「译」设计一个完美的搜索框
本文为我们介绍了设计一个完美的搜索框时,需要具备的设计要素以及注意事项。

搜索框是文本输入框和提交按钮的组合。有人可能会认为搜索框不需要设计,毕竟,这只是两个简单元素的组合。但是,在内容密集的应用或者网站上,搜索框通常是用户最常用的设计元素。 当用户遇到相对复杂的网站时,他们将立即寻找搜索框以快速而轻松地到达最终目的地。 此时,搜索框的设计及其可用性就显得尤为重要。
在本文中,我们将看到如何改进此元素,以节省用户前往目的页面所需要的时间。
01 使用放大镜图标
在你设计的搜索框内放置放大镜图标。图标是对象、动作或想法的直观表示。有一些图标得到了用户的普遍认可,放大镜图标就是其中之一。

用户即使没有文本标签也可以识别放大镜图标
提示: 使用示意图标的最简单版本即可,较少的图形细节可加快识别速度。
02 突出显示搜索入口
如果搜索对您的应用程序/网站很重要,则应突出显示,因为这可能是用户发现信息的最快途径。

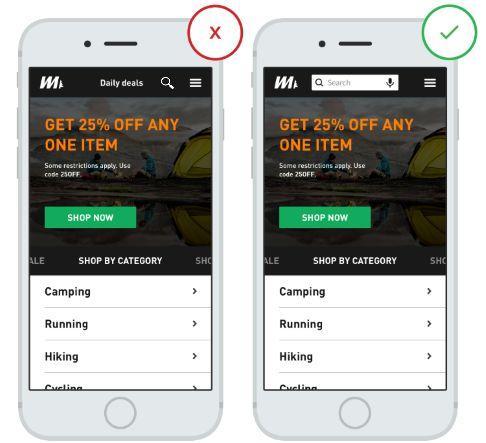
左:搜索功能隐藏在图标后面。图片来源:thinkwithgoogle
显示完整的搜索入口很重要,因为将搜索功能隐藏在图标后面,不仅弱化了搜索功能,还额外增加了交互的成本:

图片来源:AntonioJDN
不要在搜索中使用渐进式披露,因为它隐藏了上下文。
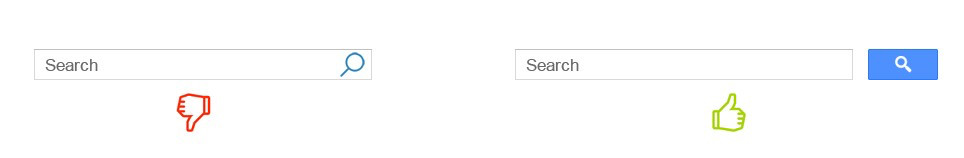
03 为搜索框提供按钮
按钮可以帮助人们认识到,还有另外一个步骤可以触发搜索操作——即使他们决定通过按Enter来执行此操作。

提示:
- 适当调整提交按钮的大小,以便用户不必非常精确地操控鼠标。较大的可单击区域使查找和单击更加容易。
- 让用户可以通过使用Enter或者单击按钮来提交搜索。许多用户仍然习惯单击实际按钮来提交搜索。
04 在每个页面上放置搜索框
我们应该在每个页面上,给用户提供搜索的入口,因为如果用户找不到所需的内容,则无论他们在网站中的位置如何,他们都将尝试使用搜索功能。
可以参考最近改版的淘宝,顶部的搜索随时随地都在,无论是查看宝贝评价还是宝贝详情。
05 使搜索简单
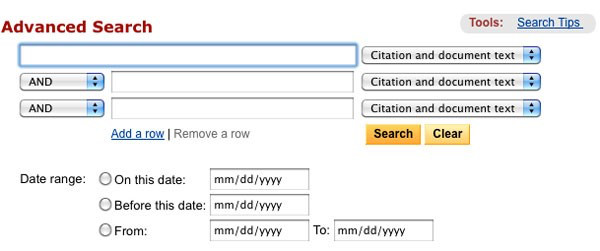
如果设计一个搜索框,请确保它看起来像一个搜索框,并且使用起来尽可能简单。根据可用性研究,默认情况下不显示任何高级搜索选项对用户更加友好。高级搜索选项(例如下面示例中的布尔搜索查询)可能会使尝试使用它的用户感到困扰。

布尔搜索
06 将搜索框放在用户希望找到的地方
搜索框应该被设计得突出并且容易被发现的。若用户需要额外在页面上花费精力来寻找搜索框,是不好的体验。
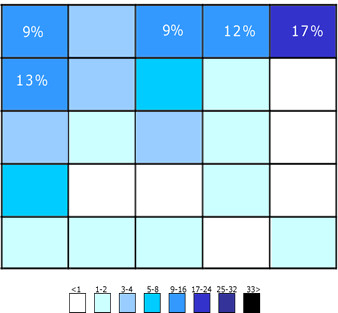
你在下面看到的图表是由A. Dawn Shaikh和Keisi Lenz进行的一项研究得出的:它显示了142位受访者,对站点搜索功能的预期位置分布图。研究发现,对用户来说最方便的位置是站点上每个页面的左上角或右上角,用户可以使用常见的F形扫描模式轻松找到它。

该图说明了参与者希望找到该搜索的区域。右上角仍然是用户希望找到搜索的第一个位置
因此,将搜索框放置在布局的右上角或中上角区域,可以确保用户可以在期望的位置找到它。

内容丰富的YouTube的搜索位于中上方
提示:
- 理想情况下,搜索框应该和网站的总体设计保持协调,但还应在用户需要时设法使其脱颖而出。
- 你拥有的内容越多,你就越想突出显示搜索功能。如果搜索对你的站点至关重要,请使用强烈的对比度,以使搜索框从背景和周围的元素中脱颖而出。
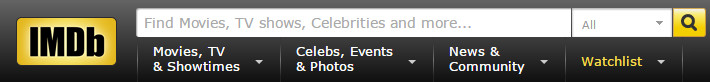
07 为搜索框设置适当的长度
文本输入框过短,是设计中的常见错误。当然,用户依然可以键入长文本进行查询,但是页面上只能显示一部分内容,这意味着可用性很差,因为用户无法轻松查看和编辑文本。
实际上,当搜索框的可见字符数量有限时,用户如果使用较长的查询文本,将很难且不便阅读。所以,用户会被迫去使用一些相对简短、不精确的查询文本。如果文本输入框的长度,可以根据预期的输入内容的长度而定,将会更加易于使用。
经验法则是输入27个字符的文本(可容纳90%的查询)。

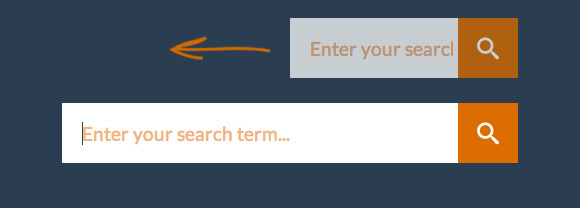
亚马逊使用适当大小的搜索框。
提示: 考虑使用长度可变的搜索框,该搜索框会在单击时扩展文本输入框的长度。这样在可以节省屏幕空间的同时,仍然为用户提供足够的视觉提示,以快速查找并执行搜索。

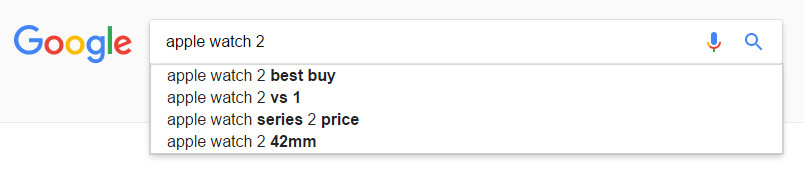
08 使用自动提示机制
自动建议机制,可以根据用户输入的字符来预测所要查询的内容,帮助用户找到合适的查询关键词。自动建议机制并不是要加快搜索过程,而是要指导用户并帮助他们构建搜索查询。当自动完成建议机制有效时,它可以帮助用户更好地完成搜索查询。
Google搜索从2008年就掌握并开始实施这种模式。因为用户倾向于不止一次地搜索相同的东西,于是谷歌通过记住搜索历史,为用户节省了时间,创造了一种更加便捷的体验。
提示:
- 确保自动建议机制有用。设计不当的自动建议可能会使用户感到困惑,且会分散用户的注意力。因此,请使用拼写自动更正,词根识别和预想性文本来改进搜索功能。
- 您应该尽快提供自动建议。以提供即时价值信息,并减少用户数据输入的工作量。
- 建议项少于10个(并且没有滚动条),避免用户因为巨大的信息量而不知所措。
- 允许使用键盘操作建议列表。允许用户通过ESC键退出列表。
- 差异化显示输入信息和建议信息之间的差异。

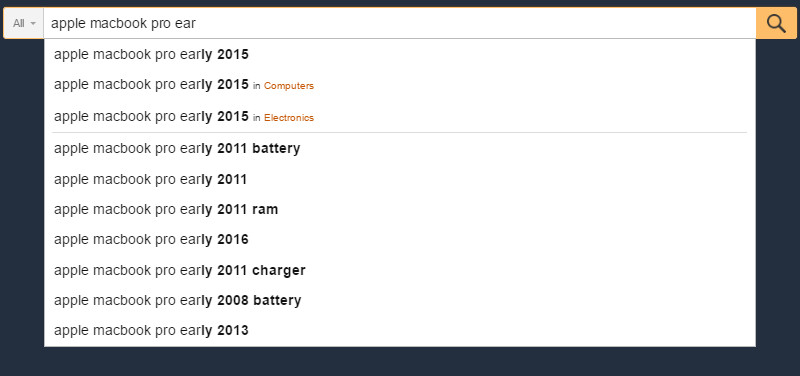
自动完成模式可以节省用户时间,甚至可以建议内容或适当的措辞。
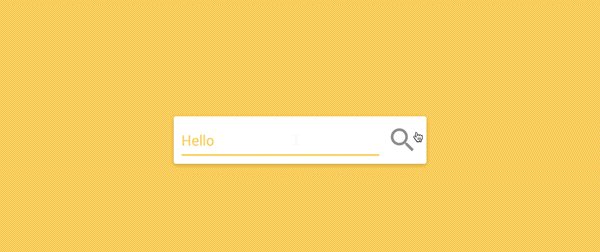
09 明确说明用户可以搜索的内容
最好在输入框中有一个示例文本,以便向用户展示该搜索功能的用途。如果可以搜索多个内容,则使用输入提示进行解释,如下图:

提示: 务必将提示的内容限制为几个词,否则会适得其反,增加用户认知负担。
结论
在构建一个应用或者网站的时候,搜索是一个最基本的功能,也是很关键的元素。对搜索框的一个很小的改变,比如提供合适的输入框长度,或者指明搜索字段中的信息,都可以显著提高搜索的可用性和用户体验。
编译作者:张大侠,公众号:「侠侠说」
本文由 @张大侠 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: