万字干货:手把手教你做刷屏H5营销
如何打造刷屏级的H5?本文作者从自己的实践经验出发,结合相关案例,分享了 H5 营销创意、内容、设计、推广等方面非常有用的知识,供大家一同参考和学习。

从 2015 开始,H5 营销逐渐成为了互联网公司的公关利器。借助社交媒体天然的流量池,一个 H5 活动可能瞬间刷屏,让此前处在低位的企业迅速完成冷启动。
在营销领域,有越来越多的公司强化了对 H5 的重视。用网易传媒文创事业部总经理刘晶的话来说:“ 目前这个形态的生命力是很旺盛的。甚至可以说整个行业里面,有很多的同行在做同样的事情,大家都同样努力 。”
企业之所以重视 H5,主要是因为 H5 营销的天然优势。
首先,低成本 。H5 营销的策划、设计、开发均可由本公司现有团队完成,占用人力少,所谓成本仅体现在“引爆前”的推广费用;
其次,高溢价 。一个 H5 营销活动,可以搭载品宣、拉新、促活等多种功能,PR 推广、引导下载、裂变分享、外部引流理论上都可以通过一次 H5 活动完成;
第三,传播快 。H5 营销和社交媒体具有天然的绑定关系,一个适销对路的 H5 会在短时间内借助所谓的私域流量瞬间引爆,并形成快速的刷屏效果。
相比于传统的广告,或者日常的信息流广告,H5 营销无疑具有更强的宣传致效性。
站在个人角度,H5 营销的策划与筹备,也逐渐成为互联网运营从业者的必备技能。
就我个人而言,在从业两年半的时间里,经历的 H5 营销活动近 10 次,主导的 H5 营销包括“咪咕 x 刷屏 H5 营销项目”,“刷屏斯普兰格性格测试”等,并分别实现了 PV426532、UV460325 和 PV 194793 、UV357716 的数据表现。
所以,于公于私,了解、学习并掌握 H5 策划的技能都是非常重要的。
好了,铺垫就做到这里。接下来,我将结合个人的实践经验,从 H5 营销的创意、内容、设计、推广等方面延展开来,希望对你有所裨益。
一、设定核心目标
尽管一次 H5 营销可以承载多目标任务,但所有的任务也应当有主次、有轻重。
在策划之初,一定要在所有的系统中找到最重要的核心目标,这会为你后续的营销策划提供决策依据,每当方案摇摆不定的时候,一切以是否有利于核心目标为准。
分类来看,核心目标可以继续细分,不同的核心目标也对应了不同的用户痛点和承载形式。
1. 品宣
这是 H5 营销活动中最常见、最底层的目的。
打造一次刷屏爆款,扩大品牌露出,产生最大程度的品牌曝光,让品牌或产品出圈,使用户产生模糊、粗浅但却有效的品牌记忆。
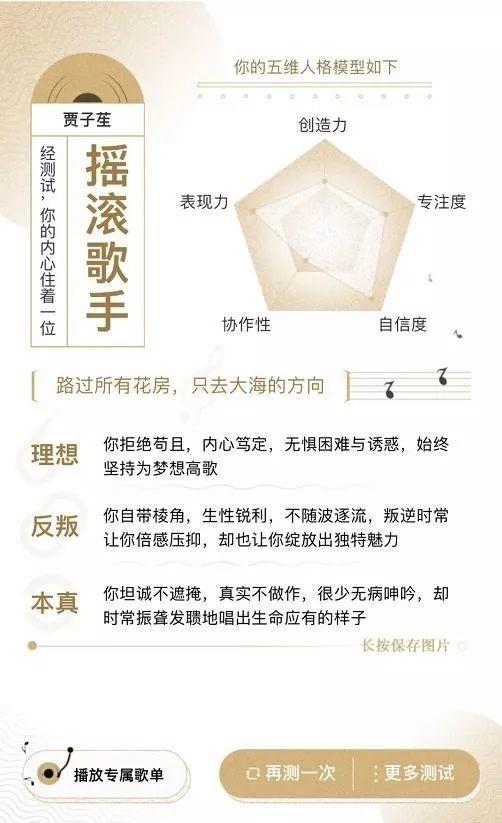
例如,《抖音》的《第一届文物戏精大会》、网易哒哒 x 第五人格的《荣格心理测试》、网易新闻的饲养手册以及我策划的咪咕 x 刷屏《你内心住着怎样的灵魂歌手》均属于此类活动。

(《第一届文物戏精大会》 by 抖音)
用户痛点 :在创意上应该把吸引用户放在首要位置,满足用户的好奇、兴趣、娱乐等可以直接促进参与和转发的需求。
在此基础上,尽可能使策划内容与产品相结合。例如“网易哒哒 x 第五人格”的《荣格心理测试》,既满足了探索自我的需求,又结合了第五人格的游戏特点。
承载形式 :品宣类的 H5 多以性格测试、创意故事等形式出现,方便用户理解和操作。整体构建勿贪多贪全,要把用户体验放在首位,不能为了转化而干扰用户使用。
举个例子,我司团队曾策划了《渣男渣女鉴渣测试》。在结果页上,并没有一次性给出测试答案,反而需要用户下载 APP 才能查看全部答案。
这样设计的最初考量是在品牌曝光的同时能够带动 APP 下载,但最终数据却是uv10000+,pv44000+。这说明单个用户宁愿自己测试很多次,也不愿意下载查看全部答案。
同时,在多次的测试中,用户逐渐消耗了分享欲望,以至于次测试最终没能出圈。

(《康康你能不能识别渣男渣女》 by 刷屏)
2. 促活
促活是产品盘活用户存量的行为,其目的是保持用户对产品的依存度,同时宣传产品的新功能或新体验。
用户痛点 :促活的用户痛点是解决 用户为什么使用、为什么持续使用以及使用后有什么价值增量 的问题。
这个价值增量或者是一个新功能,或者是提升了一种使用产品的价值维度。
以此前刷屏的网易云音乐《私人歌单》为例,就是在原来听歌的基础上,突出了数据统计和分析的功能。用户在分享到社交媒体后,还会产生一种附加的社交价值。
甚至有用户会根据这个 H5 校正自己的听歌行为,从听凤凰传奇变成了听巴赫, 以便在分享后更能彰显自己的听歌品味。
 (《网易云音乐私人歌单》 by 网易云)
(《网易云音乐私人歌单》 by 网易云)
承载形式 :促活 H5 需要建立在用户对产品有认知或有使用的基础上,宜采用数据整合、复盘类的形式。
知乎的《平行世界》、腾讯的 QQ《个人轨迹》、花呗的年度账单皆属于此类。
3. 营销
以营销为核心目的的 H5,一切向转化看齐。最理想的效果是用户在使用完 H5 之后,能够马上上头,即时付费,迅速购买。
用户痛点 :这类目的最原始,但效果也最难实现。因为用户的购买欲需要在短短几分钟被彻底激发。
此类 H5 多用于商业推广、品牌促销、门票购买等中活动中,需要品牌或产品自身的吸引力作为铺垫。
例如《「我」是草莓音乐节 H5》、《Kindle:每个人都是一本奇书,你是哪一本》、《宝洁 P&G:过年别再给我送男朋友了!》均属于此类。
承载形式 :应体现出较强的煽动力和交互性,使 H5 充分体现用户自身的属性, 让用户觉得物有所值。
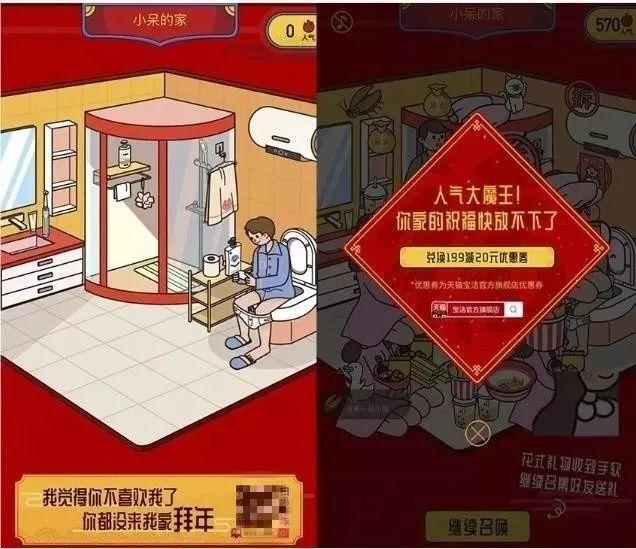
以《宝洁 P&G:过年别再给我送男朋友了!》为例,整个 H5 是典型的场景布置设定,用户根据个人喜好装扮自己的家,满意后分享到社交媒体,再邀请好友给自己送礼物。
用户在整个过程中极致地展现了个人的审美意志,并通过分发扩大了社交价值, 宝洁则在此过程中实现了优惠券的派发和淘宝店的导流。

(《过年别再给我送男朋友了!》 by 宝洁)
4. 拉新
拉新的首要任务是促进用户注册、下载,目标对象是此前没有使用过产品的新用户。
用户痛点 :集中体现产品的核心优势,在痛点上要满足用户的功能性需求,也就是回答“用户为什么要下载你的 APP,成为你的会员”。
承载形式 :紧扣产品的核心功能,且以满足用户的某项实际需求你为目的。
比如天天 P 图的《前世青年照》,英语流利说的《你的发音像哪个明星》等等, 皆是从自身产品的核心功能出发,让用户一下就明白你是干什么的。
与此同时,还为用户提供切实的功能,例如自动上传照片的 P 图功能,后来在“青年照”、“军装照”、“儿童照”中都曾多次复现。

(《我的前世青年照》 by 天天P图)
5. 公益
以公益为核心目的的 H5,与品宣类 H5 具有一定的相似性。其不同在于,品宣类H5 是品牌先行,在设计时需要把品牌露出放在首位;而公益类 H5 则需要把某种观念放在优先位置。
用户痛点 :公益类 H5 首先需要击中用户自己的“善念”,也要在转发后,成为用户的社交货币,塑造出“我很善良”的优越感。
此类 H5 的代表作品是腾讯公益的《小朋友画廊》、网易的《她挣扎 48 小时后死去,无人知晓》。
承载形式 :此类 H5 适于故事类题材,通过巧妙地故事架构和煽情的文案,触动用户的善意,尽量减少交互和使用干扰,以营造出不被破坏的慈善氛围。

(《她挣扎 48 小时后死去,无人知晓》 by 网易)
二、形成创意
有了核心目标之后,就可以围绕目标形成创意。不同类型的 H5 可能有不同的创意表现,但优秀的创意大都有以下内核。
第一,与“我”相关
互联网上颠婆不播的真理是,用户只关心自己。在高度去中心化的时代,用户就是传播网络中的分散节点。而要击发这个节点,H5 必须与其本身高度相关。
这个相关,可以是让用户了解自己,比如近两年大火的测试类 H5;
可以是让用户标榜自己,使其树立热衷潮流、热心慈善的形象,比如网易的《她挣扎 48 小时后死去,无人知晓》;
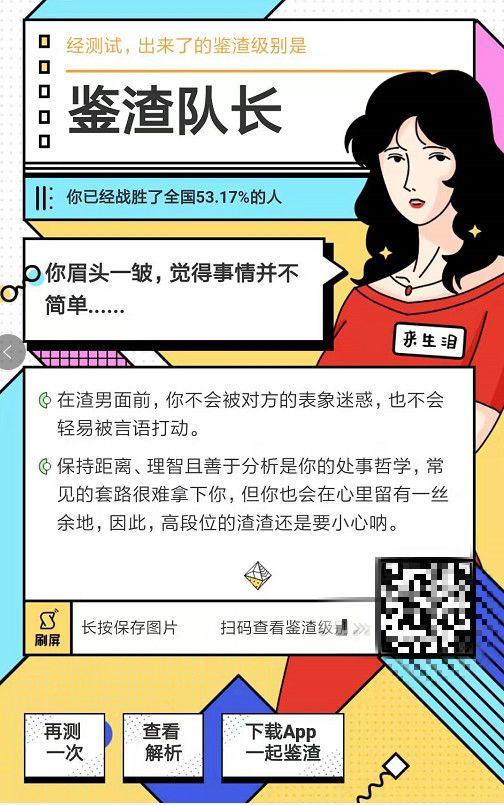
可以是用户的社交货币,能够让他微信朋友圈中跟上节奏,不落伍,比如我司的《测测你是致命女人中的谁》。
总之,一定要跟用户本身产生强烈的关系,让他感受到这个 H5 就是为她打造的。
第二,能够出圈
优秀的 H5 要能够在社交网络引发大范围的传播,也就是出圈。
这就要求一个创意既要足够吸引人,又要降低排他性,尽可能地弱化职业、年龄、地域等属性的干扰。比如:“全国吃货测试”就是比“四川省吃货测试”更优秀的创意。
同时,H5 还要让用户有分享欲。这点非常重要,如果一个 H5 不能够引发他人的分享,基本上它会在很早期的阶段就停步了。
第三,有话题度
一个好的创意还要引发充分的讨论,让用户在在转发和分享之后,迅速完成舆论聚焦。
这一要求可以通过主题设定实现,也可以通借助热点事件完成。比如,我们前不久推出的《测测你是致命女人中的谁》就属于典型的蹭热点。
原本只是一个 APP 内部的测试,但却因为《致命女人》的大结局而在微博、豆瓣引发讨论,最终斩获了 15w+UV。
此前,如《测测你是复联中的谁》《测测你是都挺好中的谁》《测测你是长安十二时辰》中的谁,大都延用了此套路,且最终数据呈现都不错。
综上,一个好的创意要做到三点:与我相关,能够出圈,有话题度。
三、策划流程(纯干货)
有了创意接下来就要看具体怎么做了。为了方便大家理解,我将以《刷屏 x 咪咕音乐《测测你是致命女人中的谁》为例,全面拆解 H5 的策划流程。
1. 确定主题
在策划初期,首先要弄清楚,H5 的核心目标是什么,我要达成怎样的目的, H5 应该有怎样的主题。
这个主题最好与自己的品牌或产品相关,且这个相关最好能引起用户兴趣。如果在主题确定过程中,能够蹭到热点,就更好了。
比如,我们跟咪咕音乐做这次联名开发时, 前期就确定了品宣的核心目标。

由此连想到的就是咪咕音乐的品牌属性,也基本明确了本次 H5 活动的主题必须要与音乐相关。
与此同时,根据开发排期,本次 H5 开发和上线时,恰逢湖南卫视《歌手》节目的热播,正好是用户关注音乐的热点时期,也为我们提供了一个“蹭热点”的契机。
2. 确定形式
有了主题之后,就要想到 H5 用什么形式来呈现,换言之,H5 的核心优势是什么?
是一个工具?一个测试?一个脚本故事?还是一次派发福利的广告? 很多人常常在确定主题之后,没有选择一个好的形式,导致功归一篑。
近两年,在所有的形式当中,最容易出爆款的就是测试类 H5。这是一个屡试不爽的形态,甚至一些 H5 团队策划能力并没有那么好,也可以通过这种玩法偶尔给行业一次比较有意思或现象级的传播案例。
在形式设定之初,我们一早就确定了测试类 H5 的基本形态。而后再把测试、音乐、歌手等元素结合在一起,很容易就会联想到“你是哪一类歌手” “你适合唱哪类歌手的歌曲”“你内心的性格是怎样的歌手类型”等等, 综合考量后,我们锁定了“你内心住着怎样的灵魂歌手”的创意。
基于“测试+音乐”的主题下,这一创意的表现力和传播力最强。
3. 寻找理论
确定了测试类 H5 的方向后,还需要扎实的心理学理论依据做支撑。
很多开发团队在设计时一味贪快,或者把测试想得过于简单,认为只要拍拍脑袋就能设计出一个爆款测试。
结果就是整个 H5 测试缺少理论支撑,缺少信度(说服力)和效度(准确性), 最终没能引发传播。要知道,用户需要的不是测试,而是一次准确的测试。
因此,找到理论依据就非常关键,而理论依据又包括两个方面:
(1)理论基础
在所有的测试类 H5 中,都应用到了 巴纳姆效应 。该理论认为每个人都会很容易相信一个笼统的、一般性的人格描述特别适合他,这一点在星座、算命以及职业特征中都所有应用。
利用大数据和概率学催生的格式文案,是非常具有迷惑性的。
(2)心理学理论
尽管在学术领域中,心理学理论浩如烟海,但具体到人格理论就相对有限, 比较著名的如 大五、大七、斯普兰格、九型人格、十六型格理论、卡特尔人格理论、奥尔波特特质论 等等。而这其中,能够适用于 H5 测试的就更加有限。
要判断一个理论是否可用,可以参考以下三个指标:
第一,是否通俗易懂。 全世界大多数人都知道佛洛依德,但是谁又能说清楚他的理论依据呢?如果想要把这种理论加以应用,你显然需要一次 2 小时的心理诊疗,而不是 2 分钟的 H5 测试;
第二,是否论证充分 。此处的论证尤其强调定量研究,也就是说这个理论是心理学家通过调查问卷测出来的,是有充分的被试证明了的,而不是心理学家臆想出来的。
第三,是否维度清晰。 就是说这个理论能不能表达成几个清晰的特征,或者用几个形容词就把人的性格介绍完成, 还能做到不重不漏。
比如,大五人格理论就把人的性格划分成了开放、责任、外向、宜人、神经质等特征,十六型格理论把人分成了建筑师、指挥官、调停者、守卫者等十六中类型。
满足以上三条标准,基本上就可以应用到 H5 测试中。
 当然,了解一个
H5
并不是要求你成为该理论的学者,但是你需要明白这个理论的源起和内容。因此,非常建议大家通过科学上网,在维基百科查看相关词条,其内容和链接基本就能满足你的需求。
当然,了解一个
H5
并不是要求你成为该理论的学者,但是你需要明白这个理论的源起和内容。因此,非常建议大家通过科学上网,在维基百科查看相关词条,其内容和链接基本就能满足你的需求。

4. 设计结果页
确定了主题和理论,就可以开始上手设计 H5 了。这个时候请注意:
H5 的设计是从结果页开始的!
H5 的设计是从结果页开始的!
H5 的设计是从结果页开始的!
(重要的事情说三遍)
结果页在一次测试中最后出现,但却是 H5 测试真正的门面,因为用户对H5 的评价、分享大部分取决于结果页的质量;
在社交媒体中,曝光最多的也是结果页,新用户会不会参与你的 H5,也完全取决于结果页的吸引力。
结果页的设计主要包含文案和 UI 两个部分,其中文案先于 UI。
(1)文案设计
首先,结果页上包含哪些要素。
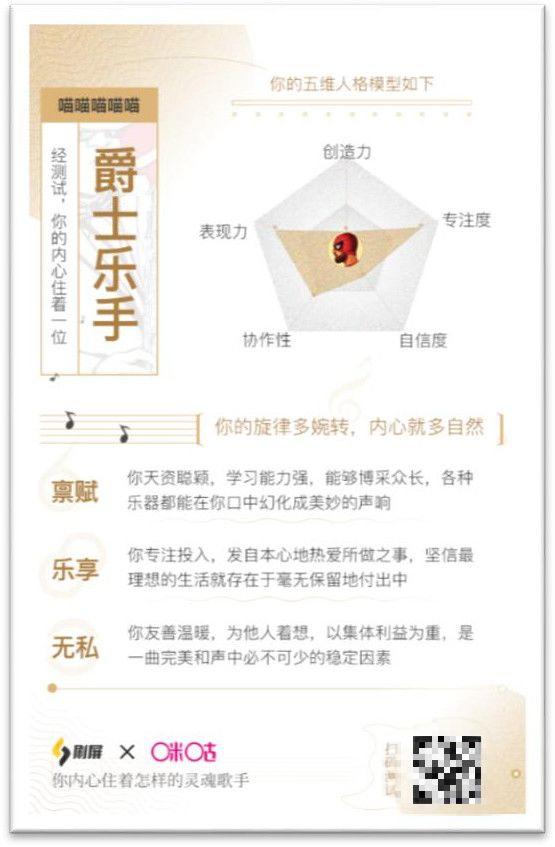
 一般情况下,一个完整的测试结果页包括主题,用户名称,头像,雷达图,
二维码、品牌 LOGO,结果描述等等。
一般情况下,一个完整的测试结果页包括主题,用户名称,头像,雷达图,
二维码、品牌 LOGO,结果描述等等。

雷达图可以说是测试类 H5 必备的要素,因为它最能够直观、细致的反应用户的性格构成,也让你的 H5 显得更加可信。
雷达图的几个维度要根据选择的理论来设定,比如本次测试使用的是大五人格理论,所以就有五个维度;之前的斯普兰个测试把人分成了六种性格, 所以就有六个维度。

第二,结果描述细分为 punchline 和结果详解。
Punchline 能够在一瞬间击中用户,因此务必简洁、经典,建议从一些小众但经典的文学名句中寻找;
结果详解则务必准确、生动,一般可用“主题词+解释”的形式构成。主题词不是凭空设想的,要从原有的心理学理论中抽象出来;
“解释”也要注意贴合主题, 把性格描述融入到测试主题当中。
比如“禀赋:你天资聪颖,学习能力强,能够博采众长,各种乐器都能在你手中幻化成绝美的乐章”
第三,结果详解一定要谨记“彩虹屁原则”。
要深信人性是有弱点的,所有的 H5 剖析到最后,一定都是对用户的彩虹屁。所以你的创意无论如何包装,在内核上都要变着花样的夸他。
比如,我们之前跟咪咕合作的“你内心住着怎样的灵魂歌手”测试,尽管使用了音乐和歌手等元素,但最后的结果还是对用户的各种吹捧。(甚至部分用户反映比他自己认为的自己还好)
(2)UI 设计
UI 设计是在文案设计的基础上进行的。UI 设计需要考虑本次 H5 主题、基调,以及结果页内容的排列组合,同时还要想到结果页上需要哪些精心设计的小元素。
一般情况下,一个合格的 UI 会提供至少 三种结果页样本 ,然后共同讨论、协商、丰富细节,形成最后的结果页。
5. 设计题目
题目设定要考虑以下内容:
第一,题目有无脚本
有脚本的测试,题目之间是互相关联的,一道题目会影响到另一道题目的选择。这样的好处是用户做题时会感到连贯和自然,坏处是策划需要非常完善的构思,让题目的转接不免强、不生硬。
无脚本的测试,题目之间没有关联,彼此独立。这种设定可能会让用户找不到节奏,但也会给用户超出预期的惊喜感。
在我所策划的 H5 测试中,基本上都是采用无脚本题目。而从用户反馈来看, 无脚本与有脚本的题目对用户而言,接受程度是差不多的。
所以,如果你有一个非常的故事设定,就可以设计有脚本的测试题目;反之,无脚本的题目对最终的测试效果上并没有太大影响。
第二,数量
测试类题目而言,题目数量以 8-12 题 为宜,用户完成一次 H5 的体验不要超过 2 分钟;
第三,难度
测试题目太简单或太难都不合适,所设定的题目一定是用户需要思考才能完成。
例如:你周围的世界是本来如此还是因你如此?钱是这个世界上最重要的吗?丑下鸭最终会变成白天鹅还是大丑鸭?……
此类题目属于简单题目,用户在第一次做题时会纠结,但在反复做题后往往会很快做出选择。例如:
明早就要离开久居多年的城市,你今晚回去哪里吃晚餐?
a.最常去的餐厅
b.很想去但从未去过的餐厅
c.随意找一个餐厅
d.在家中享受晚餐
这就属于困难类题目,用户不仅首次做题时会纠结,在多次做题时仍然也会思考选择。
与此同时,这里要敲黑板。测试类 H5 的题目一定不能是非黑即白的对错题。
比如,去年我们曾策划了一个《测测你的吃瓜水平》,里面的题目大都围绕 2018 年的娱乐圈事件设定。但题目本身存在明显的对错,一旦用户多次选错,就会失去做题的耐心。当然,最后的数据也证明了这一点。

第四,形式
测试类 H5 的题目一般会采用选择题的形式,一般为 二选、三选或四选 。
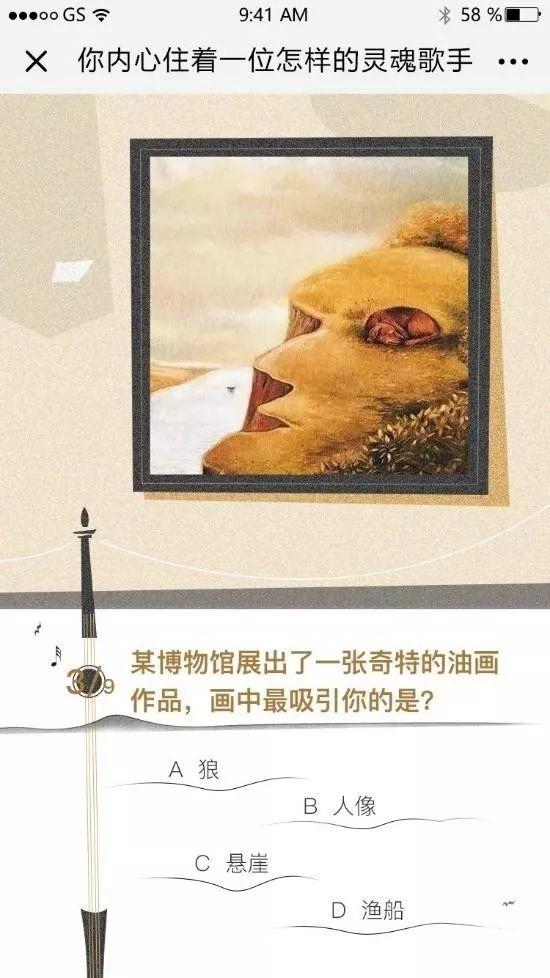
且大多数题目都借鉴了心理学经典的“ 主题统觉测验 ”。
主题统觉测验是由 H.A. 默里于 1935 年为性格研究而编制的一种测量工具。传统的主题统觉测验会提供给用户 30 张内容隐晦的黑白图片,让用户做判断, 并基于此来推测出用户的性格。
例如:下图中的老妇人是什么心情?是忧伤、邪恶、阴郁还是慈祥?

在爆款 H5 测试中,基本上都能看到主题痛觉测试的影子:
 比如,网易云的《荣格心理测试》中的大灰狼与小红帽的选择题;
比如,网易云的《荣格心理测试》中的大灰狼与小红帽的选择题;

比如,《测测你内心住着怎样的灵魂歌手》中的看图题:

又比如,听这段音乐,你觉得作者表达了什么心情等等。
这些都是从 主题统觉测验 中演绎出来的测试形式,可以说也是测试类 H5 的标配。
这一方面,是因为主题统觉测验非常经典;另一方面,主题统觉测验在测试性格方面也具有非常强的准确度。
第五,题目分布
题目设计还要考虑题目的排列顺序,也就是分布问题。
在多年的测试中,我总结出了一种交叉分布的节奏感,即: 简、简、难、难、简、难、难、简、难、简
前面两题设置简单,不至于让用户望而却步,如果你第一道题就让用户解一道一元二次方程,他肯定马上关掉测试走人;三、四题逐渐提升难度,让用户减少杂念,全身心投入到测试中。
在经历了前两题之后,用户一般会继续做下去。如果这个时候你给他一道简单题目,他很可能会认为你的测试没有深度,然后草草做完了事。
五到八题是尾部题目,影响了用户结束测试时的心情和印象,所以至少有两道题比较困难,让用户留下心理困惑,以便他会重复做题;而最后一题务必简单,让用户的心情可以稍稍平复。
简而言之,题目的排列组合也是对用户心理的掌握,把握得准确,分布的巧妙,也能起到事半功倍的效果。
6. 设计规则
很多人认为,测试规则的设定是由产品或后端进行的,但由于文案是题目、结果页的直接设计者,也是对 H5 最了解的人,因此整个 H5 的计分规则, 也应该由文案来设计。
就我个人的经验而言,测试类的 H5 一般选择加法计分的方式来统计结果:
第一步,首先考虑清楚最后要输出多少种结果;
第二步,给每一道题目中的每一个选项赋予分值,赋分的标准是这个选项与输出结果的契合度;
第三步,根据用户的选择,进行加法运算,得分最高的结果项就是最终结果。
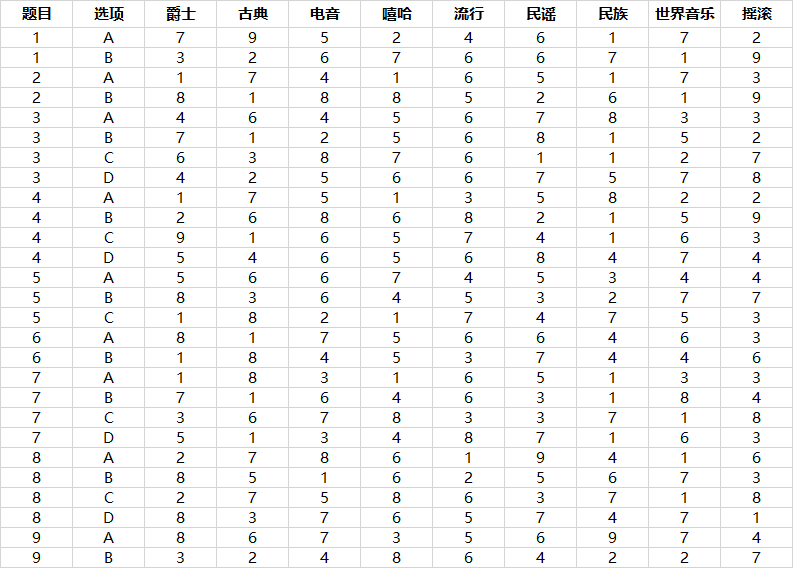
用 Excel 表格展示如下图。

本次《灵魂歌手测试》总共有 9 种结果和 9 道题目;每道题目中的每个选项都对应了结果的一个分值;根据用户的选择,最后加总起来的就是 9 个结果的数值,其中数值最大的,就是最终结果。
7. UI 设计+前端开发
跟前面介绍的一样,一个好的 UI 至少要提供三种设计方案以供选择,然后通过集体论证确定设计基调。
测试类 H5 的设计应该要包含几个部分:初始页、loading 页、转场页、题目页、结果 loading 页、结果页和结果分享页。
这其中,大多数人会更加关注题目页和结果页,这当然没错,但是其他页面的设计也同样重要。
初始页的要能彰显主题;

loading 页要能交代清楚这个测试是怎么回事,转场页特效要自然;


结果 loading 页要给结果计算留下充足的时间;

而结果页,要设置不同的功能按钮。比如再测一次、下载 APP 的引导、或者是给 WEB 端某个端口的导流。


在 UI 设计完成后,前端就要对内容加以实现。对前端而言,有两个关键问题需要解决。
一是特效。
UI 在做效果图的时候,往往天马行空,特效做的越炫越好,但前段往往很难将其完全实现。
这并不是说前端能力不足,而是前端需要考虑页面的加载时间。理论上来说,如果一个页面的转场和露出超过 5s,那用户就会失去耐心;
二是适配。
适配问题是前端最头疼的问题,苹果机型还好,但安卓机浩如烟海的屏幕分辨率让适配很困难。前端需要不断的调试,才能得到比较理想的结果。
当然,如果某些手机出现很大一片空白,那也只能将就了。

8. 后端开发
在题目和计分规则设计完成后,后端就可以进行开发了。
后端老师不止一次跟我说,加法运算的开发对他们来说是最简单的,事实上,他们也只需要 三天时间 ,就能码完。
等前端完成后,双方需要对接口。由于我的测试结果页上有雷达图,所以我往往会跟后端老师强调,尽可能的把雷达图的参数夸张呈现。
比如最大值乘以 1.2,中间值不变,最小值乘以 0.8,以取得最佳的呈现效果。
当然,如果你得 H5 没有雷达图,或者你设计的分值足够完美,你也可以不进行这样的操作。
9. 测试
在所有开发完成后,就要进行测试工作,这个时候会发现各种各样的问题,从文案、设计、适配到结果可能都需要调整,BUG 也会层出不穷,这时千万耐心,有错就改。
一个 H5 至少要经过 三轮测试 后才可以上线,确保万无一失。
10 上线+推广
H5 准备好后,就可以上线了,可以说这里就是市场部同事的工作了。
首先,上线时间
一般建议上线时间安排在 周二到周四之间 ,因为周一大家太忙,周五大家太慌, 周六、周日根本无心测试;
这其中,下午 3 点到 4 点 之间,上线为最佳。因为这个时候大家普遍进入了一天的摸鱼时期,非常有心情做一个测试。
而一般 H5 的引爆会在晚上 6 点到 9 点 之间,提前上线也是为 H5 的刷屏进行充分预热。
其次,推广渠道
一般渠道包括微博 KOL,微信大号,微信群,朋友圈,其他产品的资源位等等。
这其中,性价比最高的还是微信群,因为 H5 营销天然的带有社交属性,微信群是最容易引爆的。相反,KOL、大号的带量效果一般,价格贵,有些时候并不能完全笃信。
当有些天然自带话题的测试,还可以尝试投放到免费渠道。
比如,上月的《测测你是致命女人中的谁》,我们就投放到了豆瓣小组,渠道免费,但带量效果却不错。
有时候,并不是非要花大钱才能办成事的。
第三,排期建议
很多人觉得开发一个 H5 需要很多时间,其实并不是这样的,我的经验来看,一个 H5 的排期。
- 前期创意+文案设计:五个工作日,2 个人力
- UI 设计、后端开发可同时进行,大概需要 7 个工作日,设计 2 个人力,后端 1 个人力
- 前端:一周,1 个人力
- 测试:三个工作日,1 个人力。
也就是说,总共需要 22 个工作日,7 个人力 。 当然这其中会有赋予事件,总之, 一个 H5 的测试,不宜超过一个月。
11 总结&分析
做完了整个 H5 之后,一定要进行分析和总结。这其中最关键的就是数据复盘。
在后端开发 H5 的时候,就要进行数据埋点。其中基本数据包括昵称、UUID、时间、链接。有这些数据就能得出 PV、uv 和用户来源渠道。

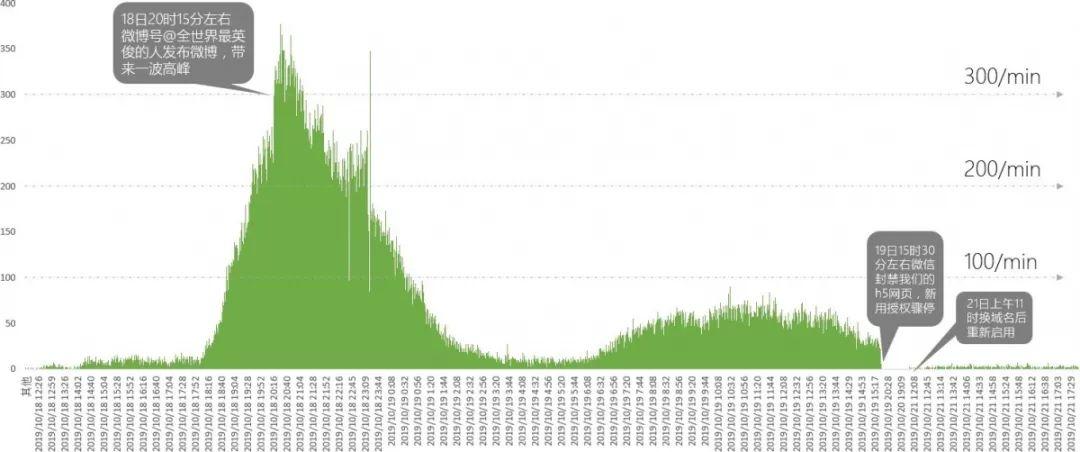
进阶的数据,包括留存时间、跳出率和分钟级监测。前两者可以看出 H5 的质量, 后者则可以看到 H5 的爆发和增长情况。

(《测测你是致命女人中的谁》流量检测)
除了数据之外,还要关注设计的反馈,这一方面就主要靠口碑了,可以设计一个调查问卷,广泛收集意见,在随后的开发工作中,进行适当调整。
四、总结
H5 的营销其实并不存在过高的门槛,把设计环节拆解来看,每一个步骤都是可量化、可控制的,只要每一步都做到金线之上,整体效果就不会太差。
当然,跟互联网的其他营销一样,大品牌、大资本和大公司有更大的几率去制造
爆款和刷屏。这一点,小企业其实不必羡慕,按照正确的方式做下去,用更少的人力、资源、成本去博取相对较大的点击率,这种高性价比的 H5 其实也是一种成功的营销。而大多数小公司或第一次上手做 H5 的运营,也都是这样开始的。
作者:贾子苼 ,微信号:jiarui0828;公众号:异论点
来源:https://mp.weixin.qq.com/s/VhkTj18eb_TZnNSeCdkZzQ
本文由 @贾子苼 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: