产品经理的神助攻:信息结构图
人的脑容量是有限的,面对复杂的产品设计可能就会出现逻辑混乱的问题。此时,信息结构图就是一个有力的助手,可以最大程度避免这种情况。

上一篇文章,介绍了什么是功能结构图、绘制功能结构图有什么好处,以及如何绘制功能结构图。
有同学对功能结构图和信息结构图的区别产生了疑问,这篇文章,单独对信息结构图做详细的介绍。
一、什么是信息结构图?
我们每天都在接收和处理信息。
打开微信聊天列表,好友头像是信息、好友备注名是信息、最近联系时间是信息、最后一天聊天记录是信息。

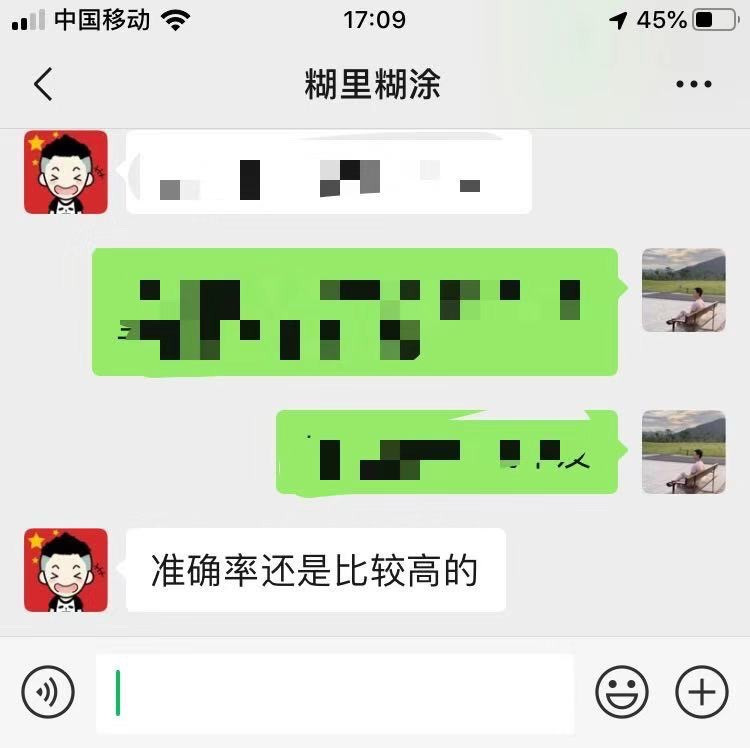
进入聊天详情页面,好友备注名是信息、好友头像是信息、自己的头像是信息、每一条聊天记录是信息、聊天记录的类型也是信息。

信息是有结构的。
大部分公司都会为员工建立员工档案,员工档案信息一般包括姓名、性别、名族、籍贯、出生年月、身份证号码、所属部门、所在岗位、入职时间、转正时间、合同到期时间、工作单位、工作时间、职位、收入情况、离职原因、毕业院校、学习时间、所学专业、获得证书等信息。
这么多信息,看着就觉得很累。
于是,我们将这些信息进行分组:
- 基本信息(姓名、性别、名族、籍贯、出生年月、身份证号码);
- 入职信息(所属部门、所在岗位、入职时间、转正时间、合同到期时间);
- 工作经历(工作单位、工作时间、职位、收入情况、离职原因);
- 教育经历(毕业院校、学习时间、所学专业、获得证书)。
分组后的员工档案,相对更清晰、更有条理。
为了清楚地描述一个对象,把信息按一定的逻辑,组合到一起,就构成了这个对象的信息结构图。
二、信息结构图有什么特点?
1. 功能原材料的说明书
狭义上看,功能存在的目的,是满足用户需求。而“功能”的实现,是需要有“信息”这个基础的——有信息的存在,才能对这个信息进行操作,才能有功能。
发送好友名片是一个功能,这个功能的存在是为了满足用户推荐好友的需求。从用户的视角来看,是把一个好友的名片发送给了另一个好友。但本质上,是把一个好友的信息,发送给了另一个好友,发送好友名片功能的实现,依赖于好友名片信息。
正如同“巧妇难为无米之炊”。“炊”是功能,“米”是信息。有米,才能炊。
大部分时候,我们更直观关注到的是功能,而不是信息。因为功能是按照我们的心智模型设计的,我们使用产品,往小了说,实际上是在使用功能,而不是在直接使用信息。
信息往往被隐藏在功能的背后。
我把好友名片发送给我的朋友,我并不关心我具体发送了哪些信息,我只关心我有没有发出去。同样的,我的朋友收到名片后,并不关心名片里有哪些内容,他会去添加好友,然后开始对话——好友名片信息,就这么被隐藏起来。
用户的感知上,他只使用了功能,却对功能背后的信息无感。
有了信息,我们才可以对应地设计出很多的页面和功能。
有了好友名片信息,微信设计了发送好友功能、编辑好友名片功能、通讯录功能等等。
信息结构图,是功能的数据抽象,是功能原材料的说明书。
2. 与页面和交互没有关联
有些产品搞混了信息结构图和功能结构图的区别,在绘制信息结构图时,按照页面和交互来绘制。每个页面是一个对象、页面中的功能模块或交互是一个子对象。
看起来有信息、有结构,但其实并不是信息结构图。
信息结构图,其实跟页面和交互是没有关联的。
我们在设计页面或交互时,为了更好地实现业务流程、更方便用户理解,往往会在多个页面或多个地方显示同一个信息。
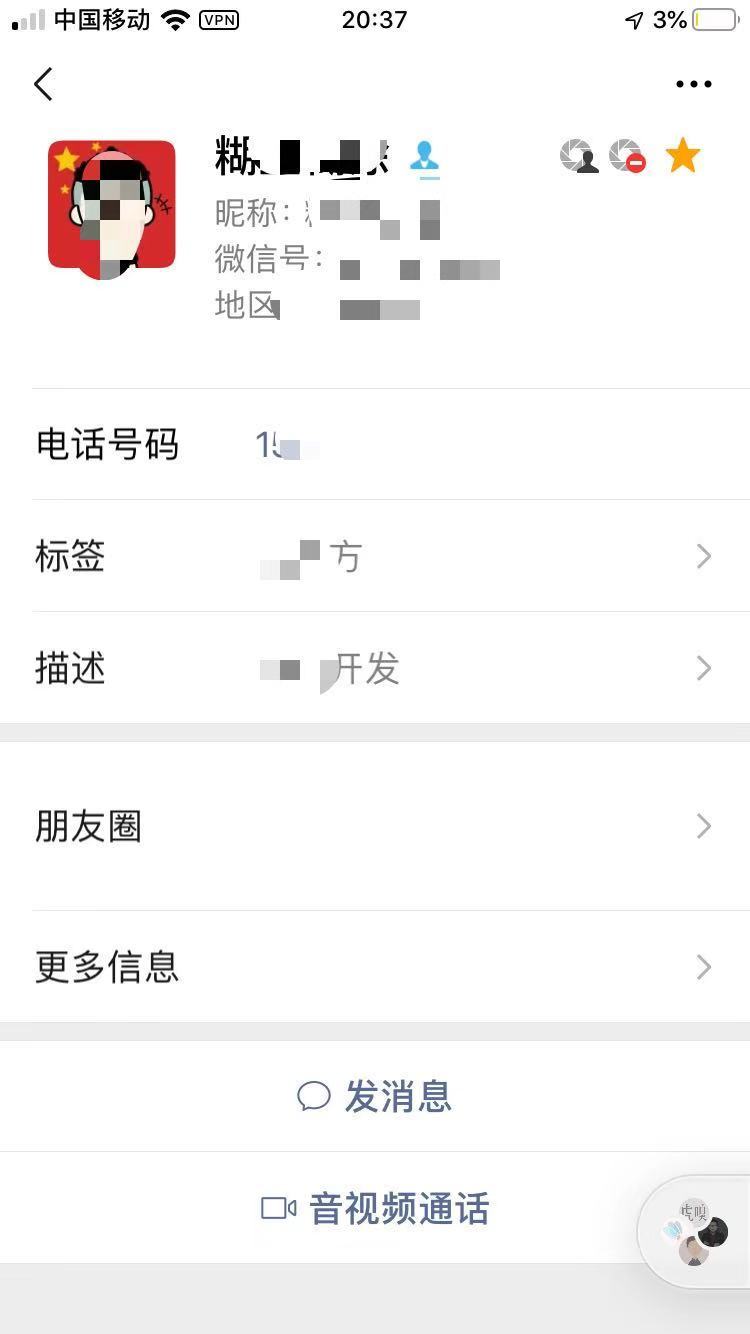
以我们最常使用的微信为例,微信好友名片信息,包含了多个字段:头像、备注名、昵称、微信号、地区、电话号码、标签、描述(文字描述、图片描述)、个性签名、来源、是否星标、朋友圈和视频动态可见状态、是否黑名单。
这些字段分别出现在多个页面,且在多个功能中有使用到:
1)通讯录列表中,显示了头像、备注名、昵称

2)名片详情页中,显示了头像、备注名、昵称、微信号、地区、电话号码、标签、描述(文字描述、图片描述)、是否星标、朋友圈和视频动态可见状态

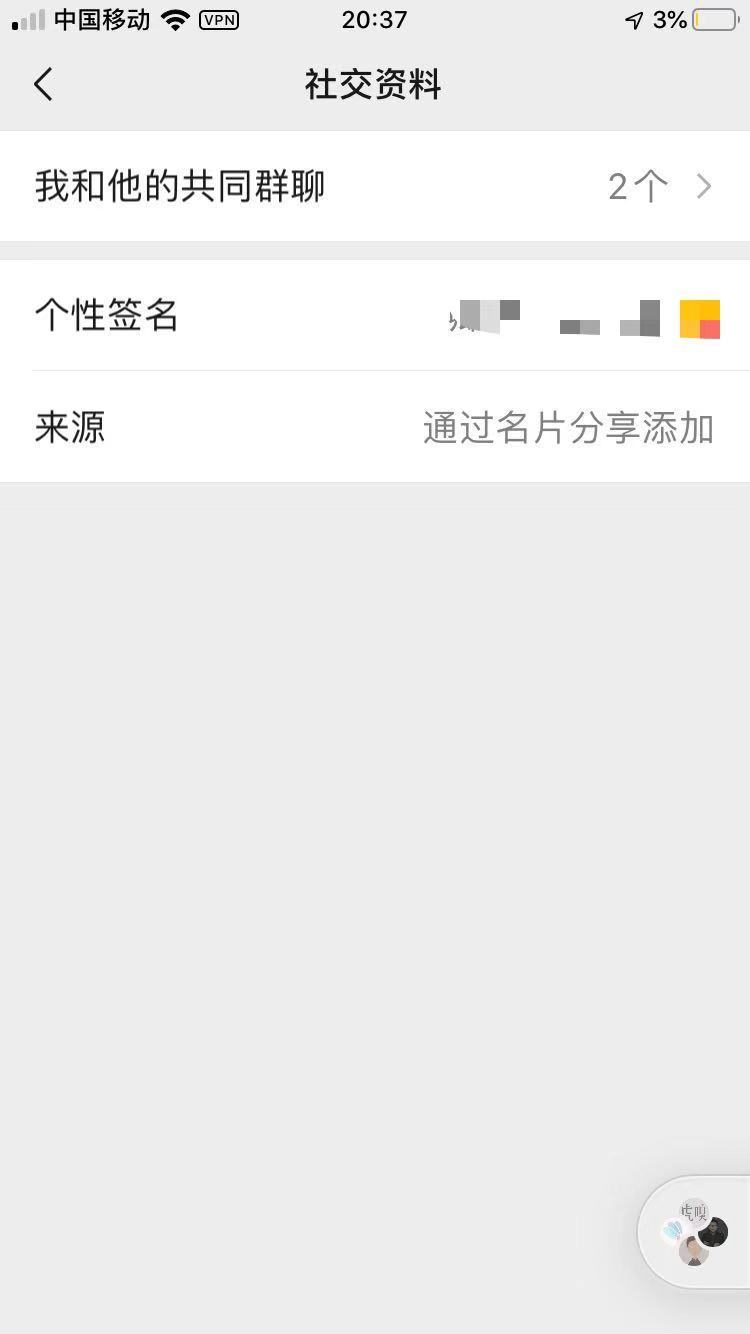
3)社交资料中,显示了个性签名、来源

4)设置备注和标签功能中,使用了备注名、标签、电话号码、描述(文字描述、图片描述)

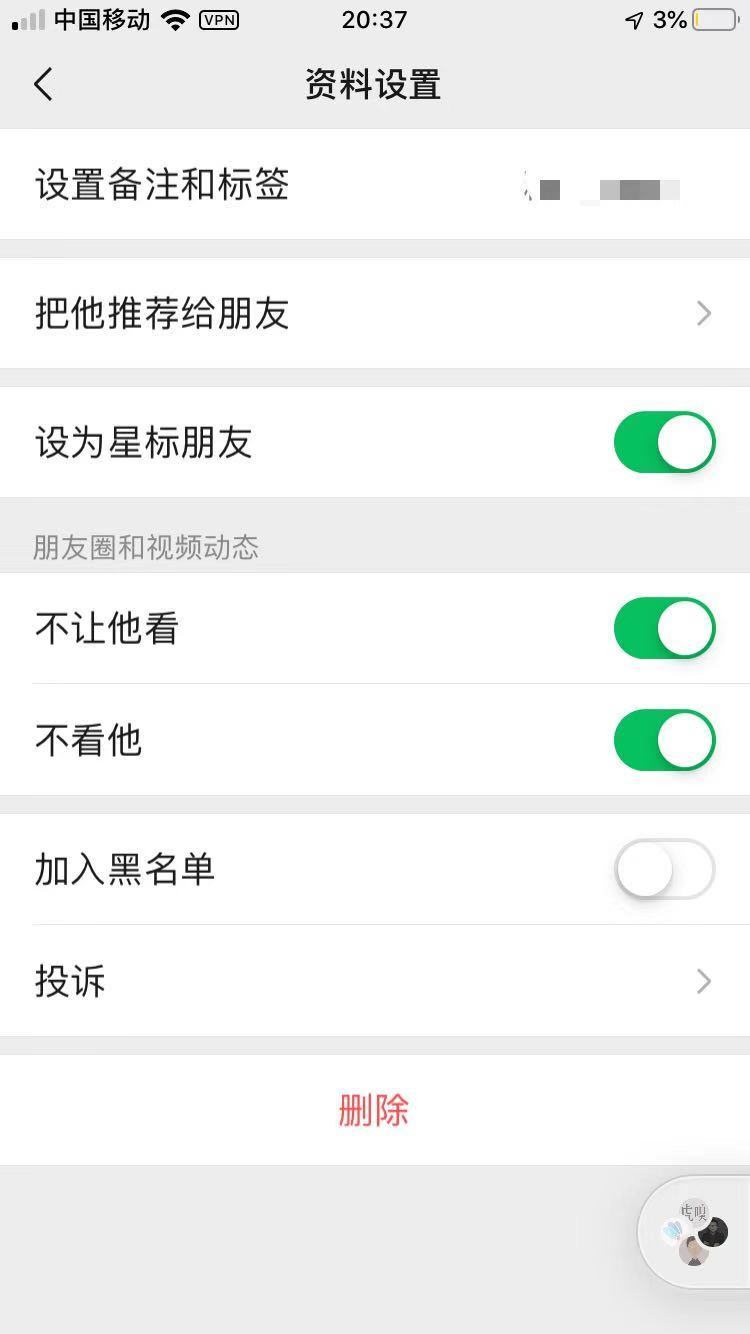
5)资料设置中,使用了是否星标、朋友圈和视频动态可见状态

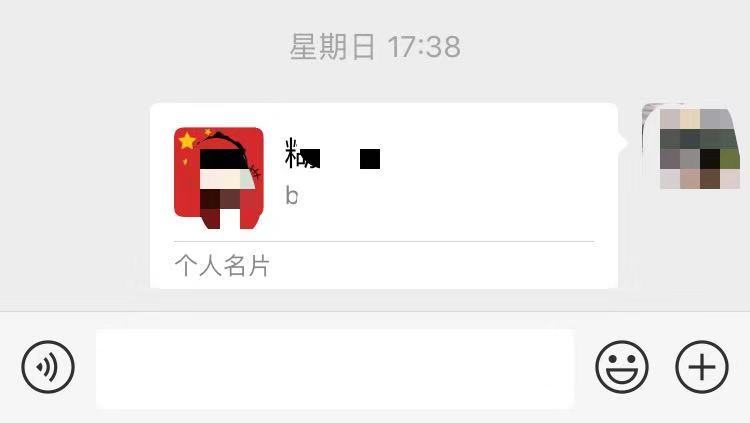
6)对话记录的名片推荐卡片中,显示了头像、昵称、微信号

很多个功能,都使用了好友名片中的信息,但这些信息其实都是对同一个对象的描述,他们就是同一个信息。
通讯录列表中显示的备注名,和其他页面显示的备注名,没有任何差异。同样的,对话记录的名片推荐卡片中的微信号,跟名片详情页中的微信号,也是一样的。
信息结构图是用来描述对象本身的,不是用来记录“描述这个对象的信息”在哪些页面、哪些交互中被使用到的。
信息结构图是脱离于功能、页面、交互的,与页面和交互没有关联。同一个信息,不同功能的很多个页面、功能模块都可能需要用到。
三、为什么要绘制信息结构图?
1. 梳理信息构成,高效绘制原型
人的脑容量是有限的。
科学研究表明:人类短时记忆容量是7±2个组块。一旦超过一定数量的信息,要想记下来,就需要花费一定时间、运用一定的方法,刻意记忆才能记下来。
当我们要设计一个比较简单的功能时,我们可以很轻松地完成方案设计,且不会出现信息遗漏、混乱。因为我们的脑容量足以支持,让我们短时间内记住这个功能所包含的信息。
但如果是一个很复杂的功能呢?
复杂的功能,往往有很多个从功能中抽象出来的对象,而且描述对象的信息往往也是比较丰富的。在脑容量有限的条件下,如果我们仅凭着记忆,一个页面一个页面地画原型,最后很可能会出现信息遗漏和混乱,做出来的产品方案自然漏洞百出。
而有了信息结构图,在设计具体的页面、交互、功能时,我们只需要对照着功能结构图和信息结构图,通过对用户使用场景的分析,从信息结构图中,选择每个页面和交互需要使用的信息,并完成详细的原型设计,即可高效、逻辑清晰、无遗漏地完成产品方案设计。
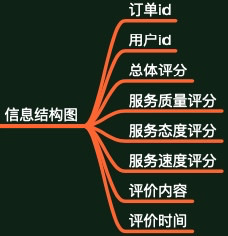
如果要设计一个简单的订单评价功能,设计评价功能的信息结构图如下:

- 在进入提交评价内容页面前,被评价的订单id和评价用户id是明确的,评价时间自动取提交评价的时间,其他的信息,需要用户主动填写,并提交到服务器;所以,提交评价内容页面需要用到总体评分、服务质量评分、服务态度评分、服务速度评分、评价内容这几个信息;
- 评价成功页面需要简单显示评价内容最重要的信息,所有只需要用到总体评分和评价内容;
- 产品经理从用户体验的角度,还会在页面上增加一些信息结构图没有的信息,如操作成功提示文案、引导文案,使得整个页面的内容更容易被用户理解、更有效地承载业务的发展。
2. 设计数据表结构的参考
产品的视角和开发的视角是有差异的。
产品更关注需求、功能、交互、体验。
落实到产品方案上,一个功能的流程是怎么样的、有哪些页面、每个页面分了哪些模块、每个模块有哪些信息字段……
开发更关注方案的实现方式。
落实到技术方案上,要实现这个功能,需要设计一个什么样的技术架构、有哪些数据表、有哪些接口、接口调用方式是什么、性能如何保证、服务如何解耦、如何预留可能的后期扩展……
开发在拿到一份没有信息结构图的复杂产品方案后,需要在充分消化产品方案后;自己从功能、页面、交互中抽象出若干个“对象”,再将对象涉及到的信息字段穷举出来;最后再根据数据表设计的要求,加上一些特有的字段,完成数据表的设计。
如果产品经理能替开发多想一步,直接把功能包含的“对象”抽象出来,并完成信息字段的穷举,这对开发理解产品方案、设计数据表结构会是一个很重要的参考依据。
四、如何绘制信息结构图?
功能结构图重点考察的是产品经理对业务理解和流程拆解的能力,而信息结构图则更多地考察产品经理的抽象归纳能力,这也是产品经理最基本的技能。
1. 分析并抽象信息主体
信息结构图是描述一个对象的。
要绘制信息结构图,就必须要先找到要描述的对象——这个对象,就是信息主体。
当我们去商店购物的时候,一瓶500ML的娃哈哈饮用水是一个主体、一盒益达口香糖也是一个主体。
从信息的角度来看,这瓶水和这盒口香糖,都是一个信息主体。
一个功能中,可能只有一个信息主体,也可能会有多个信息主体。这些信息主体,是构成这个功能的零件。
如果要给公司的行政部门做一个简单的图书管理功能,要求满足图书详情查阅、图书检索、作者信息查阅和检索、出版社信息查阅和检索功能、借阅申请功能,就可以抽象出书、作者、出版社、借阅记录4个信息主体。
它们是信息结构图需要描述的对象。
2. 梳理信息字段
确定了描述对象,接下来就要梳理出用于描述这个对象的信息字段。
很多产品经理在梳理信息字段时,从既有的生活和工作经验出发,将自己能想得到的信息字段全部列入信息结构图中。最后发现在设计原型图时,很多的信息字段用不上,同时也有很多需要用的信息字段又是缺失的。
这是因为产品经理在梳理信息字段时,没有考虑到业务和功能的实际需要。
不是所有的信息字段都要绘制到信息结构图中。 是否要被抽象为信息字段,取决于业务和功能是否需要它们,取决于它们对业务和功能的设计或未来的发展是否有价值。
如果有价值,即使现在用不上也可以提前规划好;反过来,如果没有价值,就暂时不需要考虑。
描述一本书,可以有很多的信息字段。如果穷举一下,就会得到这些信息字段:书名、出版社、作者、ISBN、版次、包装方式、所属丛书、开本、出版时间、用纸类型、价格、重量、正文语种、页数、所在书架等等。
但我们仅仅是给行政部门做一个图书管理功能,需要满足的需求也不多,且相对简单:
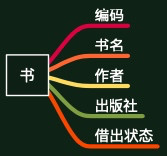
- 要查看图书详情、通过作者检索、通过出版社检索,就必须有编码、书名、作者、出版社;
- 在申请借书前,需要先知道书当前是否被借出,于是,就必须有借出状态。
从中选择对图书管理功能有价值的信息字段,再补充一些其他必要的信息,即可绘制成信息结构图:

总结
与功能结构图一样,绘制信息结构图是产品经理的基本工作和技能,都需要在设计原型前,需要先绘制好。
但这两者是有很大差异的。其中最主要的差异是: 功能结构图描述的是功能和功能之间的逻辑关系,而信息结构图描述的是对象本身。
功能是用来满足用户或业务需求的;用户和业务有什么需求,我们就要设计对应的功能。为了实现这些功能,我们就需要相应的信息字段。
所以, 在做产品方案时,建议先绘制功能结构图,再根据功能结构图绘制信息结构图。
信息结构图作为辅助产品方案设计的重要工具,与功能结构图有着同等重要的地位。
设计复杂产品方案时,产品经理要养成先绘制功能结构图,再绘制信息结构图,最后才绘制原型的工作习惯;以最大限度地降低方案出现遗漏、逻辑混乱的情况。
本文由 @誓博 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: