微信【接龙】功能,或预示“隐藏式触发”趋势
本文从微信新增【接龙】功能为例,分析了“隐藏式触发”以及背后的意义。

01
昨天微信的【接龙】功能又在各个设计群刷屏了,包括作者本人的交流群也一样,十几分钟的时间就产生了几百条消息记录,大家都在尝试微信的新功能。
还没有尝试过的同学可以根据下面的视频试一下,但是作者发现并非所有用户都能使用,应该还是一个只针对部分用户开放的灰度测试。

这个接龙功能非常优秀地解决了一些群场景中信息不容易沉淀和查看困难的问题,例如在群里组织一些活动需要群成员报名,我们之前比较常用的方式是“参加的人回复1”,或者是“每个人复制之前所有参与者的名字并加上自己的名字发到群里”。
- 第一种方式的问题是组织者比较难查看到所有人的信息,因为需要不停的向上翻聊天记录,查看困难又容易遗漏。
- 第二种虽然理想结果上可以做到查看方便和不遗漏,但是对参与者的操作成本比较高,每个人都需要复制信息并粘贴到输入框,换行后输入下一个序号再加上自己的信息,再发出去。操作麻烦容易出错。很可能最后组织者花费了更多的时间去教大家怎么操作,反而比第一种效率更慢。
而接龙功能则比较好地解决了这个问题——用户可以直接长按已经发出来的接龙信息,选择接龙按钮后继续输入即可,相对于聊天页面是一个单独的环境,比较容易理解,并且也可以很方便地输入地点、手机号等信息。组织者最后查看也很方便。页面如下图:

02
最近作者看到了不少类似的案例,有一个相同点是:某个功能的入口并非常驻在页面上,而是需要用户做出操作才会触发。
例如我们之前分享过的一个案例类似:知乎中在搜索结果页面中,下滑几屏后就会出现“向知友提问”按钮,如下图:

那么为什么会出现这种设计,这种设计又有什么好处呢?
作者的思考如下:
首先作者认为这种设计比较适合成熟期的产品,产品中功能点很多,甚至导致想加入一些新功能都没有入口,例如我们可以看看下方的淘宝中的页面,大家看看导航栏这里有多少个功能?如果再加入新功能的话放在哪?

如果没有这种触发式设计的话,那按钮位置几乎只能放在“加号”里面了。但是这样又会导致新功能得不到曝光,用户根本不知道产品中加入了这样的新功能。
关于这种趋势,其实我们在之前还曾经分享过支付宝、有道云笔记、百度网盘和淘宝中的案例,具体如下:
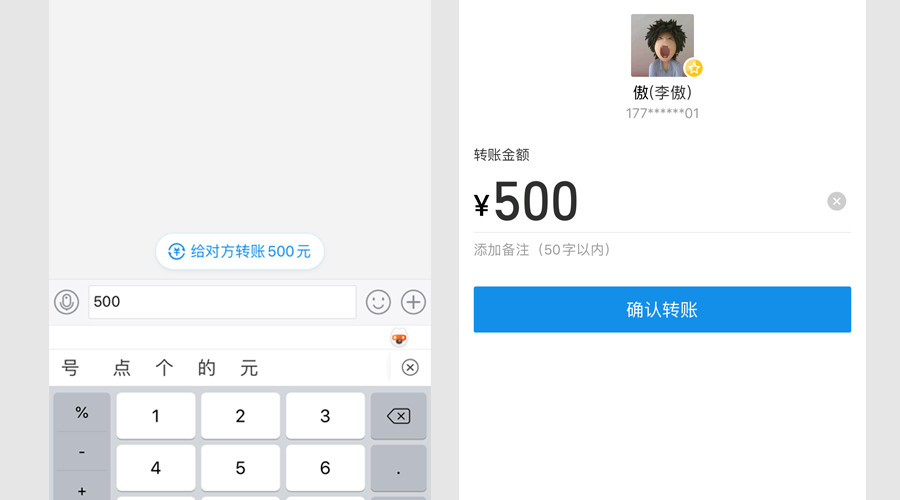
1. 支付宝给出快捷转账按钮
触发条件:用户在聊天页面输入框中输入了数字
这个案例大家应该比较熟悉了,我们在支付宝的聊天窗口中输入数字后键盘上方就会出现一个转账按钮,点击后可以进入转账页面,金额也会被设置成刚刚输入过的数字。如下图:

在这个案例中,使用的技术手段也是检测文字。作者在几年前聚餐时,曾经输入了一个数字以为是付过钱了。大家身边可能也遇到过在微信中发送数字以为是付钱的情况吧~
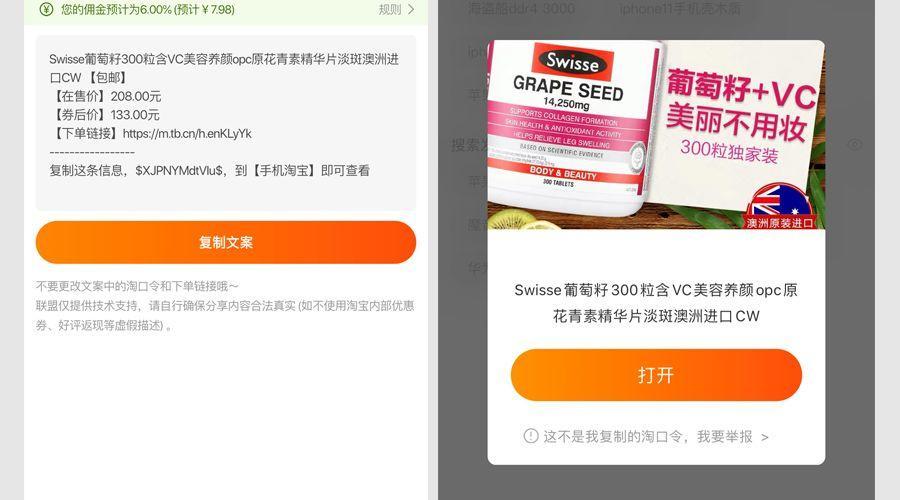
2. 淘宝的淘口令
触发条件:在一定时间内复制的文字包含某些关键字
淘口令这个东西本身是由于微信封禁了淘宝链接后,淘宝方面想出的另一种链接手段,也是通过检测剪切板中是否包含特定的字符,进而来打开对应的链接。如下图:

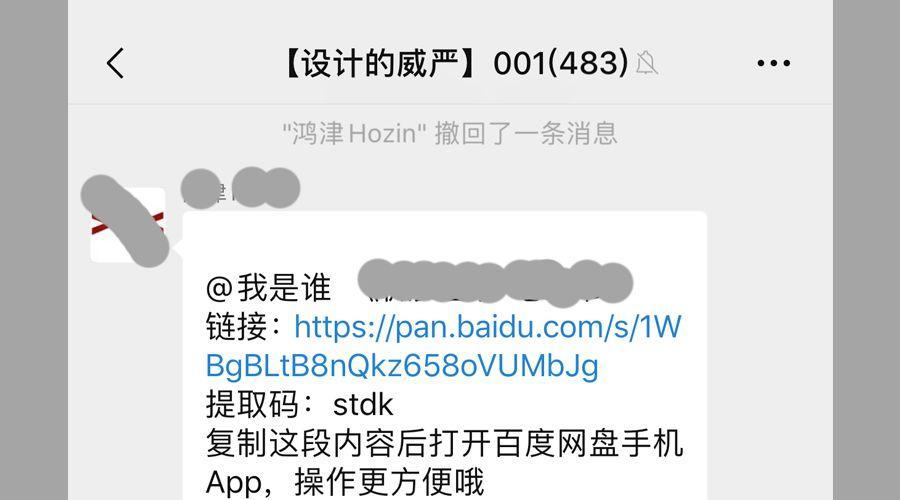
3. 百度网盘的“百口令”
触发条件:在一定时间内复制的文字包含链接和关键字
新版的百度网盘中也出现了与淘口令类似的功能,但是官方并没有给出此功能的名称,姑且叫“百口令”吧。使用方法和技术手段都与淘口令类似,复制一段字符后打开百度网盘,即可打开某个文件的分享链接。如下图:

4. 淘宝的进阶版功能
触发条件:在一定时间内的截图被淘宝的大数据算法检测为商品图
除了检测文字之外,作者还看到过两个对“图片”检测的案例。第一个是在淘宝里,如下图:

用户在复制了一张图片后(技术上来说应该是剪切板内存在图片),打开淘宝的搜索功能,在右侧会提示用户是否想搜索此照片内的商品。
要注意的是——并非任何情况下都会出现这个提示,只有程序检测到用户的剪切板内存在的图片类似某个商品图时才会出现,使用的是大数据与机器学习技术。
5. 有道云笔记
触发条件:在一定时间内的截图中包含一定数量的文字
在有道云笔记中,如果用户刚刚截取的图片中包含文字的话,那么就是提示用户有X张照片可以提取文字,如下图:

有道云笔记中有OCR功能,这个功能的使用场景大多数是用户在截取图片后想要提取图片中的文字,所以程序上就做了检测用户最近截取图片中是否包含文字的功能,如果包含文字则会给出上图中的提示,可以减少用户操作步骤,提高操作效率。
以上5个案例都是根据用户已经做出的行为,预测用户下一步行为,并给出功能入口的设计,与我们今天分享的微信的案例的区别只在于触发条件的不同。
总结
未来越来越多的功能入口都会变成“隐藏式触发”,不再常驻在页面的某个位置而是根据用户的行为去判断把哪个功能的按钮显示出来。即预测用户行为。
以上就是作者的猜测和思考了,欢迎朋友们补充指正。
#专栏作家
杜昭,微信公众号:设计的威严,人人都是产品经理专栏作家。实战派设计师,千万用户级产品交互设计负责人,致力于用户体验设计和用户增长实验,努力成为能为商业目标负责的设计师中~
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: