Axure 中继器:如何实现微信九宫格设计交互?
Link Share :http://www.woshipm.com/rp/2903548.html
- via RSS
如何利用Axure中继器实现微信九宫格设计交互?一起来文中看看~

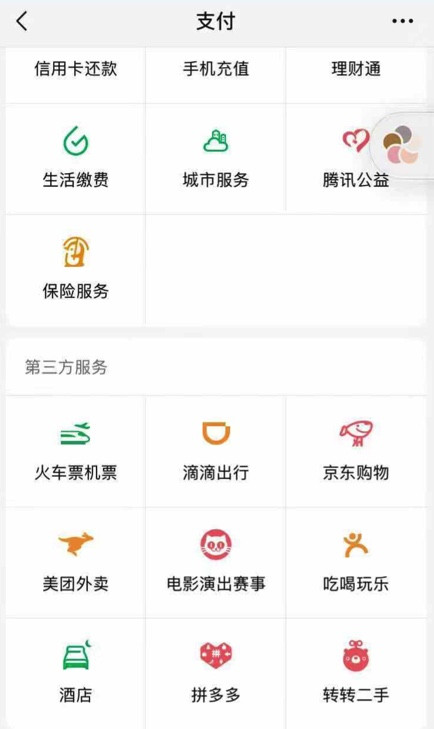
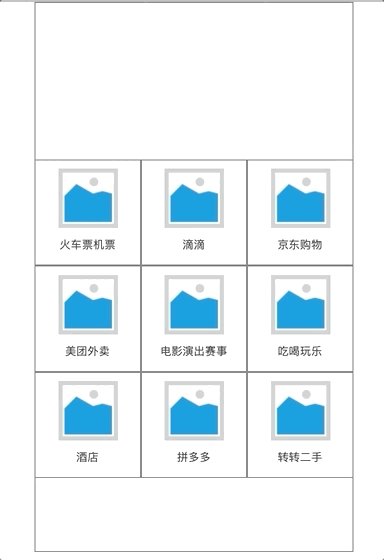
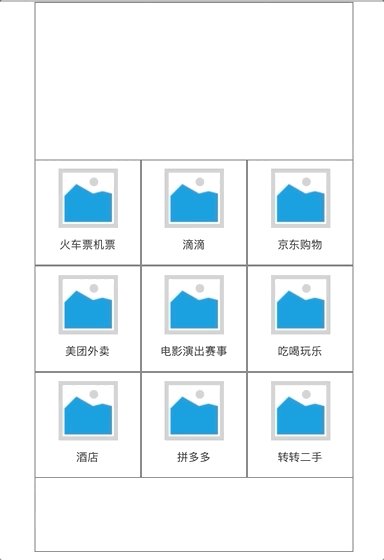
下面这张图就是大家熟悉的、不怎么用的、特值钱的微信支付九宫格截图(尤记得京东入住的故事):

田同学说:“这原型效果还不简单,矩形+图片,添加链接,然后ctrl+c/+v * 9,over”。
这方法确实能实现这个样式,没问题,也是大家采用最多的、最原始的方式。这里采用中继器控件可以更加快速的、顺滑的完成,也可以锻炼你对中继器的使用和加深对中继器的理解。
他来了、他来了、他一步一步走来了~~~
Step 1
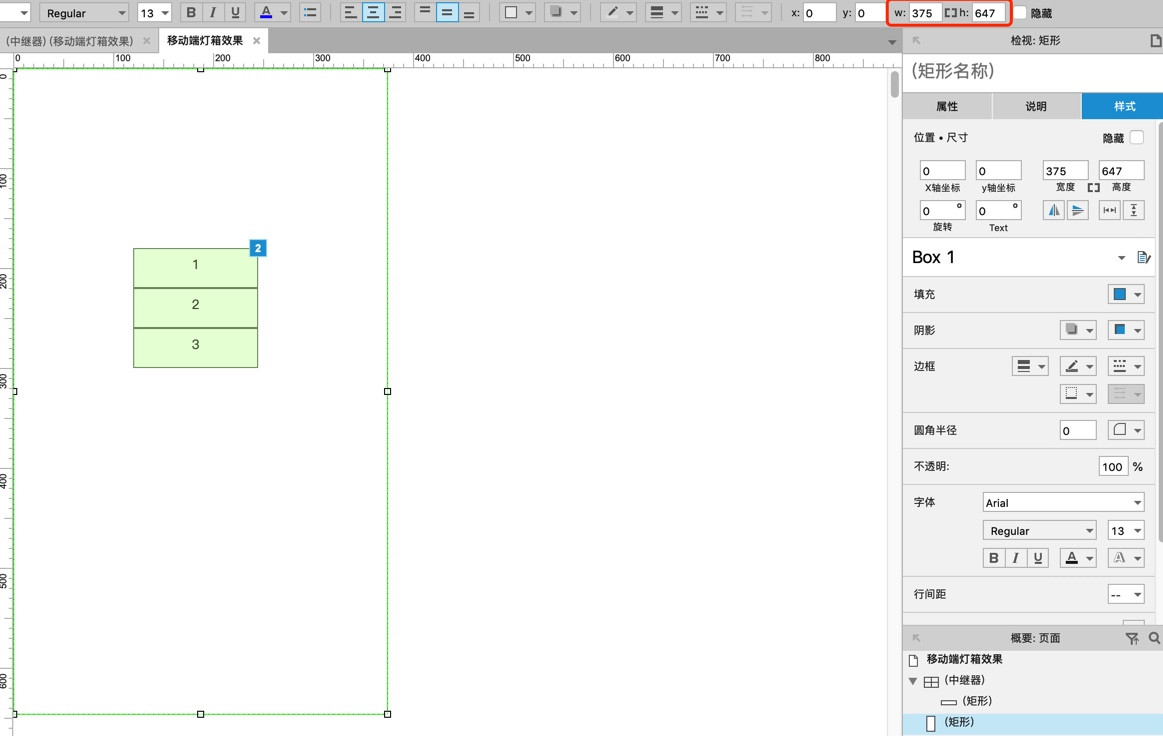
拖拽设置尺寸为 375*667-20 (这里以iPhone 逻辑分辨率进行长宽值,减20px是因为iphone 状态栏高度为20)的矩形控件,然后拖拽进中继器。

Step 2
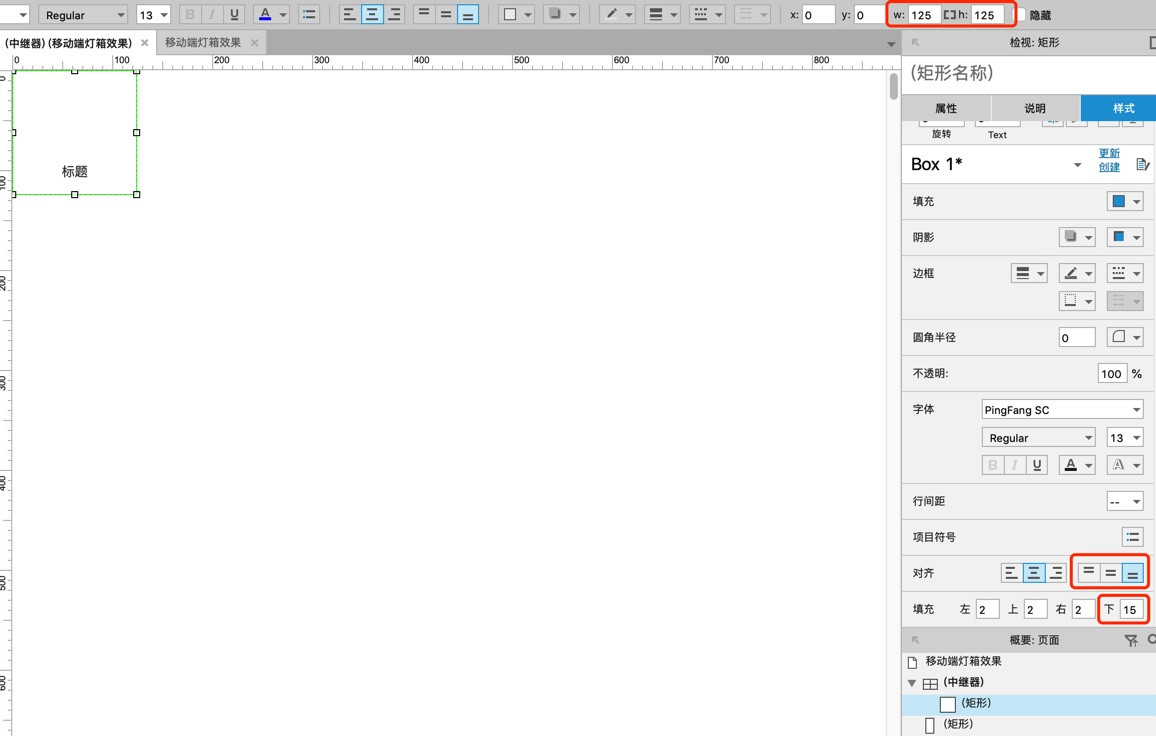
双击中继器,进入编辑状态。

设置矩形尺寸为 125*125(自己喜欢就好,125px更好看些);矩形文字位置为底端,内底边距为15px。
Step 3
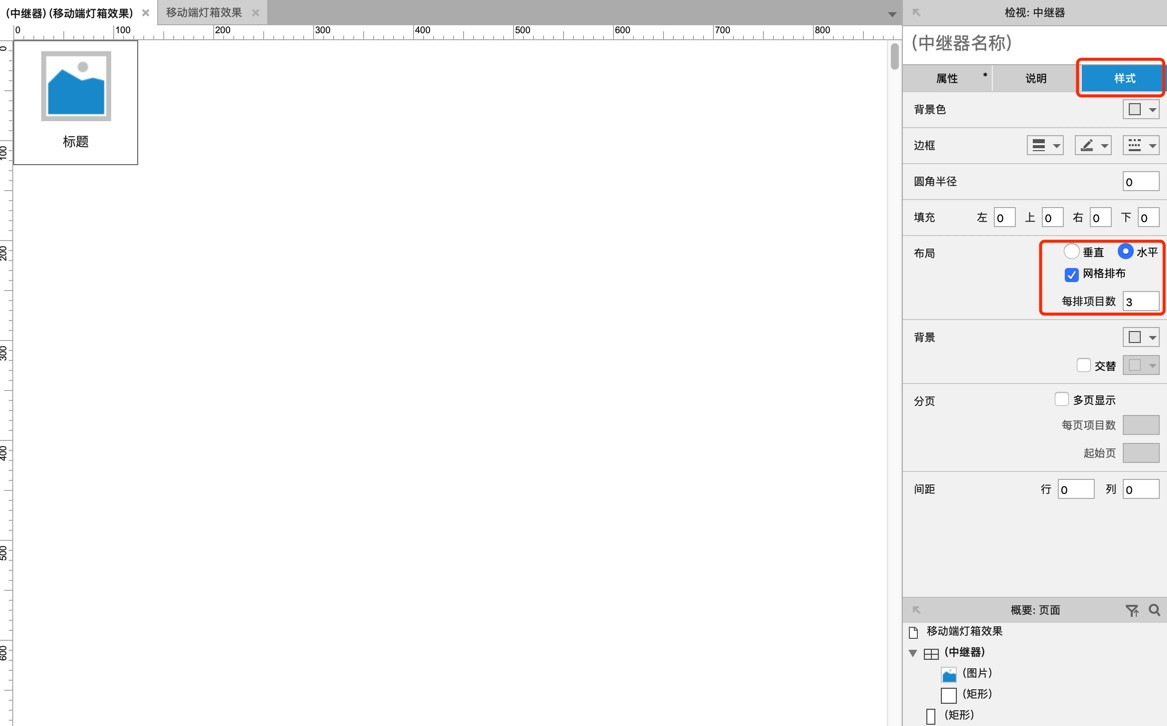
设置中继器样式,点击中继器编辑页空白处。

进入样式设置,设置布局属性,由垂直-> 改为水平;勾选网格排布,每排项目数设置为3(这里模拟3行3列九宫格,可根据自己需要设置)。
Step 4
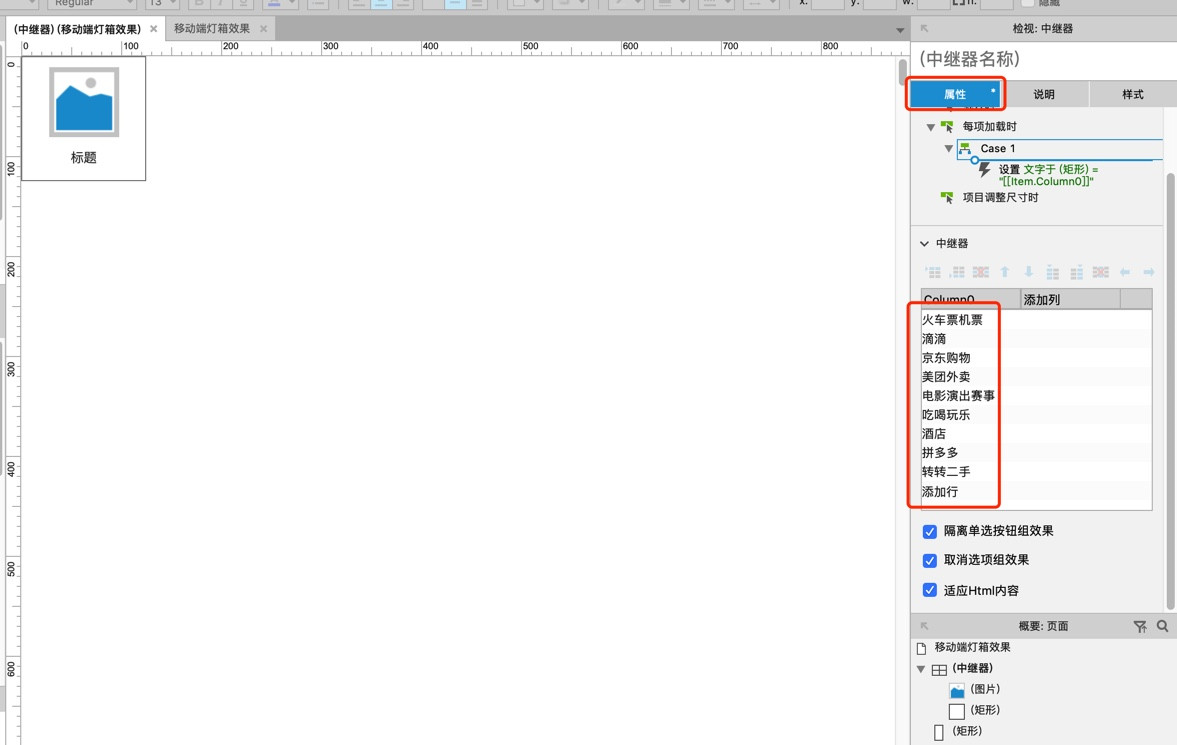
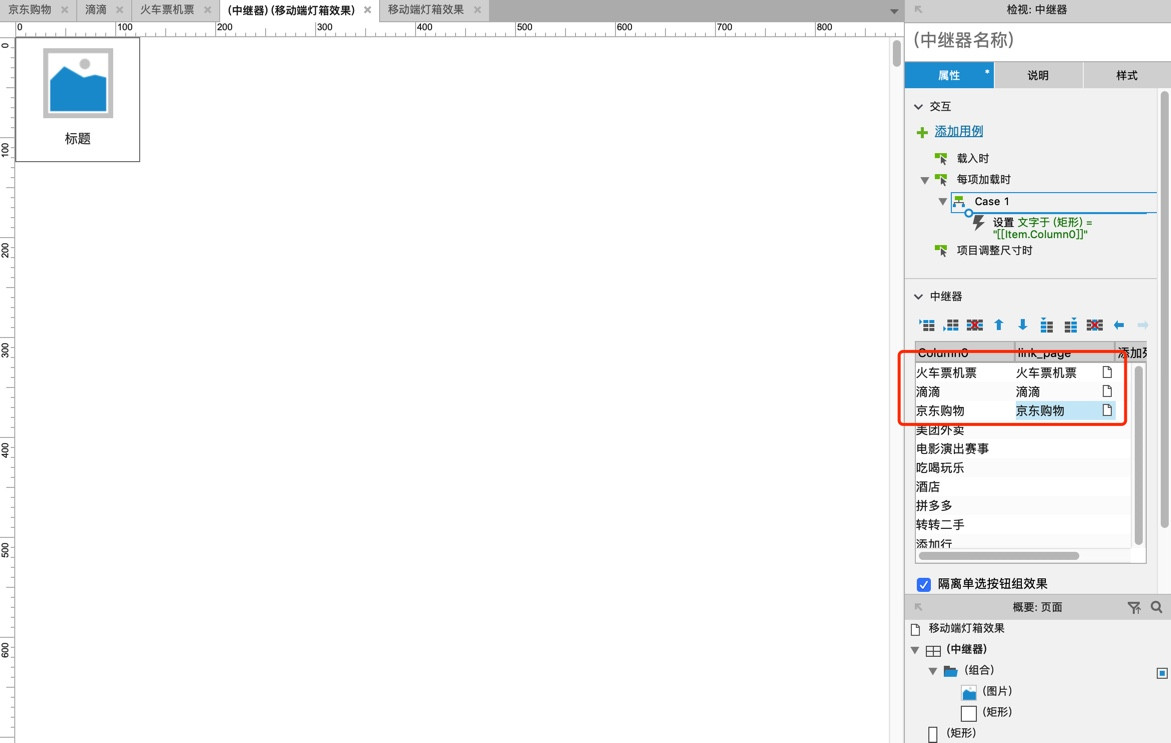
点击属性,在第一列添加行,并输入九宫格每一格的标题(默认按从上到下、从左到右排列)。

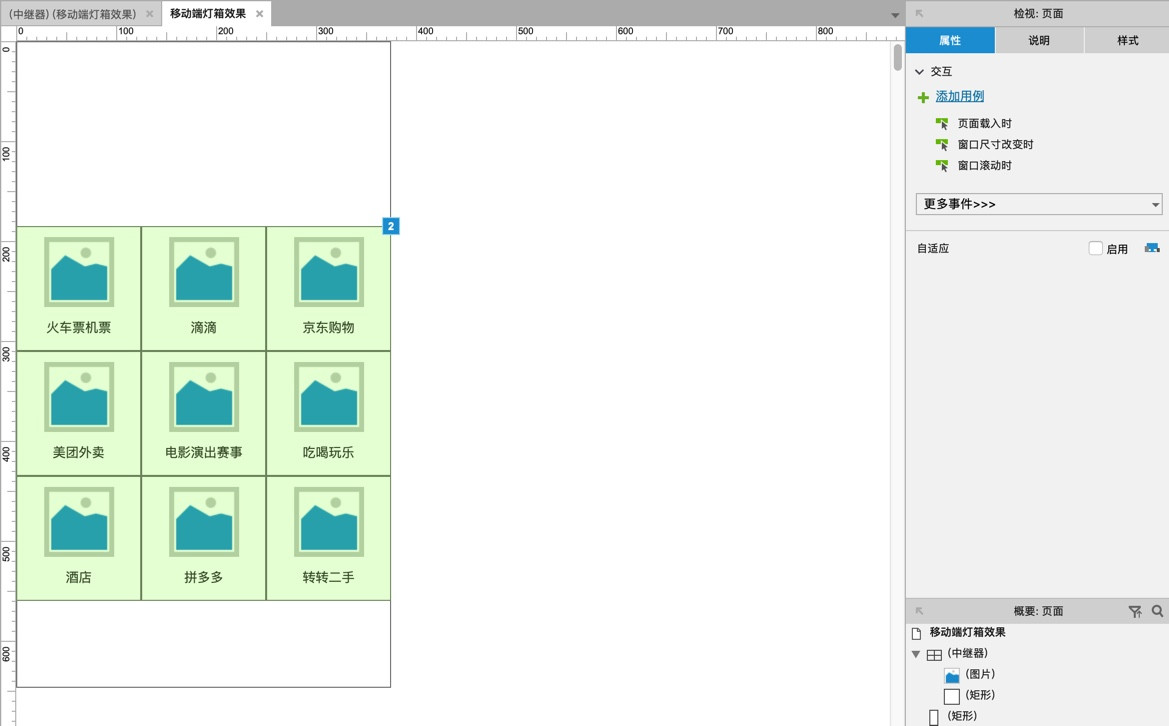
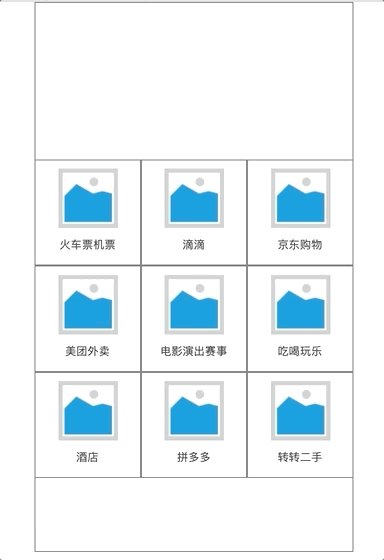
退出编辑页,可以看到已制作的九宫格。

Step 5
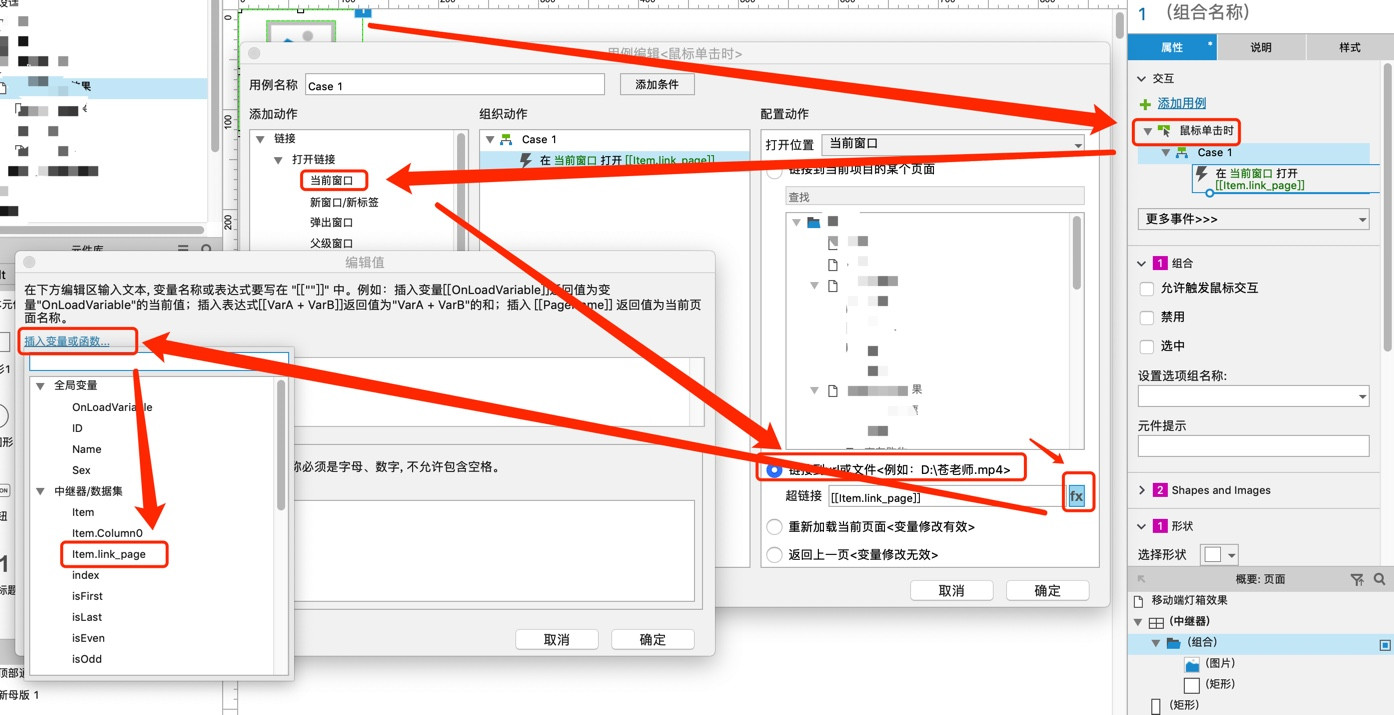
再进入中继器编辑页,为每一格加链接。

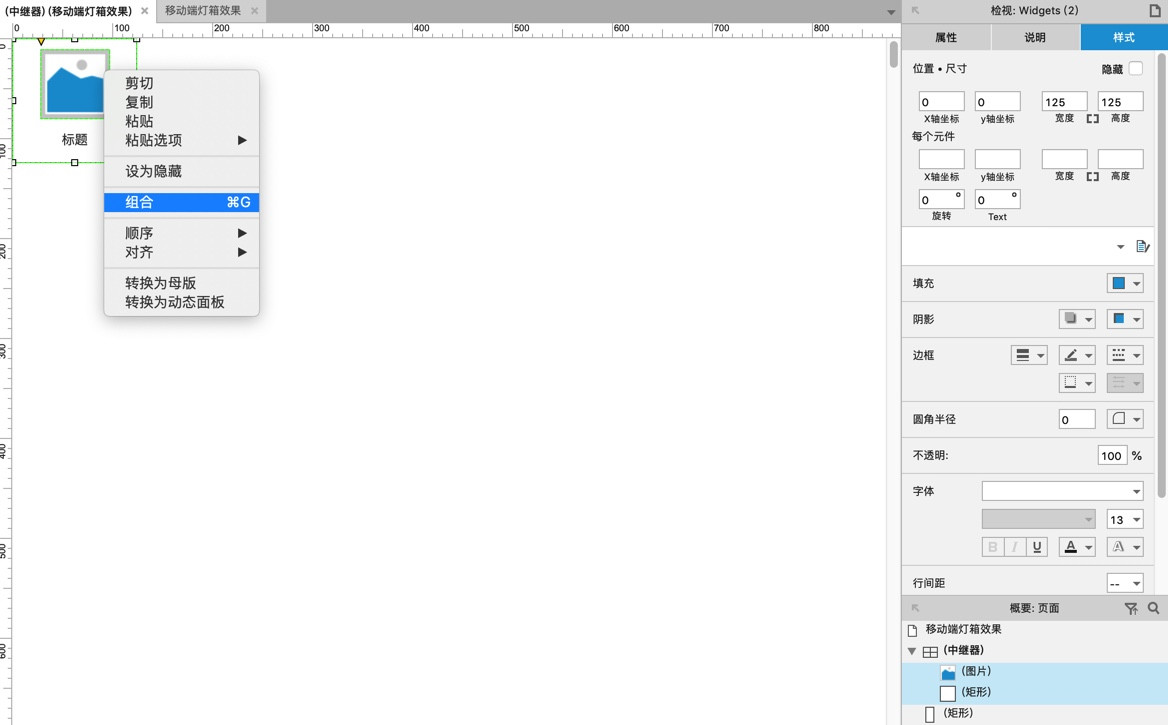
选中矩形和图片,右击执行组合操作(方便链接)。

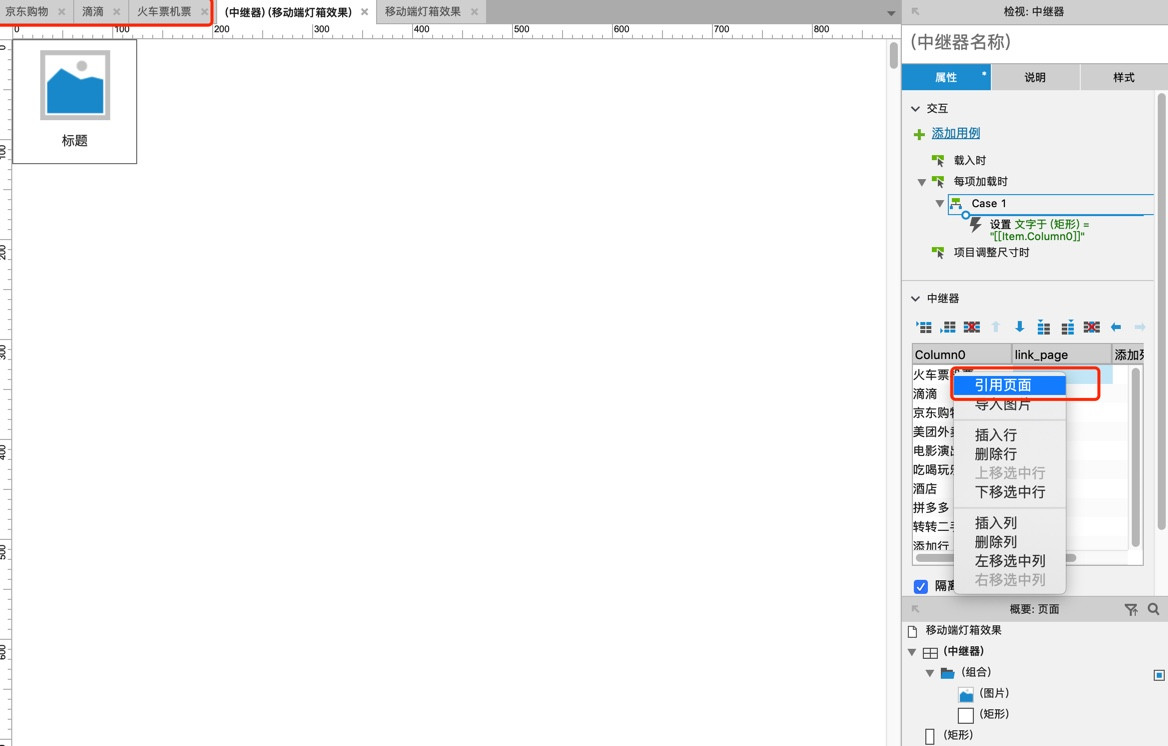
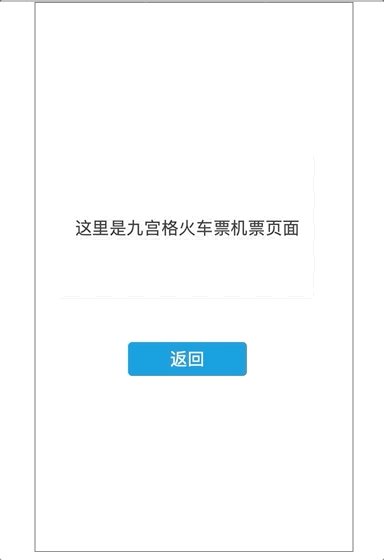
新建九宫格对应的字页面,这里新建了前三个备用;在中继器属性中找到中继器添加列,在第一列后对应处右击选择引用页面,依次将其一一对应。

设置完后会看到链接列显示引用的页面名和类型。

这是真正设置链接,点击组合,按图进行设置,完成后退出编辑页预览原型就可以了。
预览图如下:

- - -END - - -
本文由 @sadgas电饭锅 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: