从用户体验角度重新认识搜索和筛选的作用
了解搜索和筛选功能在产品设计上的作用。

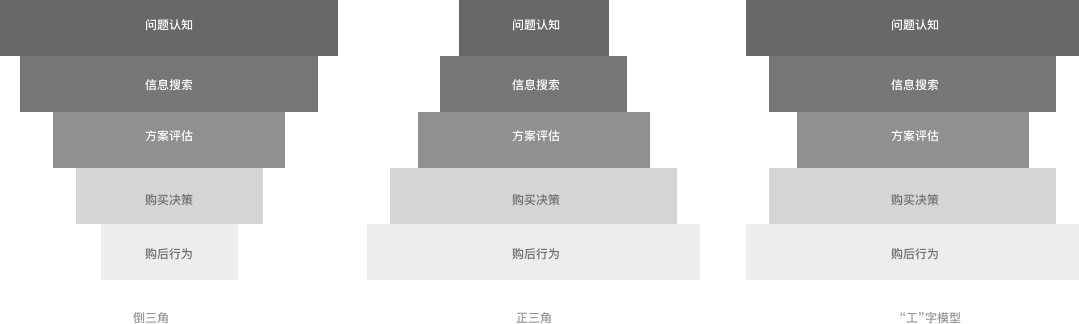
一、购买决策5阶段认知模型
消费者购买决策5阶段模型:
- 问题认知(need recognition):天气热了,看到同事穿了条破洞牛仔裤,小王看了看自己裤子有点low,那想就换一条吧。
- 信息搜索(information search):小王为了买裤子,看了各种裤子,黄色、白色、大牌的、便宜的。
- 方案评估(evaluation of alters):经过对比,小王觉得裤子A、B、C不错。
- 购买决策(purchase decision):考虑到工资还没发,房贷还没还,小王选择了最便宜的C裤子。
- 购后行为(post purchase):C裤子收货之后,特别好看,“不穿很平凡,穿上吴亦凡”~小王将裤子推荐给小李,并给商家一个五星好评,“赞赞赞”。
在搜索过程中,主要帮助用户完成决策模型中的2、3、4三个阶段。

二、综述
在考虑搜索过程如何影响购买决断之前,恐怕需要先了解什么是搜索。
其实做用户体验很难避免搜索和筛选,但是在此之前,我并未深究过两者之间的关系。以及他们在产品中到底扮演一种怎样的角色。最近正好借一个新需求的机会,比较全面的了解和分析了一波。
既是作为分享,也算是作为一个认知方法总结,限于自身水平和理解,其中难免有偏颇,欢迎看过之后与我交流。
在完成整个需求之后,发现搜索和筛选功能并非一开始自己所认知的那样简单。因此,复盘总结此次项目过程中,也仔细阅读和浏览了业内大量关于搜索和筛选功能的介绍文章。正如,一位伟人曾讲过:站在巨人的肩膀上才能看的更远。在此一并表示感谢。

三、搜索和筛选的差异表现
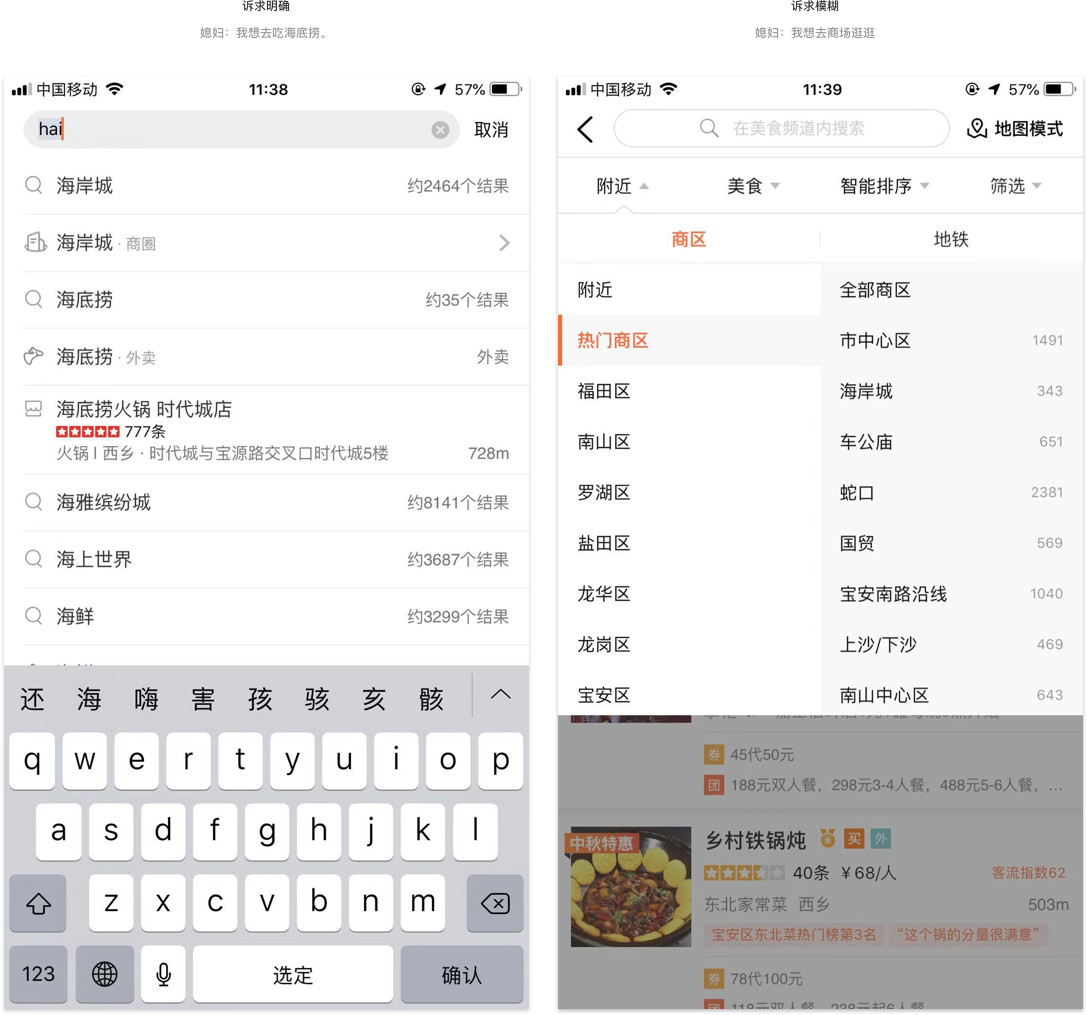
“搜索”字面直译的意思是“寻找、求索”,带有明确目的或目标的搜查、寻找;而“筛选”则是没有明确目标的搜查、寻找,但又不是毫无规律,筛选更多的是针对一个模糊的范围,通过对其特性设置两种或以上的条件进行操作的过程。
3.1 目标颗粒度不同
不管是用搜索,还是筛选功能,用户无非想要从海量信息中获取到自己想要的信息,区别主要在于认知目标的颗粒度不同,它可以是一类信息,也可以是某一个精确的信息点。
因此,两个功能背后是用户诉求的精确和模糊差异,这决定了用户与系统的交互方式,以及功能的选择。
- 搜索能够帮助用户快速精确找到想要的结果,其中两个重要目标是提高搜索结果的相关性,降低结果触达的延迟性;
- 筛选则是当用户游离在模糊的区间时,通过浏览并操作过滤器(Filter)所提供的信息,逐级选择出想要的内容。

3.2 视觉层优先级不同
视觉层的优先级本质上还是由于目标颗粒度不同决定的,目标明确清晰,偏重直接搜索,直接触达目标内容;目标模糊,不精确,比较适合筛选操作,筛选出一定范围内容目标,浏览确认。
当然,不管是重搜索,还是重筛选,都是基于公司的产品业务和需求目标来的(虽然有点废话),抛开这个,任何的表现或者体验形式都毫无意义。

四、搜索的应用场景和类型
4.1 搜索的应用场景

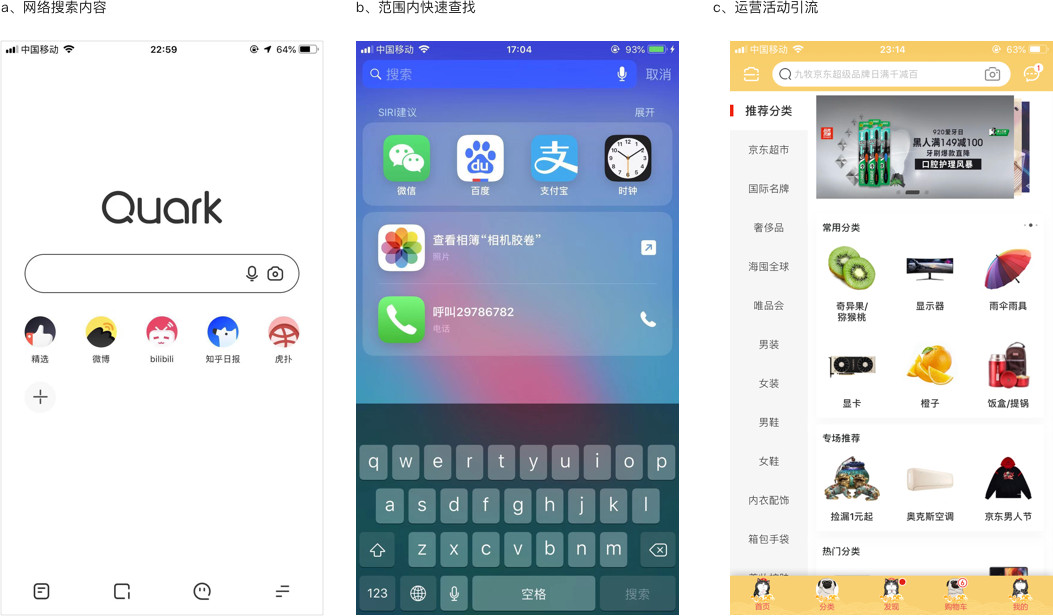
其实,这几个场景也是自己根据搜集的资料或者文章,按自己的理解重新总结的。
所谓的“网络搜索内容”即是主要做搜索引擎的业务领域;“范围内快速查找”主要是接下来绝大部分篇幅所要阐述的内容,不管是在某种设备,还是某个领域亦或是某个网站内部的搜索定位明确目标,这个可以看做是“网络搜索内容”的限制版。
最后一个“运营活动引流”应该可以归纳到”范围内快速查找”的。将其单独划分一个场景,主要是考虑到其应用的主要目的或者说当前在产品中重心是有所不同的。
4.2 搜索入口的类型
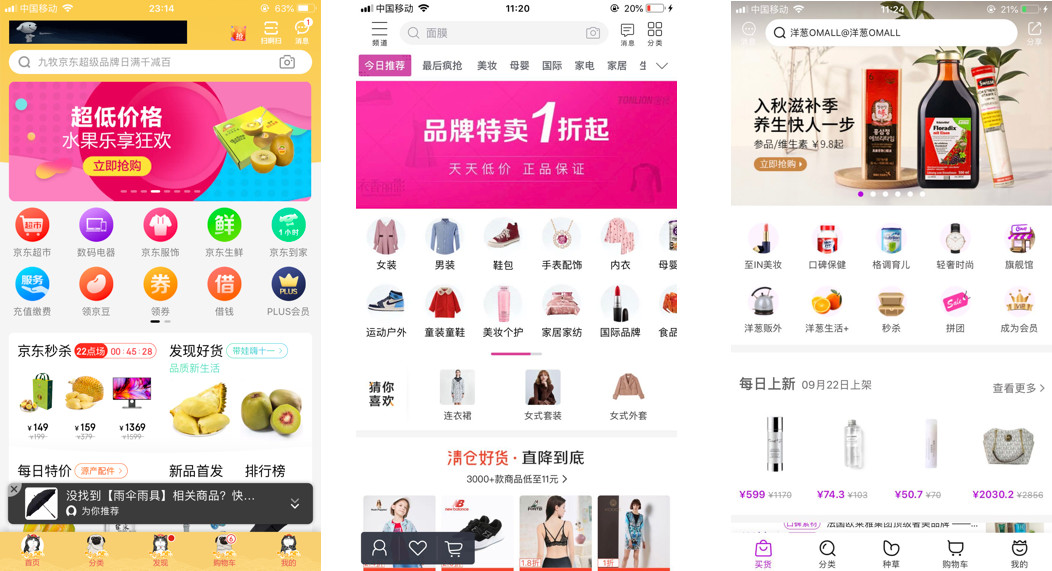
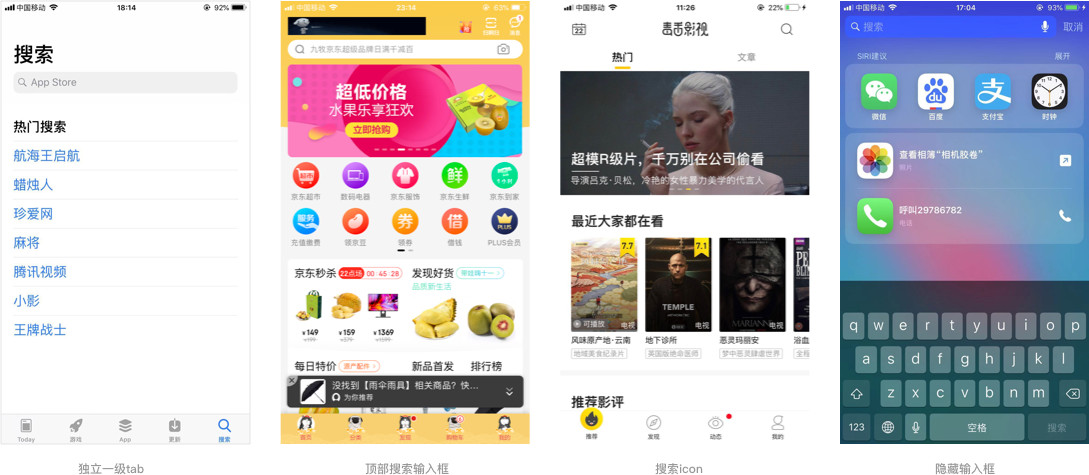
1)顶部固定式搜索

顶部固定式搜索,应用于电商类产品、内容类产品比较多。
主要是为了方便用户快速的查找自己想要的内容。如用户打开产品之前就已经有了明确的目标,进入产品可以直接进行搜索,直达目标内容。可以有效的缩减用户触及内容的路径。
顶部位置,作为用户打开页面的首要目光所及区域,一方面可以快速触达有目标用户路径,同时,搜索框也是一个运营展示的高频引流区域。活动预热、热推产品等都可以直接展示在搜索框内,引导用户前往相关专题。
2)下拉式隐藏搜索

下拉式搜索,主要是用户可以通过其他途径解决同样需求。下拉式搜索进行隐藏处理,一方面是为了不占用界面空间;另一方面,也是为了让用户在进行操作的时候,更为专注。最重要的是,用户直接显示搜索功能,没有特别的必要性。
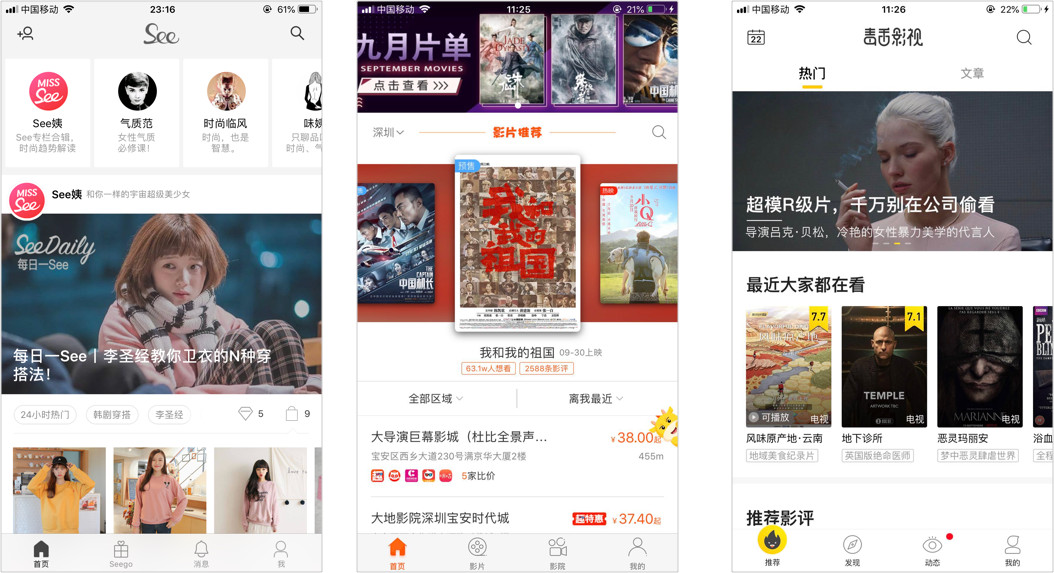
3)点击式隐藏搜索

点击式搜索,搜索的重要程度大于下拉隐藏式搜索。之所以,未采用直接展开置顶的搜索框,一部分原因是:内容类产品会更加凸显内容的重要性;其次,外露搜索入口,是为了部分用户可以直接快速触达有目的的查找。最后,其需要搜索,同时,搜索的重要层级又并未特别突出。
所以,只是设置一个点击式搜索入口。一来,满足了部分有目标用户的需求;二来,也可以凸显内容,增加用户停留的时间,增加ROI。
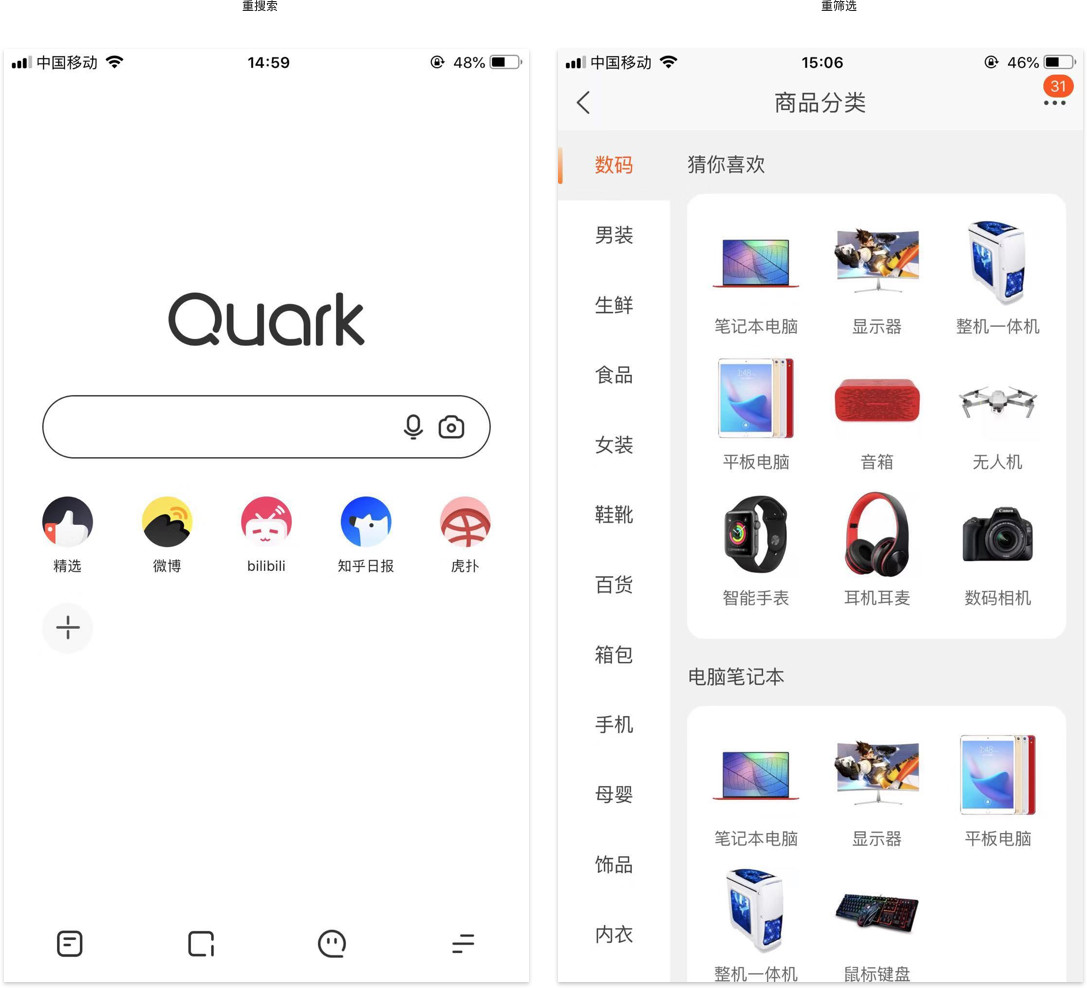
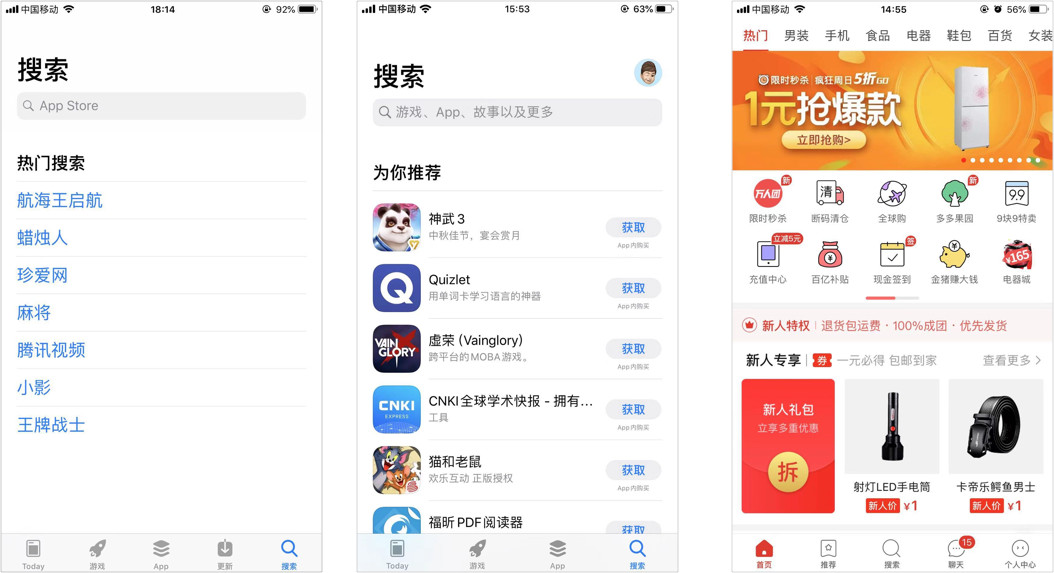
4)底部固定式搜索

将一个Tab作为独立的搜索入口,其目的并非是弱化了搜索的地位。只是从另外一个层面突出了其商品或内容,为了增加用户留存的时间,提升其他产品曝光的可能性,提升引流。
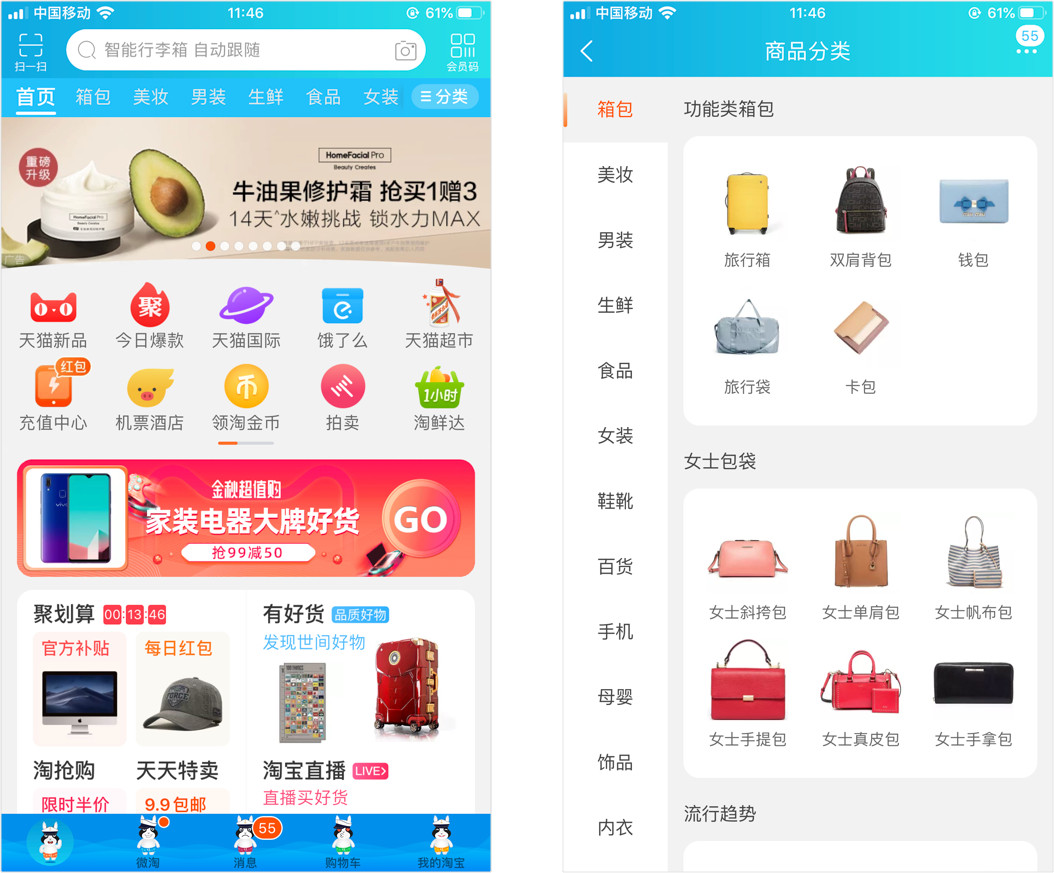
其单独设置一个Tab入口和设置与顶部的目的都是相同的,Tab搜索入口,其本质还是搜索输入页。
即便是上图所举的例子:拼多多,它虽然设置Tab搜索入口,但其本质还是凸显的分类商品。
点击搜索后,页面显示的是商品分类,顶部展示了一个搜索框入口;APP Store上左侧的第一和第二张图,点击底部Tab搜索之后,其实还是一个搜索框入口,当用户输入内容之后,通过联想匹配,触达内容。
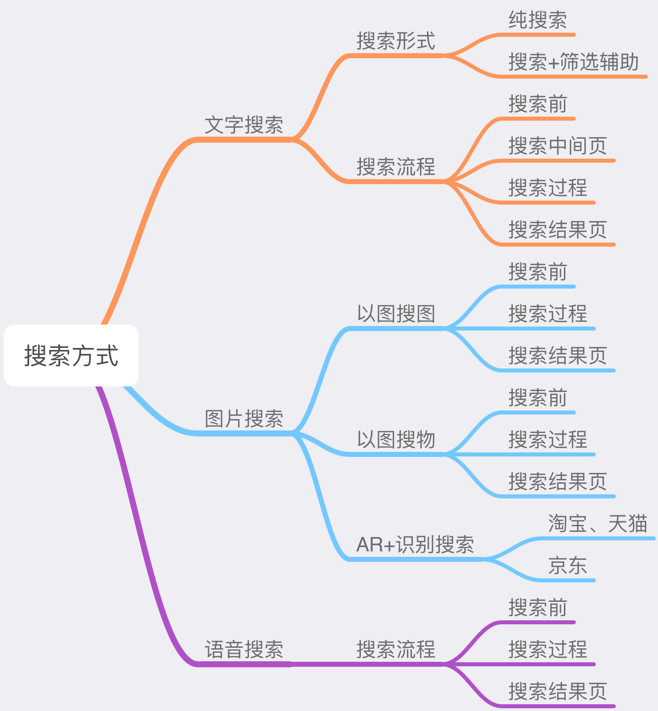
4.3 搜索方式
说到搜索方式,当前一般有文字搜索、图片搜索、语音搜索三种。其中,文字搜索是大家最常见,应用最多的一种。
随着网络技术的发展,以及AI和人工智能技术的进步,随之出现了图片搜索、语音搜索。
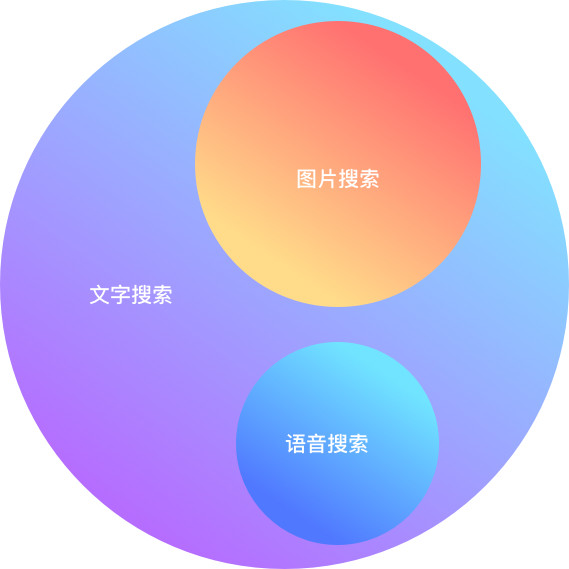
文字搜索、图片搜索、语音搜索之间存在何种关系?
个人见解,图片搜索和语音搜索就当前来说,应该算是文字搜索的一种延伸和辅助。这三者非独立关系,而是一种包含关系,如下图:

未来技术会发展到何种地步,现在来说,不太好预测。
当前来说,图片搜索和语音搜索,应当可以看做文字搜索的延伸。虽然,现在图片搜索技术,识别率已经非常高。但当前很多情景下,还只是作为文字描述不准确或者不想搜索海量类别时候,一种妥协的操作。
至于语音搜索,后续会针对语音交互单独再出一篇文章。此处简单说一下自己的思考,这里的语音搜索并非单纯的特指通过用户自己说话,然后,产品通过分析用户的语句,拆词、断句、释义,进而组合出匹配后台预置的词库,给用户展示相关的搜索内容。
语音搜索,还应当包含与AI助手或其他人工智能产品之间的交互延伸。用户通过与其之间的语音交互,进而AI助手帮助用户完成一次搜索体验的过程。
如下图,接下来的搜索流程主要阐述的是文字搜索。关于图片搜索和语音搜索,流程上是或少或多的问题。故不做阐述

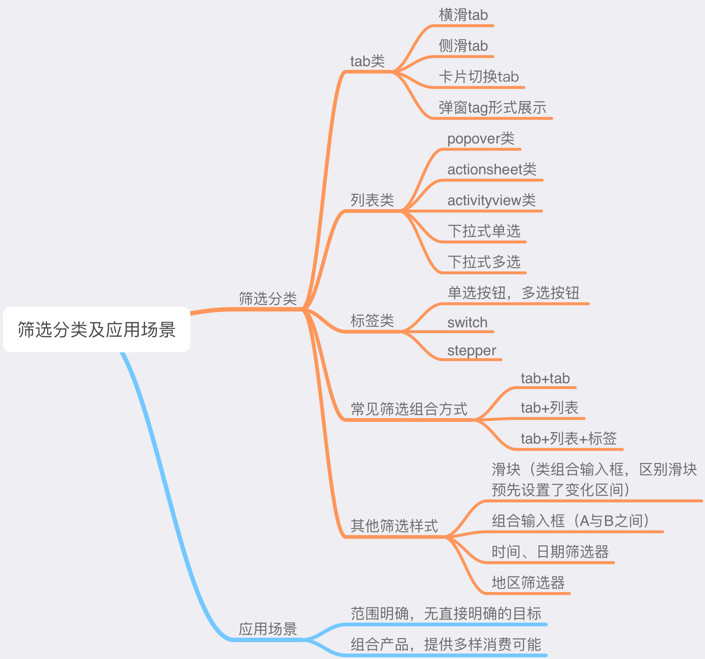
五、筛选的分类及应用场景
筛选的分类
筛选在某种程度上可以看做一个系列,作为一个系列,自然就有相应的组成部分。就如同下图所列:Tab类、列表类以及标签类以及其之间的组合方式,是我们在产品使用或体验过程中最常遇到的。

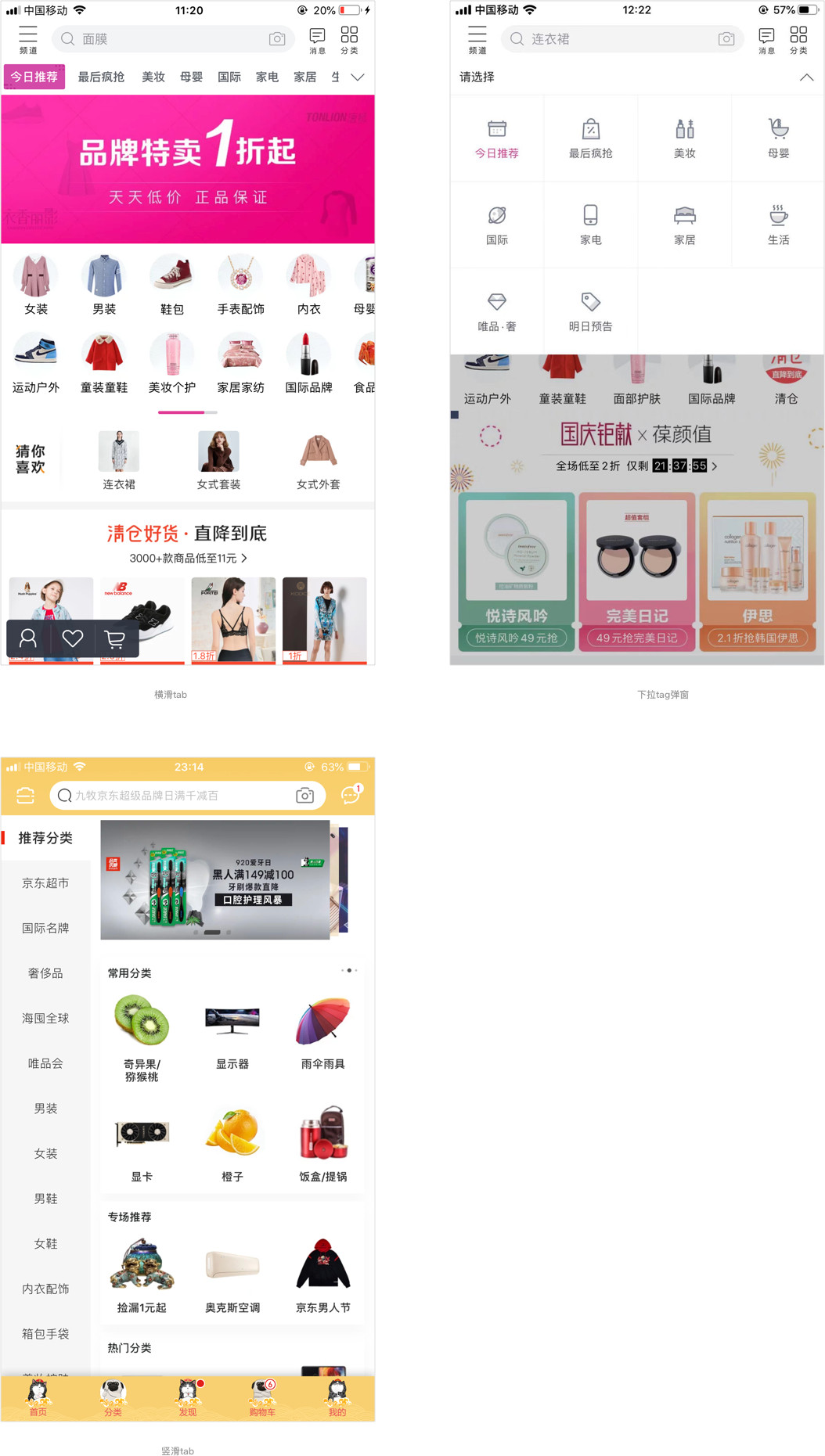
1)Tab类元素
一个Tab可以看做一个筛选的维度,直接将各个Tab展示出来,用户可以做出直接的选择。
Tab元素的展示可以分为横滑Tab、竖滑Tab、切换卡片Tab等。横滑Tab和竖滑Tab一般展示2~5个Tab元素,超出5个Tab,一般通过弹窗tag方式或抽屉式tag方式做展示。

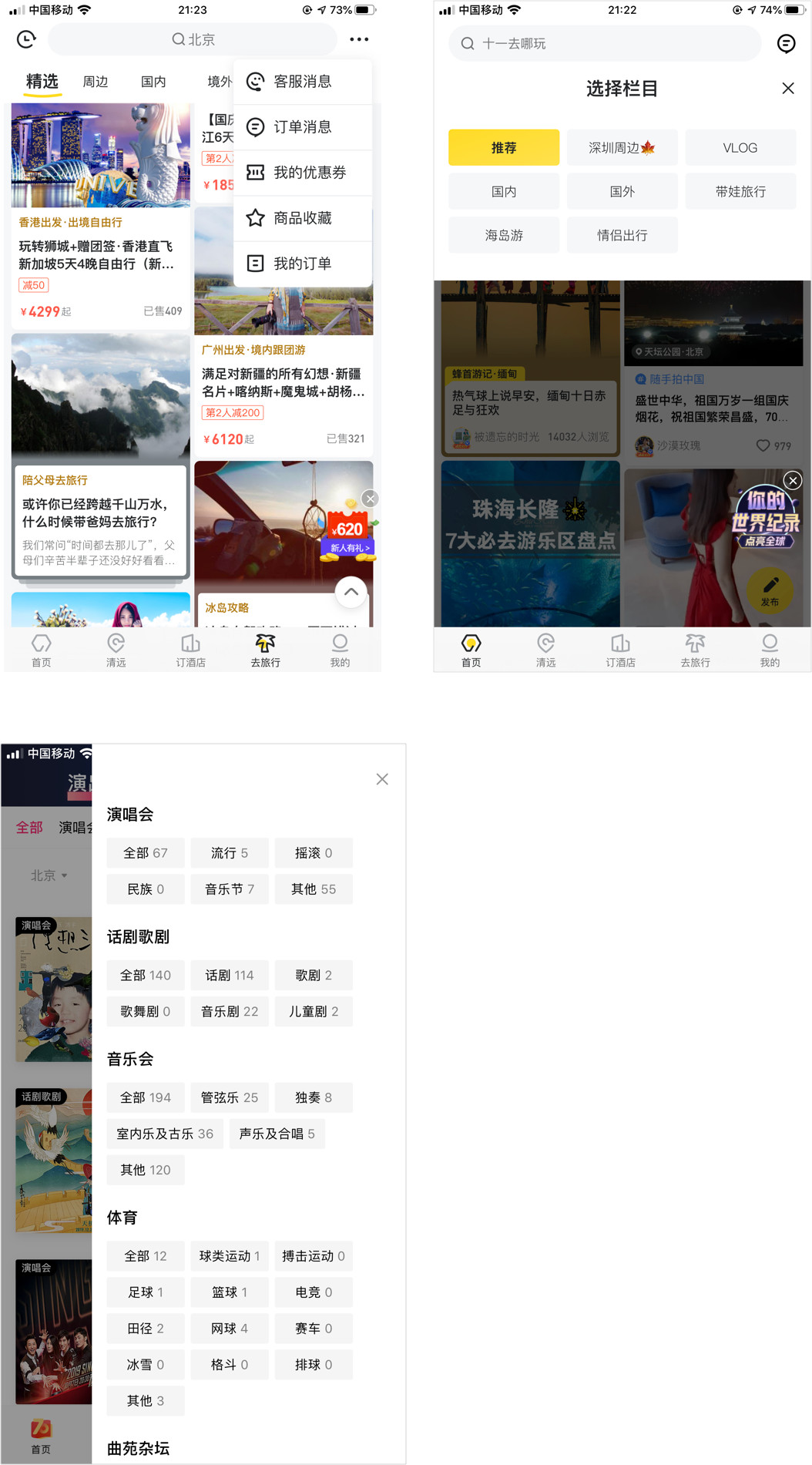
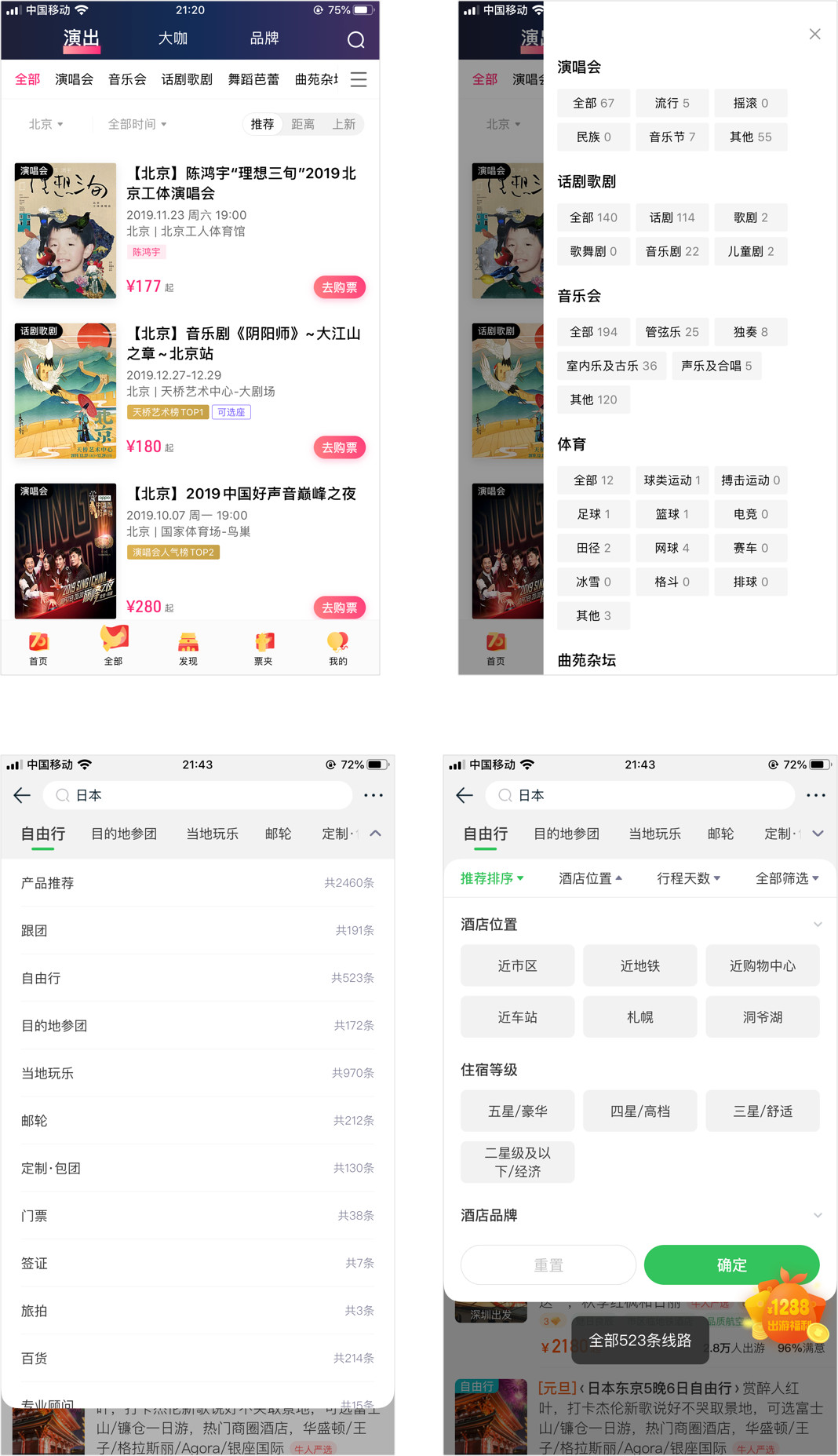
当筛选Tab维度过多的时候,下拉tag弹窗并非唯一方式,还可以将横滑Tab和侧边Tab结合,点击「分类」跳转侧边Tab页面,如下图:

以上几种移动端应用比较多。而卡片式切换Tab多见于PC端,当然移动端也有应用。

2)列表类筛选元素
列表式筛选元素并非一个固定样式,它可以是popover、actionsheet、activityview,也可以是抽屉式。
不同的样式,并没有哪种一定好,哪种一定不好的说法,重要的是表达合适,满足用户的需求就是合适的。

3)标签式筛选元素
标签式筛选元素,在antdesign中有涉及到。但里面主要展示的是单选按钮和多选按钮,在某些场景下,switch应该也算是标签式筛选元素的一种。
对于标签式筛选来说,它一般不是独立存在的,主要是和列表式配合使用。

从产品角度来看,搜索结果满足更多用户的直接和潜在需求,如运营和广告需求;露出更多功能和内容点,提高UV和VV,并向其他入口导流。
一般将整个搜索流程分为搜索入口、搜索中间页、搜索过程和搜索结果页四部分。
从“峰终理论”角度来看,用户体验的关键点出现在过程的峰值和终点部分,这是影响用户对整个过程体验的两个关键点。
搜索过程中的峰值,一般出现在搜索中间页,让用户实现便捷搜索同时获得更多的相关信息;终点毋庸置疑是搜索结果页。
所以,综合来说,到底如何才能做好搜索?
可以分阶段来阐述:
- 搜索入口;
- 搜索中间页;
- 搜索过程;
- 搜索结果页;
- 与“搜索”相关的后台流程。
六、搜索入口
搜索入口是用户开始搜索功能的起点,入口的可见性、易用性是影响产品初次搜索体验的要素。
搜索入口没有差异化,但是用户存在差异化特征:
- 目标明确型用户:知道自己想要搜索什么,以及对搜索结果有一定的心理预期;
- 目标模糊型用户:操作无目的或目的不明确,对更多目标内容没有预期,或者不了解搜索功能索涵盖的范围。
从产品策略层分析,尤其对于内容消费的产品而言,搜索功能所占据的功能权重更加重要,其功能架构也更加厚重,搜索入口的设计方式,是产品属性、功能策略的一种直观反映。因此,从入口开始,便能看出搜索功能在产品中的权重如何。
搜索入口从类型上可分为四种,包括独立一级Tab、常驻的通栏导航搜索框、功能布点的icon入口以及隐藏式搜索icon或搜索框等特殊样式。其中,前三种样式较为常见,权重依次降低。
具体针对搜索入口的介绍,可以翻看前文。

提示转化率,缩短触达路径,增加搜索入口
- 通用型搜索入口:搜索模块是对所有商品进行搜索;
- 专用型(区域型)搜索入口:搜索模块只针对指定分类、或店铺或专区内的商品进行搜索。
- 当然还有两种情况,最好不要设置搜索入口:
- 商品数量太少,此时设置搜索,无疑费时费力还不讨好用户;
- 用户在某个品类或模块无法感知下一步的预期,最好不要设置搜索入口,例如:推荐列表。
提高单页面搜索入口的曝光次数
这个要点需要在交互层面注意,不要让你的搜索模块仅仅出现在首屏。
在用户下滑浏览过程中也需要看到搜索入口,可以采用一个吸顶的搜索栏,或者在用户下滑过程中将搜索栏缩小到某一个位置。总之,要保证实时可见。
七、搜索中间页
用户点击搜索入口后会跳转至独立的搜索页面,此时出现的独立搜索页面,一般称之为搜索中间页。搜索中间页包括两部分,搜索栏和辅助区(搜索栏以外的部分)。
进入搜索页后,一般默认调起搜索键盘。因为调起的键盘通常为搜索键盘,自带「搜索」按钮,并且从操作连贯性方面来说,键盘上的搜索按钮更符合用户习惯。所以,目前大多数APP在界面上仅保留了取消按钮,这样也更利于用户聚焦。
从用户层面来看,用户点击搜索入口后,第一预期是直接进入搜索功能,调起输入法进行关键词输入,这是用户最直观的需求,也是大部分APP所做的。但是用户的潜在需求一般包含更多信息,这就需要帮助用户在这里可以搜索什么、怎么去搜索做指引。
搜索中间页,实际上除了满足产品运营需求以外,也是对用户潜在需求的挖掘和满足,同时是产品可靠性的一种体现。
从产品策略层来看,对于轻量化的搜索功能,可以不使用搜索中间页,从而降低信息体量和页面冗余度。因为这种页面往往是产品策略和运营需求的“重灾区”,动态推广内容或者需要提升点击量、导流的入口,一般都在这个页面加以呈现。
综上来看,在整个搜索过程中,搜索中间页可以认为是仅次于搜索结果页而存在的,这也是用户在整个搜索过程中产生“峰值体验”的关键点,也是给用户带来惊喜,满足潜在需求的方式。
搜索中间页,主要的设计要素包括:提示信息、分类搜索功能、搜索历史、热门搜索词、其他用户推荐信息与广告运营位等。

搜索中间页输入有两个状态,一个是刚进入时候的默认状态,另外一个是用户已经开始输入时候的输入状态。
默认状态承载了两个任务:
对于用户:帮助用户快速输入
用户进入搜索输入页,应该立即键盘弹出并且输入框是focus状态,保证用户无需其他点击,直接输入即可。另外需要增加快捷搜索词入口,展示5~10个历史搜索词,方便用户快速键入。
对于业务:增加cross sale
进入搜索输入页的用户,都具有比较明确的购买意图,可以在搜索页增加一些模块,提高相关性购买。比如:热门搜索、比如推荐搜索等,具体可查看上图(搜索历史、热门搜索、分类搜索)。
在输入状态下,需要节省用户的输入时间,快速进入搜索结果页。当APP中涉及到的业务、类型、品类多时,可能出现多种类别的搜索结果,其形式和操作也不同。
为了让一部分目的明确的用户(明确知道要搜索的类别),从中快速、准确地找到自己预期的结果,常常采用分类搜索的方式。
具体有3种方式:
- 搜索前搜索框设置分类;
- 搜索辅助区设置分类;
- 搜索结果页设置分类。
搜索前在搜索框设置分类选择,适合那些需求明确的用户。如在链家中,搜索二手房还是租房,用户是特别明确的。在搜索框中默认限定类别,可能会导致搜索结果偏差。
为了照顾到更多用户,大多数应用提供了「全部」类别,并默认搜索「全部」类别下的结果,比如微博等。
未在搜索框中选择分类的,仍然有机会在搜索过程中选择分类。
淘宝之前采用Tab的方式,区别展示「全部」、「天猫」、「店铺」的搜索建议和结果,当前淘宝和京东以及天猫线上都已经修改,改为输入时无分类筛选,改为搜索结果分类的方式,将结果分门别类呈现,其原因主要考虑减少用户在搜索过程中的决策压力。
选择越多,做出选择耗费的时间越多,影响转化的可能性也越高(希克定律是一种心理物理学定律:用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长)。
亚马逊则在输入过程中,提供类别的选择(默认搜索全部分类,但提供搜索小类的入口),同样的还有58、闲鱼等。

从用户操作场景来看
在实际的点击过程中,用户点击搜索框,调起输入法开始进行输入行为进行搜索,核心目标就是快速输入关键词,同时对于一些较长的关键词,能够快速输入进去;或者说,输入过程的简洁、便捷、快速是影响用户体验的关键痛点。
这种快速很难在系统输入法上做文章,但是可以在其他方面实现给用户带来“便捷”“快速”的体验,包括输入框结构相应的变化以及即时呈现的搜索推荐词,这也是搜索功能好用性和易用性的一种体现。
从产品策略来看
此时用户主要的注意力焦点在输入过程中,因此目前的过程是操作功能为主,策略也需要以更好地满足用户的操作功能为导向。
输入搜索词的过程中,光标已经定位于此,搜索框处于激活状态,此时的页面元素一般包括:
- 搜索框(一般带着提示词);
- 清除按钮(一般以X的形式出现,点击可清空当前全部搜索词,同时点击后可返回搜索中间页或跳出搜索功能);
- 搜索btn或取消btn(适用搜索btn还是取消btn,需要结合实际的应用来做判断)。
除了搜索框的变化,用户在输入搜索词的过程中也伴随着对应的反馈,此时出现的即时反馈主要包括两种样式,搜索联想和分类匹配,提高产品的友好性体验。
八、搜索过程
在整个搜索过程中,关键点在于3点:关键词联想、搜索匹配机制、定位搜索关键词
关键词联想
关键词到底有什么作用?
简单来说是:联想、匹配、引导、纠正。
展开来说,有四个作用:
- 用户不一定清楚要搜的精确名称,关键词可以作为引导;
- 系统可以根据已有的搜索数据,对关键词进行关联分类,并且与数据库精确匹配。如果用户选择了做过关联处理的词,就可以获得内容更精确、数量更可控的搜索结果(而这次选择,对系统本身也是一次反馈)。同时,因为已预先做了分类,搜索时可以直接调取、减少计算量,速度也更快。
- 可以减少用户的输入错误;
- 提供很多很动态的运营位。
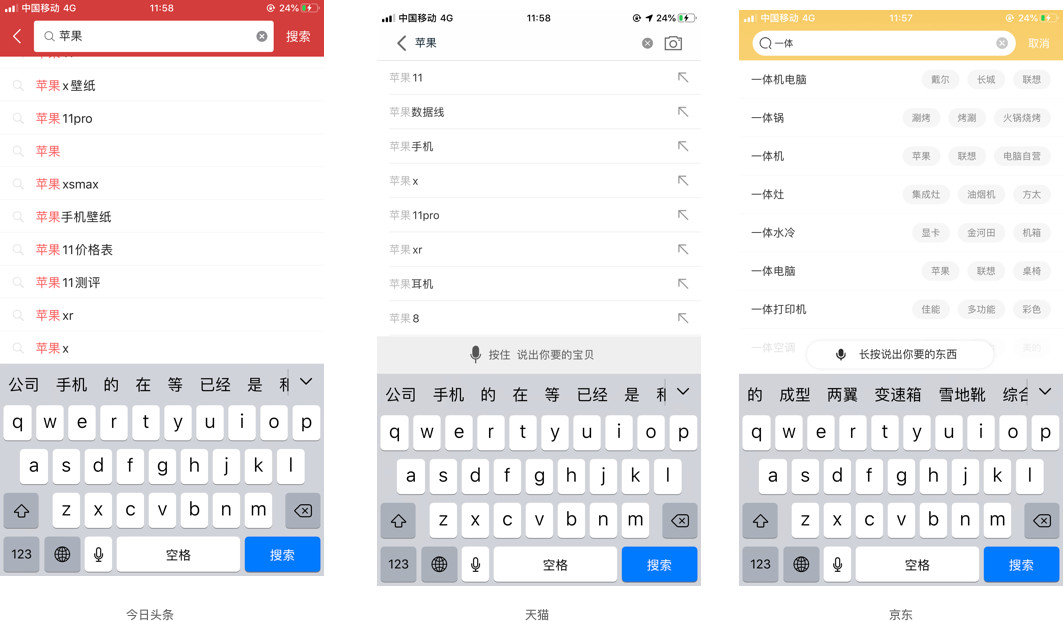
关键词的展示形式比较灵活,最简单的是根据输入词,直接展示联想的关键词(如今日头条);但因为页面空间有限,被键盘遮盖后只能露出几条,于是大家又发明了二级标签,它伴随关键词一起出现,提供更多相关的入口。

还可以将关键词对应的搜索结果数量前置,便于用户控制搜索词的颗粒度,也避免出现无结果或者少结果的情况。
九、搜索结果页
搜索结果页是指用户点击搜索后看到的搜索内容的聚合页面,是用户搜索的目标所在。
从用户操作场景来看,搜索结果页就是想找到我想找的信息,因此目标的准确性呈现是重点,用户需要一眼就看到目标信息;另一方面,本着所见即所得的原则,有了目标信息,操作点击之后,需要直接定位相应的内容结果页。
从产品策略来看,搜索结果页也是一个信息内容聚合的关键页面,除了呈现必要的目标信息,往往还可以在其中放置更多偏向于产品策略的相关信息,例如放置同类型多sku商品。当然,其中还存在一类轻量化的搜索结果页样式,与搜索suggestion样式相似。
在搜索结果页里以下五种功能展示:
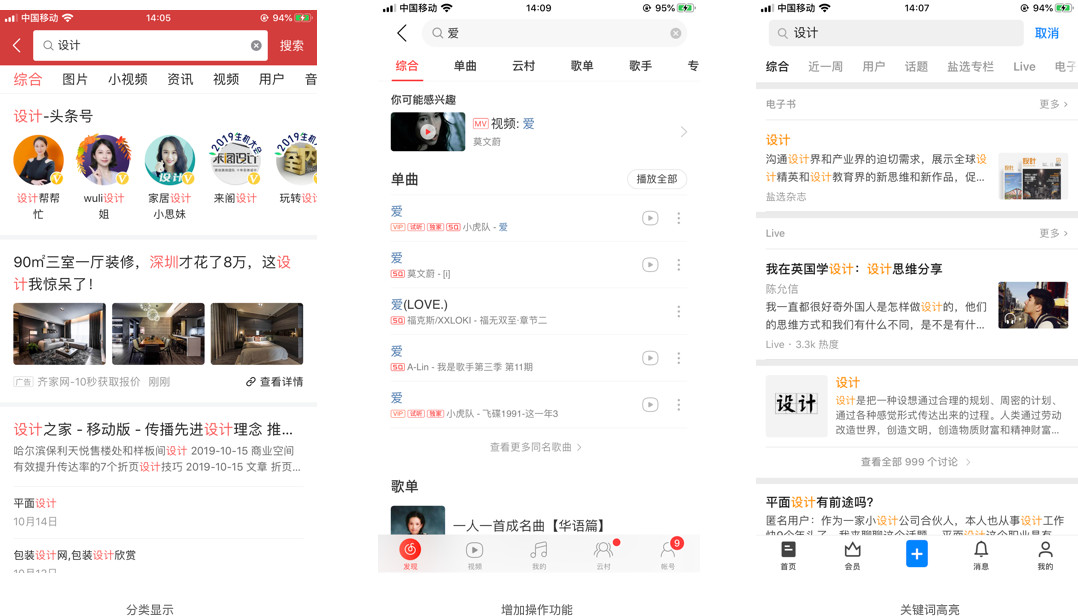
- 分类展示:当结果页内容展示过多时,应按模块对内容进行分类展示,可提升信息的清晰度和可读性,帮用户快速找到想要的内容。
- 增加操作功能:在结果页上增加操作功能,让用户快速抵达目的地,缩短操作路径,更有利于提升用户操作效率及提升购买转化等。
- 结果数展示:展示搜索出来的结果数量,让用户清晰了解搜索内容的多少及预估浏览所需时间。
- 关键词高亮显示:对结果页中关键字高亮显示,可以让用户快速找到自己想要的目标。
- 有效的纠错展示:当出现输入错误时,对用户进行有效的纠错或提示,可帮助用户快速且准确的完成输入,减少流失。

作者:PGDWORKS;公众号:PGDWORKS
本文由 @PGDWORKS 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: