交互KASH系列丨版式设计的4大准则
本期《交互设计KASH系列》分享的是:版式设计原理的4大准则。

古人云:“爱美之心,人皆有之”,更何况在如今这个动不动就“颜值担当”的互联网环境下,产品的「颜值」显然已成为产品构建过程中的关键因素。
对于交互设计师或是产品经理来说,虽然产品的颜值并不由我们直接负责,但是我们工作的交付物——交互文档/原型图,在很大程度上需要一定的「颜值」,以及较好的 版式设计能力 ,来保证高效、准确地向上下游传递产品目标和交互方案。
所以,我接下来将从「版式设计」的角度,先后分享 版式设计的4大原则 和 视觉动线 ,帮助大家去构建视觉设计的基础知识框架。
版式设计的黄金准则
版式设计的目的是为了向用户 更好地表达信息 ,并且将信息以 更好地视觉效果 呈现出来。版式设计原理书籍里有一本经典之作——《写给大家看的设计书》。
书中介绍的四大版式设计原则(对齐、重复、对比、亲密)就是为以上目的服务的,好的设计往往也就是因为很好的满足这四大黄金原则。

对齐
任何元素都不能在页面上随意摆放。每一项都应当与页面上的某个内容存在某种视觉联系。不同的元素之间可能距离远近不同,可以通过为不同的元素制造某种对齐来实现整齐有序。
尽管这些孤立元素在页面上的物理位置可能并不靠近,但是通过适当放置,可以让它们看上去是有联系而且相关的,并且与其他信息统一。 一个精美的设计不论最初看上去多么杂乱无章,总能找出其中的对齐方式。

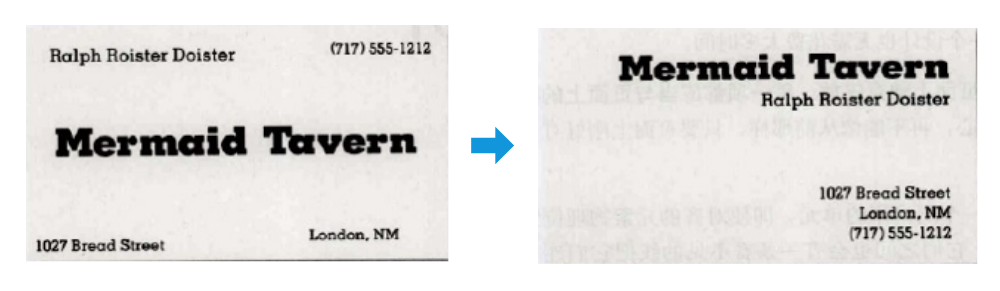
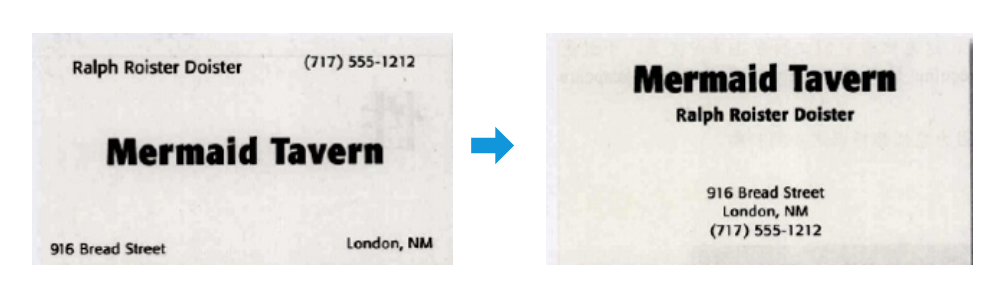
左边名片上的元素就好像是随意扔上去一样,导致任一元素与名片上其他元素看上去没有关联。
当我们把所有元素都移至右侧,使它们按同一种方式对齐,现在信息立刻就更有条理了。

尽管在信息元素很多的信息列表页,我们也能找出很多对齐方式,这些对齐方式的组合,可以让页面元素更有序高效的传递给用户。例如上图的知乎APP首页。
重复
设计元素的表现形式需要在整个页面中重复。重复元素可能是一种粗字体、一条粗线,某个项目符号、颜色、设计要素,某种格式、空间关系等。
重复有助于组织信息,这可以帮助读者浏览各个页面。它有利于将设计中单独的部分统一起来。即使在一个只有一页的文档中,重复元素也可以建立一种连续性,将页面「有序地组织在一起」。

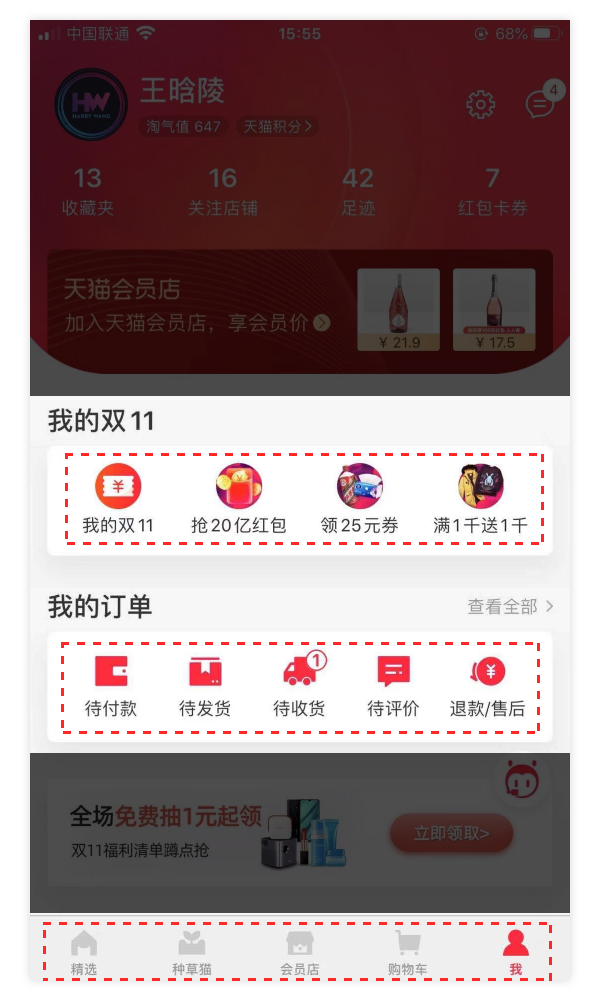
在天猫APP>我的页面,我的双11、我的订单属于当前页面信息架构的第一层,所以逻辑上是并列的关系,这导致UI层面的表现形式也极度相似和「重复」;同时,我的双11、我的订单下包含的信息元素在逻辑上也是并列关系,所以UI表现形式也是遵循 重复原则 。
对比
页面上的不同元素之间要有对比效果,帮助读者快速捕捉到不同重要性的信息。对比对于信息的组织至关重要,读者一眼看到文档就能立即理解文档的内容。要增加有意思的对比,最容易的方法就是实现字体对比,还可以利用线、颜色、元素之间的间隔、材质等形成对比。

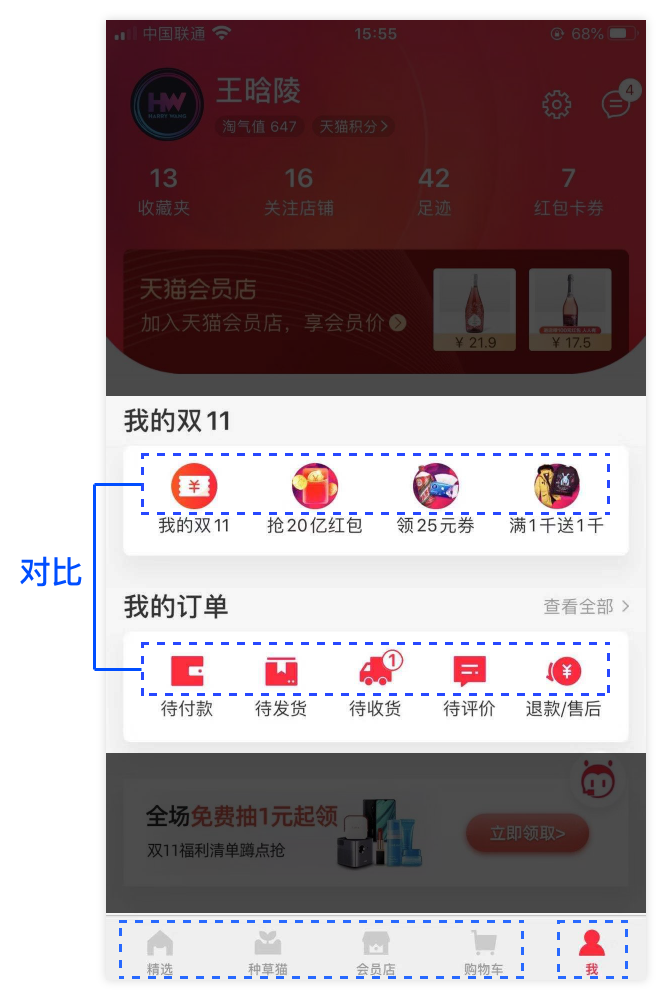
还是刚刚的页面案例,在双11的产品目标下,这个页面需要将双11主题突出显示,所以我的双11、我的订单下的功能图标UI风格作了差异化处理,其中双11的功能图标相比我的订单更具独特性,目的是更好地传递功能按钮入口背后的信息量和优惠活动信息。
亲密
亲密原则:将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。

我们看上面的名片案例,当你的眼睛看左边的名片时,是不是停过5次?
这个名片上放置了5项孤立的内容。你是从哪里开始的?可能是从中间,因为中间的短句字体最粗。接下来看什么?
当我们将同类信息亲密地组织到一起后,阅读起来就会更轻松,也会更高效地理解信息。
亲密性的思想并不是说所有一切都要更靠近,其真正的含义是:如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联。

微信读书APP的发现页,在「朋友们在读」卡片UI表现形式上, 书籍类 信息被「亲密」地组织到了上方, 朋友/社交类 信息被「亲密」地组织到了下方。
写在最后
- 版式设计原理源于平面设计,但仍然适用于互联网产品的UI设计,因为二者设计的目的都是 将信息有效、有序、快速地传递给读者和用户 。
- 本文分析的版式设计原理的四大原则(对齐、重复、对比、亲密),在实际运用中并不是独立的,而是需要互相配合,方可设计出不错的页面。所以,如果我们多去观察身边的版式设计(杂志、网页、APP…),你会发现这四大原则无处不在。
感谢你的阅读,我们下期再见。
小插曲
我在参加 人人都是产品经理2019年度作者评选 ,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投 10票 哦,登陆了之后就有5票,投完之后可以点击主页的 “再投5票” 就有机会增加5张选票~
投票即有机会获得百万惊喜礼品&起点学院千元豪礼哦!
投票传送门: http://996.pm/7d1vV
#专栏作家
王晗陵,微信公众号:设计意志(ID:D-Minder),人人都是产品经理专栏作家。关注交互/UI设计领域及职场能力,擅长需求分析、用户体验和原型设计。
关注公众号「设计意志」,即可查看交互KASH全系列文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: