Axure RP8 教程:照片胶片放映滚动效果制作(二)
Link Share :http://www.woshipm.com/rp/2886808.html
- via RSS
用Axure RP8实现照片胶片放映滚动效果还有哪些方法呢,一起来看看~~

继上一篇文章《Axure RP8 教程:照片胶片放映滚动效果制作(一)》,今天分享另一种实现方法。
第二种:利用元件的移动切换
实现原理:复制两组相同的图集,利用两个图集的之间的位移制作循环播放的假象。
适用情形:展示的图片集总宽度小于或等于展示屏幕宽度。
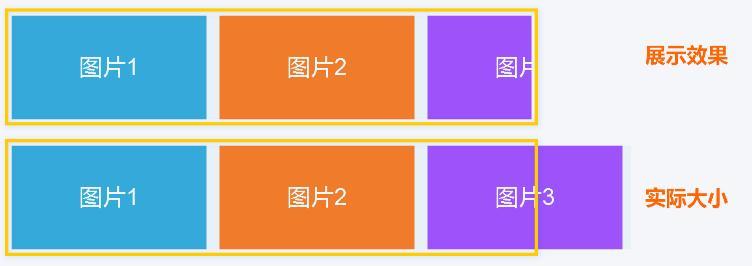
如下图所示:

1. 界面元件搭建
拉入三个矩形,填充不同颜色,作为要展示的三个图片,分别命名为:图片1、图片2、图片3,组合并命名为【图集1】,再复制【图集1】为另一组【图集2】,并排在【图集1】后面。
为了方便讲解,暂时将【图集2】中的三个矩形命名为:图片4、图片5、图片6。再将这两个图集组合并命名为【图集】。最后将其转为动态面板,宽度调整缩小为屏幕展示的宽度。

2. 交互实现
每张图片的宽高为300160,即展示的图片组宽度为900,加上三个图片之间的间距220,即总宽度为940。
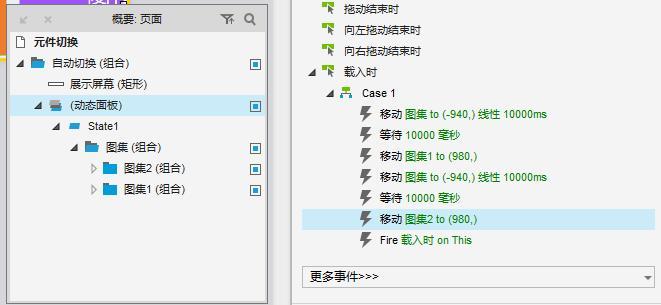
- 选中动态面板,添加【载入时】交互事件,选择【图集】,移动:绝对位置,X轴为:-940。动画为线性,时间为10000毫秒。
- 添加等待时间10000毫秒。(目的是为了等图片集1展示完,再移动)
- 选择【图集1】,移动:绝对位置,X轴为:980。动画为无。
- 选择【图集】,移动:绝对位置,X轴为:-940。动画为线性,时间为10000毫秒。
- 再添加等待时间10000毫秒。
- 选择【图集2】,移动:绝对位置,X轴为:980。动画为无。
- 最后,添加【触发事件】,选择当前元件的【载入时】事件。
所有交互事件如下图所示:

3. 预览效果如下

原型链接(提取码: kmdh)
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: