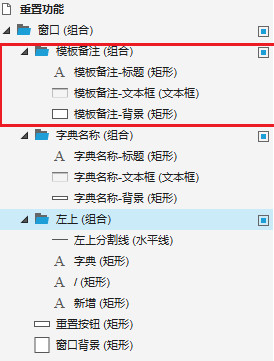
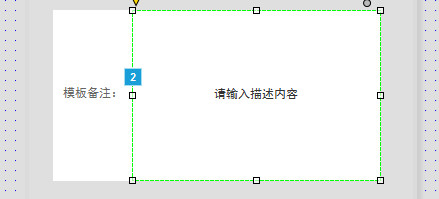
(1)模板备注
从元件库内分别拉入两个【矩形】和一个【文本框】元件分别做“模板备注-标题”、“模板备注-文本框”、“模板备注-背景”。

“模板备注-背景”的填充色为#ffffff,边框为1px实线、色值#e4e4e4,“模板备注- 文本框”没有边框、框内字体大小为12px、字体颜色为#333333填充色为#ffffff、并在属性-类型- 提示文字内输入请输入描述内容(文字大小为12px,字体颜色为#333333)、高度为162px、宽度为233px,, “模板备注- 标题”的填充色为透明、没有边框、字体为黑体大小为12px、色值为#666666。

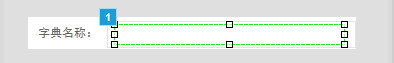
(2)字典名称
从元件库内分别拉入两个【矩形】和一个【文本框】元件分别做“字典名称-标题”、“字典名称-文本框”、“字典名称-背景”。

“字典名称-背景”的填充色为#ffffff,边框为1px实线、色值#e4e4e4,“字典名称- 文本框”没有边框、框内字体大小为12px、字体颜色为#333333填充色为#ffffff、高度为21px、宽度为233px,, “字典名称- 标题”的填充色为透明、没有边框、字体为黑体大小为12px、色值为#666666。

1.2 动态交互
1.2.1 效果设计
(1)重置按钮的交互样式设置
选中“重置”按钮,进行【交互样式设置】,将鼠标悬停、鼠标按下、选中的交互样式的填充颜色设为#00CC00。

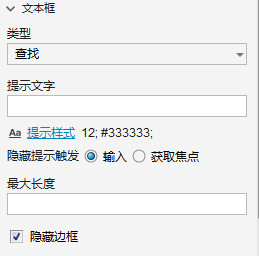
(2)文本框的交互样式设置
选中【文本框】元件,将【类型】设置为查询(在文本框内输入文字的时候,则会出现清除框内文字的交互效果),隐藏提示触发勾选为输入。

1.2.2 交互流程
(1)重置按钮联动字典名称和模板备注文本框的动态交互效果
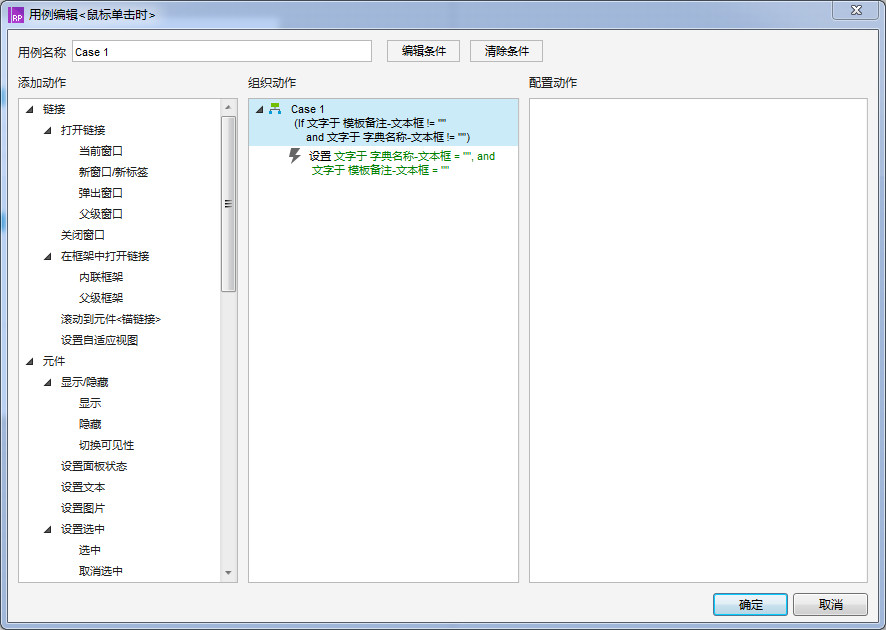
选中“重置”按钮,在【属性】中设定【鼠标单击时】的交互用例,并配置相关的动作。

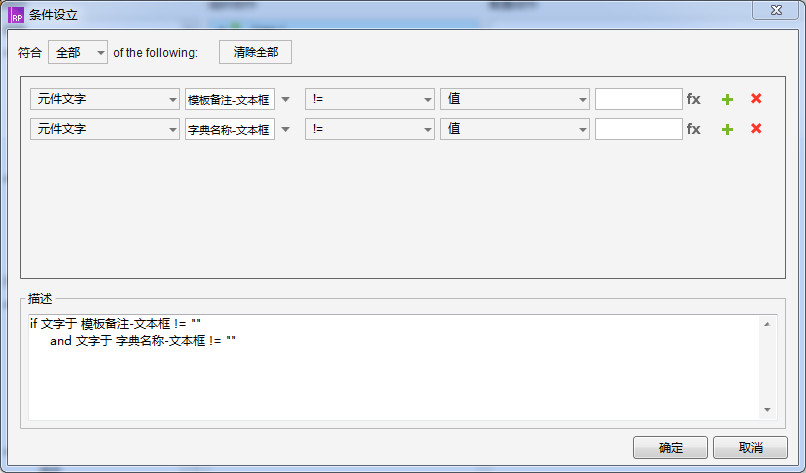
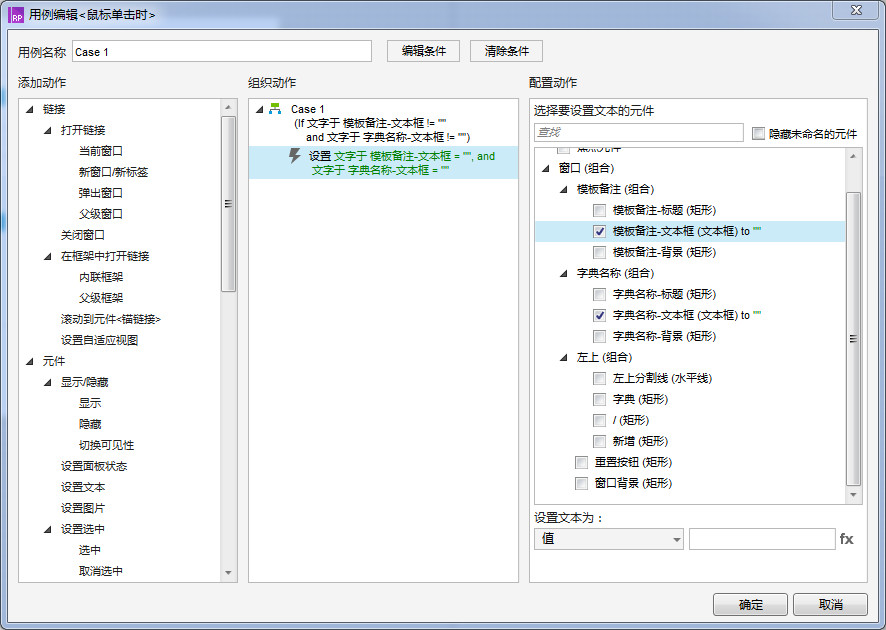
步骤一:设置用例名称的编辑条件
在【条件设立】中添加【元件文字】动作,选择“模板备注-文本框”和“字典名称-文本框”,将两者的值设为不等于(!=)空条件。


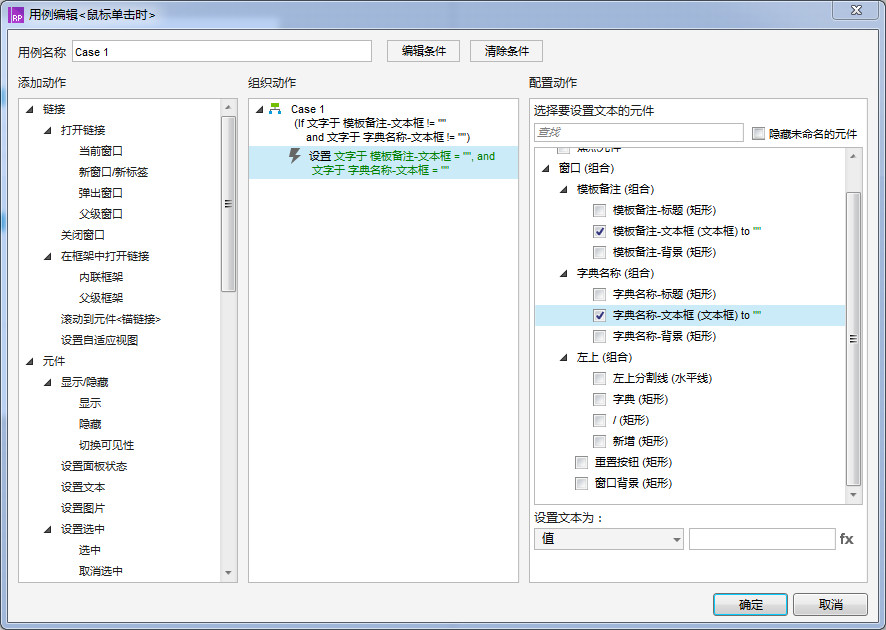
步骤二:设置“模板备注-文本框”&“字典名称-文本框”的动态交互效果
在case1【组织动作】中添加【设置文本】的动作,在【配置动作】内勾选“模板备注-文本框”和“字典名称-文本框”,设置文本为:值=空。


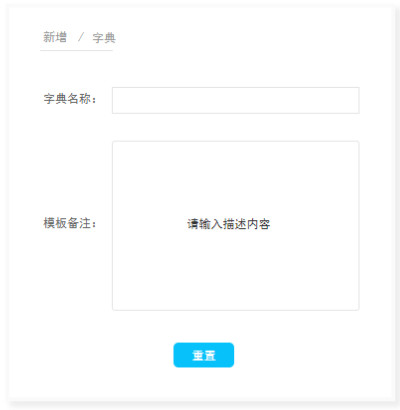
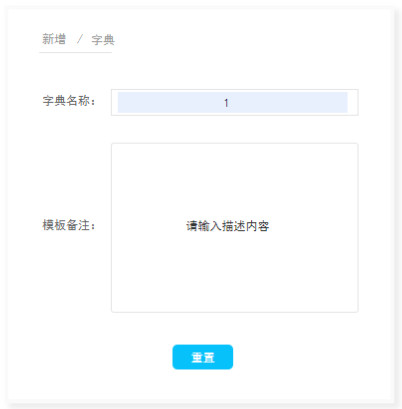
1.3 预览效果



请路过的朋友们多多支持哈,卧枕江山在这里先谢谢了,以后会有更多优质的文章和产品在这个平台上进行发布,请尽请期待呦!
本文由 @卧枕江山 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: