Axure教程:分级下拉列表
本文教大家做一个分级下拉列表,该原型内包含了全国行政区划二级(省份-城市)和三级(省份-城市-区县),一起来看看~

今天,教大家如何做一个分级下拉列表。

该原型使用十分简单,只需要在中继器表格中填入一二三级内容即可。
该原型内包含了全国行政区划二级(省份-城市)和三级(省份-城市-区县)。
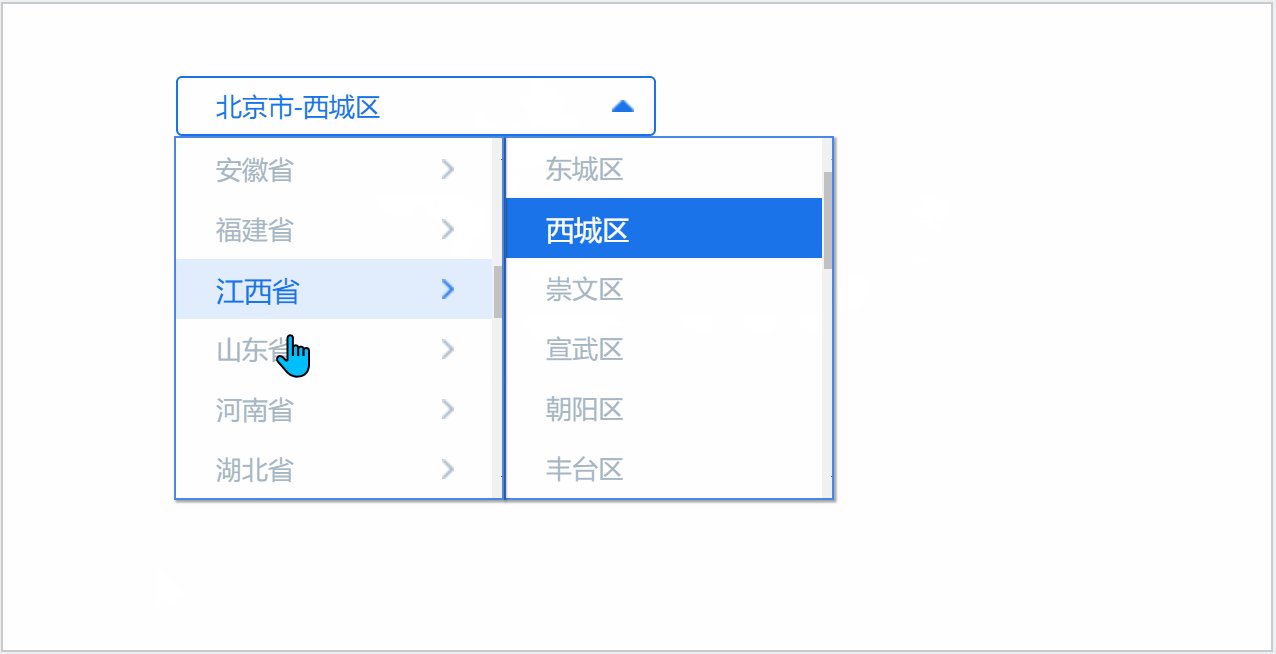
效果演示

制作方法:
一、材料
下拉框1个,中继器三个,中继器内文本框1个,右箭头一个,样式根据个人喜欢设计即可。
二、中继器表格
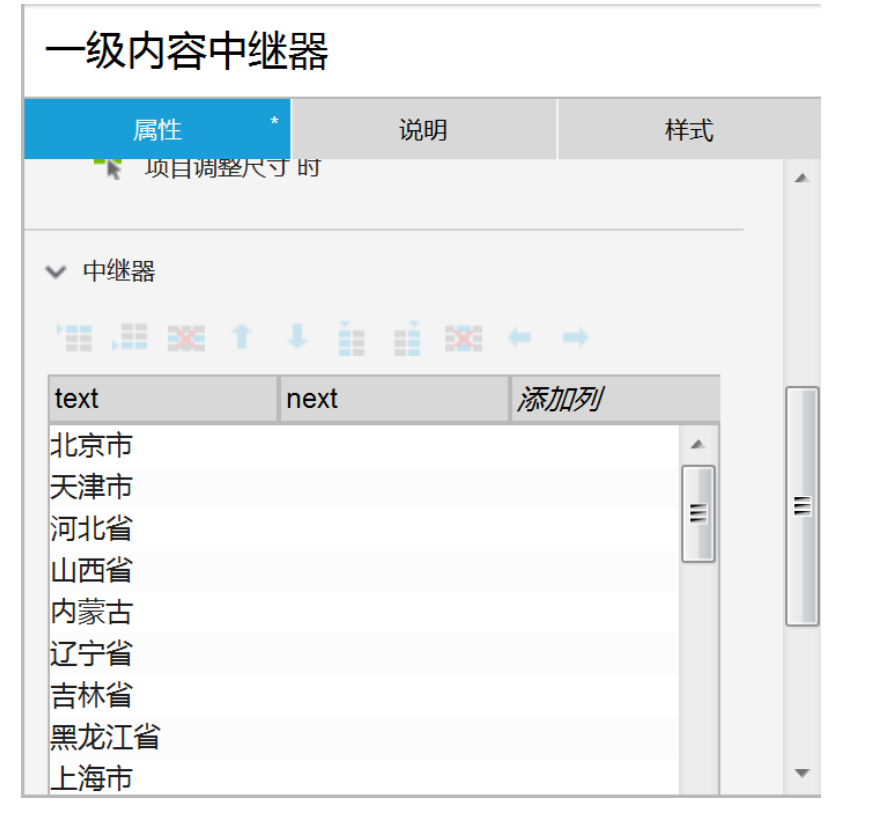
一级中继器内容
text为显示的内容
next为是否有下一级内容,如果有,不需填写;如果没有,填写1

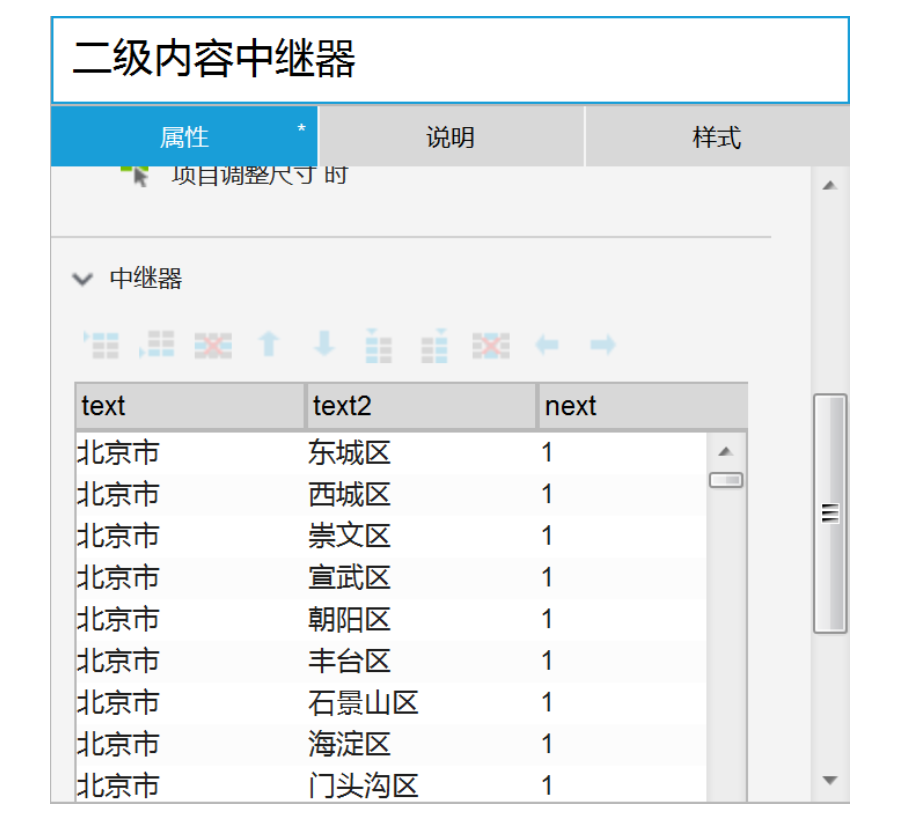
二级中继器内容
text为上级的内容,即该二级是属于哪个一级的
text2为显示的内容
next为是否有下一级内容,如果有,不需填写;如果没有,填写1。eg:北京市只有两级,next填写1,则不会显示向右箭头

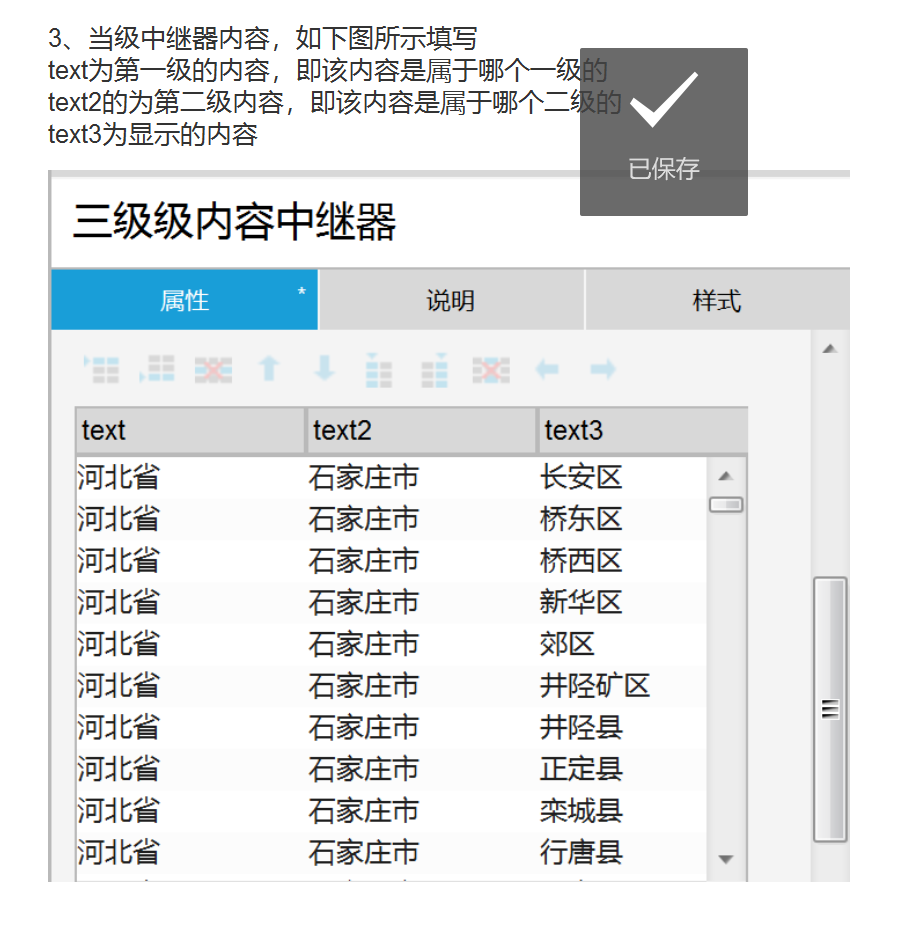
三级中继器内容
text为第一级的内容,即该内容是属于哪个一级的
text2的为第二级内容,即该内容是属于哪个二级的
text3为显示的内容

三、中继器内交互
(1)外框交互
这个比较简单,鼠标单击时,切换中继器一二三的隐藏/显示样式。
(2)中继器交互
一级中继器内容
每项加载时,设置文本框的文字为text列。如果next列不是空值,隐藏向右箭头。
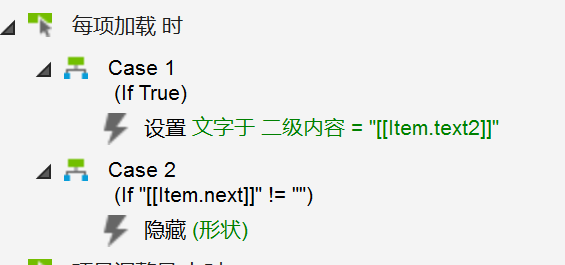
二级中继器内容
每项加载时,设置文本框的文字为text2列。如果next列不是空值,隐藏向右箭头。

三级中继器内容
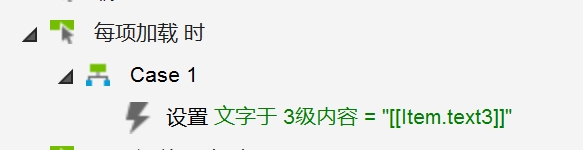
每项加载时,设置文本框的文字为text3列。

(3)中继器内文本框交互
鼠标单击时:添加筛选。
即点击一级中继器的文本框时,筛选出二级item.text=this.text的值。点击二级点击一级中继器的文本框时,筛选出三级级item.text2=this.text的值。完成之后,以后使用只要更改中继器表格的数据即可,非常方便,所以推荐给大家使用。
今天的教程到这里就结束了,有问题或者想下载原型的小伙伴们可以在下方评论处给我留言哦,我们下期见。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: