AXURE教程:管理后台页面框架
Link Share :http://www.woshipm.com/rp/3012328.html
- via RSS
今天,教大家如何用AXURE做一个管理后台页面框架。

本文以员工信息为案例,展示中继器增、删、改、查+导入+导出+排序的真实效果。包括直接在中继器修改和弹出页面修改两种模式,只需要导入数据,就可以直接使用。
在线演示地址:http://90ymyy.axshare.cn/#g=1&p=案例员工信息(同一页面维护)

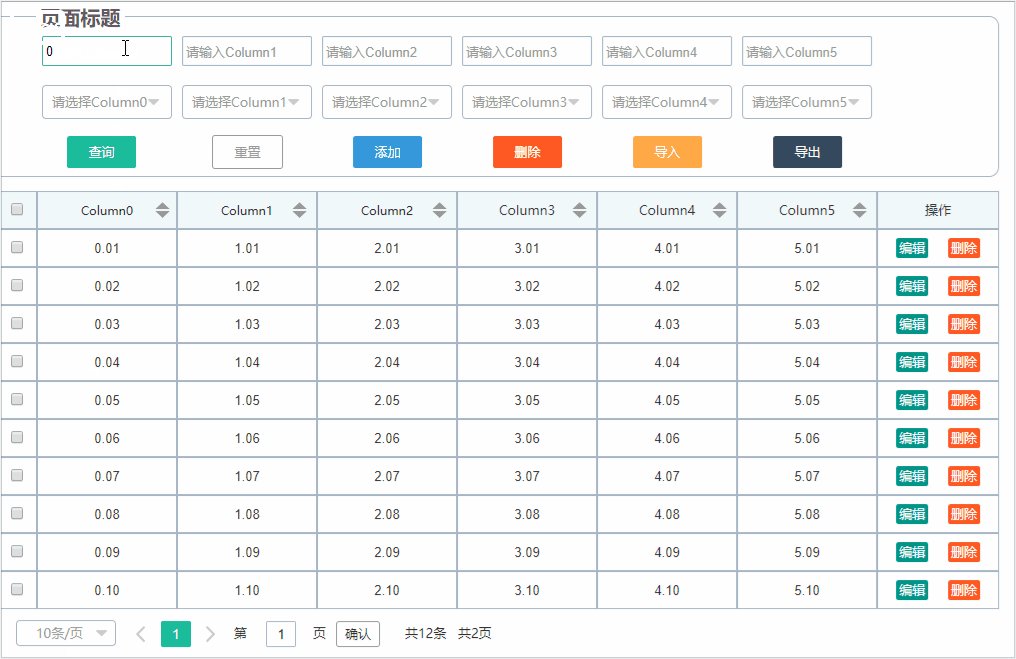
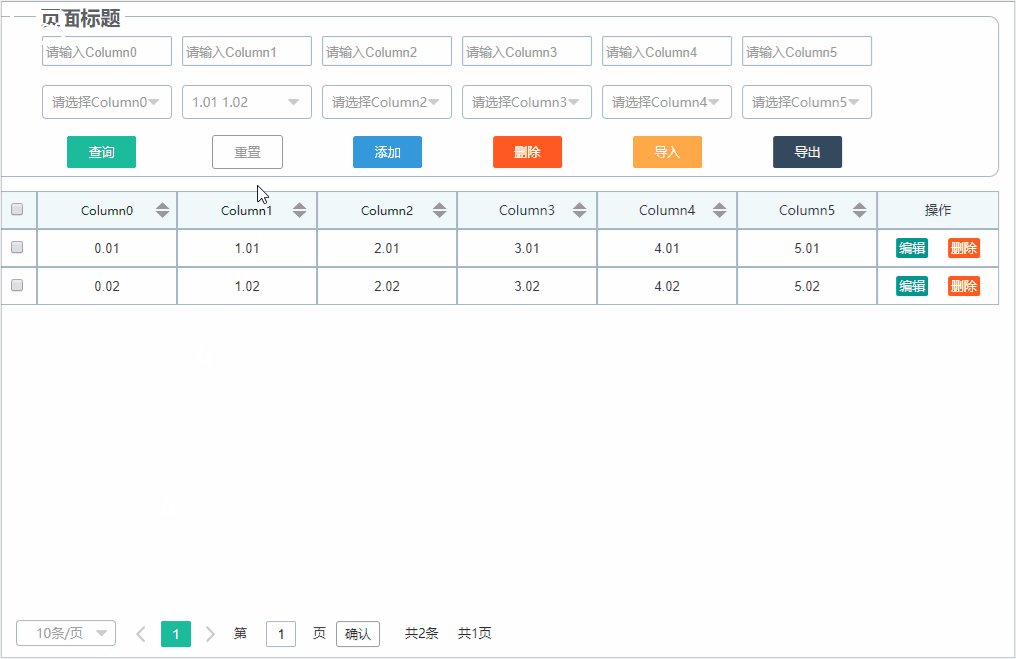
一、效果介绍
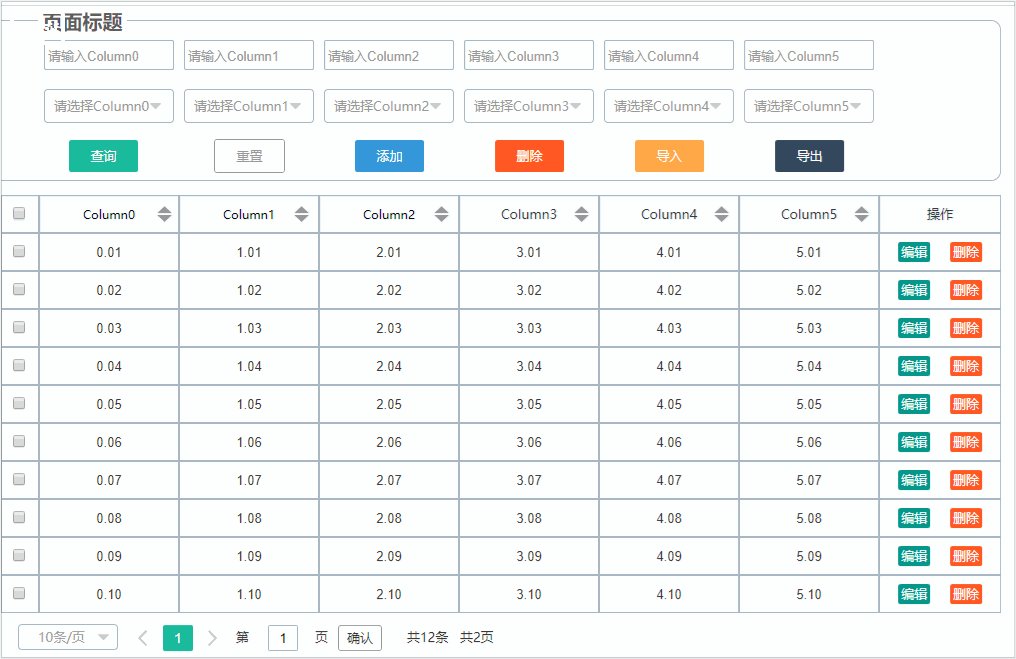
两种模式均有模板,使用非常简单。
用了模板之后,只需要填写中继器内容,删除不需要的搜索/筛选框,修改文本框提示文字即可使用。
筛选条件不用自己写,系统能自动根据中继器内容自动添加(由于模板筛选的中继器较多,所以加载大约需要10秒时间,请耐心等待,删除不需要的筛选条件后反应很迅速,如案例)。
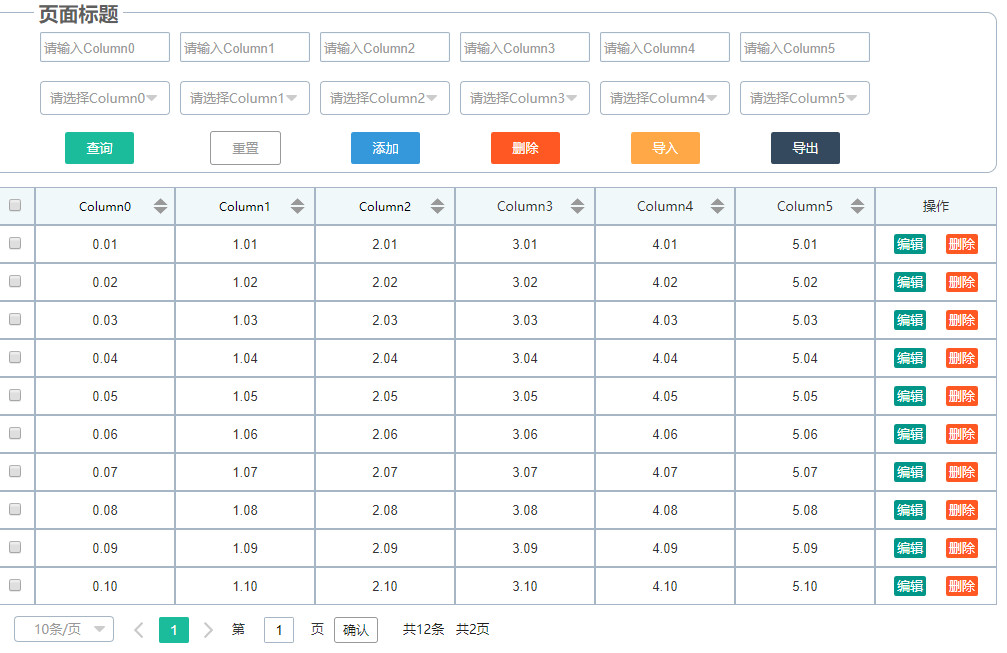
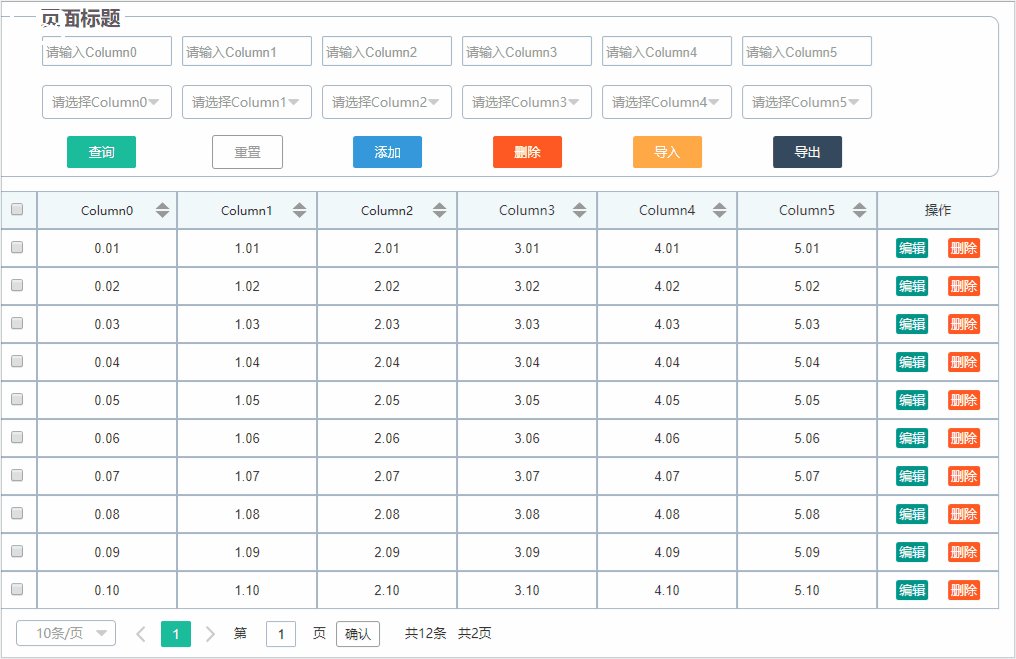
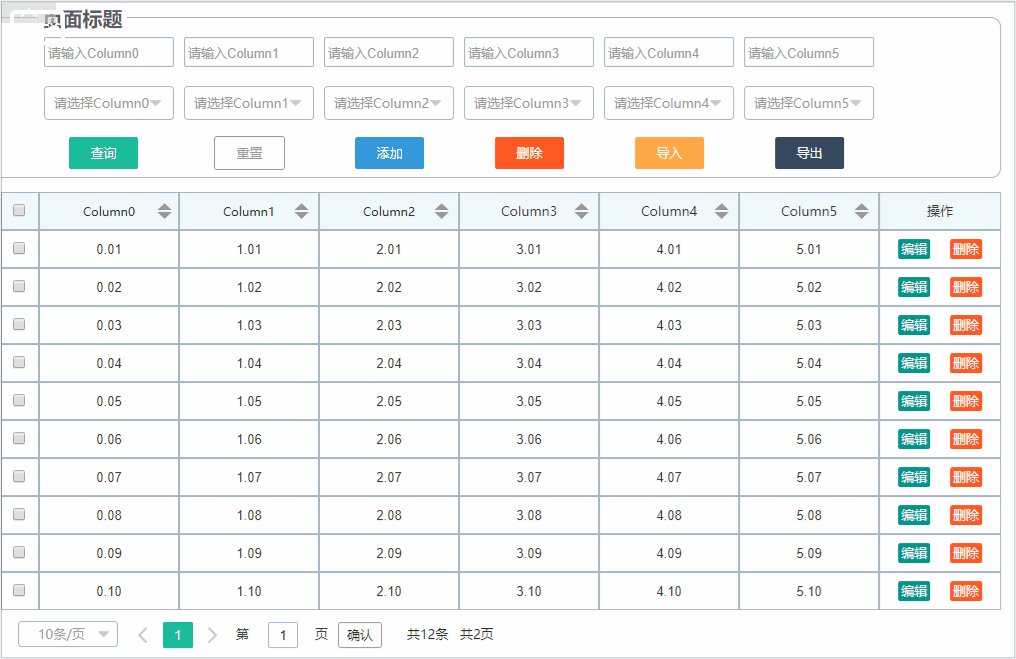
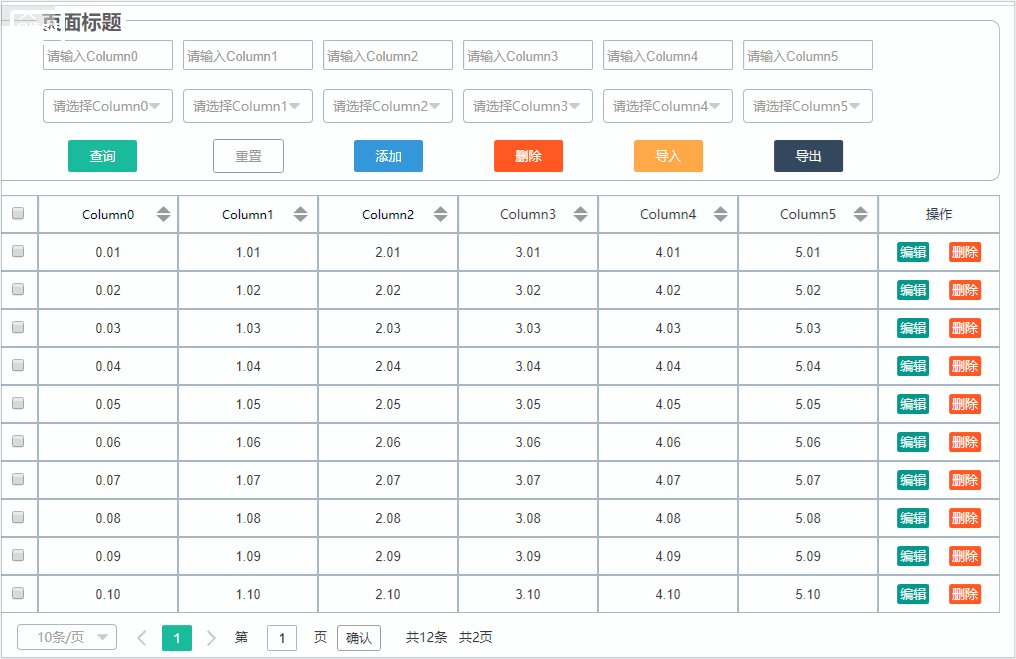
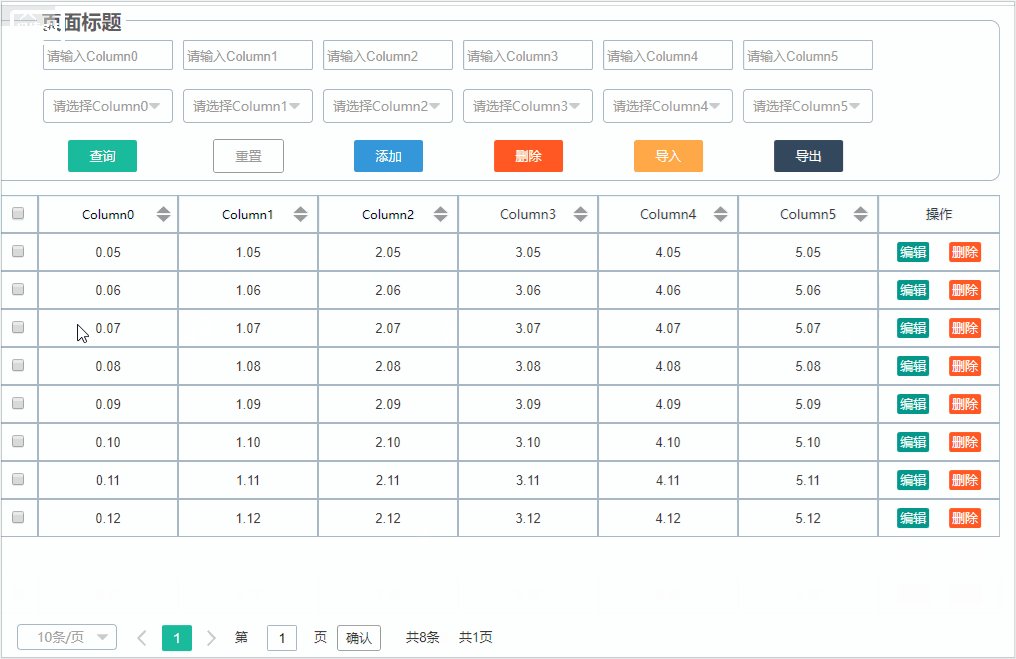
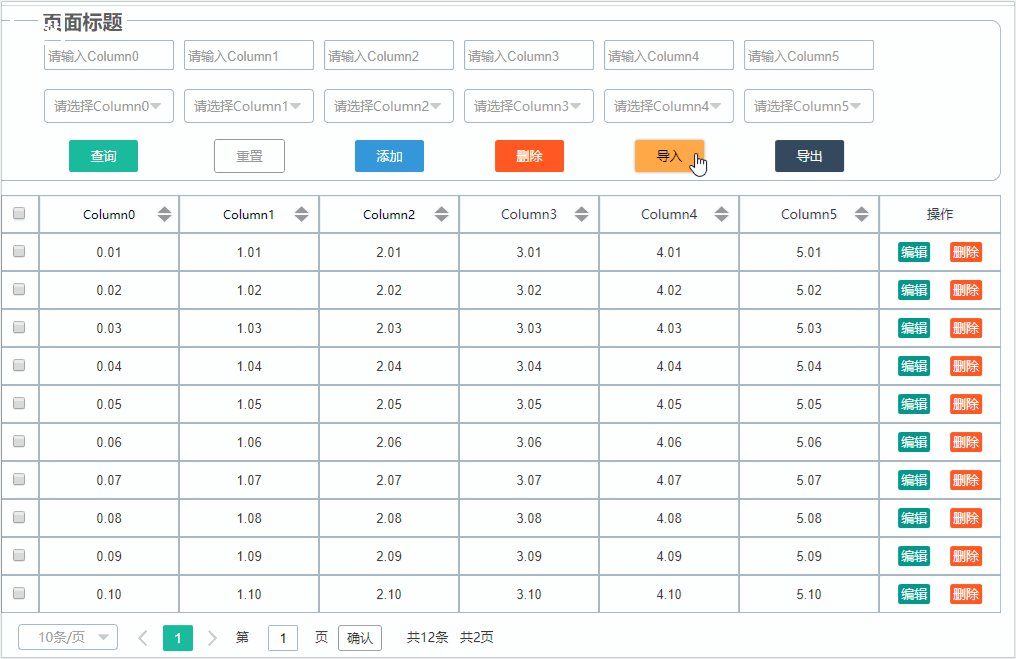
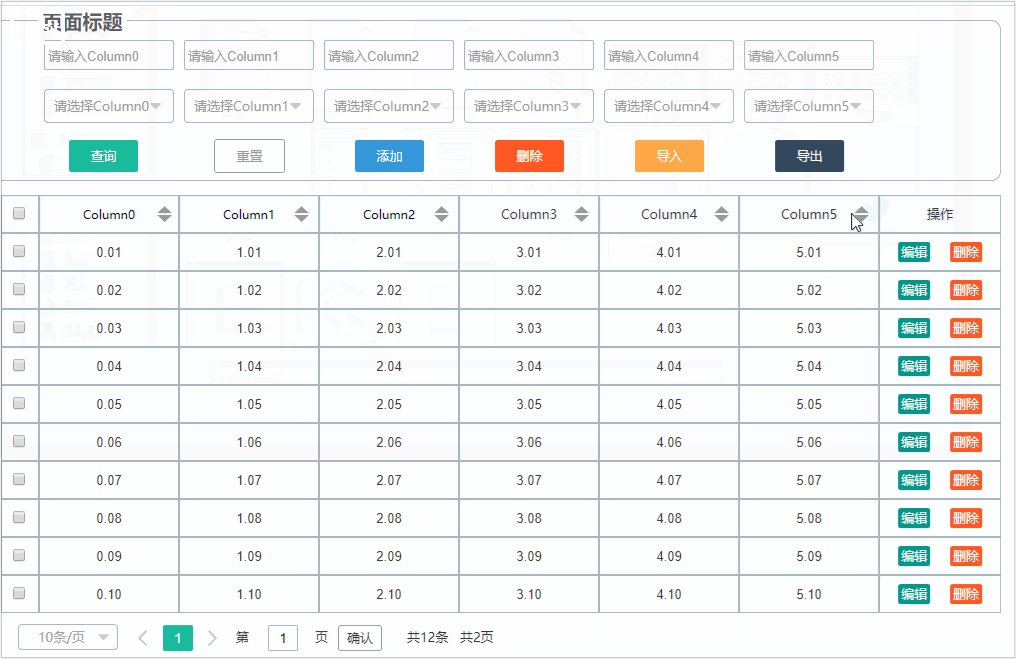
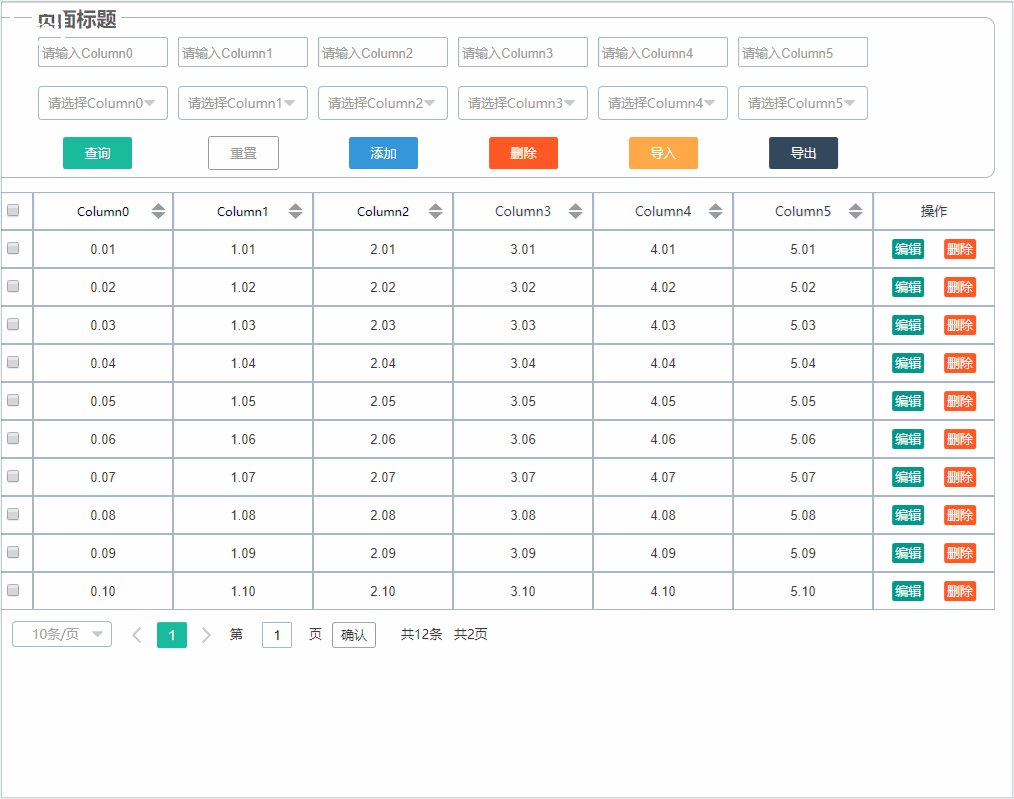
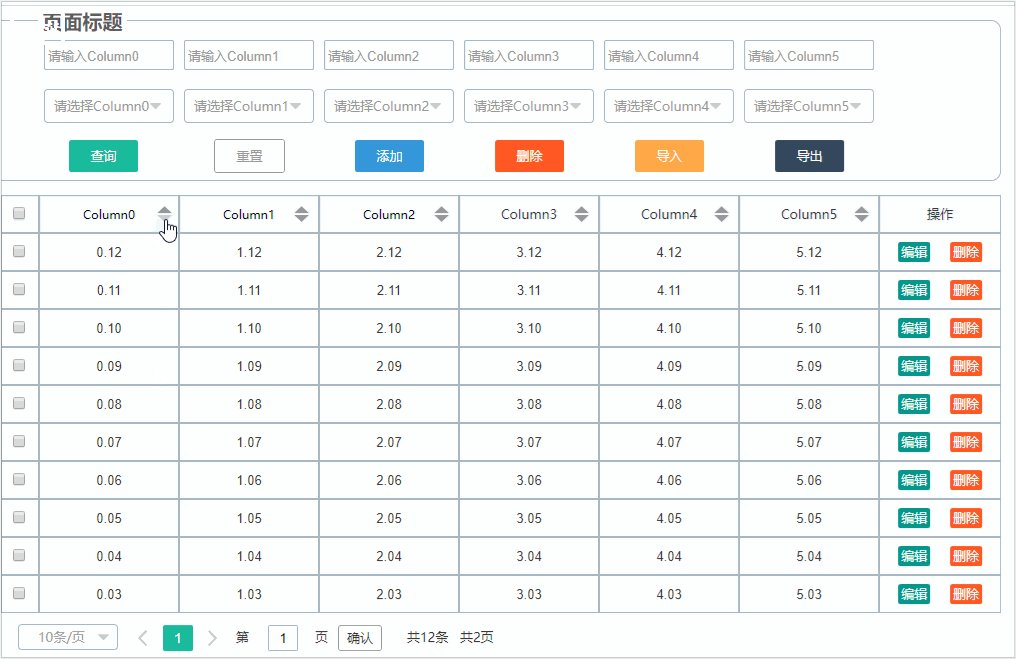
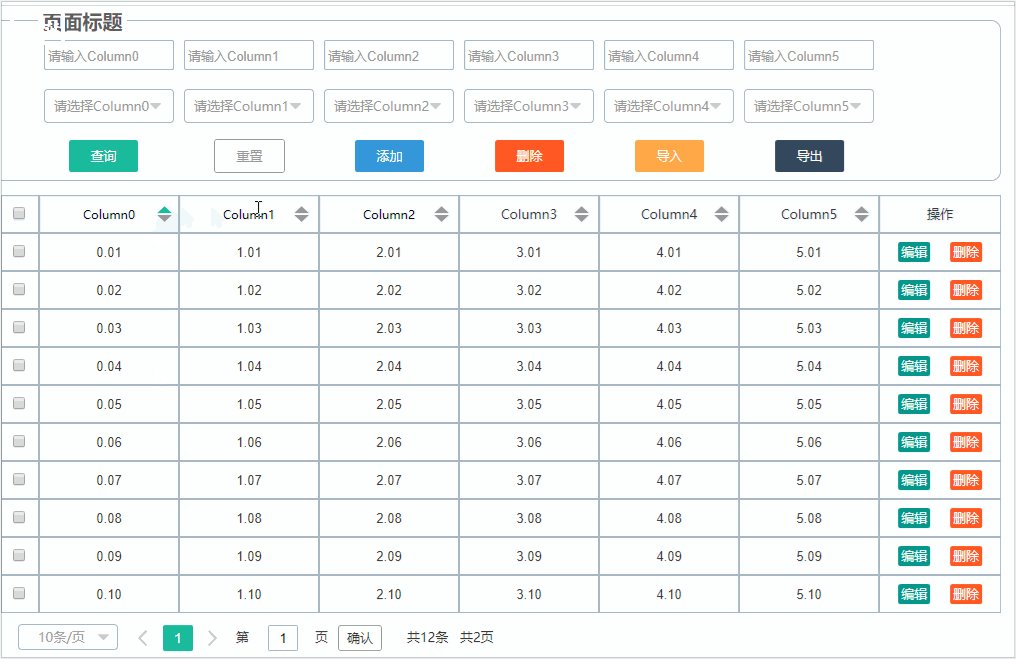
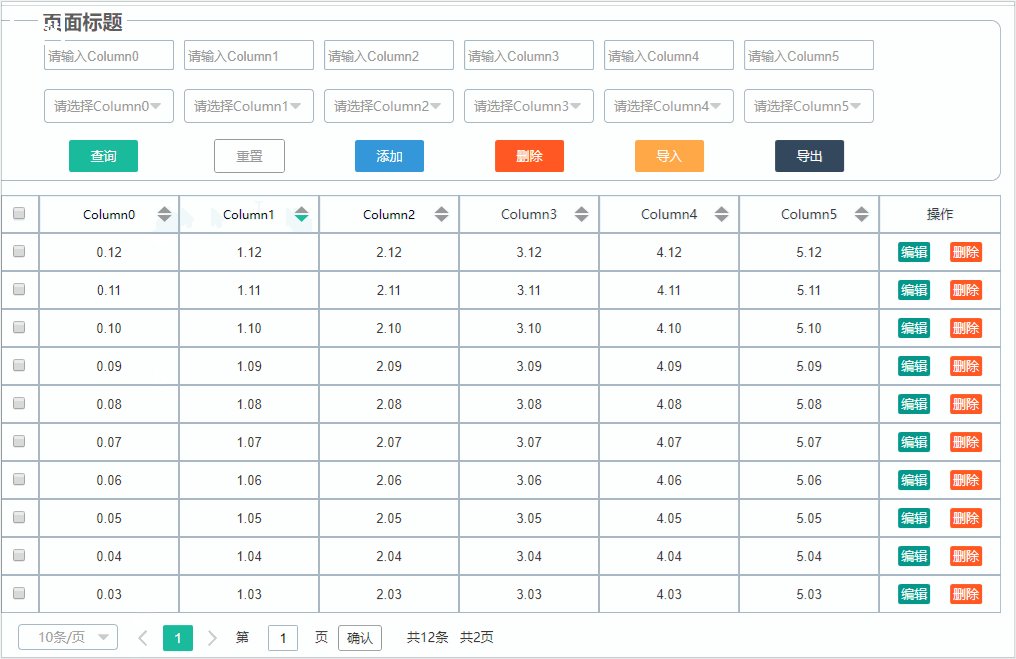
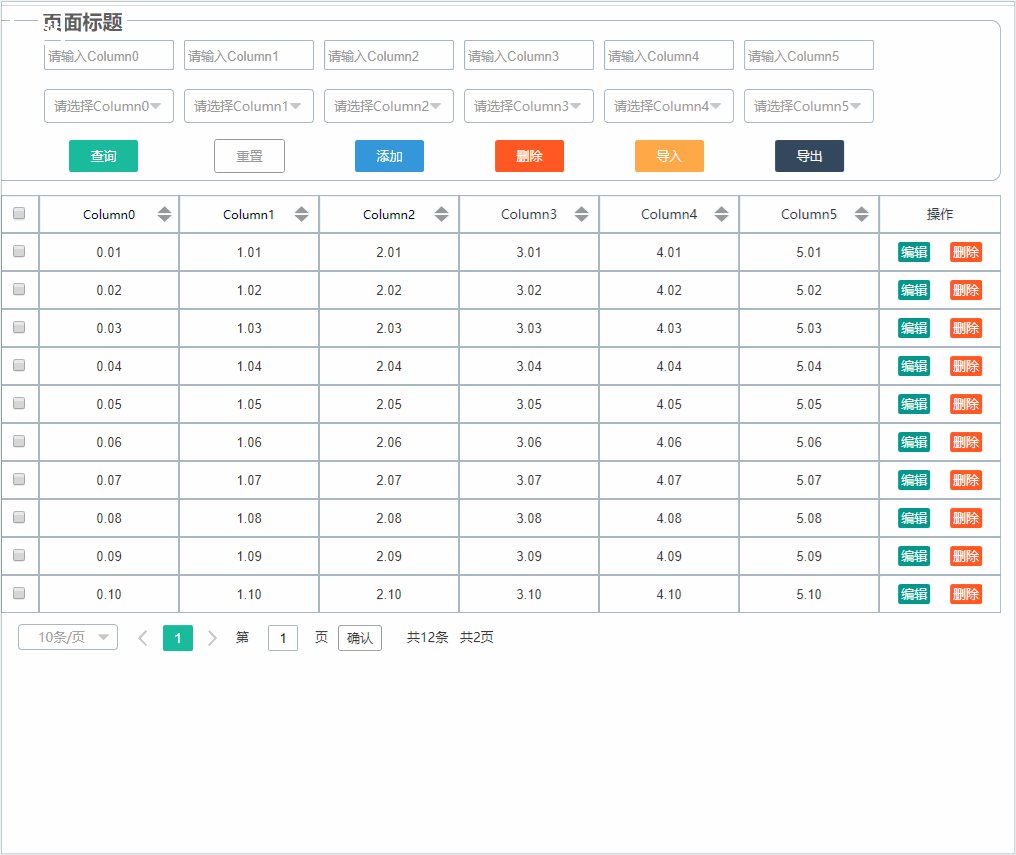
模板如下:


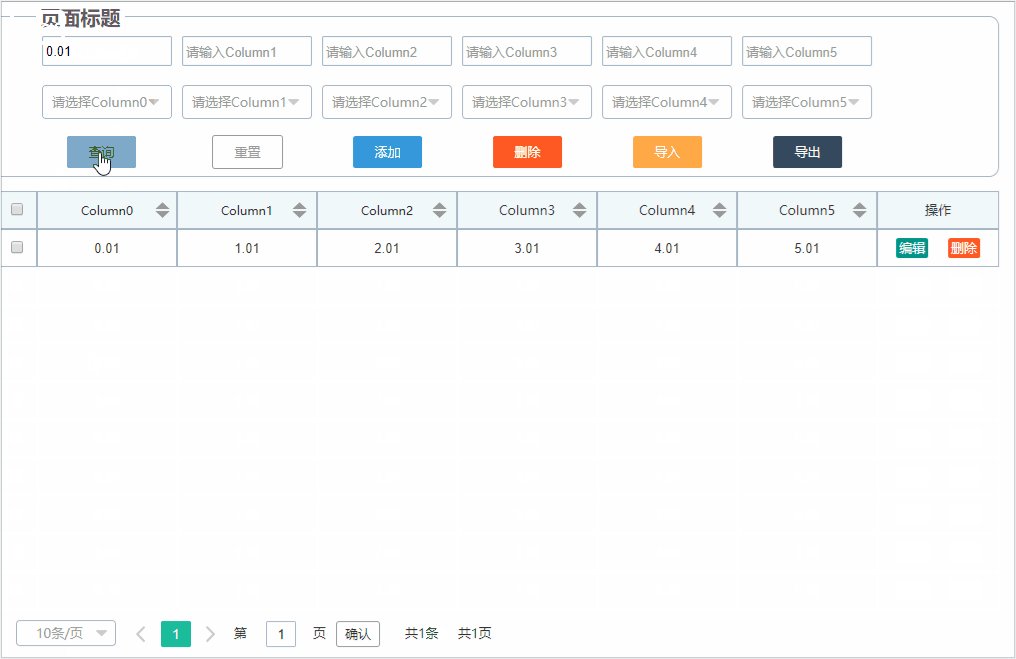
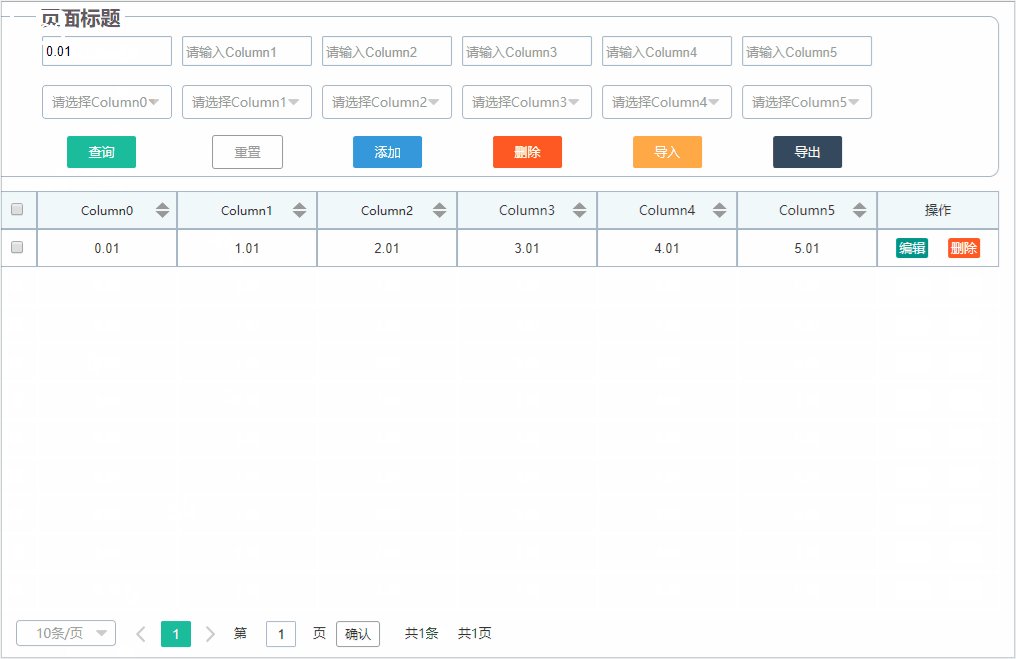
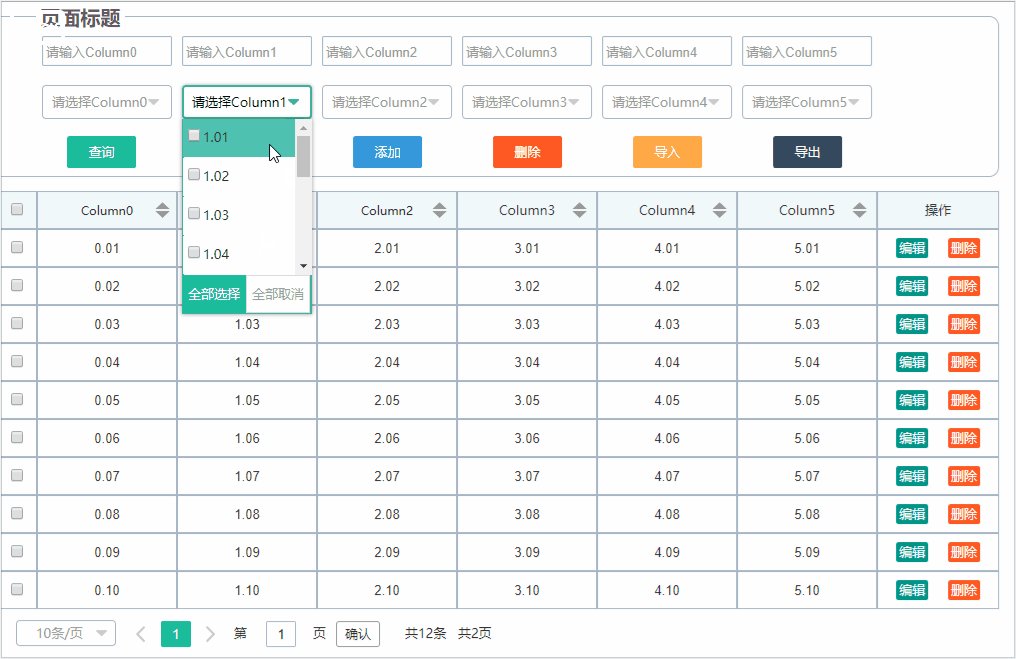
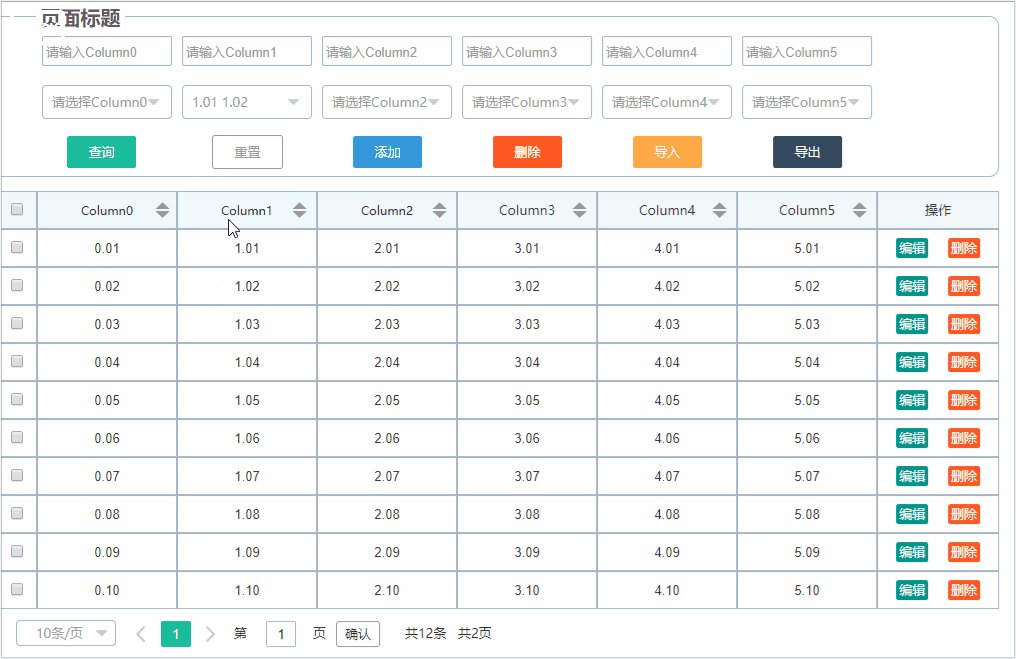
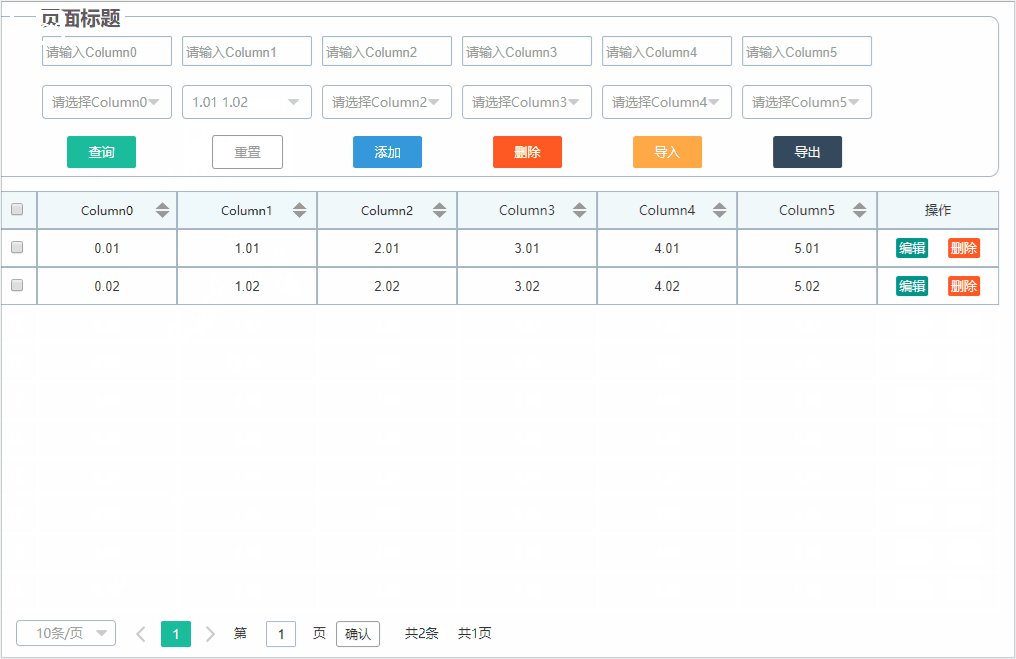
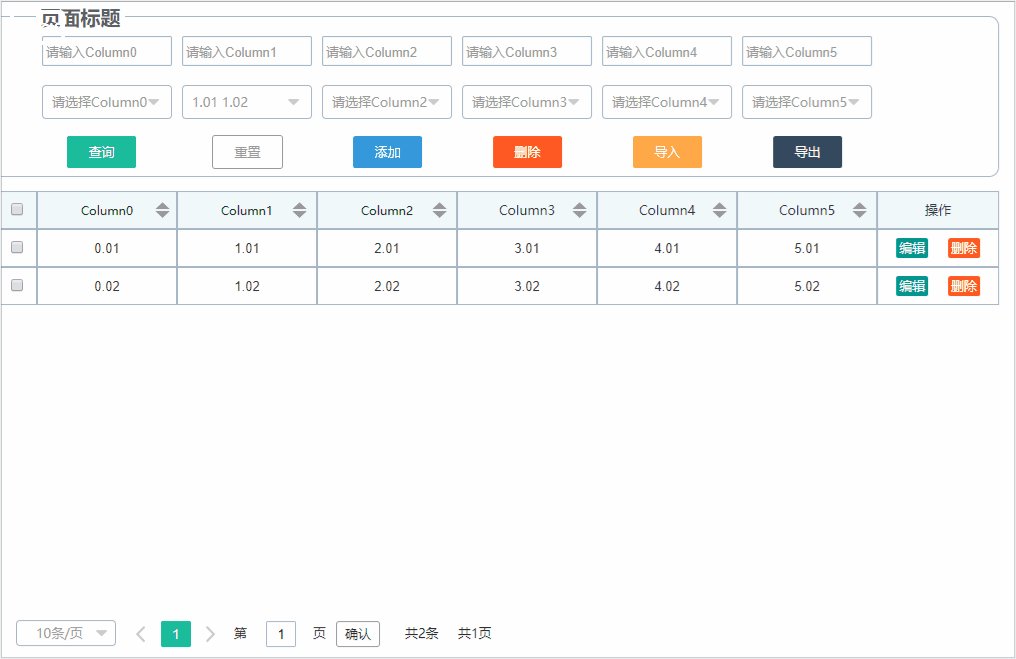
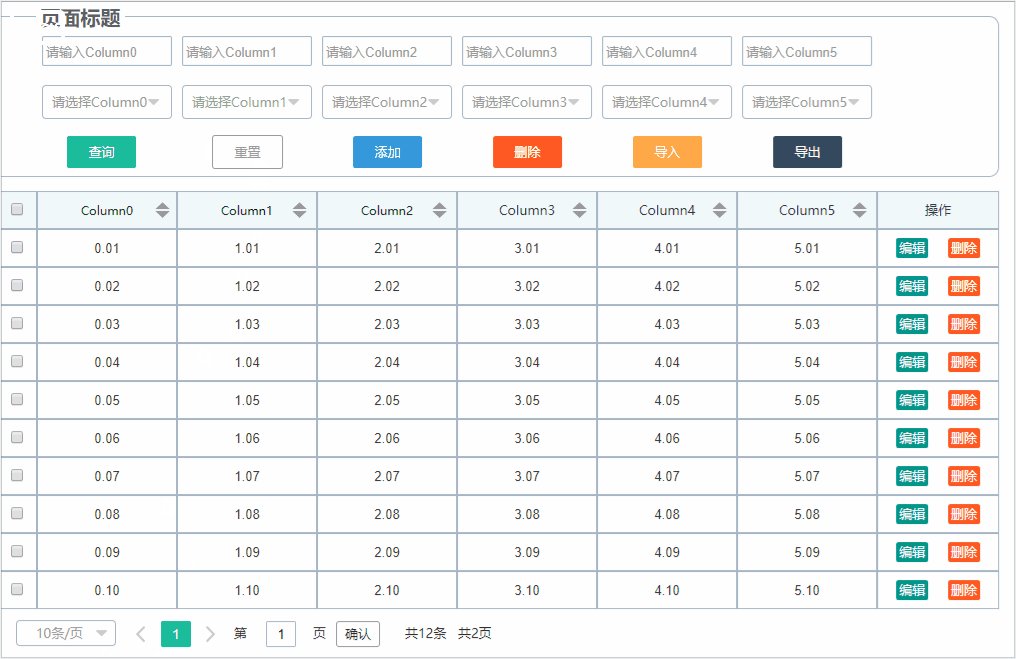
1. 查询:包括模糊搜索和筛选,输入或选择后,点击查询按钮即可查询
1)模糊查询
能对中继器列表每一列进行模糊搜索,不需要的搜索框直接删除即可。

2)筛选
根据列表自动生成筛选内容,不会重复添加,不需要的筛选框直接删除即可。选择后需点击查询按钮。

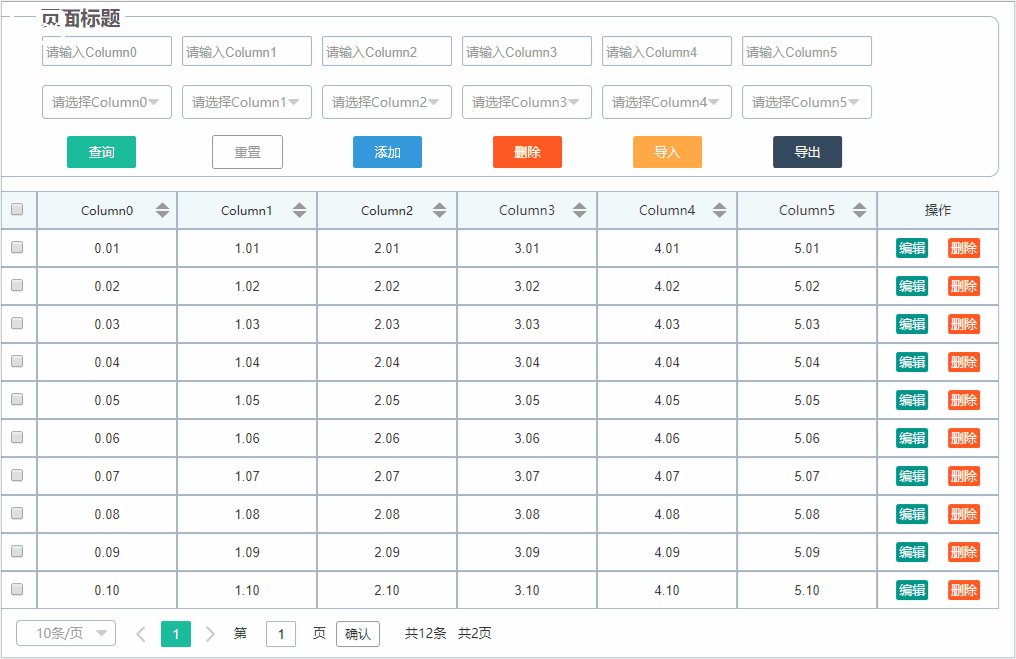
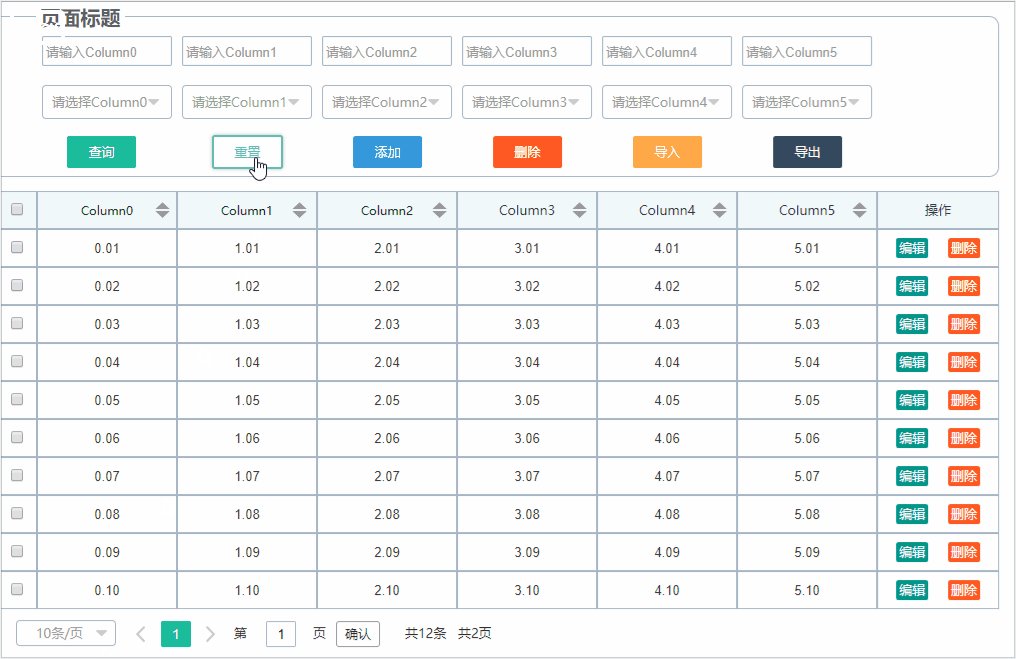
3)重置
点击后清空搜索框和筛选条件。

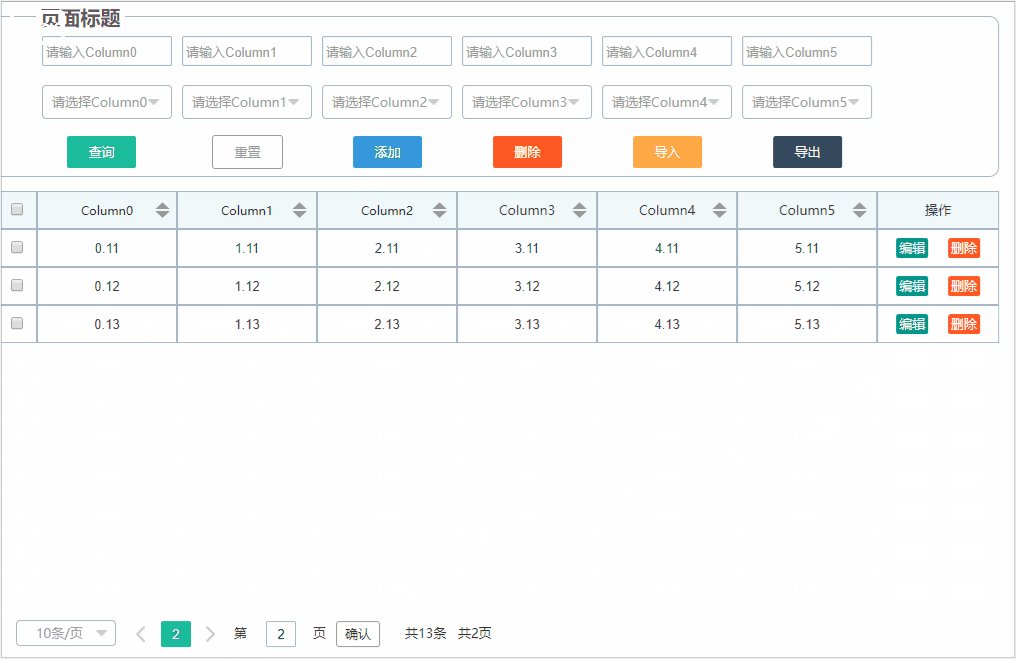
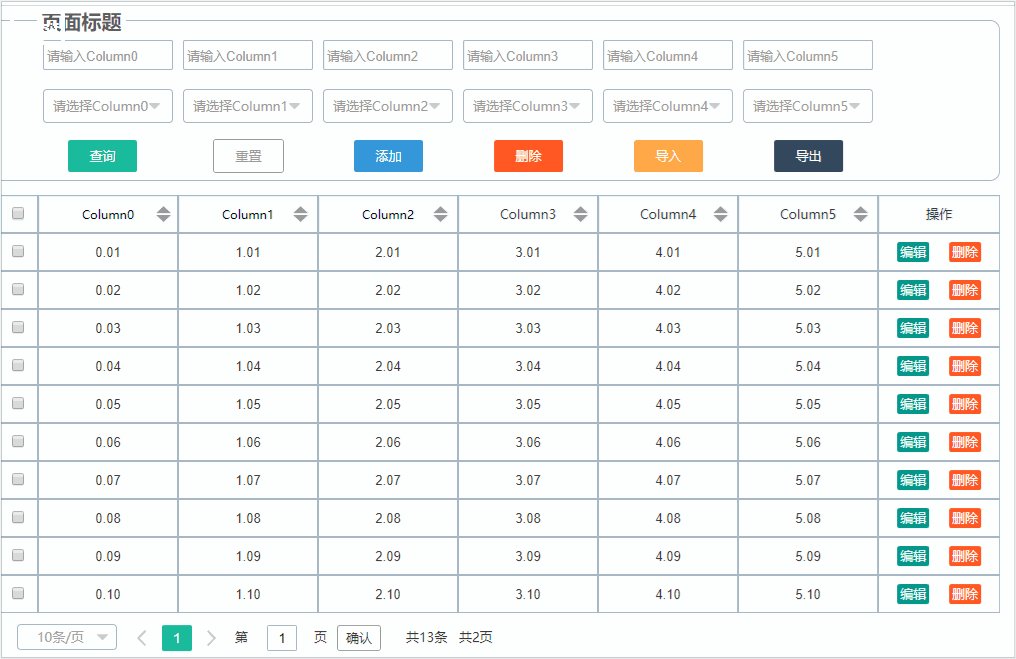
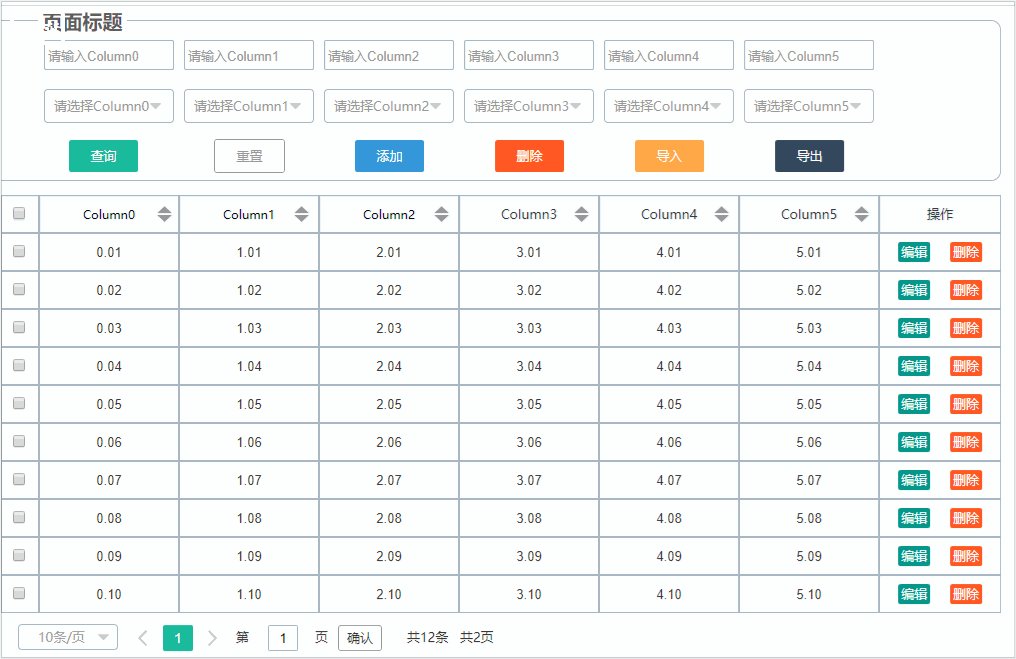
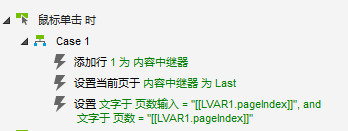
2. 添加:添加完成后会更新到中继器列表
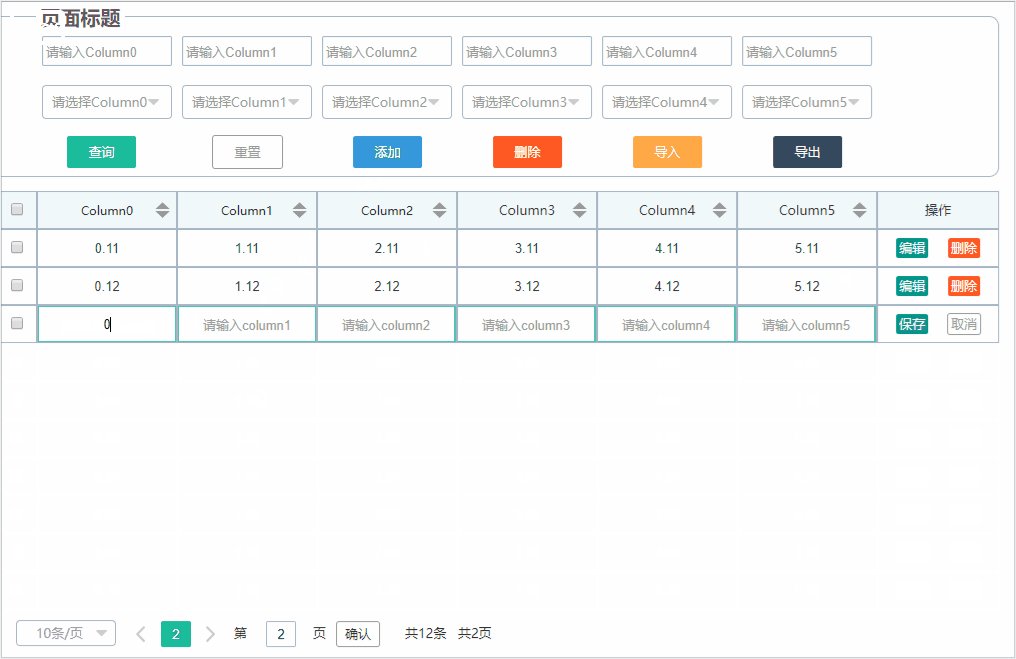
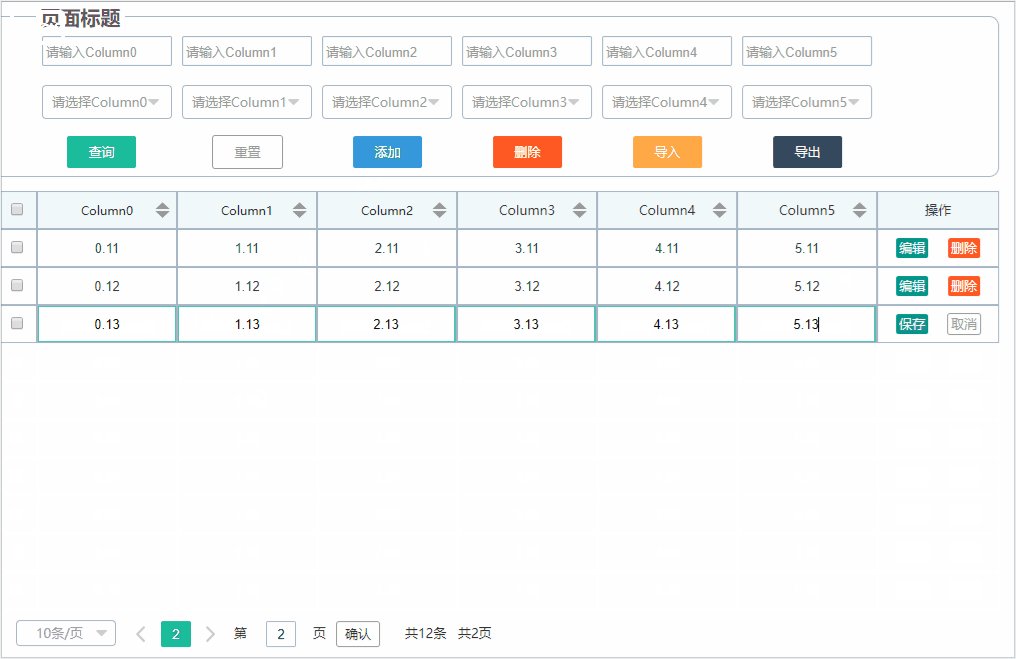
1)直接在列表添加

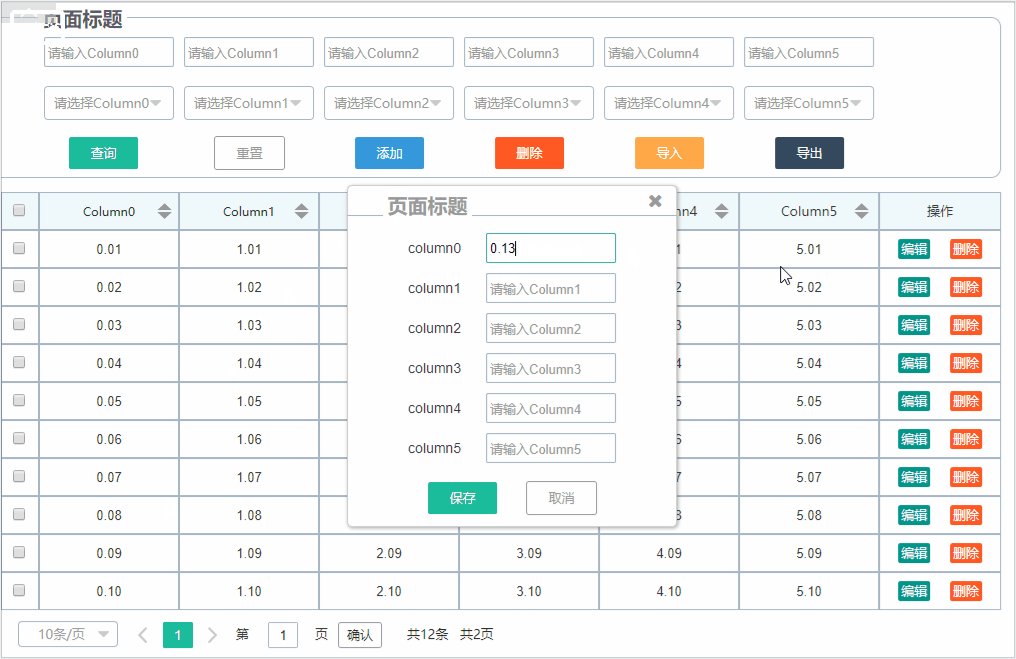
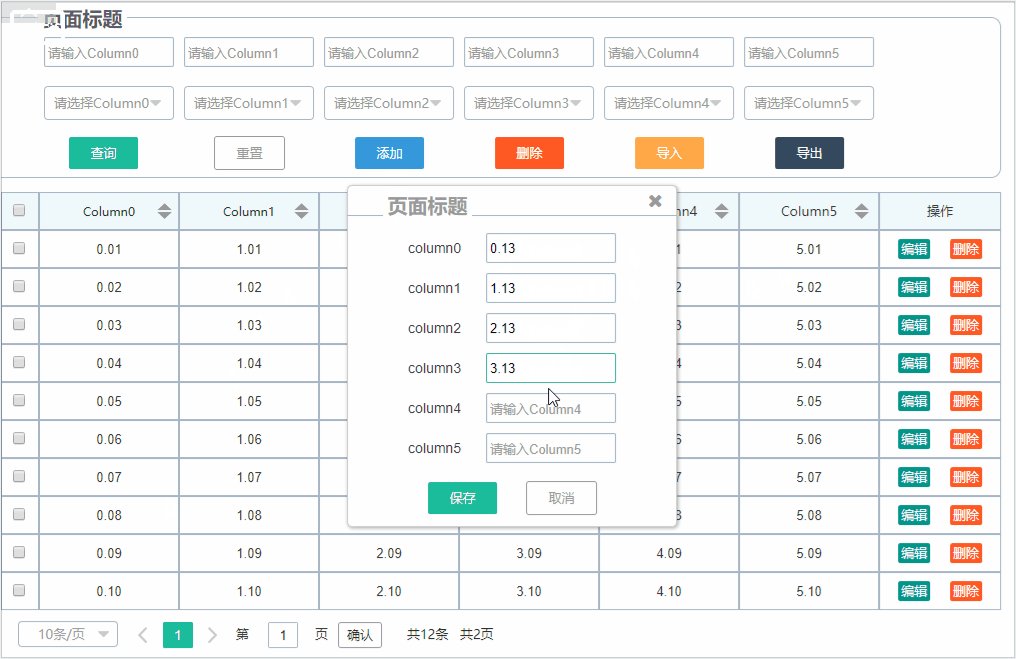
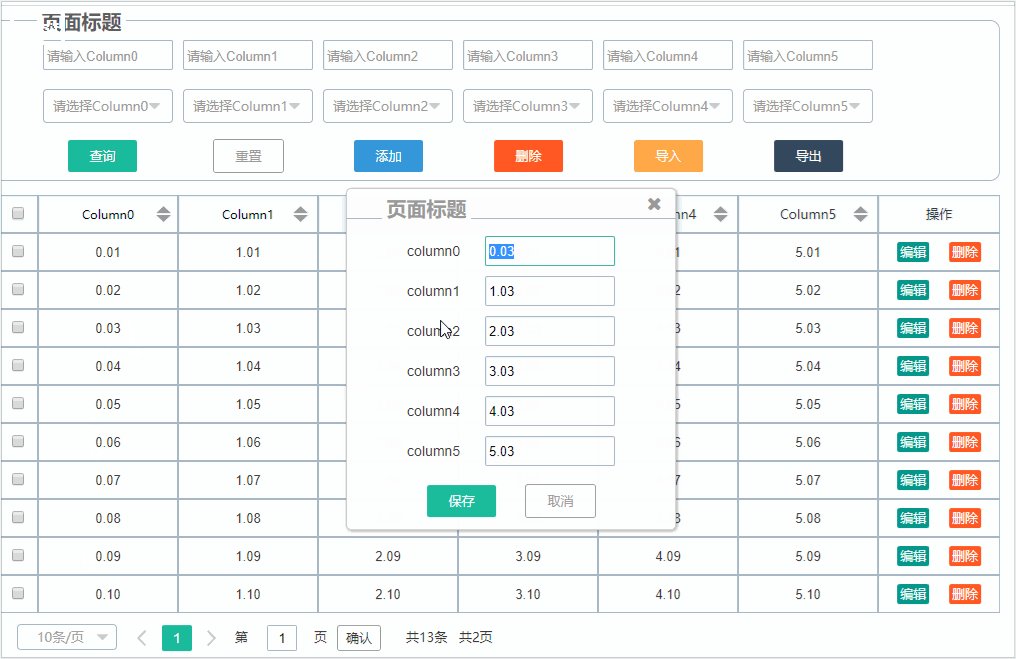
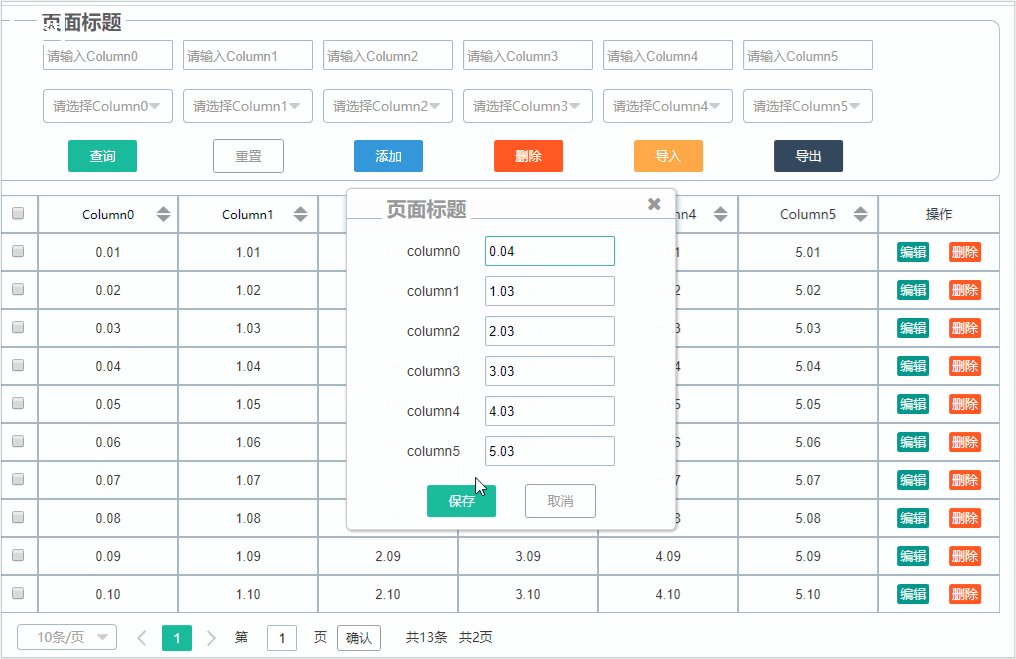
2)弹出窗口添加

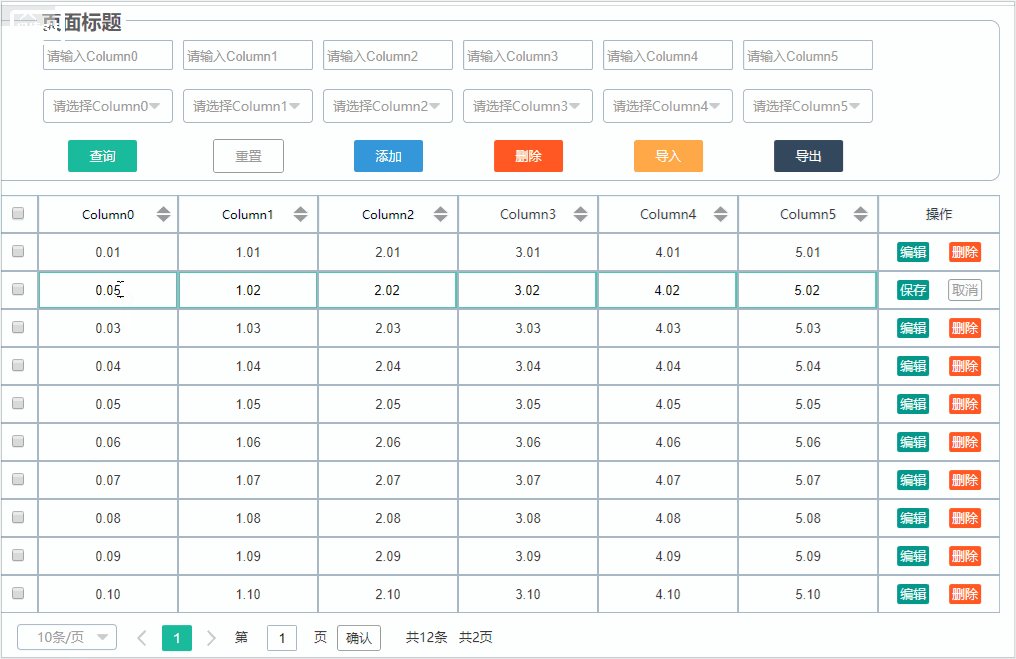
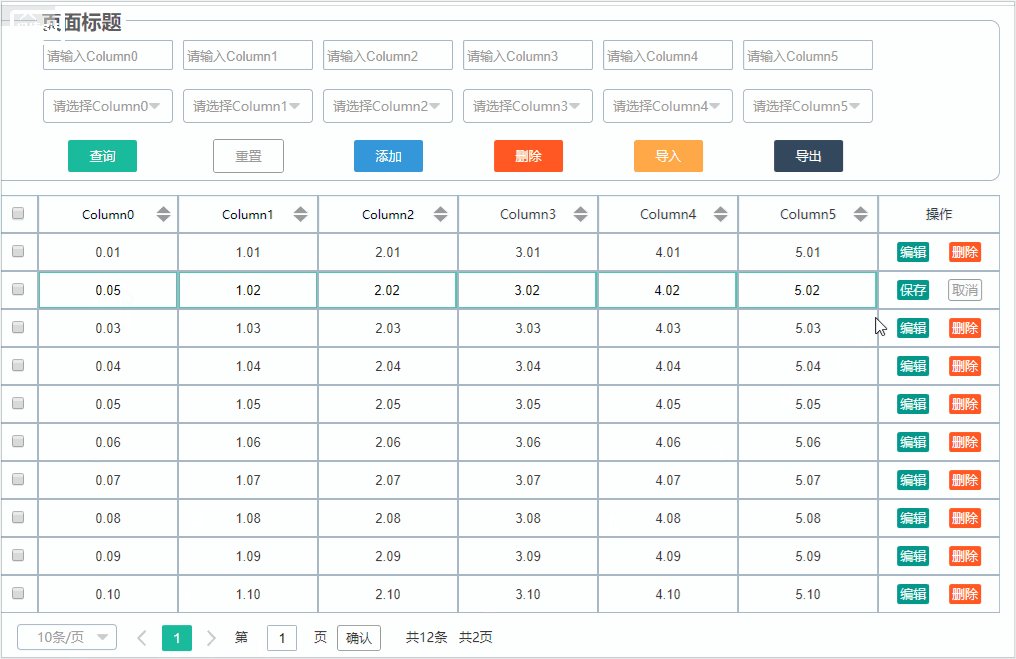
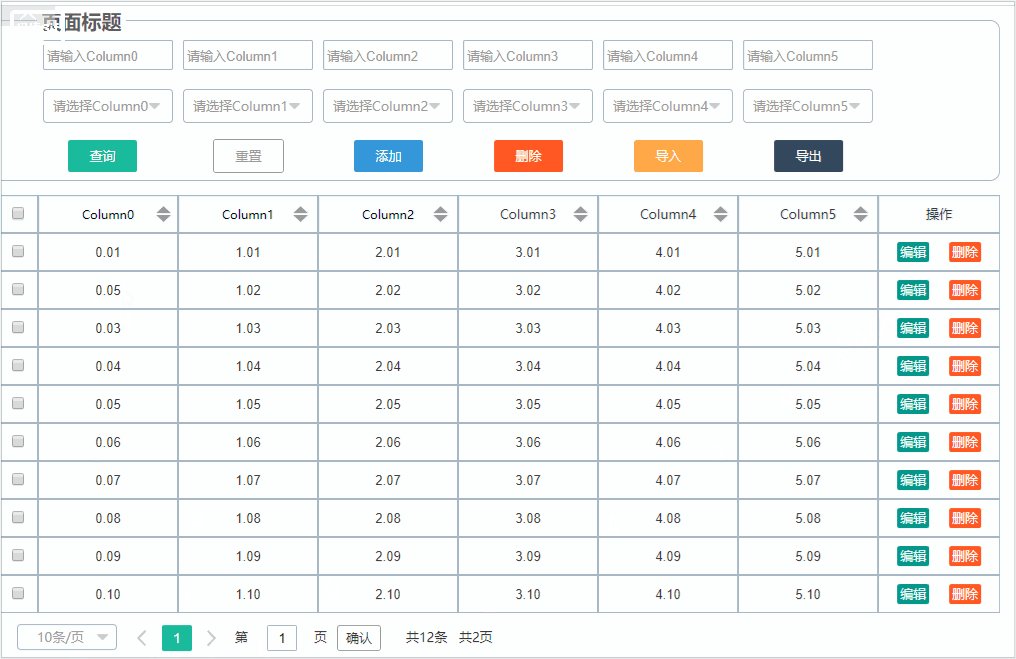
3. 编辑:和新增一样,可以直接在页面修改,也可以在弹窗修改,修改完后会更新到中继器
点击编辑按钮或双击所在行即可进入编辑。
1)接在列表编辑

2)弹出窗口编辑

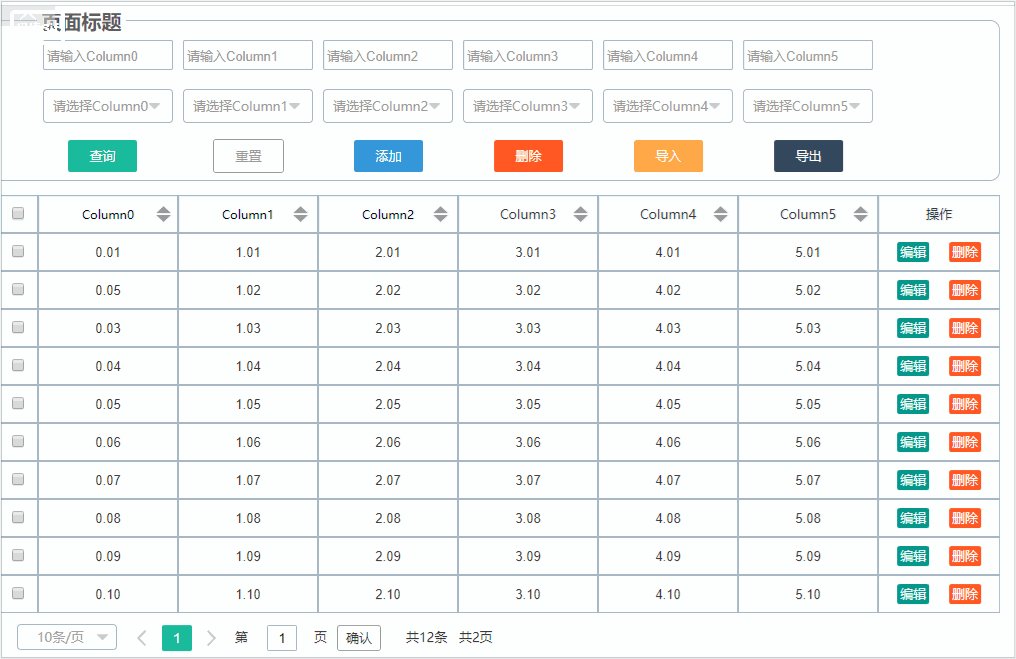
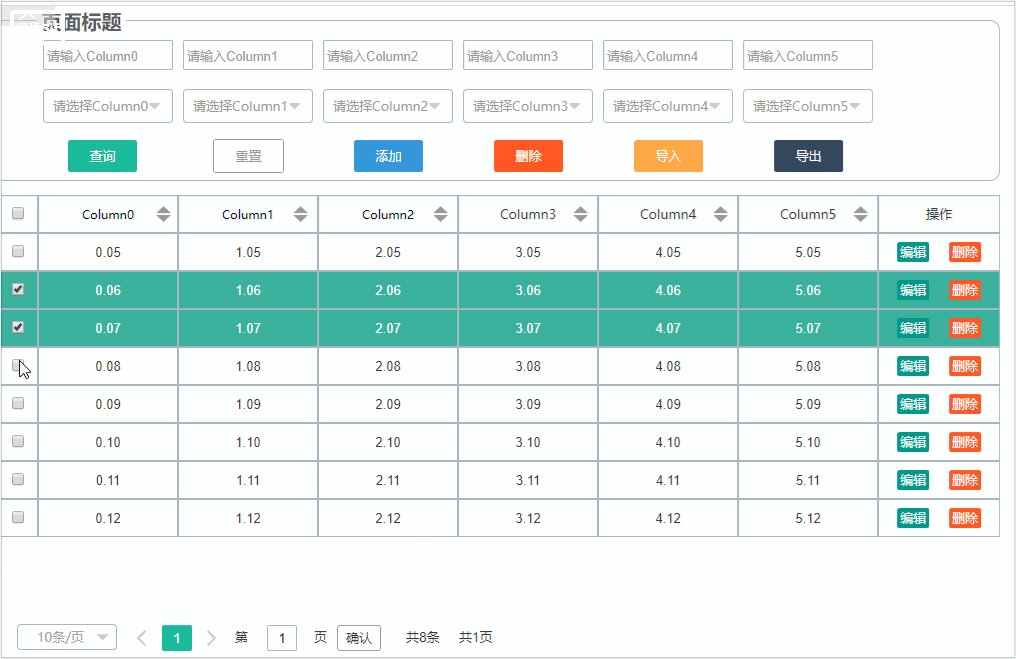
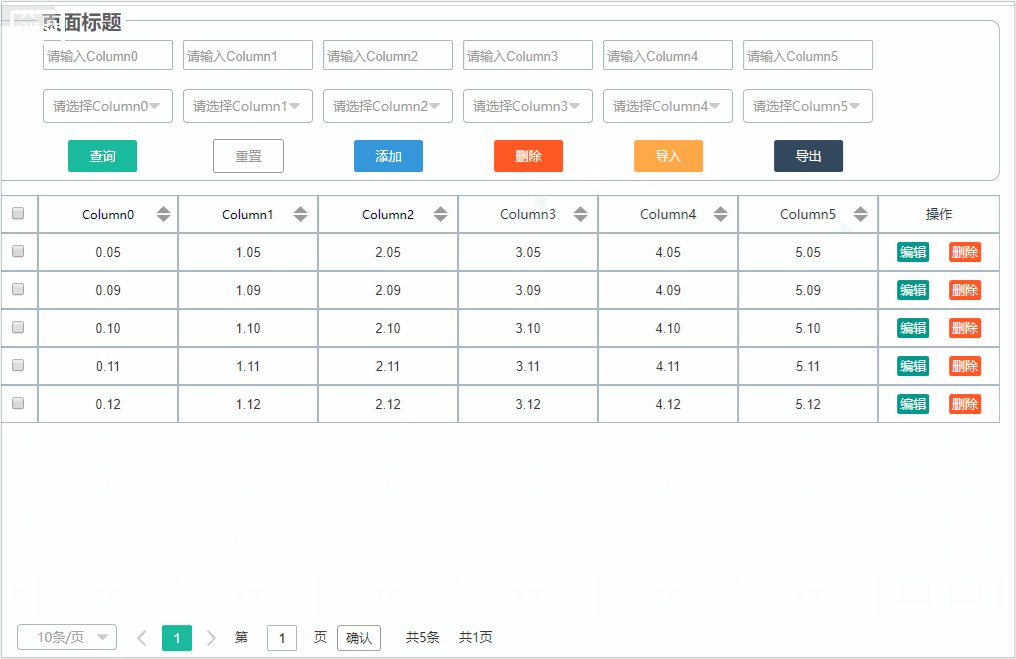
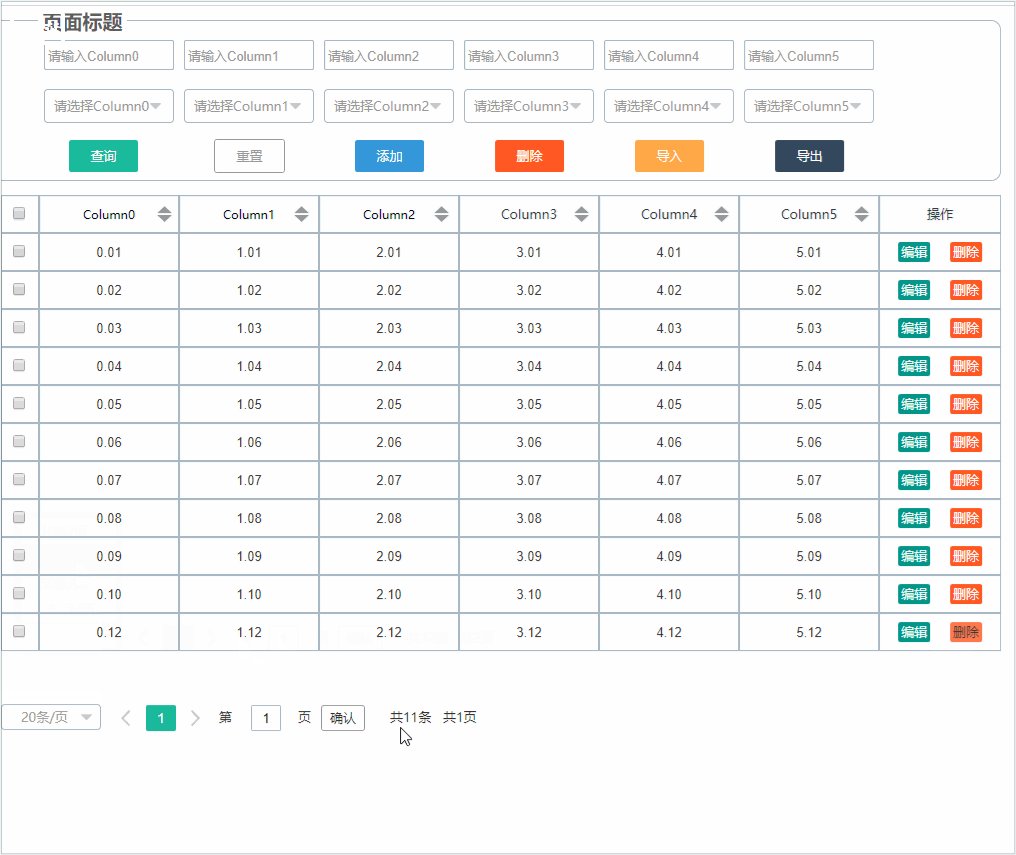
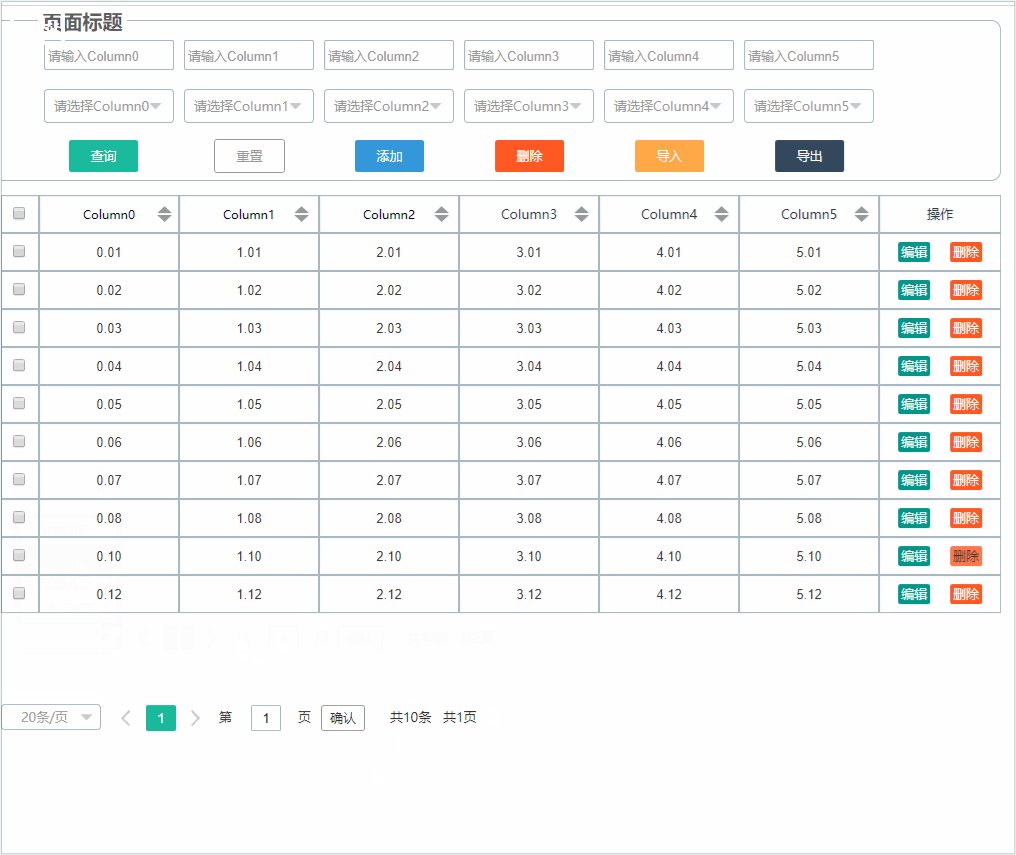
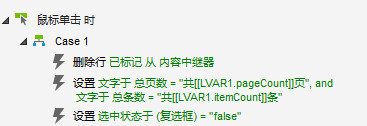
4. 删除:可以单独删除,或者多选后批量删除

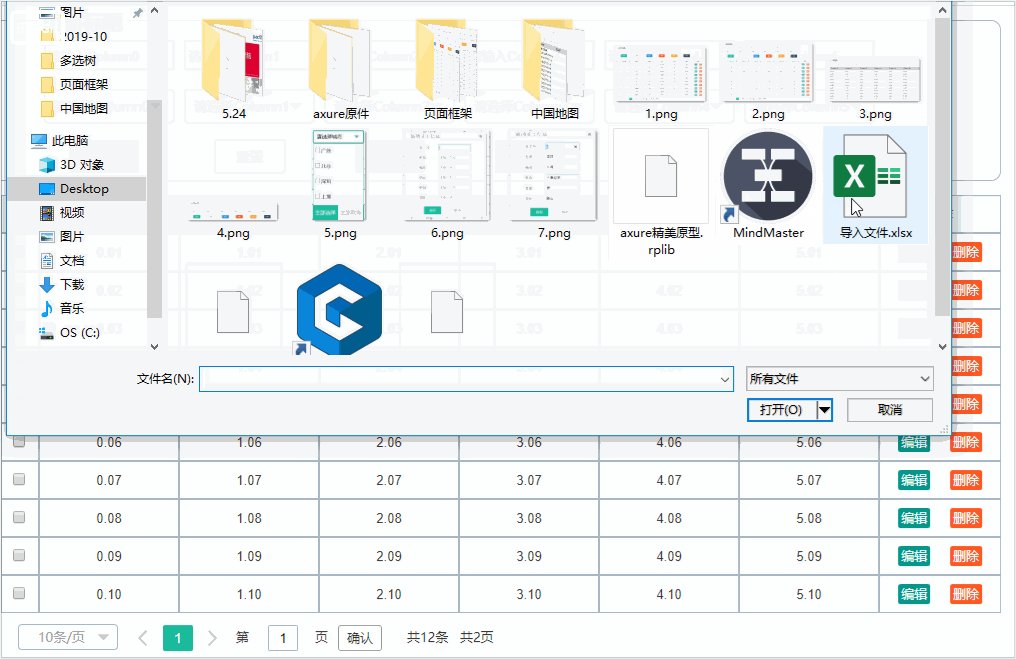
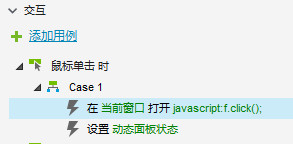
5. 导入:可以模拟选择文件

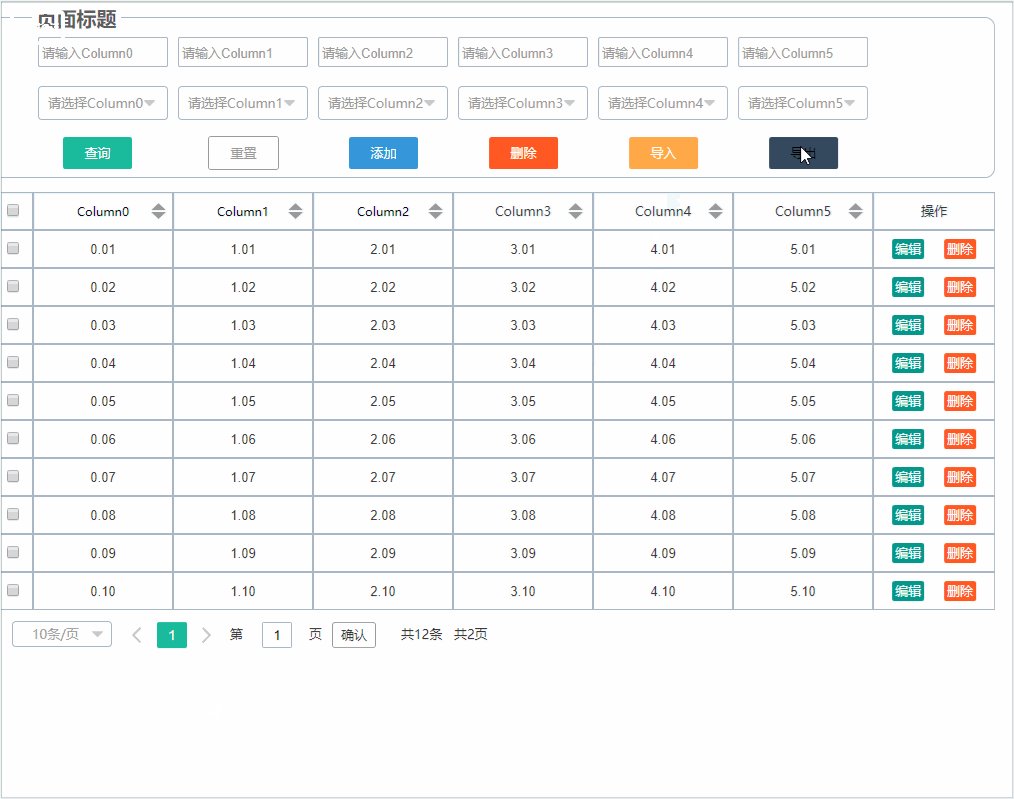
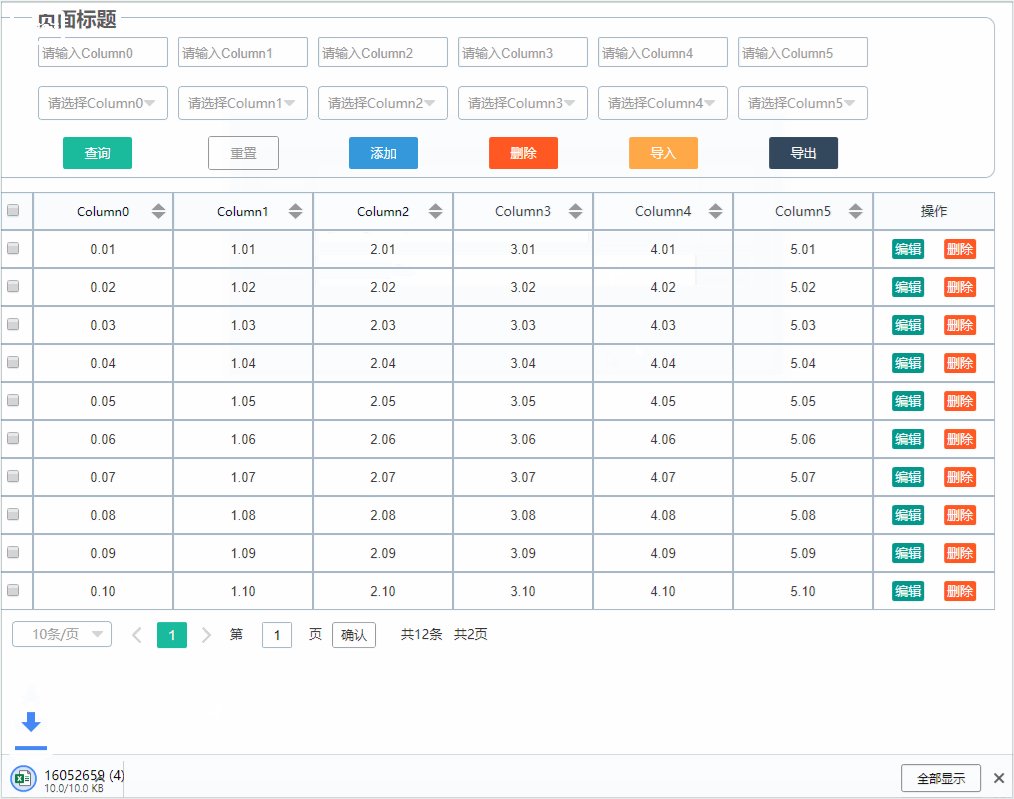
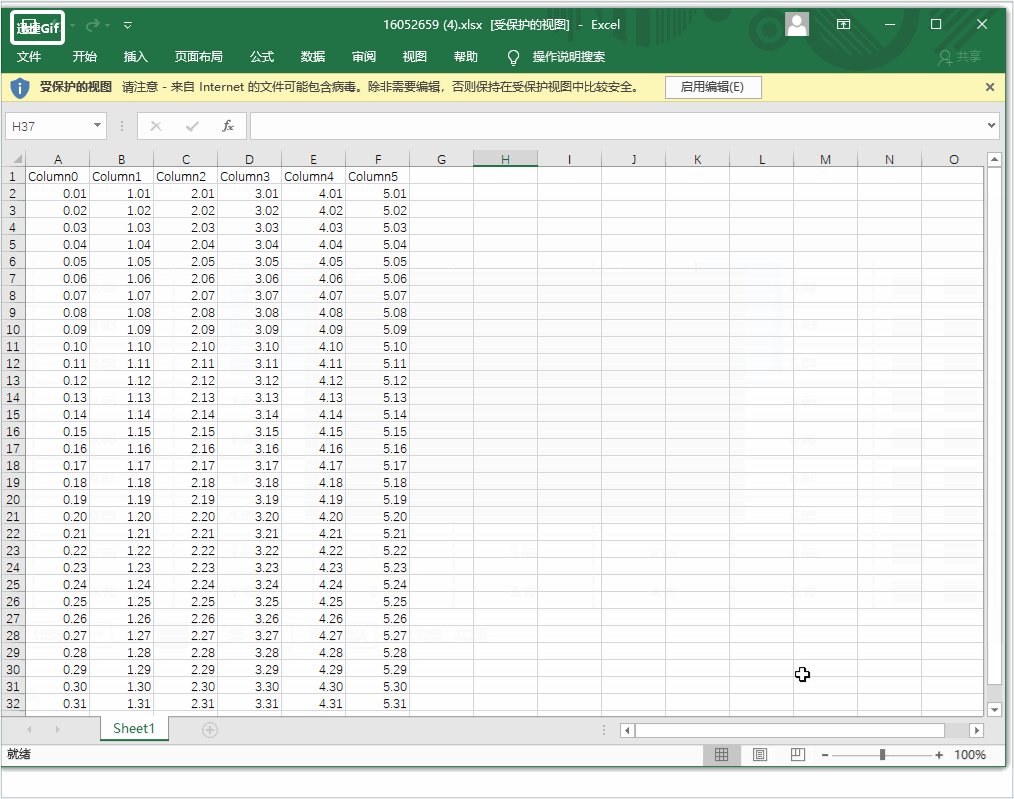
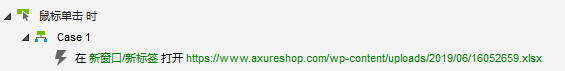
6. 导出:可以真实下载excel文件模板

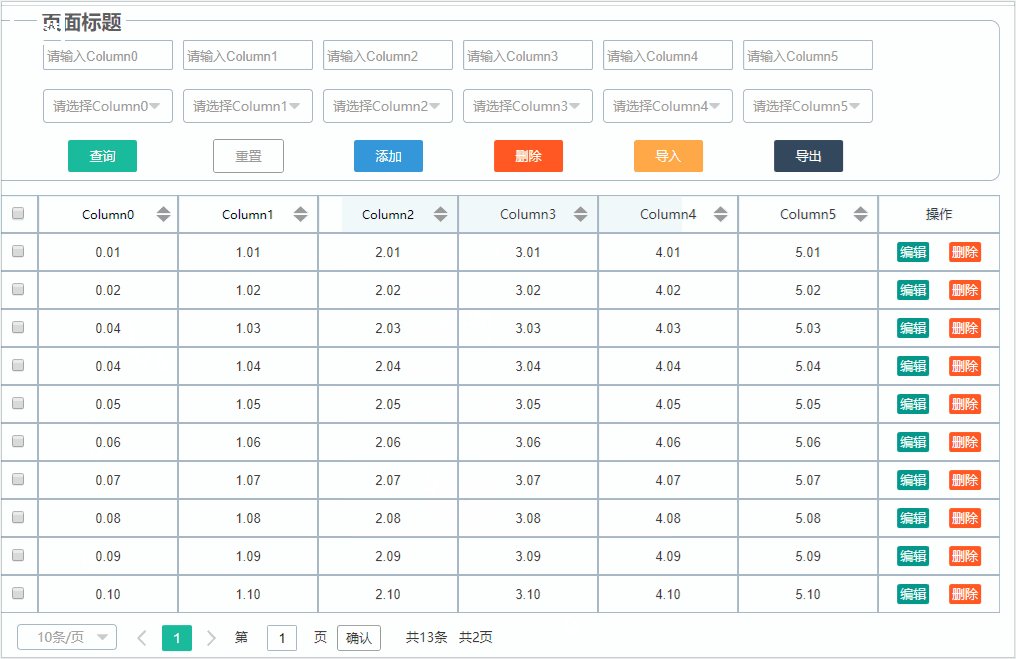
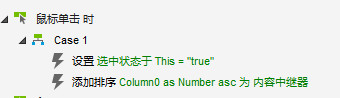
7. 排序:可以升降序切换,模板提供每一列的升降效果,可根据具体情况使用

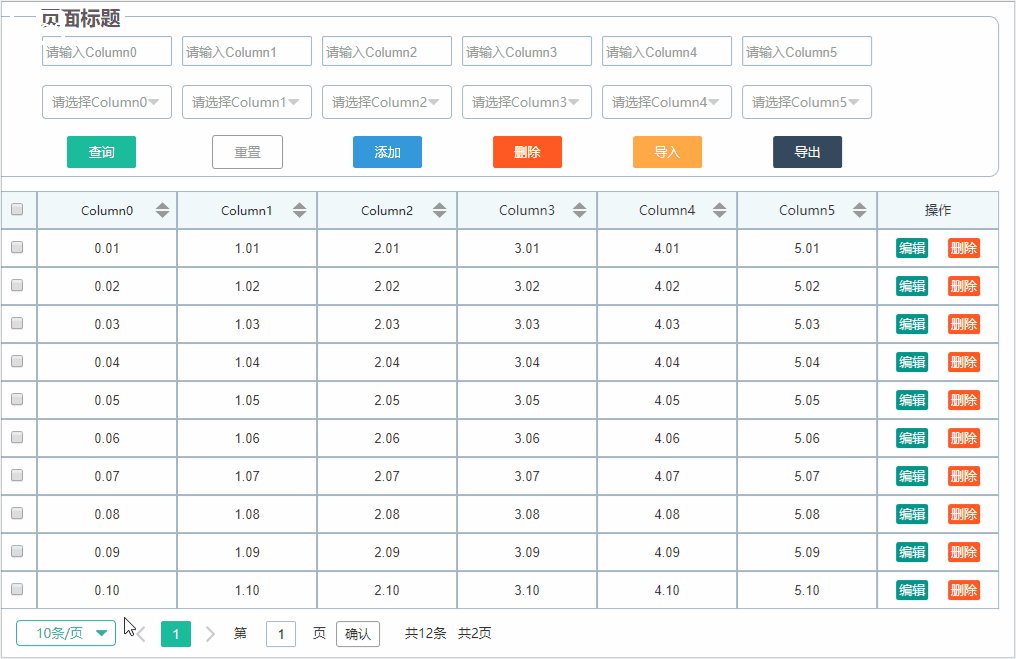
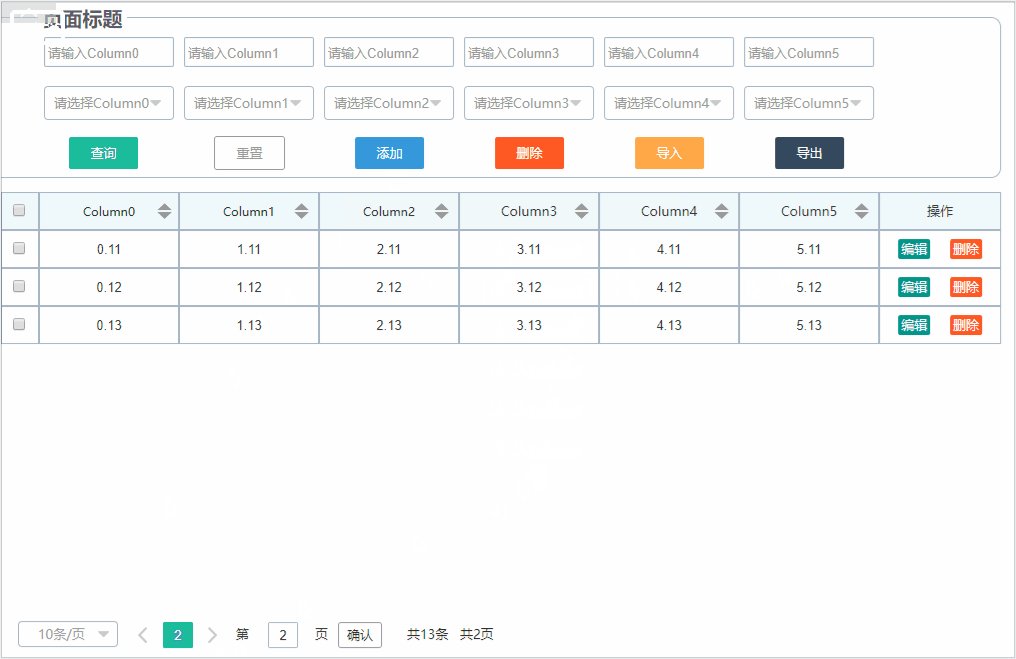
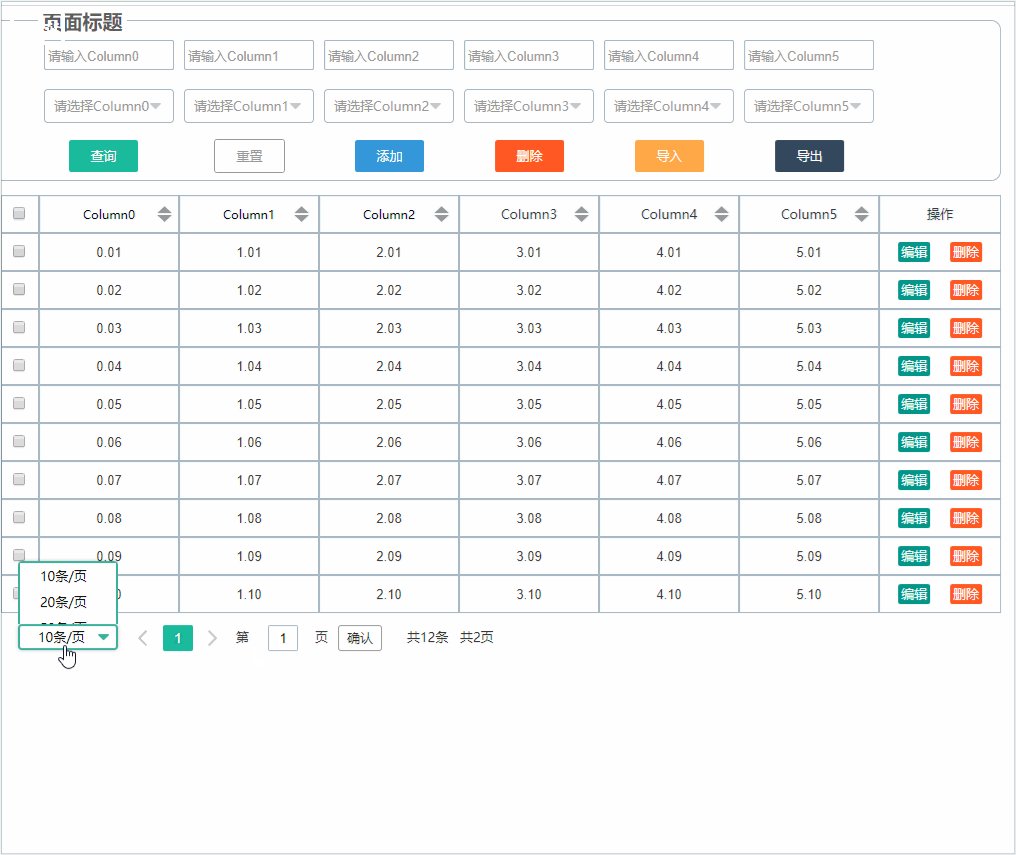
8. 页数和条数:会根据添加和删除自动更新,能选择每页显示条数

二、制作方法
1. 材料准备
输入框,下拉多选框,按钮,上下箭头。
2. 逻辑思路
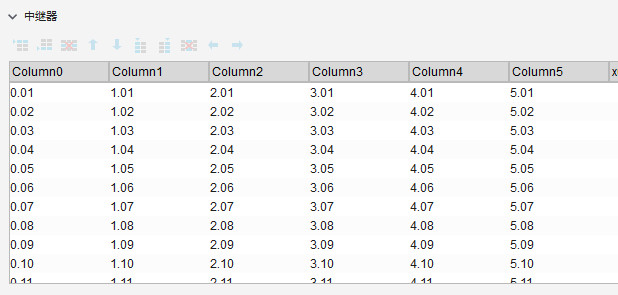
将中部每一列的内容,传到每个多选框内,选中多选框。然后其他的就是中继器的增删改查的内容了。
3. 具体交互
1)查询

2)新增

3)编辑

4)删除

5)导入

6)导出

7)排序

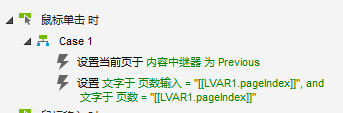
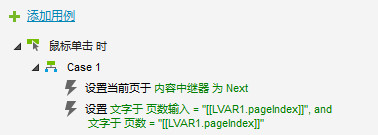
8)翻页


该原型非常实用,但制作相对复杂,新手不容易完成。
制作完成后,以后使用方便,仅需简单填写树中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: