Axure教程:随机数字键盘
Link Share :http://www.woshipm.com/rp/3097212.html
- via RSS
文章讲解了如何用Axure实现随时数字键盘效果,一起来看看~

说到随机数字键盘,我相信大家都不会觉得陌生,因为我们经常会碰到这种情况。
比如我们在买买买的时候,下单的最后一个节点就是输入交易密码(除非免密支付),细心的小伙伴可能会发现,有些电商平台调出来的键盘就是随机数字键盘,每次各个数字的位置都不固定并且每个数字都仅会显示1次,不会重复。
今天呢,我就带大家一起来看一下Axure中如何实现这种效果。
话不多说,还是按照我们以往的套路来讲解。下文将从3个方面来展开。
01 需求分析

首先先来看一下这个具体的需求是什么?
需求也比较简单:就是要做出一个随机数字键盘,再加个小难度,其中清除和倒退2个按键位置固定,0-9数字位置随机。
从上面的描述,我们看到关键词“随机”,小伙伴们会想到什么办法来实现呢?
在Axure中实现这种效果的做法肯定不止一种,但比较简单的一种方式就是用随机函数random。
02 Axure关键点分析
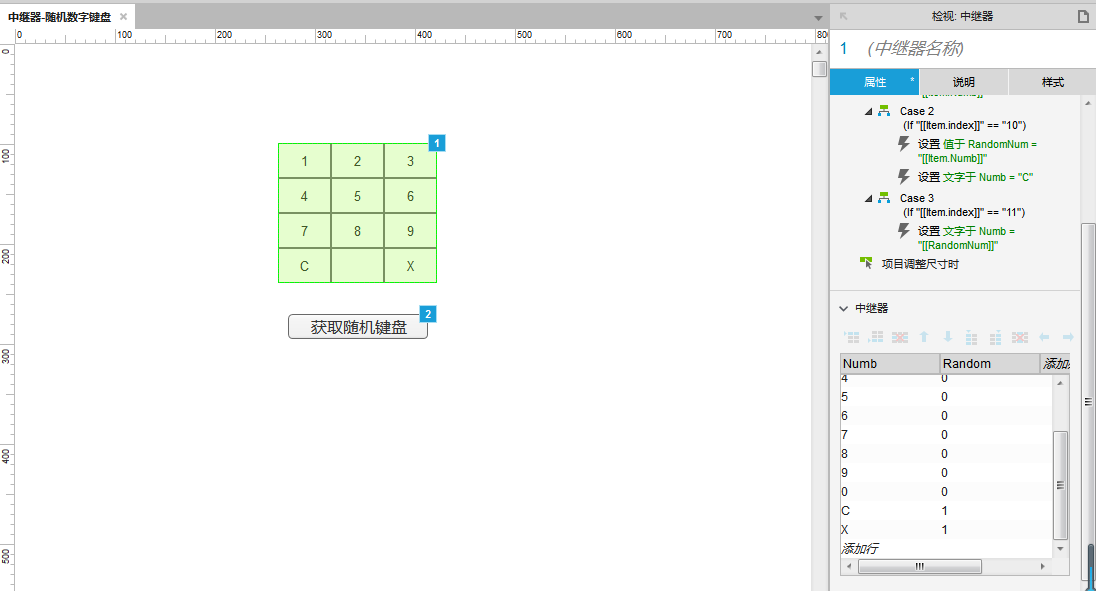
1. 数字键盘
我们可以用前面章节讲到的中继器来搭建数字键盘,这里用到全局变量RandomNum
中继器中有个字段Random,这个用来标识是否需要用到随机函数,对于字母C和X该字段的值为1;0-9数字均为0,标识需要使用随机函数来实现随机排序

2. 随机函数random
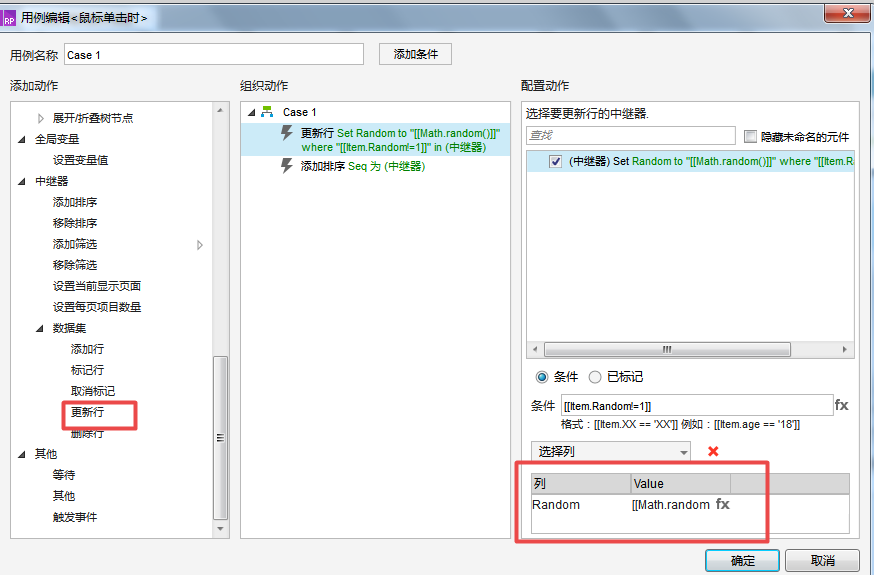
点击获取随机键盘按钮时 ,对0-9的数字使用随机函数,并将结果写入数字对应的Random字段中
这里用到数学函数random

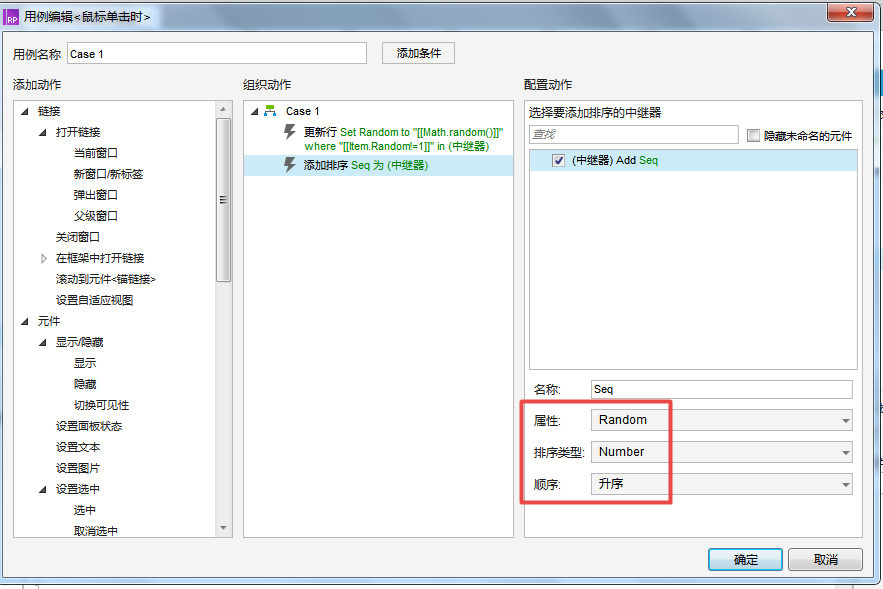
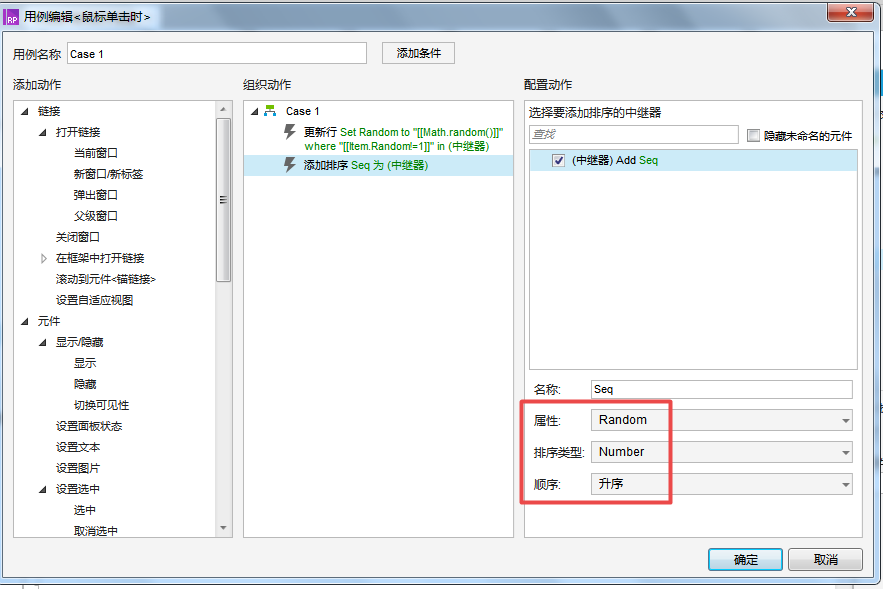
按照Random字段的值从小到大排序(即升序),从而实现0-9数字的重新排序

03 效果展示
最后,我们来看一下最终效果,网址为:https://v8uepi.axshare.com
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: