从用户体验五要素出发,谈如何设计与体验一款产品
用户体验五要素是产品人必备的知识技能,由于网络碎片化的了解,往往容易造成其高深莫测,晦涩难懂的形象,进而对其束之高阁。但实质不过是一种产品分析与设计的方法论,正确姿势去了解它能帮助我们更好地理解一款产品和从0到1设计一款产品。

一、何为用户体验
用户体验顾名思义就是“用户使用产品时的心理感受”。用户体验可能来自产品给用户留下的第一印象,也可能来自用户长期以来感受到的正面或者负面影响。理想的用户体验是用户感到高兴、满足、骄傲甚至是爱上这款产品。
二、为何重视体验
互联网正在重新的定义品牌,品牌将不会再像宗教一般让人着迷和膜拜,消费者更重视自己的体验和感受。如今相同的特性和功能产品总是能找到替代品,产品建起来的壁垒就是用户体验要素。随着市场竞争逐渐激烈,用户选择的增多。用户不会忠诚于品牌而更多是自己的体验。
三、几点用户体验误区需要注意
1. 技术先进的产品并不意味着用户体验出色
上世纪七十年代到八十年代,最为火热的技术便是人工智能,涌现出一大批先进的人工智能领域企业。最近这几年人工智能概念再次被炒得火热。在资本的推动下,又造就了一批又一批的研究人工智能的企业。
人工智能产品也千奇百怪,各式各样,应用场景也迥乎不同。有模仿人类进行跳舞的,炒菜的机器人,也写中国书法,下围棋的机器人。
我们可以看到大部分企业还是不够专注,比如能跳舞的机器人其市场价值就非常的有限。还有许多技术先进而用户并不买账的产品,如锤子的TNT。因此我们可以看到,先进的技术一定要依托于市场的趋势,用户的使用习惯,独到的使用场景等。
2. 产品质量的好坏并不意味着用户体验出色
用户体验是用户在使用产品时的纯主观的感受,即使产品质量较差并不一定意味着其用户体验较差。
如:键盘的设计,键盘按键位置的摆放顺序设计的初衷其实是为了降低打字的效率,因为当时的电脑的运营效率较低,因此需要抑制输入的速度,以保证电脑的处理效率。而现在如果一家电脑或键盘的生产厂商如果生产也更利于打字速率的产品,我相信也不会有人愿意买帐。
再比如洗涤液类产品,其实泡沫的多少与清洗的洁净程度毫无关系,但人们的潜意识依然认为没有泡沫的产品是洗不净衣服的。这些都是为什么呢?因为习惯,主流与感知。
3. 用户体验因人而异并非一成不变
正如喜欢一个人一样,也有婚姻的变故。而且萝卜白菜各有所爱。体验因人而异,跟性别,人的喜好,习惯,生活常识,人生阅历,工作经历方方面面都有关系,因此觉得体验良好的产品换一个人并不一定会认同。
既然用户体验如此不确定,如何去衡量一个产品的好坏?既然体验的感觉是主观的,又该如何量化用户体验呢?
其实我们通过观察用户体验佳的产品会发现,用户体验良好的产品还是具有一定的共性,想要做一款好的产品可以遵循几个维度进行设计。
四、设计一款体验良好的产品
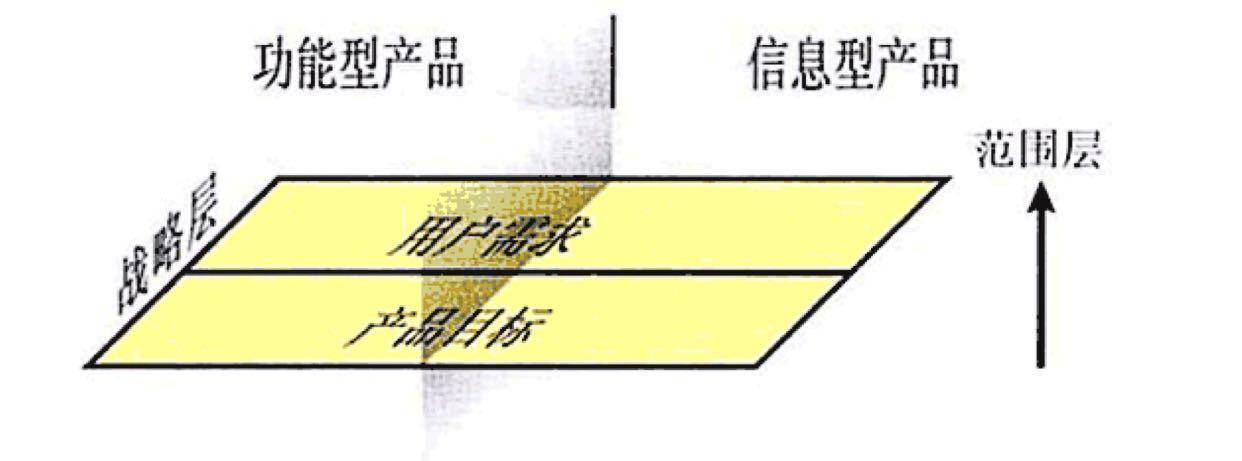
1. 战略层
好的产品首先要有自己的战略定位,由于个人属性的千差万别,想要用户体验良好,一定是基于某类固定需求的目标用户群体展开的,任何产品都不能覆盖到用户的方方面面。因此首先在进行战略定位的时候,要问自己、团队、企业几个基本的问题。
- 我们面向的用户是谁?
- 我们解决的痛点是什么?
- 凭什么是我们?
- 我们拥有什么样的资源促成事情完成?

总结概括为两点: 用户需求、产品目标。
(1)产品目标
好的产品一定是企业服务能力的体现,要保证每一个产品功能都能落地实施,否则产品只是镜花水月。没有能力去支撑的产品都是耍流氓。因此要基于企业的发展布点规划,每一个我们做出的核心决定,都应该建立在我们确切了解的基础上。
(2)用户需求
产品设计人员很容易落入理想化需求的陷阱。即使客观的站在用户角度去思考,设计也难免有主观和流于表面的情况出现。再加上企业的战略目标,以及各部门支撑性的需求,很容易形成产品需求堆积,造成长时间迭代的情况,这时候就需要考虑到范围层。
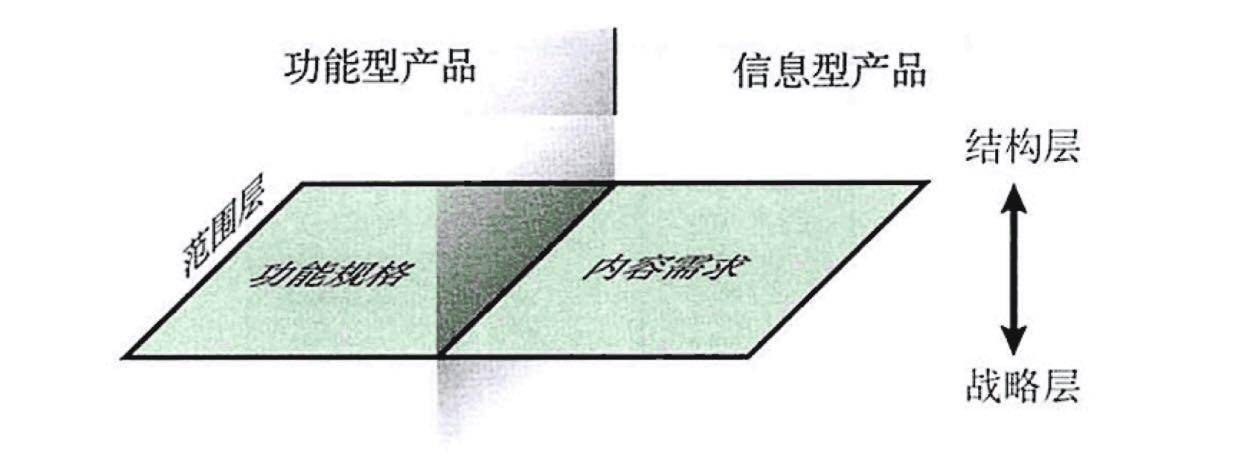
2. 范围层
战略层让我们有了目标,但容易造成需求过多,难以封闭的情况。范围层就让我们对功能做了取舍和排期,进而引出了版本的概念。

需求不能无限添加,产品经理一定要有优先级概念和版本控制思想。
对于互联网产品第一个版本上线尽量少于6个月,最迟不能超过8个月。如果超过说明范围层没有做好,版本没有封闭,产品定位不清晰。(这里实质上是MVP和PMF的关系,这里先跳过,下篇文章我再详细介绍。)
功能的取舍主要考虑行业,受众人群和竞品,以及公司的资源。
(1)行业趋势
我们所要涉及的产品所在大环境的行业趋势、政策法律及经济情况等,是否有政策、法律风险,是否有民族、地域,文化冲突等。
(2)目标用户与竞品
将目标用户与竞品在一起分析是由于每一个赛道都有在做的企业,通过对标企业竞品的分析有助于指定响应的产品策略,形成差异化竞争,一开始选择目标产品应避免:
- 所在赛道是红海市场,竞品不易过多或巨头企业入局较少;
- 功能与竞品同质化;
- 受众与竞品特别是与巨头企业重叠。
(3)企业资源
再考虑新的产品线时,应结合公司的实际情况,看是否足以支撑产品服务,这里需要考虑的主要是:
- 资金。功能耗资,占用资源使用预估;
- 回报。功能带来的收益是什么;
- 资源。公司有什么资源有利于支持;
- 企业优劣势与产品功能之间的关系。
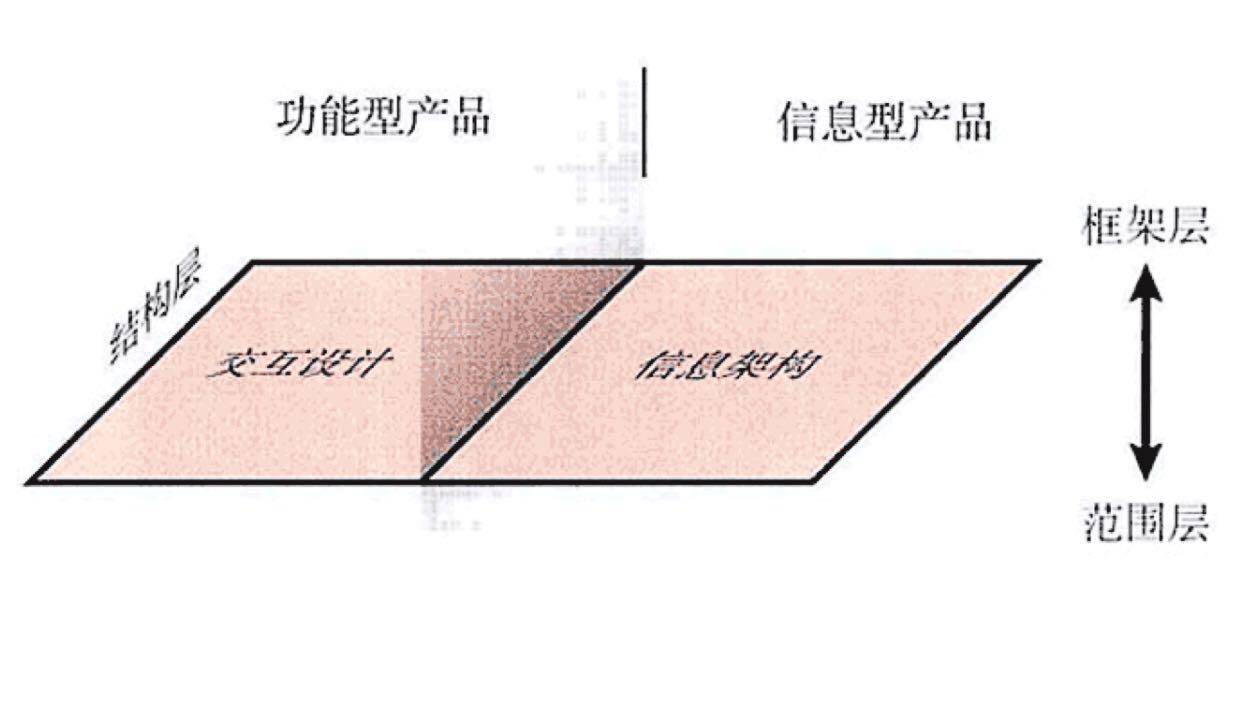
3. 结构层
范围层决定了产品定位后,功能规格后,结构层是用来设计用户通过怎样的流程能够满足他们的需求,并且要考虑他们完成事情之后能够去哪里。

(1)交互设计
交互设计首先考虑如何让产品易用,有效而让人愉悦。良好的体验设计需要了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
我们希望用户根据我们设定的交互习惯进行操作,然而总会出现认知,习惯,理解的偏差。因此做好风险防范,对误操作的用户进行提醒,帮助其找到正确的使用方式。告知用户错在哪里,同时提供解决问题的方法或者渠道引导用户进行正确的操作。
(2)信息架构
指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表。是帮助梳理产品,各功能之间的逻辑,描述复杂额内容信息组成,避免信息内容在展示过程中出现遗漏、混乱、重复。
表达产品的信息架构,常用的有两种方法:
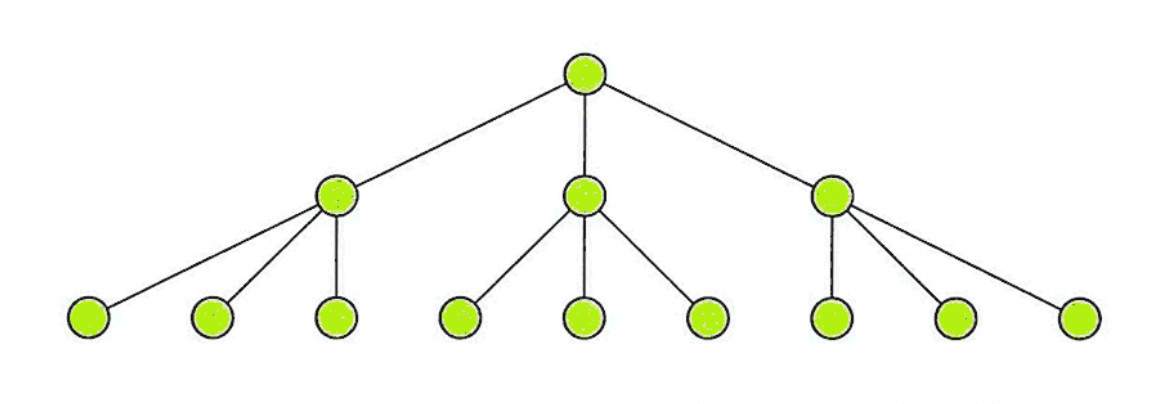
层级结构:
其实该结构与树结构相似,最主要的特点优势是层级分明。但层级之间的关系难以说明清晰。

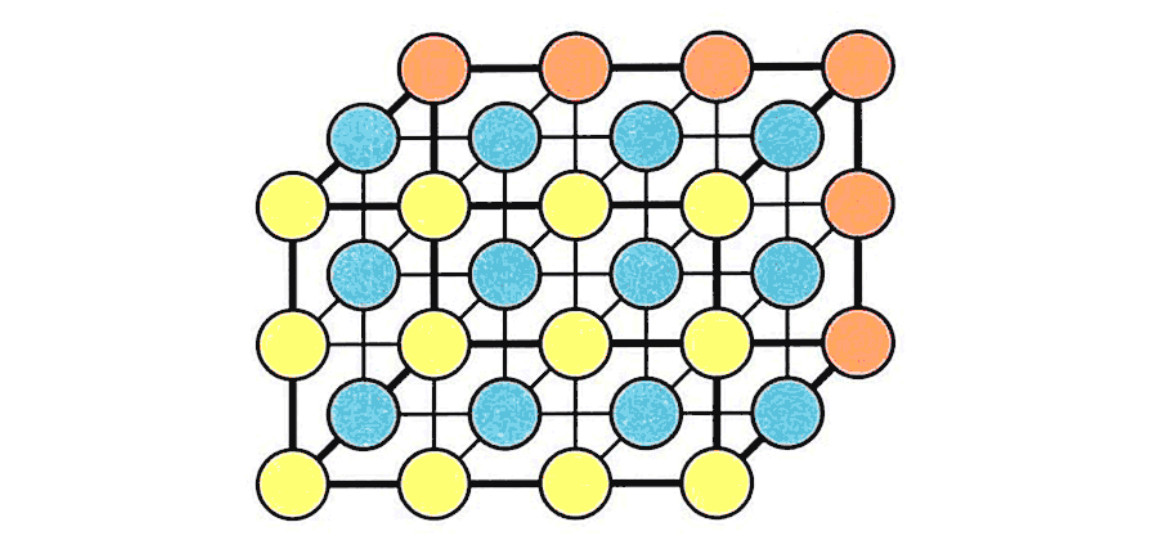
矩阵结构:
这个方法重视各个需求功能的关系,把它们有机的连在一起,但是没有明确的从属关系看起来很混乱。

4. 框架层
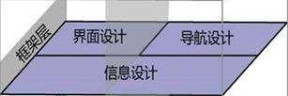
考虑完交互流程和信息架构接下来就需要考虑到每个页面具体的界面设计,要考虑有哪些控件,哪些哪些图标文字信息等等。这便是框架层的内容。分为三类:交互设计、导航设计、信息设计。

(1)界面设计
界面最基本的性能是具有功能性与使用性,通过界面设计,让用户明白功能操作,并将作品本身的信息更加顺畅的传递给使用者,即用户,是功能界面存在的基础与价值,但由于用户的知识水平和文化背景具有差异性,因此界面应以更国际化,客观化的体现作品本身的信息。
(2)导航设计
导航是把我们产品背后的业务逻辑最直观的展现给用户,好的导航设计在解决用户该去哪的问题的同时,也很好的去弱化视觉强调行为,让用户培养或利用已有的本能行为操作。
(3)信息设计
信息设计是界面涵盖的信息,它是传达想法给我们的用户的,无论是界面功能还是导航链接,最终目的都是给用户传递其想知道的,其想知道的。所以一个好的信息设计是对上述两点必不可少的支撑,毕竟过程再美好,结果是忧伤的也是白搭。
5. 表现层
框架层设计类似于低保真原型。而表现层就类似于无交互的高保真原型页面。表现层注重视觉的传达,是对用户视觉的直接的感官刺激。
表现层是用户首先会关注的地方。在这里,内容、功能和美学汇集到一起来产生一个最终设计。完成其它层面的所有目标,并同时满足用户的感官感受。

虽然表现层如同人的脸面,好看的界面设计会给人一耳目一新的感觉,而用户体验的提升绝非单纯的界面设计,而是与各层级息息相关。
用户体验其实也是个相对的概念。在设计的初期,要对于用户体验保持好克制,不可一味盲从。版本要封闭,需求要排期。
五、分析一款产品体验优劣
1. 以老罗的TNT为例
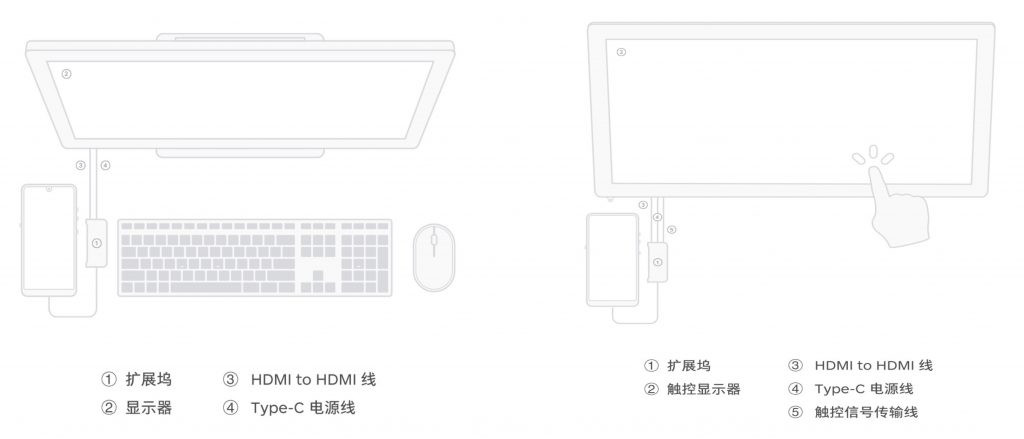
18年5月。罗永浩在鸟巢体育馆公布了那款 “革命性的 TNT” 设备,售价999元。
主要功能如下:

▲只要能打字,就能用语音
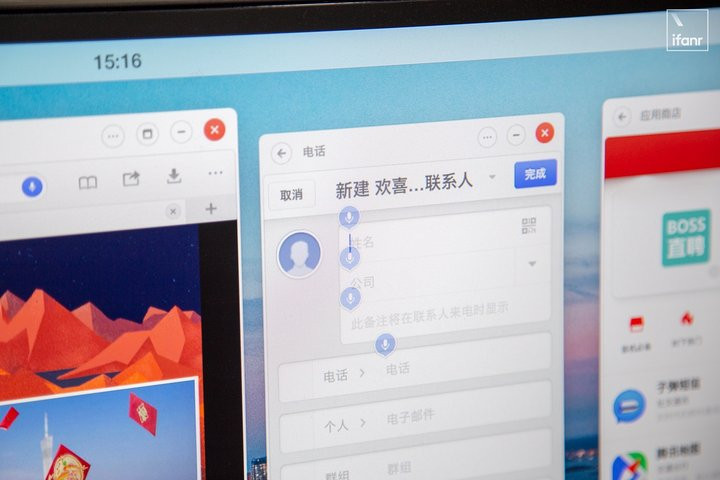
语音输入: 在 TNT 系统中,只要你将光标放到一个能打字的输入框中,顶部马上就会出现一个蓝色的麦克风小图标。这是 TNT 系统内的语音触发按钮,只要点击(或者触摸)后便会进入语音识别状态。
语音交互: 当长按屏幕任意空白部分,也会自动弹出一个小圈,此时系统也处于语音识别的状态,此语音仅限打开应用。
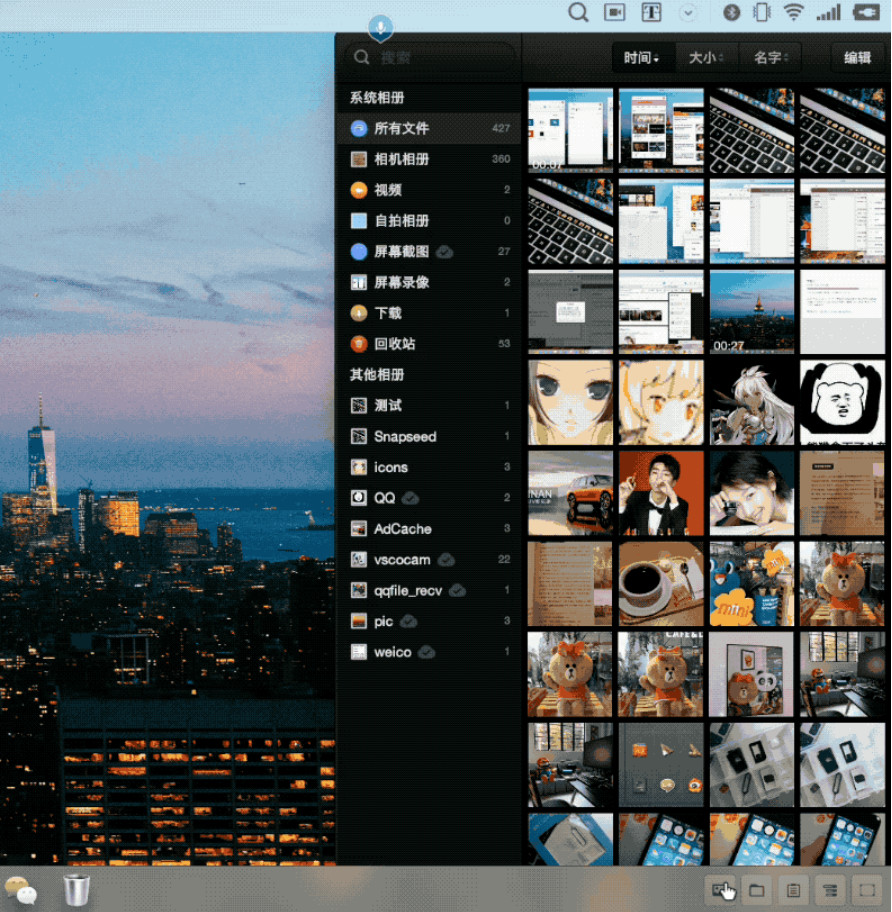
10 个定制按钮: TNT 桌面底部的两侧,对应包括全局搜索、闪念胶囊、子弹短信几个语音按钮,以及照片、文件夹、剪贴板和截屏几个快捷功能。
搜索: TNT 的语音搜索对应的是多个搜索源的结果。系统默认并排显示来自百度、京东、微博、维基百科、淘宝、Twitter 和 Youtube 的搜索结果,同时 TNT 也提供了数十个搜索源供你进行定制。
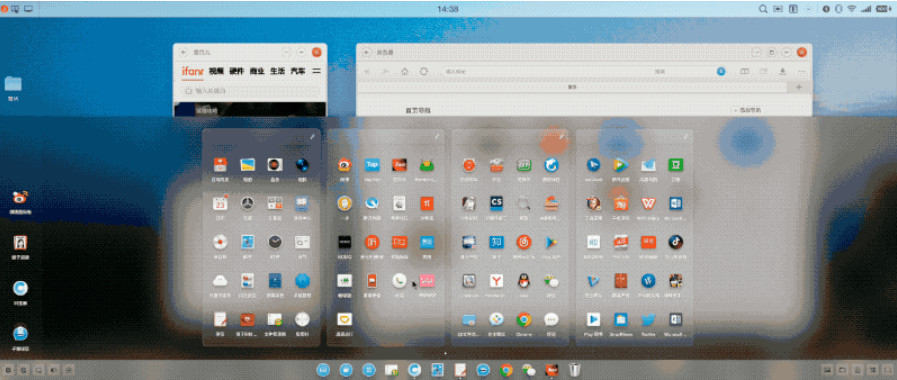
浏览器: TNT 中锤子自己的浏览器可以支持拉伸操作,而且默认打开的是全尺寸的桌面端网站。

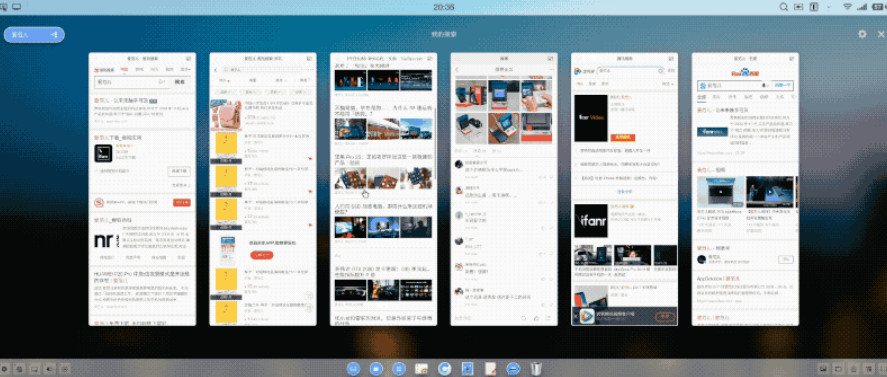
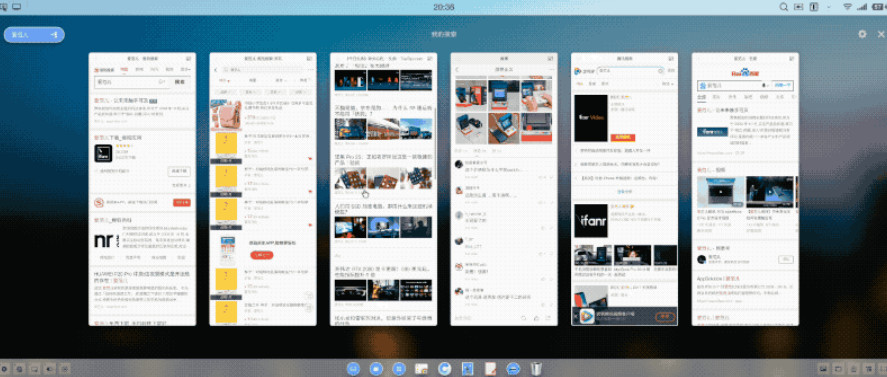
多应用打开: 打开不同的应用没有强制拉伸,而是保留了原本的长宽比和尺寸,所以你在显示屏上看到的也是一个个小的窗口。
2. 结合用户体验五要素对商品进行分析
(1)战略层
我们先不论具体产品怎么样,单从产品策略与定位上,锤子就犯了许多严重的错误。
罗老师的TNT要取代电脑,打造新的工作方式。其实融合 PC 与手机端不是个陌生的话题, 随着不同平台性能差距变小,融合与统一OS成为所有巨头与科技文青的野望,但这项技术离实现还相差甚远。
- 技术上难以实现,又缺乏底层操作系统技术能力支持。
- 缺少应用软件支撑。因非独立开发操作系统,因此使用的均是android系统下的手机软件。而手机软件并不能很好支撑办公使用,且许多常用PC软件无移动版。
- 终端软件的交互方式不同,PC端与移动端应用交互方式不同。
坚果R1只有绑定TNT工作站才能实现扩展,也就是说坚果R1仅仅提供了操作系统、数据存储与运算能力,而语音、触摸和红外眼球追踪等交互还要靠特别定制的桌面显示器和外设才能实现。这就把应用场景给锁死了,用户没有用手机办公的习惯,且用户不会为了手机办公而专门买一台显示屏。虽然改变世界的产品能够影响用户习惯,如iphone,但显然TNT不具备这样的能力(研发实力,品牌影响)。
(2)范围层
范围层的失败直接导致锤子研发成本上升,失去竞争力,加速了锤子的消亡。
- TNT工作站这样的概念性产品没有得到市场的验证而急切与核心业务争夺资源,进行量产。
- 坚果R1只有绑定TNT工作站才能实现扩展,语音、触摸和红外眼球追踪等交互还要靠特别定制的桌面显示器和外设才能实现,如果体验者需要付出这样的代价,该多么令人绝望。

面对全网声讨,官方给出的另一种链接方式,坚果 R1 用户只需要再花一两百元买根转接线,连在自己显示屏上就能用上 TNT 系统了。
但 9999 元的 TNT 工作站就很尴尬了,纵使它的硬件做得再怎么像微软的 Surface Studio,可本质上就是一个显示器而已。但这样一来,无人再会为了TNT工作站买单,锤子耗费巨资实现TNT量产沦为笑柄。这也间接加速了锤子走向末路。
(3)结构层
TNT系统的交互设计也存在一些问题。
- 语音交互:虽然老罗TNT设计的定位是办公场景,但投入了大量精力去开发的语音系统并不适用于安静的办公环境。
- 多应用交互:手机端应用打开保留了原本的长宽比和尺寸。由于手机上的文字内容大小没有变化,观看更加不便。
总体来说,老罗的“重新定义”看起来过于夸大,与原有 PC 工作流程相比相差较大,更谈不上效率提升。
当然,也有亮点,如:
1)文件结构,更加直观,多点触控,操作更加快捷

2)全局搜索支持多搜索源搜索(很可惜,搜索仅支持语音输入)

3)应用打开与切换更加便利

(4)框架层与表现层
工业设计、交互设计一直是锤子的核心竞争力,框架与表现层的设计的确可圈可点。自带对应用的适配,实现的多任务操作。无疑是提高效率的一项利器,但并不足以挽救TNT的命运。

六、总结
用户体验五要素是产品人必备的知识技能,由于网络碎片化的了解,往往容易造成其高深莫测,晦涩难懂的形象,进而对其束之高阁。但实质不过是一种产品分析与设计的方法论,正确姿势去了解它能帮助我们更好地理解一款产品和从0到1设计一款产品。
重视用户体验要求我们从用户角度出发去设计一款产品。而以用户为中心的设计思想要求我们:
- 在开发产品的每一个步骤中,都要将用户列入考虑范围。
- 避免完美主义,综合考虑成本,时间,体验等组成部分。
- 取舍与妥协后做出最佳方案。
用户体验体现在用户对产品的满意度,因此,前期的用户调研,开发中的数据埋点,上线后的便捷的反馈渠道必不可少。
作者:jeanleung,一名喜欢敲代码的产品经理。更多干货请关注公众号:产品经理的那点事儿
本文由 @jeanleung 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: