聊聊微信「浮窗」和「晒图」的交互设计
笔者对微信「浮窗」和「晒图」功能进行了系统的分析并总结了自己对功能设计上的思考,与大家分享。

前几天在图书馆看到一本很有意思的书——《中老年学微信》,这是一本专门为中老年用户打造的微信使用教程。此书是18年6月出版,按照书籍正常的出版步骤,这本书里介绍的操作流程应该是微信17年末的版本。
这两年来微信并未作出大改版,总的来说这本书里介绍的方法多数都还能用。但是我大致翻阅了一下,还是发现了一些比较有意思的改动点,这里我就列举出来,大家一起来分析学习。

浮窗
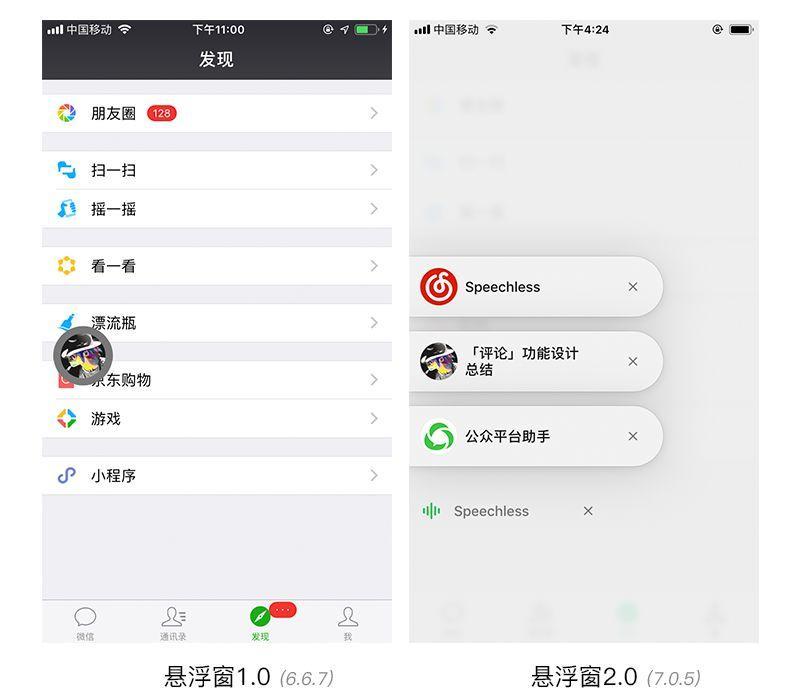
微信是在6.6.7版本新增了浮窗功能,用户可以将正在阅读的文章收在浮窗里,想看的时候可以随时打开,满足了 “边阅读边聊天” 的诉求。
但是用户不满足于此,在聊天的时候,我还要听歌,玩小程序等。
所以微信在7.0.5版本中对浮窗进行了一个升级, 让用户可以进行多线程操作。

1. 浮窗的特点
浮窗从样式上来说,它凌驾于当前界面其他元素之上,这个特性带来了两个好处:
- 从感官上距离用户最近,用户更容易察觉,所以适合承载优先级高的信息或者操作;
- 游离于当前页面,不会破坏页面结构,设计起来比较灵活;
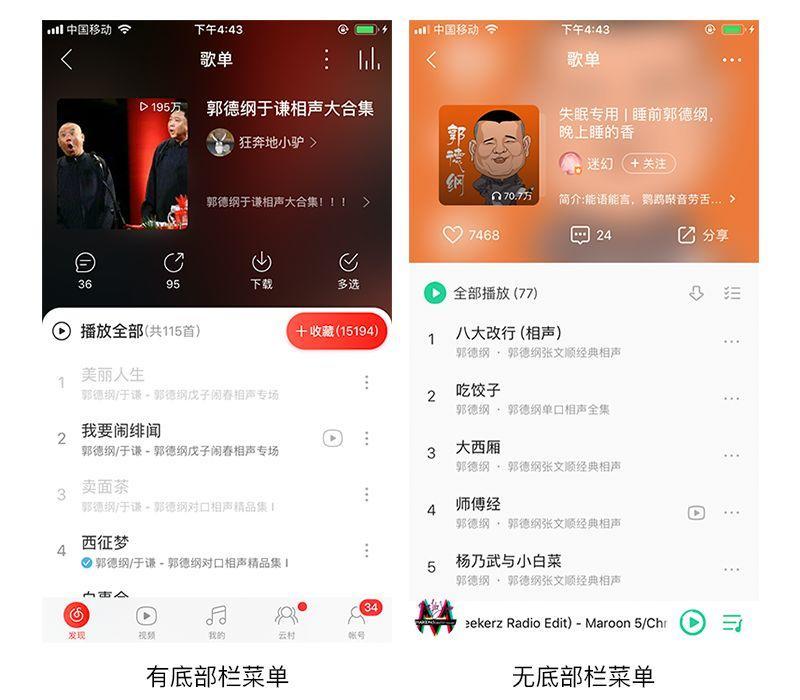
为了更方便理解,我们来举个例子:经常听歌的朋友对「歌单」应该很熟悉,那么 歌单页需不需要展示底部栏菜单?
我们不要着急打开手机里的XX音乐app,可以自己先想一下,底部栏菜单的作用是什么?
因为歌单页的层级可能会很深,底部栏菜单可以供用户快速的跳转到一级页面。那么是否展示底部栏菜单就主要取决于“ 用户对快速跳转到一级页面的诉求是否足够的强烈” 。

用户的诉求我们可以通过页面埋点数据和用户调研获取,参考了4款竞品,有两款产品(网易云 虾米)在歌单页展示了底部栏菜单,而另外两款(QQ音乐 酷我音乐)没有展示。
这说明各家产品对用户的诉求强度并未达成统一,那些没有提供底部栏菜单的产品观点无非是以下两种:
- 我觉得让用户在歌单页一级一级的返回就挺好的,符合用户的认知;
- 用户可能对一两个一级页面的诉求很高,例如首页和我的页,如果因为这两个功能,就展示整个底部栏太浪费了。
如果是后一种,我们可以考虑使用浮窗作为一级页面的入口。
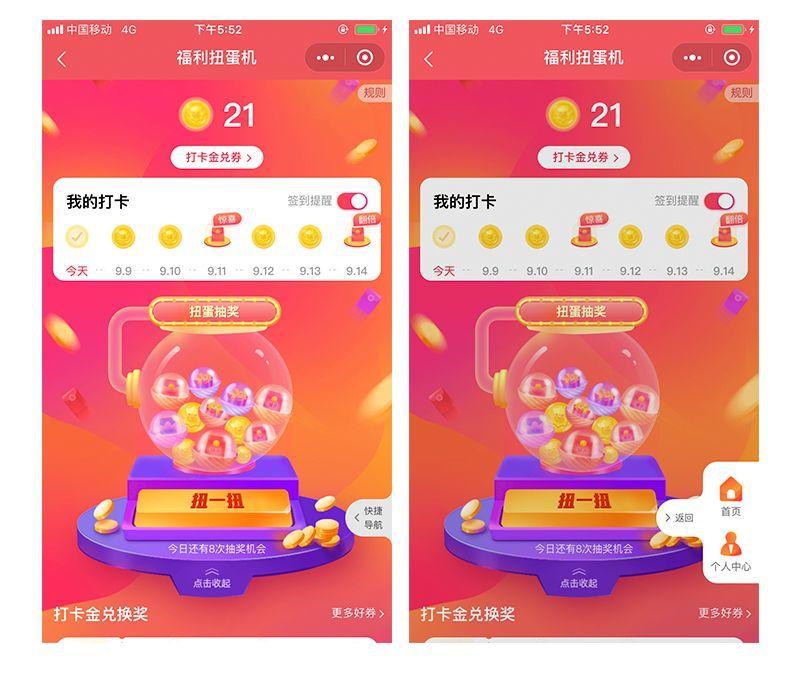
例如,用户进入一个活动页,但是用户有跳转到首页/我的页这两个一级页面的诉求。
按照常规思路,一级活动页的入口是底部栏菜单,但是直接放底部栏菜单不是最好的方案,因为其他几个页面,用户的诉求不是很高,也把入口露出会造成界面空间的浪费。
这种情况下,我们可以选择浮窗作为这两个一级页面的入口。

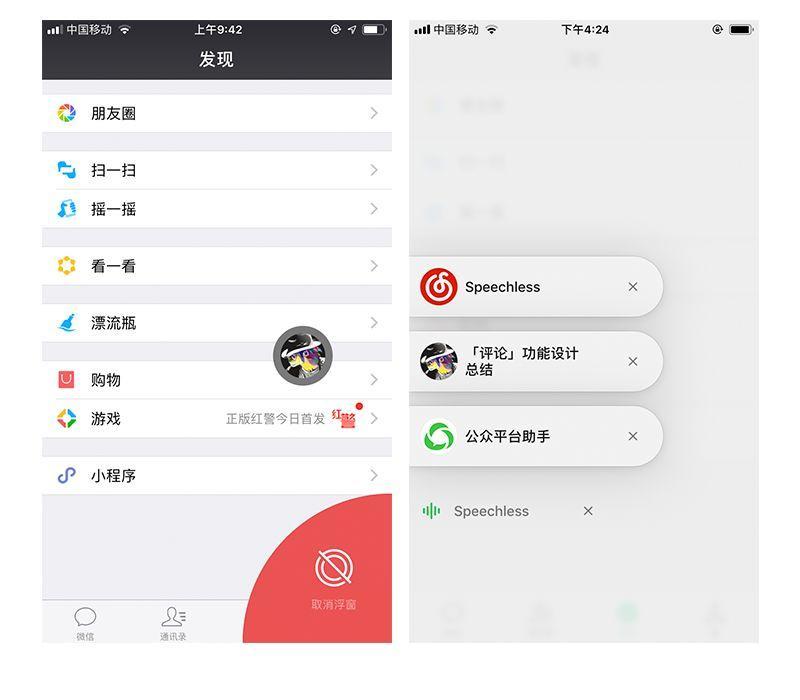
2. 怎么关闭浮窗
接下来我们来说说浮窗关闭的问题,在浮窗1.0时期,用户拖动浮窗到页面底部可以关闭浮窗,但是在支持多线程的浮窗2.0时期,用户点击“关闭”图标关闭浮窗。

从操作成本角度来说,肯定点击图标就关闭更加方便。但是这里我们需要考虑两个问题:
- 因为浮窗位置是可以移动的,如果加了关闭图标,那么用户担心误触反而增加了操作成本;
- 关闭弹框是否需要操作确认。
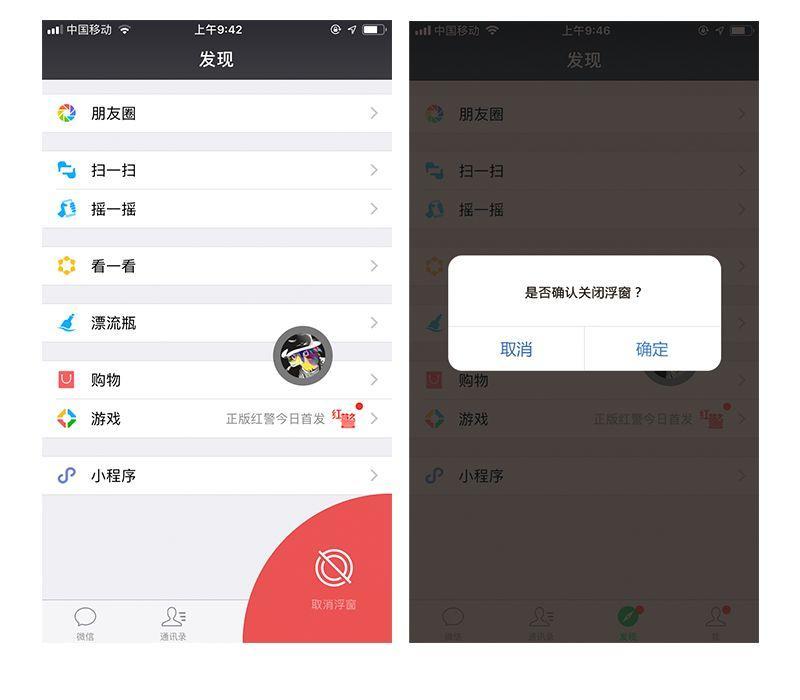
多数设计师对于“操作确认”的认知还停留在对话框,当我们需要用户确认上一步操作,想当然的加上一个对话框,询问你是否要关闭浮窗。
这里我们需要强调一下 :操作确认≠对话框。

这里我们需要从头梳理一下,为什么我们需要用户确认刚才的操作?目的有两个:
- 担心用户在不知情的情况下误触了有风险或者不可逆的操作,例如转账、删除等。所以需要加一个“操作确认”步骤,告知用户该操作的结果;
- 对于犹豫不决的用户,增加确认步骤挽留用户。
简单来说,操作确认的目的是防止用户误操作和挽留用户。那么微信的滑动关闭的交互方式是否满足这两点呢?
我个人认为是满足的,因为与点击直接关闭相比,拖动到特定区域关闭,用户误操作的概率更低。
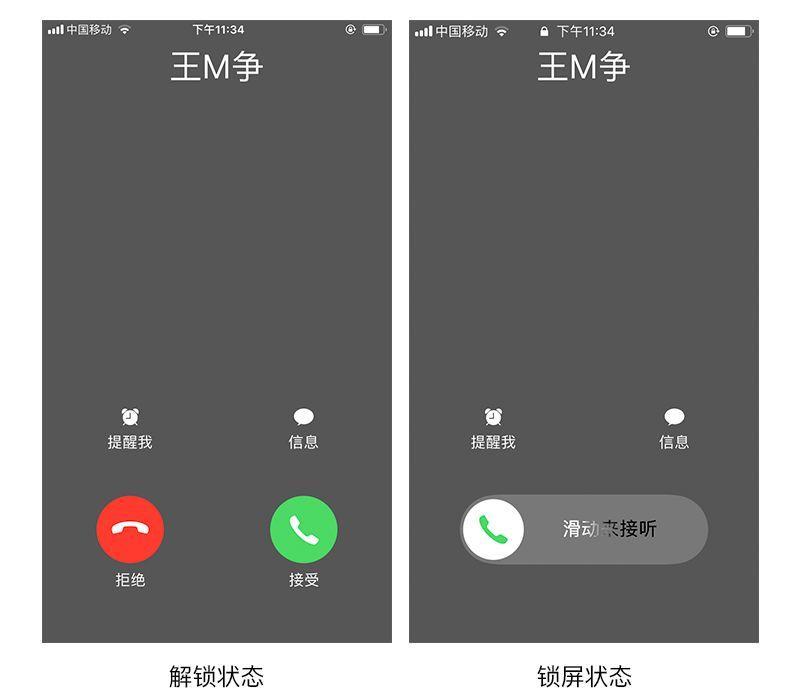
例如,正常情况下,你点击“接受”按钮就可以接听来电;但当手机锁屏时,你需要滑动接听来电。
这是为了避免用户在不知情的情况下,例如手机放在口袋里,误触接听了来电。 因此,如果我们有意识的增加一些高风险性或不可逆操作的交互成本,可以极大的降低用户误触的几率。

至于挽留用户这点,这点见仁见智。我认为真正可以挽留下来的是那些犹豫不决的用户,增加交互成本延长了操作时间,也延长了用户的决策时间,避免用户的冲动性操作,让用户做出更合理的判断。
对于那些一开始就抱定目标的用户,多加一个对话框真的可以挽留住吗?
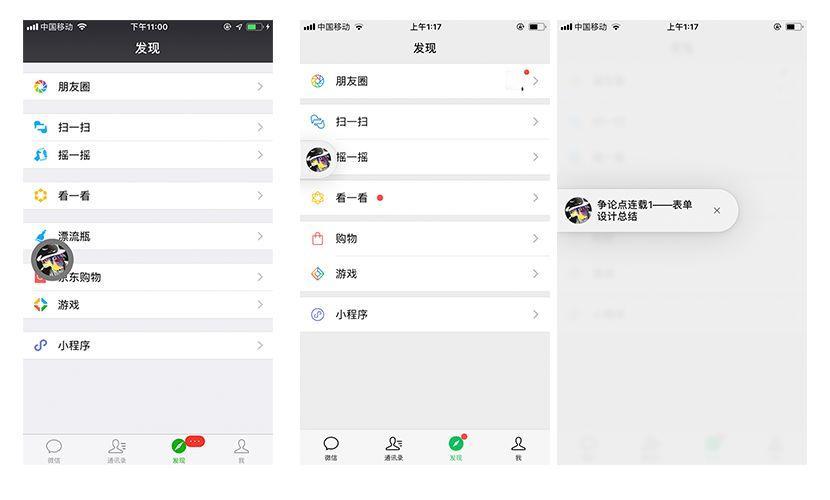
3. 单进程场景
当然不能因为对方是微信,所以我们就需要“强行解释”它的所有行为。
我们可以有自己的思考,例如: 当悬浮窗中只有一个进程时,我们是否可以沿用之前的样式? 用户点击可以直接进入目标页,跳过那个选择的步骤,只有一个也没得选啊。

这样做的确很方便,但是存在一个问题,用户应该如何关闭悬浮窗?
如果还是滑动到底部关闭,那么就会导致 单进程和多进程的情况下,用户关闭悬浮窗的交互方式不统一,违背了一致性原则 。
总结来说,沿用之前的样式,用户来的快,去得快,但是违背了一致性。
朋友圈晒图
朋友圈发图片的流程微信最近没有做太大改动,但是因为每天发朋友圈的用户量太大了。我觉得还是很有必要分析一下。
1. 选择图片
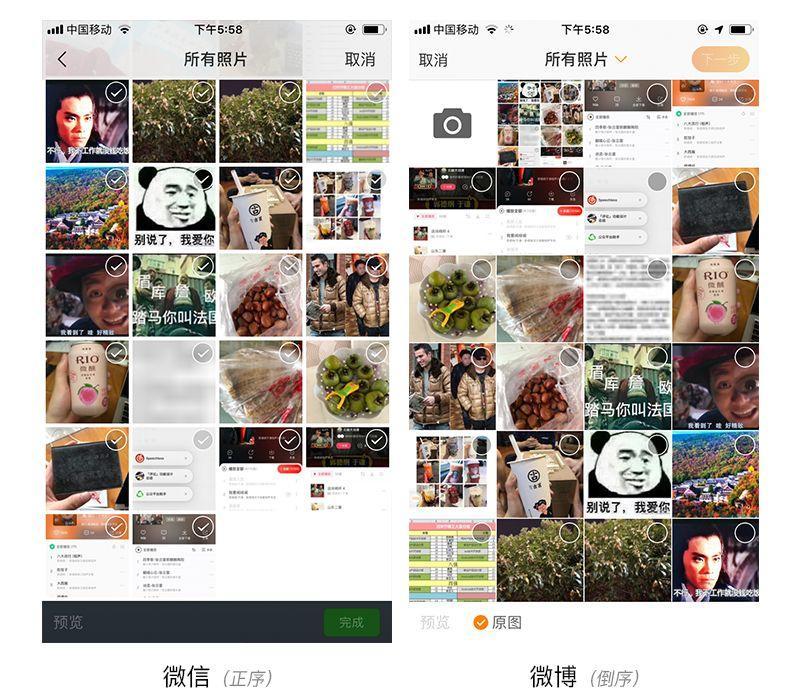
上传图片首先要选择图片,图片选择界面一般有两种:一种是以微信为代表的正序排列类,最新的图片在界面底部;另一种是以微博为代表的倒序排列,最新的图片在页面顶部。
一个小小的图片选择流程为什么要做差异化呢?

首先我们来说微信的正序排列,一般真正想发朋友圈的图片很有可能是你刚刚拍摄或者下载的,把最新的图片放在最底部,方便用户拇指操作。
但是如果你想发的图片是很久之前拍摄或下载,那就需要你手动滑动界面去搜寻目标图片, 自上而下的浏览方式用户对于信息的获取效率更高,倒序排列的更加合适 。
此外微博这里还做了筛选功能,点击顶部栏就可以选择筛选项,为了避免用户视线在界面顶部(筛选项)到底部(最新的筛选结果)的大范围移动,这里采用倒序排列更加合适。
总体来说,微信适合用户发最新的图片,发完即走;而微博更方便用户精准的搜寻到自己想要发的图片。
2. 编辑/删除图片
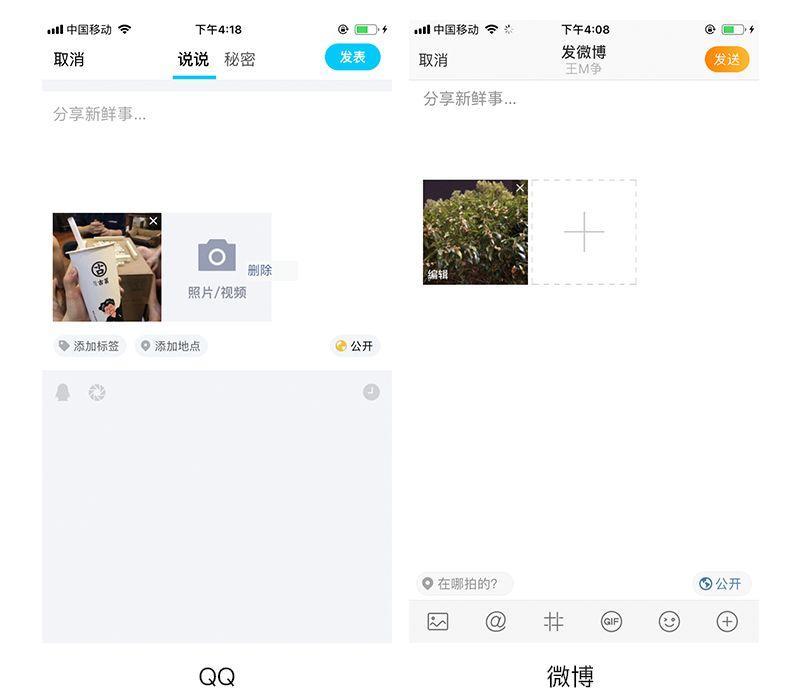
图片上传完成后,进入预发布阶段,用户对这个图片进行哪些操作呢?
- 自己不够美,我要重新修一下——编辑功能(微信不支持发图前重新编辑图片);
- 这个照片排序不对,我要换一下——位置挪动功能;
- 这个照片不好看,我要删除——删除功能。

这里我们主要来说一下删除功能,微信是拖动删除图片,跟关闭浮窗一样,不再赘述。
QQ和微博都在图片右上角展示了“删除”图标,意思很明显,点击这个图标就可以删除这张图片。
但是这个删除图标是否一直需要呢?
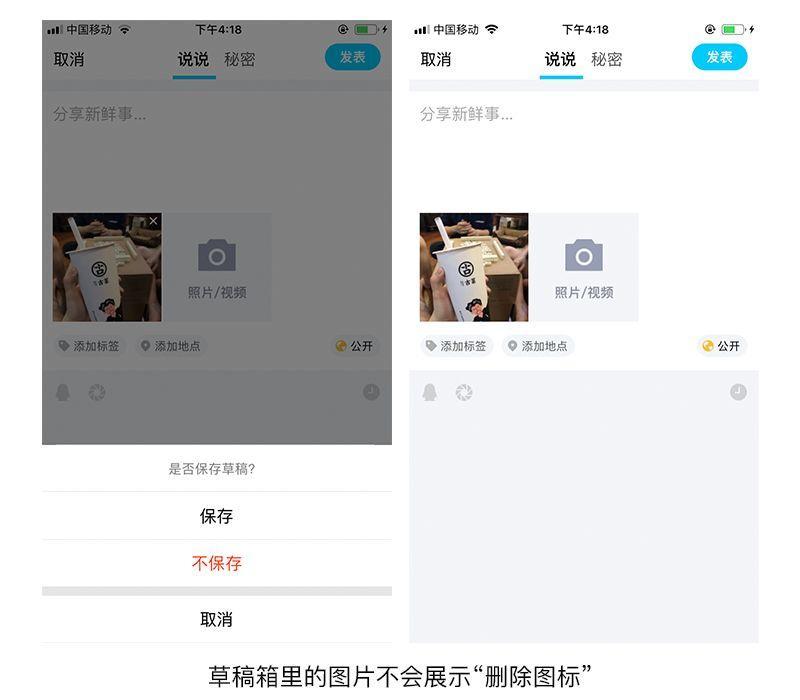
例如,在QQ中,如果用户中途退出,我们会询问用户是否要保存当前的图片,用户选择保存。再次进来的时候,图片右上角是不会有“删除”图标,因为之前已经询问过用户,既然用户选择保存,说明用户不太可能删除这图片,可以考虑去掉“删除”图标。
面向场景,才能对功能进行取舍。

当然这并不意味着,用户不能删除这张图片,用户可以进入图片页删除。
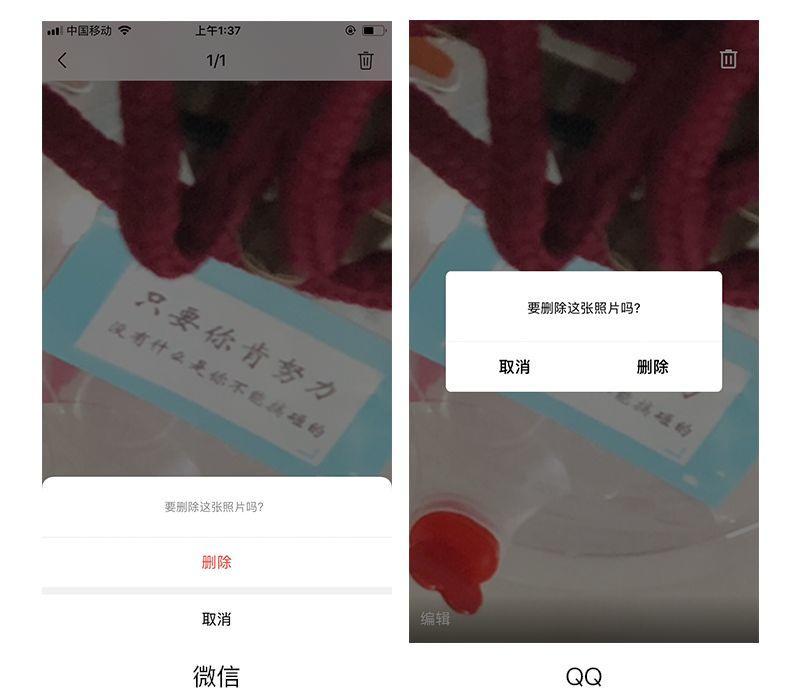
这里有个交互细节也很有意思,微信使用的删除确认弹框是在页面底部,而QQ的是在页面中间。如果你要确定是否删除这个图片,那么首先你要对这个图片有一个清晰的认识,将对话框放在界面中央,遮挡了图片的主体,会对用户的确认过程造成干扰。

总结
以上就是我对微信浮窗和晒图功能的思考和总结,如果你有不同的意见或者看法,欢迎留言讨论。
#专栏作家
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: