需求落地之信息架构设计
笔者向我们介绍了好的信息架构设计应具备的要素、如何进行设计以及如何判断设计出的信息架构是否合理?

工作中,当确定需求后,往往一些设计师就直接进行界面绘制,绘制过程中,才发现某个功能忘记加了,又重蹈覆辙,重新绘制已经设计好的界面,这样的工作方法是不正确的,效率不高,也容易出错。其实中间少了一个流程,就是产品的信息架构设计,那么本篇文章我们就来聊聊产品的信息架构设计该怎么做。
首先认识一下,什么是信息架构?
先举个生活中的例子吧:
当我们去一家超市时,超市会把不同的商品品类分成很多区域,但是他们会根据用户的消费需求进行有规律的划分,比如会把每个家庭日常的高消耗日用品放在超市入口处,促销商品放在主通道附近为此吸引更多人气……
同样当我们设计一个产品时,也是需要遵循一些设计规范,比如用户的习惯,或者技术的规范,也有可能来自产品的一些特性,正是因为这些特性,所以需要信息架构来体现。
信息架构是对信息进行结构、组织方式以及归类的设计,好让使用者与用户容易使用与理解的一项艺术与科学。
通俗的说,信息架构可以让用户更容易理解你的产品是什么样的,让他们在使用产品的时候,更顺利,更自然。
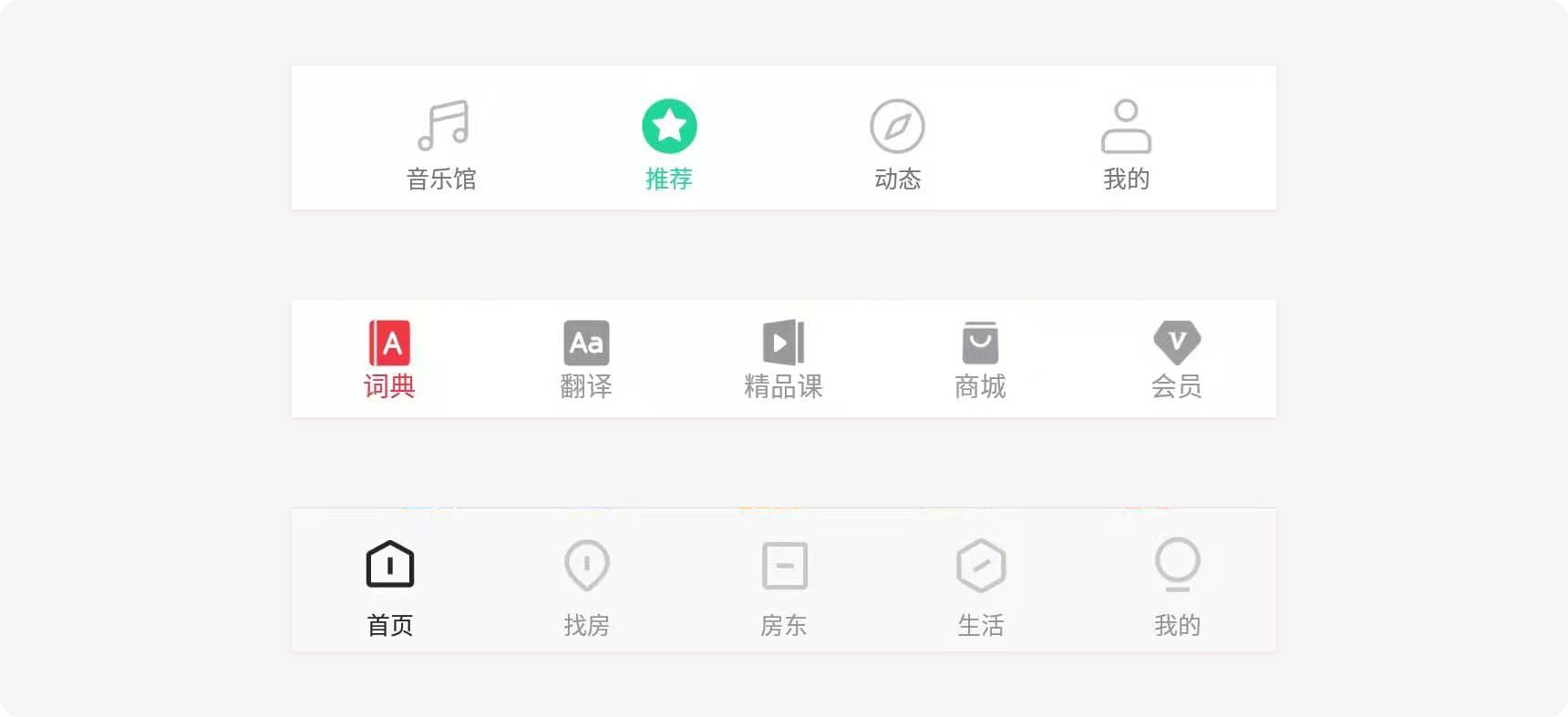
比如不同产品的底部导航,用户第一眼看到就知道你的产品是干嘛的,这就是信息架构的作用。
一个好的信息架构,可以让你的产品非常容易被用户理解,让用户在第一眼就对这个产品有一个简单的认知,知道自己可以用这个产品做什么事,这个产品能为他提供什么样的服务。

好的信息架构的两个关键性因素
- 让用户一眼就明白你的产品能做什么,大概怎么用;
- 用户可以在需要的时候容易找到某个功能,明确的感知到主次是什么,在这个产品中怎么使用。
信息架构该怎么设计呢?
1. 首先在设计信息架构时,要尊重用户的习惯
中国互联网界有一个常见的情况:我们做的产品往往不是市面上第一个产品,用户经常会带着习惯使用你的产品,即使是一个全新的产品,用户也有可能有一些线下做同一件事的习惯,影响你对产品的认知。所以尊重用户的习惯是一件非常重要的事,为了尊重他们的习惯,我们需要回答这四个问题:
- 用户通常用你的产品做什么?
- 用户用这类产品最关心什么?
- 用户有哪些思维定式?
- 用户用什么类似的产品?
把这四个问题弄明白后,了解了用户的使用场景和习惯后,就会很清楚的知道需要在哪里遵守规范,哪里去做出创新。
2. 了解业务需求
一个好的信息架构设计,可能不仅要帮助你的产品经理完成产品需求,帮助用户完成最核心的任务,一个好的信息架构还能帮助你的市场和运营更好的去做推广,有更好的拓展性。
所以我们不仅仅要从产品经理了解业务需求,如果从运营市场沟通,可以让信息架构有更大的兼容性,让产品产生更多可能性。
我们千万不要只从产品经理了解你的目标用户,了解完成什么样的业务需求,如果真正了解,还需要去跟运营、市场有一些沟通,比如:产品在做完后,要做什么样的推广,如果把这些考虑进来,可以让你的信息架构有更大的可能性。
近两年电商的一个设计中,比如常见的淘宝或者京东,在双十一或者大促节日时,会把金刚区的每一个图标设置成一个字,连起来则是该活动的名称,这正是设计师结合运市场的需求,进行的一次有趣的设计。
3. 研究竞品的信息架构
竞品调研在产品中是非常重要的一个成分,竞品可以让你少走很多弯路,让你更好地了解你现在所面临的市场,所面对的目标用户,所以在做信息架构之前,要找3-5个竞品做信息架构进行分析。
当然,我们在做改版的时候,除了梳理竞品的信息架构,也要梳理过去版本的架构。
为什么要调研竞品的信息架构呢?
我们要找出共性和差异,共性就是要遵循用户习惯,如果竞品都这么做了,说明用户已经形成了习惯,你很难去改变,如果去改变,用户会产生很大的不适,很难使用的情况。
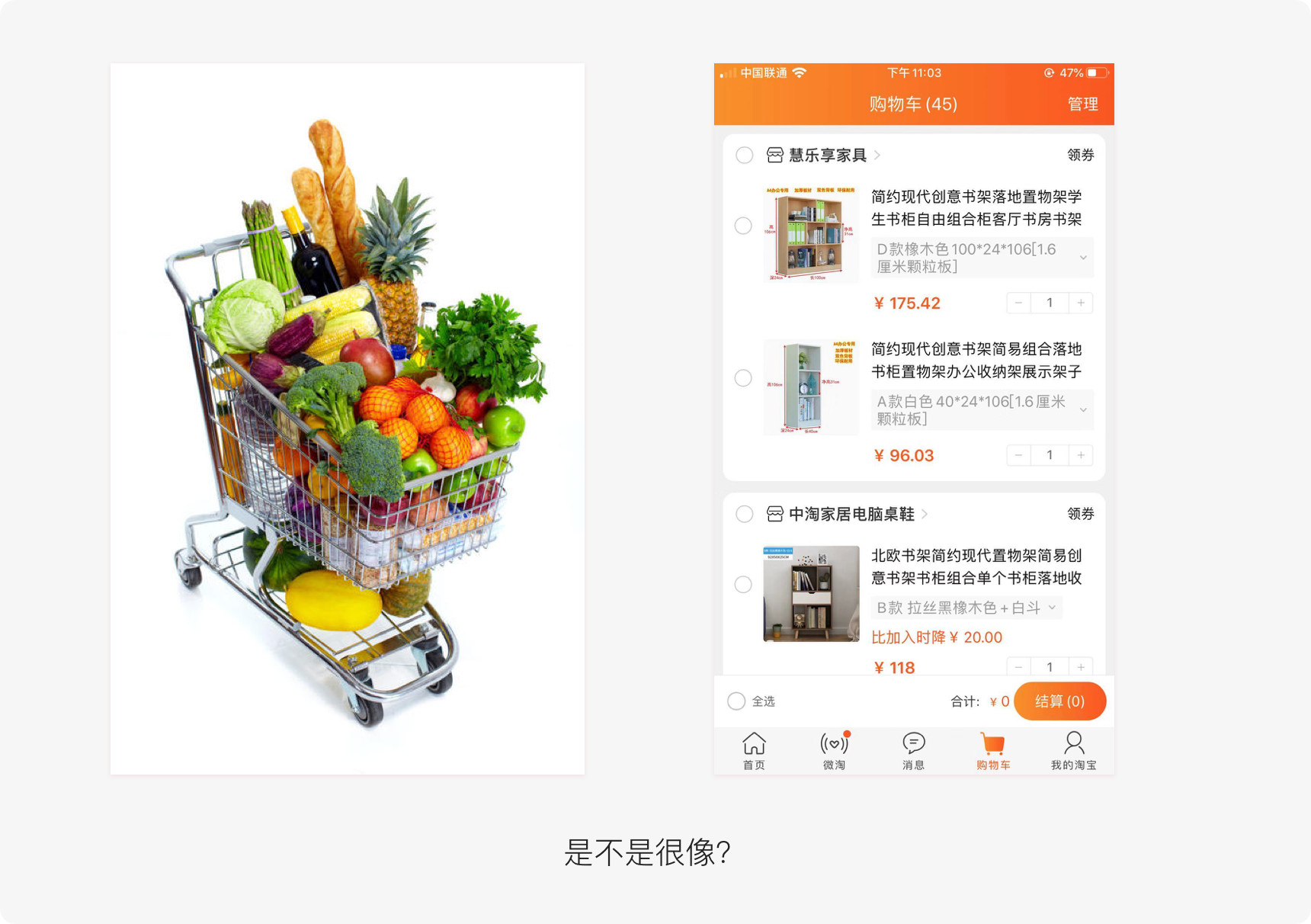
比如所有的购物产品,都要突出购物车,因为这是用户从线下带到线上的习惯,他们觉得自己在买单之前可能要多选几样商品,放在购物车里,集中买单,这些都是要遵循的习惯。

在梳理架构图之后,也会发现一些差异,这些差异就是你的设计机会点,也就是创新点了。
4. 卡片分类法
卡片分类法是让用户对功能卡片进行分类,组织,并给相关功能的集合重新定义名称的一种自下而上的整理方法。从而在了解竞品后,进一步了解用户心智模型。
我们需要准备一堆卡片,在卡片上写上你所需要包含的功能的名称,然后给到用户,让用户进行分类、组织,了解用户到底觉得这些功能应该怎么合并,怎么归类。
这样可以帮助你站在用户角度,了解用户是怎样认定这些功能的。也可以在卡片分类过程中,更好的了解用户是怎么想的。
卡片分类法是用户自己直接可以上手的用研方法,执行过程也是相对简单。
需要: 目标用户,功能/信息卡片,笔,空白的卡片,笔记本。
步骤:
- 第一步,为用户介绍这些卡片上的功能是什么,因为虽然用户知道这些字,但未必清楚这些功能是干什么的,所以需要让用户先一张一张的看一遍这些卡片,并且让用户对不了解的卡片进行提问,确保用户真的理解每张卡片上写的功能是什么意思。
- 第二步,用户归类卡片,这个阶段你不需要说什么话,只需要用户按照自己的想法,把他觉得类似的卡片放在一起。
- 第三步,用户为归类好的卡片,取一个名称,比如用户认为一些卡片需要放在一起,用户可以为这些卡片总结一个名称。
- 第四步,继续归类,用户在之前有可能归的类太多,有可能太少,这时候我们往往会追问用户,让他把类型太多的项进行一些拆分,把太细的类进行归并。
- 第五步,简单访谈,了解用户在卡片归类的过程中是否遇到一些困难,是否有一些觉得不太清楚的地方。
- 第六步,拍照存档,把用户的归类进行一个记录,以方便在后续的整理。
这就是整个流程,可以更好的了解用户对信息架构的一些想法,
那接下来,功能、信息该怎么提取?
功能、信息卡片是设计师自己写的,所以怎么提取是一个非常重要的问题,也会影响卡片分类法是否有用,是否准确。
- 功能和信息卡片往往是功能或界面的名字,比如:个性电台,为你推荐;
- 来自于你现有信息架构树的树叶,通俗点说就是没有分叉了,没有再细的信息了;
- 功能和信息卡片不能出现包含关系;
- 卡片总数不要超过30张,否则会让用户无从下手。

在卡片分类法过程中,该如何引导用户?
- 介绍卡片:可以询问用户是否科技每一张卡片的含义,如果不理解可以询问。
- 用户归类卡片:可以向用户了解为什么把这些卡片放在一类呢?
- 让用户取名字:请用户为这类卡片取个名字。
- 继续归类:这一类的卡片数量较多,是否可以进一步细分?或者,现在已经分了N类,是否还有哪几类可以放在一起?
- 简单访谈:在分类过程中是否有什么纠结的地方?
- 拍照存档:向用户确认这是否是你的最后的结果?
根据用户的卡片分类结果,我们需要产出一份信息架构图,直观化的了解用户的想法,同时我们也可以和竞品的架构图进行对比,在对比的时候就可以得到一些意外的惊喜,可以了解到原来用户是这么想的,甚至可以发现竞品做错的东西,这就是价值。
站在和竞品不同的角度,站在用户的角度,得出一些用户心中的信息架构。
如何产出信息架构?
最后,我们在产出信息架构树状图时需要考虑到两个因素:
- 层:信息架构树的深度,也就是从第一层到最后一层,需要跨过几个层级。它决定了一个产品,比如用户刚进入到找到某一个功能,需要经历几层的页面。
- 度:某一节点内,子节点的数量。比如一级导航内有几个功能,就是一级导航下节点的数量,这叫度。
也就是说,层是深度概念,度是广度概念。
如果层过深,用户进入某一个功能时,需要非常多的层级,操作困难,所以一般情况不超过5。
度太多,也就是在某一页面有太多的内容,用户认知成本就会增加,容易找不到想找的内容,这时,我们可以通过分层的方式来减少每个层级下的度。
所以这两个要取得平衡,所以信息架构图要在不停的调整过程中,找到完美的层和度的关系,这样会让你的信息架构图变得更好看,产品更易用。
在信息架构层面确保核心使用流程的通畅,用户能很好的通过你的产品完成他要做的事情,
有两件事是非常重要的:
- 尽量保证树结构进行层级自上而下前进;
- 不连通层级间的跳跃,尽量发生在最后一个步骤。
所以不要为了追寻与众不同的感觉,去做不必要的创新。
在设计架构图时,我们要注意,当某个功能的价值,已经比tab的价值还大,那么就需要单独梳理出来。
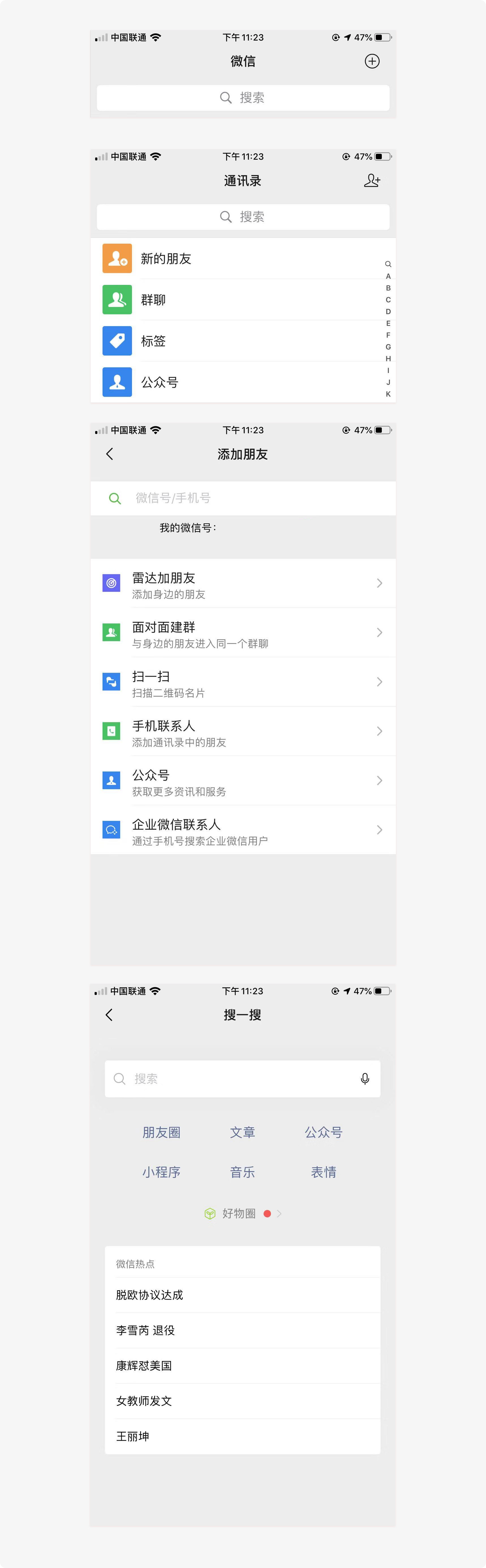
比如微信的搜索,可以在多个页面看到这个功能,但他依然需要其他功能进行承载,无法作为单独的模块迁移出来,是因为他们不是核心功能,所以就分布在产品的各个区域。
但是在梳理产品架构的时候,完全可以拆分出来,因为内容层已经很大。

好处是什么:比如你们老板让你优化一个搜索功能,搜索分离出来后就能一目了然,如果分离在好几个模块,在优化的时候,就会感觉很乱,如果单独出来后,就能一眼看到是什么情况,所以当你的核心功能确认后,并且确认了整体的框架之后,你的工作就是填充功能模块了。
有人会问:架构图要梳理到什么程度,什么程度不重要,要根据自己的工作需求梳理,同时不要仅仅根据底部的tab来进行分类。
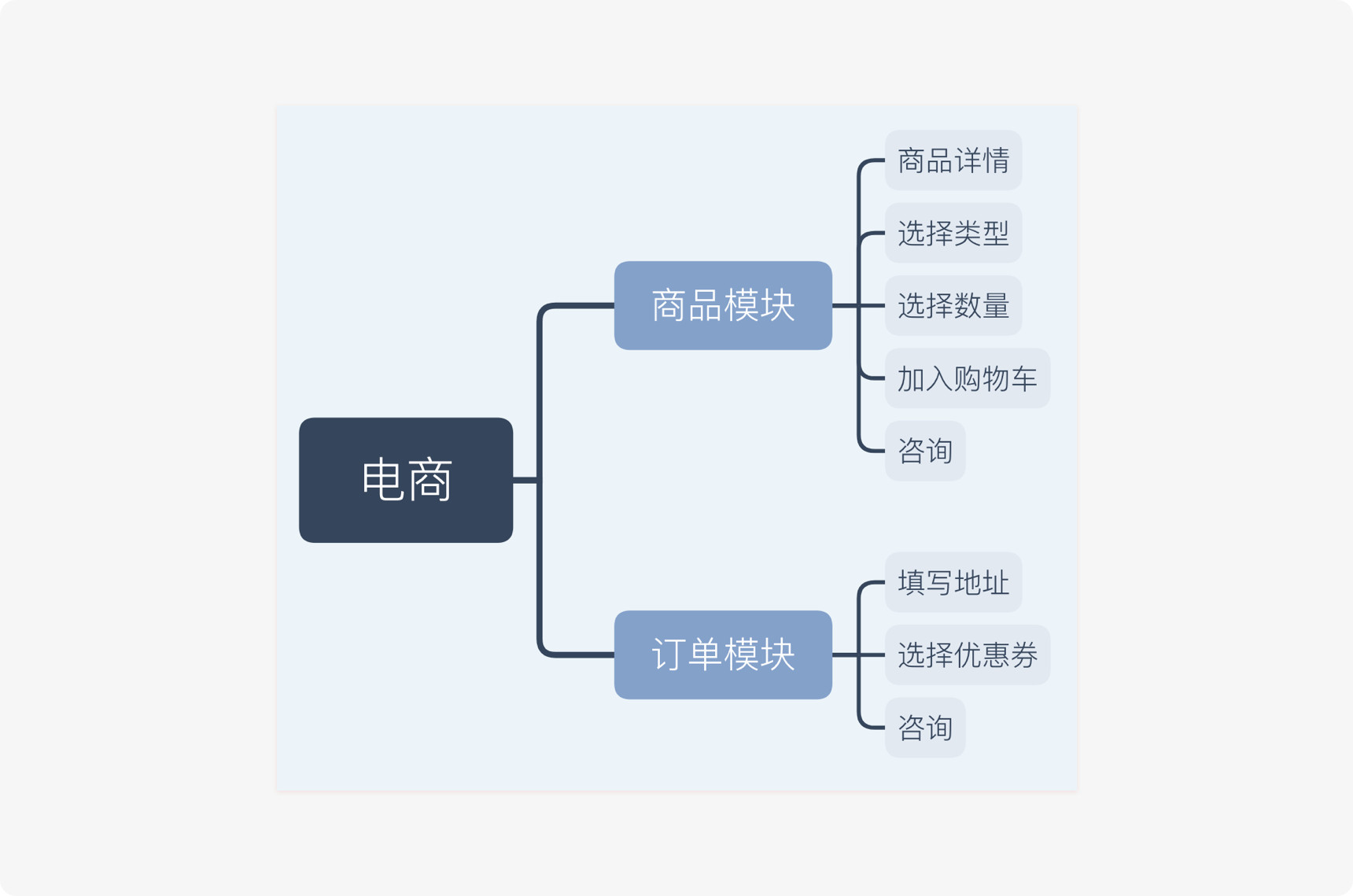
举个电商的例子:

商品模块和订单都有咨询,我们第一判断用户使用咨询的频率怎么样,第二是未来对咨询这个模块有没有方向,第三个是去想,目前咨询的复杂度如何,有没有资格成为一个单独的模块。
如果是淘宝,有旺旺,可以单独拿出来,京东就不合适拿出来了。
这是根据业务划分的,不是所有的电商都一模一样。
很多设计师都说淘宝和京东的界面一样了,这是表面,看起来类似,但内在逻辑是完全不同的,整个逻辑是不一样的,框架也不一样,只是同型异构而已。
如何判断信息架构是否合理?
我们可以进行用户测试,通过用户的使用情况来评判。
测试什么内容?
- 用户是否在你不介绍具体产品的情况下,通过短时间的使用,说出产品可以用来做什么;
- 让用户进行核心流程业务,检查完成任务是否顺利;
- 给用户一个找寻一个相对层级较深的功能的任务,检测用户是否能通过信息架构名称找到功能。
这三个任务都是必不可少的,然后通过用户的反馈进行完善。当然用户提出的问题,我们不是必须都修改,该怎么判断是否修改,这就涉及到另一个问题的讨论,本篇文章不进行阐述。
好了,这就是关于信息结构设计的整个流程。
注:本篇文章没有放完整的一个产品的架构图,因为网上已经有很多非常好的例子了,大家可以结合学习。
本文由 @谦元 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: