盘点:3大主流电商平台那些亮眼的交互细节
主流电商平台有哪些亮眼的交互细节,笔者结合个人的思考对电商平台新细节新功能进行了较为深入的分析,一起来看看~

相信大家手机里肯定都至少有2~3个电商App(资深剁手党可能一个九宫格装不下……没错,那就是笔者本人了),淘宝、天猫、京东、唯品会等等这些综合电商大头你们一定不陌生。
日常我们买买买的时候,主要就是两种场景,一是已经有明确的目标商品赶紧去付款剁手,二是在App里闲逛,杀杀碎片时间,然后看看有没有看中想买的商品……
但无论哪种场景都绕不开“购买”这个中心,而平时我们更多地集中于买买买,却很少留意到背后蕴含强逻辑但在表现层上比较细微的交互设计。
其他类型平台的交互细节设计可能更多偏向于让用户使用的时候更爽,使其情绪或情感上产生共鸣,让用户对App的好感度提升。
但电商平台的设计出发点多少有些差异,这是由于电商平台在战略层面上的核心目的是让用户更好更快更开心地剁手(这个笔者已深有体会了……),因此交互细节的设计更多偏向于引导购物决策。
下面我们就来看看,平台是如何不知不觉中让我们一步步加快自己剁手的节奏的,或在剁手的过程中感觉更愉悦的。
一、京东
1. 深化个性化推荐的购物场景,锚点至推荐区的悬浮窗,且突出展示
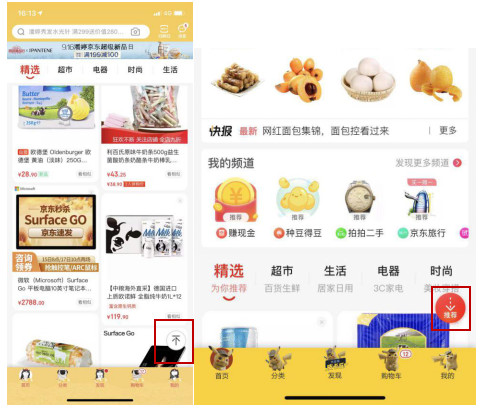
京东App中原本只有下滑超过一定距离时会展示的锚点至顶部的悬浮窗(灰色展示)如下图1,这个设计在电商平台中已经是很常见的。
后来发现当下滑一小段距离且未到达个性化推荐区时, 该悬浮窗显示锚点至推荐区,且使用亮眼的红色底色,突出展示 ,如下图2。
暂时未在其他电商平台发现锚点至推荐区的交互,从这里可以看出京东是非常重视个性化推荐的。
- 由此追溯回京东的个性化推荐演变的历史,个性化推荐起步于2012年,至2015年的时候已经有公开数据表明个性化推荐的订单贡献率达到了平台总量的10%(可惜暂时没有找到最新的个性化推荐的订单贡献率的公开数据),可见个性化推荐在京东平台的重要地位。
- 该推荐锚点的设计也恰恰反映出了平台力推个性化推荐的用意,同时通过让用户更多地浏览推荐区商品,反过来完善推荐引擎中用户的数据,丰富用户的购物特征,使其推荐能够更加精准地触达用户,促使其购买。

2. 一键便捷修改促销的应用场景,提示并一键修改促销
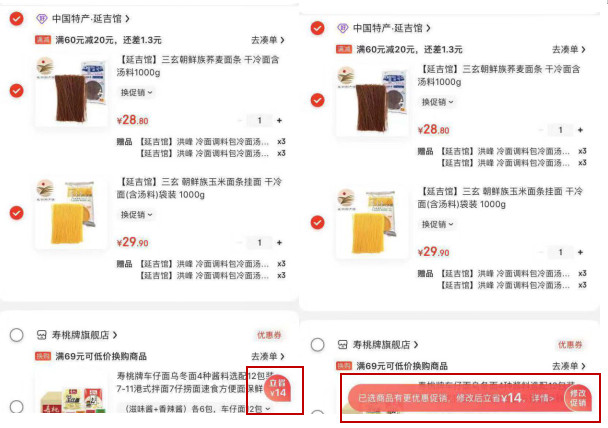
选择商品之后,若商品同时参与多个促销,而其中某多款商品命中同一个促销但是促销上并没有选择同一个,则勾选该多款商品之后会出现悬浮按钮提示“立省¥14”,点击按钮后弹出对应解释“已选商品有更优惠促销,修改后立省¥14”,点击右方按钮“修改促销”即可一键修改相应促销至满足当前立省的金额。
这个交互细节可以达到以下目的:
(1)价格和优惠始终是用户购物时候首先且重点关注的点,这个悬浮按钮先通过醒目的红色“立减¥xx”瞬间吸引用户的注意,促使用户去点击查看到底存在个什么样的优惠。
这里考虑到了用户的实际购买场景,用户可能不会为了达到促销门槛去凑单,或凑单里没有合适的商品,或用户可能仅仅需要买已勾选的商品,而未命中的促销也很可能导致用户因为拿不到优惠而放弃结算,这样就相当于流失掉了用户,因此设置 悬浮按钮提醒用户已满足另外的促销,就大大提高了用户结算的可能性了 。
(2)点击悬浮窗之后展开命中的促销的说明,能够让用户清楚自己命中的促销情况, 这样一来也明确告诉用户优惠的来源,而不是暗藏了其他的坑去让用户踩,起到让用户安心的作用 。
另外,适当且简洁的说明也能起到促使用户点击右方“修改促销”的作用,达到让用户修改促销并去结算的目的。
(3)点击“修改促销”之后就是提交订单页,整一个从提示优惠→优惠说明→修改促销→结算的流程一气呵成,体验良好, 完全没有“中间环节”打断用户去支付的操作,可谓给了用户极强的剁手助攻 !(笔者就是这样刷刷刷完成了剁手滴……)

3. 常购清单功能提升复购率
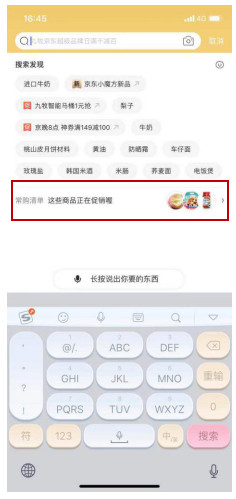
京东的搜索框页中包含了“常购清单”的功能入口,清单会展示存在的促销及3个对应促销商品的图片,而清单页里包含了平台记录的用户常购的商品、曾购买的次数和加购功能。
(1)高频购买的商品的复购可能性非常高。该功能就非常方便用户能够在自己常购的商品中继续复购,而无需重新去搜索商品或者在订单中翻出曾购买的目标商品订单然后再加购。
(2)在用户购买时的心理层面上分析该功能,既是自己常购的商品又刚好有促销,大部分用户都会点击去查看促销,并且有很大可能性会因此有优惠而囤货(双11其实也是抓住了用户类似的心理,有促销,宁愿囤货也千万不能放过),所以这里的细节是紧紧抓住了用户的购买心理来设计的,笔者也会关注后续是否有官方公开数据去说明该功能的实际效果。

二、淘宝
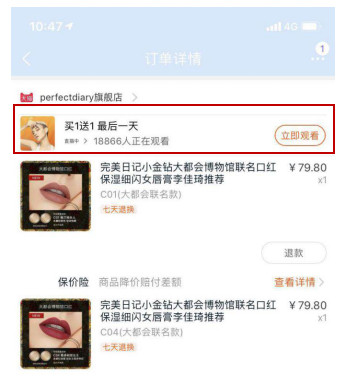
1. 加强直播购物的引导,订单详情页增加“直播入口”
订单详情页商品上方增加与商品相关的直播入口,点击“立即观看”按钮可直接进入直播页面。
这里的入口设置强关联了直播,结合淘宝直播的数据就很清楚这里设置的目的,就是要加强引导用户去直播购物。
(1)目前根据公开数据可知,淘宝直播入口创造的GMV占比大幅度上升,而今年的618主推淘宝直播后,618大促直播引导成交额为130亿元,618期间的开播商家数同比增长近120%,开播场次增长150%。
淘宝直播间现在已成为商家标配,通过淘宝直播,利用明星和网红的带货能力导购,从内容上打开流量入口。
因此在范围层上配合战略层力推直播购货的消费场景,在订单详情页新增该直播入口,达到多方位引导用户观看直播甚至培养用户养成边看边买的习惯。
(2)在订单详情页设置该直播入口是 从用户的购物需求以及购物行为出发考虑的 ,该用户已经购买了店铺的商品,对店铺的商品感兴趣或有一定程度的了解且有购买需求,因此在订单详情中触达用户是 存在极大的刺激复购可能性的 。
而一般用户购买了商品之后有很大可能性会查看订单详情页,出于如再次查看商品/商品价格或查询物流等等目的,所以利用该页面的高进入频次来引导用户进入店铺的直播间,可以预想转化率相对会比较高。

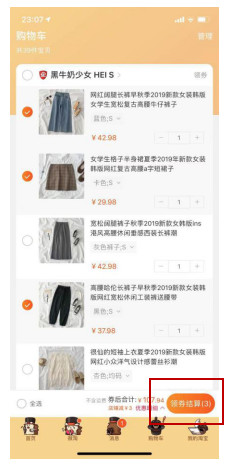
2. 更快捷领券结算
若用户存在未领券就准备进入结算阶段,则“去结算”按钮自动变更为“领券结算”,点击后系统自动帮用户领取适用的优惠券并进入提交订单页面。
(1)这一操作流程可以节省用户领券的操作时间,直接点击就领券进入结算页面,话不多说系统直接就“催”你赶紧付款,从领券结算到支付完成一气呵成,很好地秉承了“绝对不打断用户支付流程”的核心要旨。
(2)很贴心地帮可能没注意到优惠的用户领取到优惠,能提升用户购物时的体验愉悦度。试想一下,当你已有消费金额的心理预期时,突然系统告诉你有优惠,打个小折省点小钱,是不是心里突然就欣喜了?这不有优惠嘛,赶紧下单,买了买了!(当然,不在乎打折的土豪请随意……)
(3)小结一下,这个“领券结算”的交互 不仅仅能从操作上给用户带来良好体验,还能在情感层面上给予用户惊喜,促进购买决策 ,所谓是一举两得。

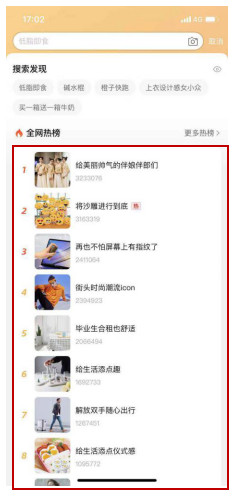
3. 图片比文字更吸引眼球
淘宝的热搜板块从单纯的“#文字话题”转变成图片加文字及热榜指数,点击进去是热榜相关的内容及商品,且热搜榜会根据热度实时更新。
其实这里更偏向于视觉细节层面的雕琢,而非交互层面的。
个人感觉这个细节所起的作用还是比较大的,因为图片永远比文字更能够吸引用户的眼球。
单纯是文字的话题可能大部分用户都不会去点击,但是有了图片之后,用户很大可能会被有趣的图片所吸引,然后点击进去热榜查看,从而增加了热榜页面的点击率,也有可能带动了热榜相关联的商品的曝光率、点击率和转化率。
所以,笔者个人认为这个细节上的转变虽细微,但有很大可能性能够带动一系列的商品相关数据的增长。
后来看到亿邦动力网9.18的推文介绍,原来笔者在发现“全网热搜”的功能至本文介绍到该功能的这段时间, 该功能是处于A/B Test灰度测试的状态,因此全网只有50%的用户可以看到并且试用该功能(笔者很荣幸成为可以试用的那一半的用户,可能笔者近年来为淘宝贡献了不少GMV),等待该功能正式全量上线后,笔者会继续关注该热搜功能是否会在数据上为淘宝带来增量。

三、淘宝/京东
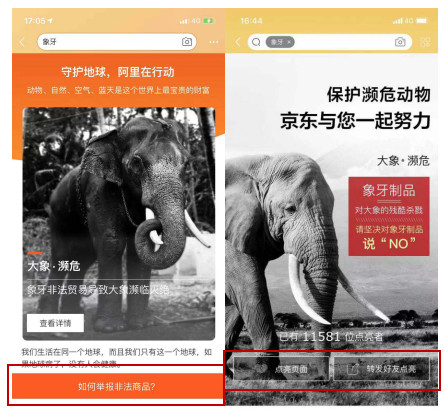
渗透在边角细微处的公益,提升平台形象
在淘宝和京东的搜索框中搜索濒危动物的非法商品的相关字眼,会出现以下的保护濒危动物的公益页面,其中包含了濒危动物相关的知识科普及相关法律法规的知识。
(1)搜索框原本的设计是为了承载用户搜索商品,查找信息的功能属性, 但是如果能够好好被利用起来,该功能也是有很强的延展性的 。
比如这里提到的公益性质的搜索结果页,就能够很好地将保护濒危动物的相关知识科普到给用户,让公益渗透到了边角的细微处,更能够很好地展示和提升平台的公益形象,是一个有效且充分利用闲置资源的栗子。
(2)虽然两者都是保护濒危动物的公益界面,其实也能看出侧重点稍微有些不同,淘宝更倾向于给用户科普濒危动物的相关知识和鼓励用户去举报非法商品,而京东则更偏向于教育用户拒绝非法商品和鼓励用户去传播分享。
传播公益知识固然重要,但笔者认为站在电商平台的层面,淘宝的引导用户举报非法商品的设计更为合适,这是考虑到了电商平台的核心属性——商品买卖。
所谓“没有买卖就没有伤害”,作为商品买卖的大平台,平台的职责更多的是杜绝非法商品的售卖,而不仅仅在于让用户去分享这个信息内容。只有杜绝了非法商品的买卖,才能够很好地从源头需求上去减少这种非法买卖的现象,从而更好地实现作为电商平台保护濒危动物的职责。
所以,笔者觉得站在电商平台的层面,淘宝的设计背后所蕴含的逻辑更符合电商平台的属性,也是能更好地从根本去解决非法商品买卖问题的有效方法。

四、云集
1. 给予用户可滑动距离的心理预期
这个小交互细节在笔者的上一篇文章也略微提到了,这里单独在交互细节的梳理里面再详细分析一下。
在云集首页,当下滑到特卖区时,用户在触碰屏幕往下滑动时,右下方会悬浮提示当前是第几个商品及整个特卖商品列表一共有多少个(就是下图的“7/98”),当用户的手指离开屏幕时,该悬浮提示转变为置顶悬浮按钮。
(1)这个交互细节的设计能够给到用户 对下拉滑动的最大距离的一个心理预期以及当前浏览是第几个商品的提示。
因为这里是一个有固定数值的商品列表(而非个性化推荐列表那样是无限下拉更新的),用户在滑动时通过这个悬浮提示就可以知道大概还有多长的滑动距离就到底了,而不是突然列表就结束或者不知道自己在浏览的位置是在列表的哪个位置。
(2)另外, 这个交互细节也是对应到了平台特卖区的宣传核心。
因为特卖区是每日上新99个商品,其中一个是热卖置顶商品,因此下方热卖商品一共为98个,因此这个悬浮提示也无形中告诉了用户98个商品上新是真实存在的, 从而增加了平台的可信度,也给用户传达了隐形的“安全感” 。

2. 始终保留置顶入口
导航栏中【首页】icon会随着页面往下滑动而改变,当下划超过一定距离时,首页的icon自动从“房子形状”转变为“↑”,符号与交互与悬浮窗置顶的一致(同样为“↑”,提示用户该按钮的功能与悬浮窗置顶的一致)。
(1)该功能设置的目的是,当用户在热卖栏中进入了二级类目,悬浮框不再显示时,则【首页】icon的转换保留了置顶功能的入口,用户依然可以通过单击首页icon返回页面顶部,方便了用户的操作,极大提升了用户的使用体验。
(2)这个交互细节的设置是紧紧围绕着用户的使用习惯来设计的,因为无论是首页的热卖商品区还是二级类目的商品列表,都相对是比较长的,因此返回顶部的这个操作的使用频次相对比较高,如果缺失了这个功能入口可能极大地损害了用户的使用体验。
其他主流平台如淘宝,也有类似的设置,只是交互设计不一样,淘宝是单击顶部区域(接近页面标题的位置,热区较窄)可返回顶部。
个人认为云集的设计会相对优胜些,因为icon的变化是用户稍加观察是可以感知的,但淘宝的设计相对更加隐蔽,如果不是无意中发现这个热区操作可能都不知道会触发返回顶部的交互,而且热区的范围较窄,容易误操作到别的区域。

3. 推荐缺货商品的相似商品,紧抓购买需求
点击热卖区中显示“抢光了”的商品,跳转至详情页前会出现缺货浮窗,浮窗除了可以设置补货提醒之外,还增加了缺货商品的相似商品推荐区,滑动展示10个相似商品。
(1)这里设置的相似商品推荐区是从用户实际购买需求出发考虑的,因为用户在首页已看到缺货的状态仍点击进入详情页,说明用户的购买需求很强烈,而推荐相似好货会有很大可能性刺激该用户购买,带动转化率。
(2)这个设计可以看出来平台不想放过任何一个可以促成转化的机会, 只要洞察到用户有购买需求,就不放过这一个空隙 ,站在电商平台的角度,这个设计是很符合电商中“促成用户购买决策”的这一核心的。

以上就是笔者近段时间观察并收集的电商平台最近更新的新交互细节和新功能,也结合个人的思考对这些新细节新功能进行一个较为深入的分析。
在这“观察→收集→思考分析设计逻辑→内容梳理输出”整个过程中感受最深的是,当不经意发现了平台中别出心裁的交互细节设计,然后去思考“为什么”,经过思考之后得出相对合理的解释的那个瞬间,有种和设计该功能细节的PM“心灵互通”的感觉——“Oh, I got you!”,也深深感受到了设计人考虑的细心周全和思维逻辑的紧密。
笔者会继续更广泛去留心和捕捉这些交互细节,希望以上内容能够抛砖引玉,也欢迎大家将自己观察到的交互细节分享出来,引发更多的讨论和思考。
本文由 @修炼中的小vc 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: