Axure RP 9 教程:模拟微信系列(4)——下拉刷新
本文是模仿微信的第四篇内容,主要讲的内容是下拉刷新,enjoy~

最近真的好忙,晚上又在忙着充电学Python,所以更新变慢了,不过木有事,小编虽然会迟到,但是绝不会缺席~O(∩_∩)O哈哈~
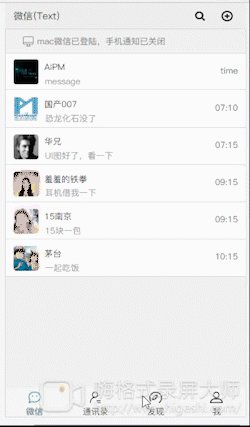
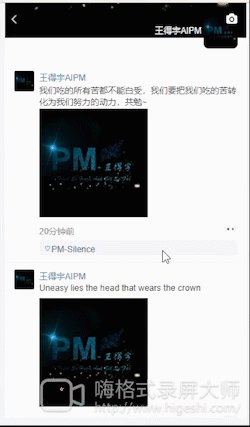
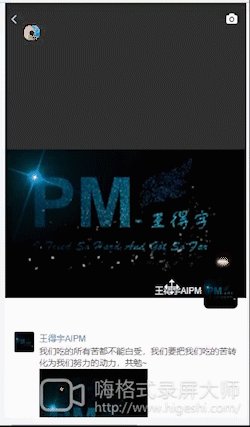
效果图:
提醒:因为我们每一次的更新都是在原有的原型基础上开展的,因此原型会越来越复杂。效果描述:本次我们展现下拉刷新效果,下拉列表,出现刷新icon,松开手指,页面弹回,刷新结束后,刷新icon消失。

实现逻辑
元件.top 函数:获取元件对象的上边界坐标值,拖动页面时,页面top值超过一定程度的时候,让页面弹回到初始位置。向下拖动页面的时候,出现下拉刷新icon。
步骤1:元件准备
准备元件,我们准备好朋友圈页面的内容,并将其转换成动态面板,准备一个返回icon,一个相机icon和一个下拉刷新的gif图。(gif图已经上传到附件内,我们就不具体演示了)


我们元件排序:返回icon、相机icon、下拉刷新icon(隐藏)在顶,朋友圈内容的动态面板在底。
步骤2:交互
先简单讲一下设置逻辑,我们再上图:我们在拖动内容动态面板的时候。可能向上拖动,可能向下拖动,虽然向上拖动和向下拖动是设置在同一个交互内的,但是我们为了做到下拉刷新自动弹回,那么就要设置两种条件。我们让动态面板沿着Y轴自由拖动,但是元件顶部超过一定的高度的时候,需要出现下拉刷新的icon,这就是下拉场景,同时在超过一定高度的时候,松开手,这时候页面会自动弹回。
我们一起来看,选择内容动态面板:
拖动时, if this.top≤0, 让动态面板随着手指沿着Y轴移动,设置边界为顶部坐标≤250,底部坐标≥644,隐藏 下拉刷新icon。
else if, 让动态面板随着手指沿着Y轴移动,设置边界为顶部坐标≤250,底部坐标≥644,显示下拉刷新icon。
如图所示:



拖动结束时, if this.top≥1,移动 动态面板 到 (0,0),等待 500ms,隐藏 下拉刷新icon。
(等待500ms是为了更好的模拟刷新等待的效果)

结语
本次原型内容做在了左侧的微信中。
原型文件可以通过下边的链接下载:https://pan.baidu.com/s/1jub385QC4AuNxkBxAa6aFA密码:q2cf
注意哦,我们的原型只能用Axure RP 9打开哦。
最后:我们要不断努力,不要白白浪费我们吃的苦,共勉。
#专栏作家
王得宇AIPM;公众号:他们已经在路上了(ID:PM-Silence),人人都是产品经理专栏作家
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: