Axure9.0教程:轻松制作图片验证码
Link Share :http://www.woshipm.com/rp/3077188.html
- via RSS
今天和大家聊聊如何利用Axure实现图片验证码的随机切换,并且验证对错!

首先来 分析下需要实现的效果 :
- 图片中的验证码为数字和字母的随机组合;
- 点击更换验证码实现验证码的更换,验证码随机出现4位字母或数字;
- 验证码输入时,点击提交按钮,若验证码错误进行错误提示。
1. 准备
- 文本框(用来输入验证码);
- 矩形框(用来显示生成的二维码);
- 动态面板(提示验证码输入结果对错与空),设置三个动态面板提示状态,默认为隐藏;
- 提交按钮;
- 文本标签(看不清?换一张!)。
以上元件自行命名,在做交互效果时候方便自己操作即可,这里命名为。
随机验证码是显示在一个矩形框内,这里只需要从26个大写英文字母和10个数字中随机获取一位字符,四个字符拼成一个随机验证码,且允许有重复字母出现。
2. 开始
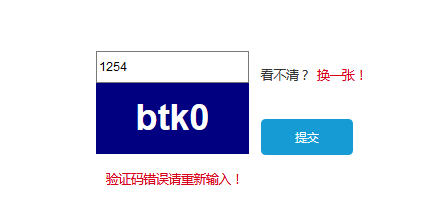
①文本框先输入四个字符,作为起始默认验证码!如下图所示!

②点击【换一张】→ 新建交互 → 单击时 → 设置变量值 → 全局变量
将变量值设置为abcdefghij……xyz0123456789(26个英文字母+10个数字),意思是验证码的值将会在以上字符中产生。
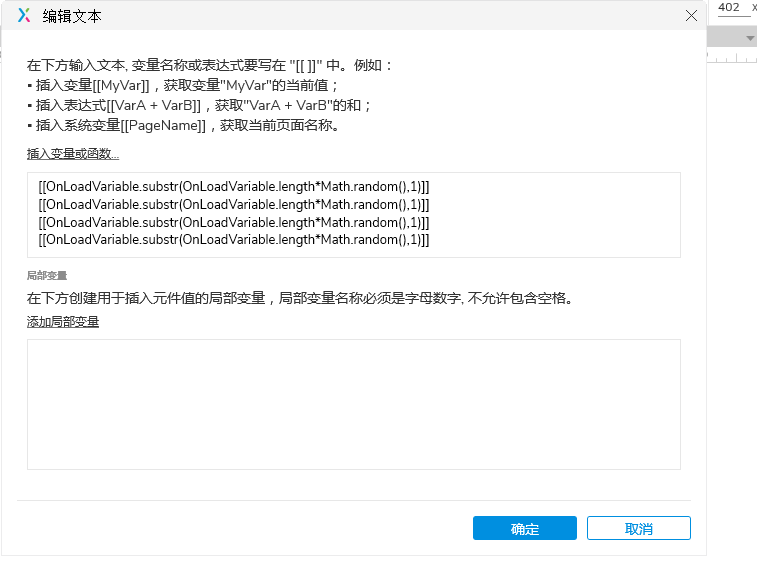
③继续上面的交互状态,单击时 → 设置文本 → 选择“验证码”,值为[[OnLoadVariable.substr(OnLoadVariable.length*Math.random(),1)]],将以上代码连续输入四遍,中间不需要加符号。
这一步的意思是点击【换一张】,随机选中四个字符设置为验证码的值显示在验证码框中。

④这一步我们开始进行验证码提交验证。
点击【提交】→ 新建交互 → 单击时
设置情形一:如果输入框文字 == 验证码文字
设置面板状态 到提示 正确面板状态, 且 设置面板状态为可见 。
设置情形二:如果输入框文字 != 验证码文字
设置面板状态 到提示 错误面板状态, 且 设置面板状态为可见 。

⑤点击预览,这样我们一个图形验证码就做好啦~


本文由 @胡同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: