通过「更新弹窗」的设计,让用户愿意更新应用
本文将为大家介绍如何在设计上提升产品的使用体验,让用户更加愿意更新产品。

一个新产品上线之后都会不断迭代新的版本,版本更新时通常会使用弹窗形式, 这类型的弹窗是属于模态弹窗,会打断用户当前的操作行为 ,强制用户必须进行操作回应,才可以进行其他操作,这种行为一定程度上造成用户情绪的不爽,降低用户对产品的好感。那我们如何在设计上提升产品的使用体验,让用户更加愿意更新呢?
1. 巧妙的布局
更新弹窗页面,用户只有两种操作选择,更新或关闭,而我们产品的目的是让用户去更新,在设计页面时设计师需要有意引导用户去操作更新按钮。
1.1 常规卡片形式

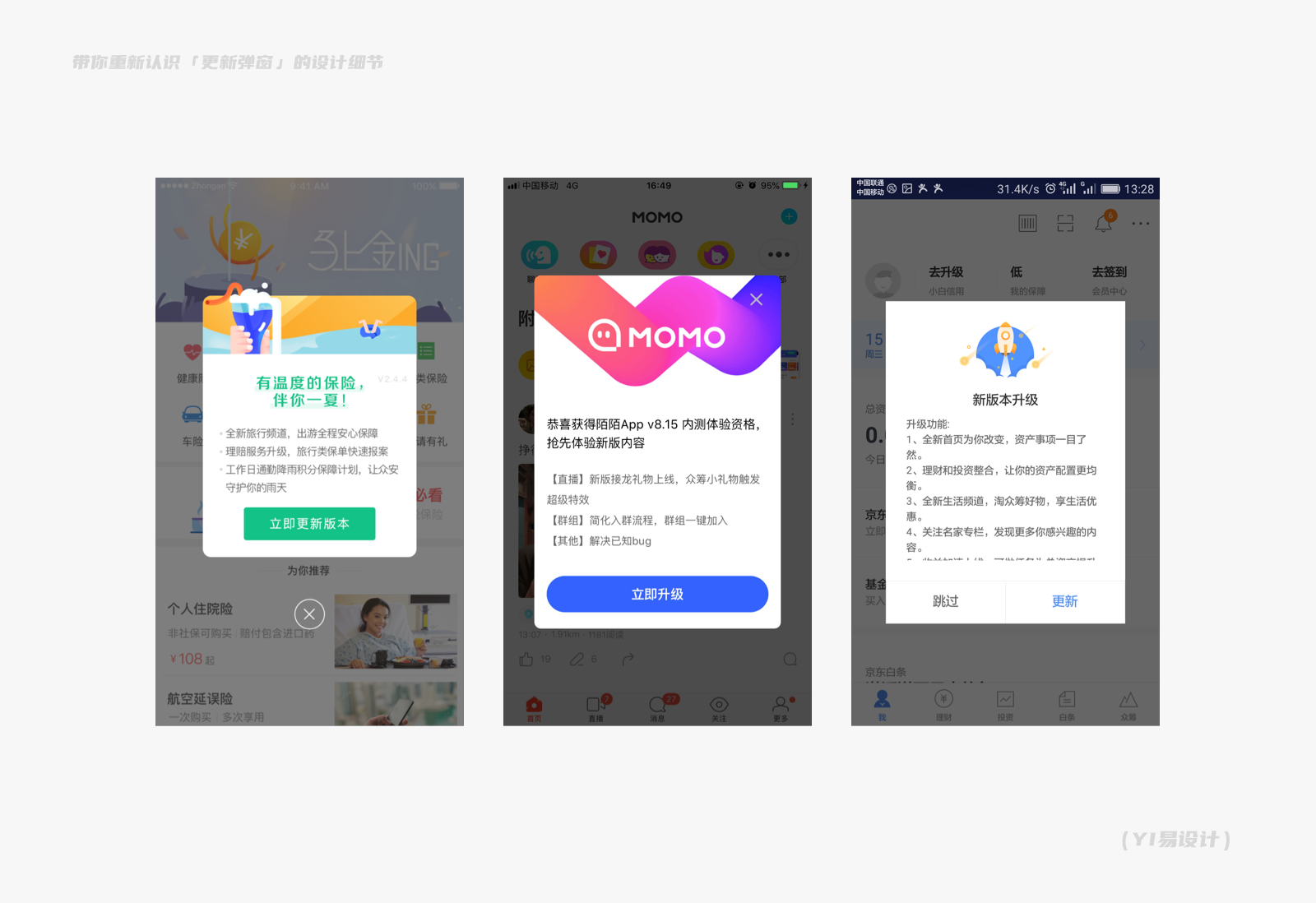
这是很常见的三种更新弹窗类型,布局形式上均是插画+文字+按钮。先做一下简单比较分析:
- 第一种弹窗形式,“立即更新版本”按钮设计上和第二种方式一样,而关闭按钮放在卡片下方,用户很容易会点击到,同时会让用户在短时间内去决定是否更新版本,加大心理层面的压力。
- 第二种弹窗形式,“立即升级”按钮放在底部,是单手操作很容易触及的区域,使用色块+文字的展示方式是非常显眼的,将关闭按钮放在了弹窗卡片右上角位置,隐藏在了顶部的插画里,用户不易发现且不易点击。
- 第三种弹窗形式,使用“更新”“跳过”文字形式来操作,通过颜色上的区别来引导用户去进行更新,文字形式的按钮在视觉上是弱于色块+文字形式。
通过上面的分析,显然第二种弹窗形式是最合适的设计方案。 接下来,对第二种弹窗形式运用到的设计理论进行拆解。
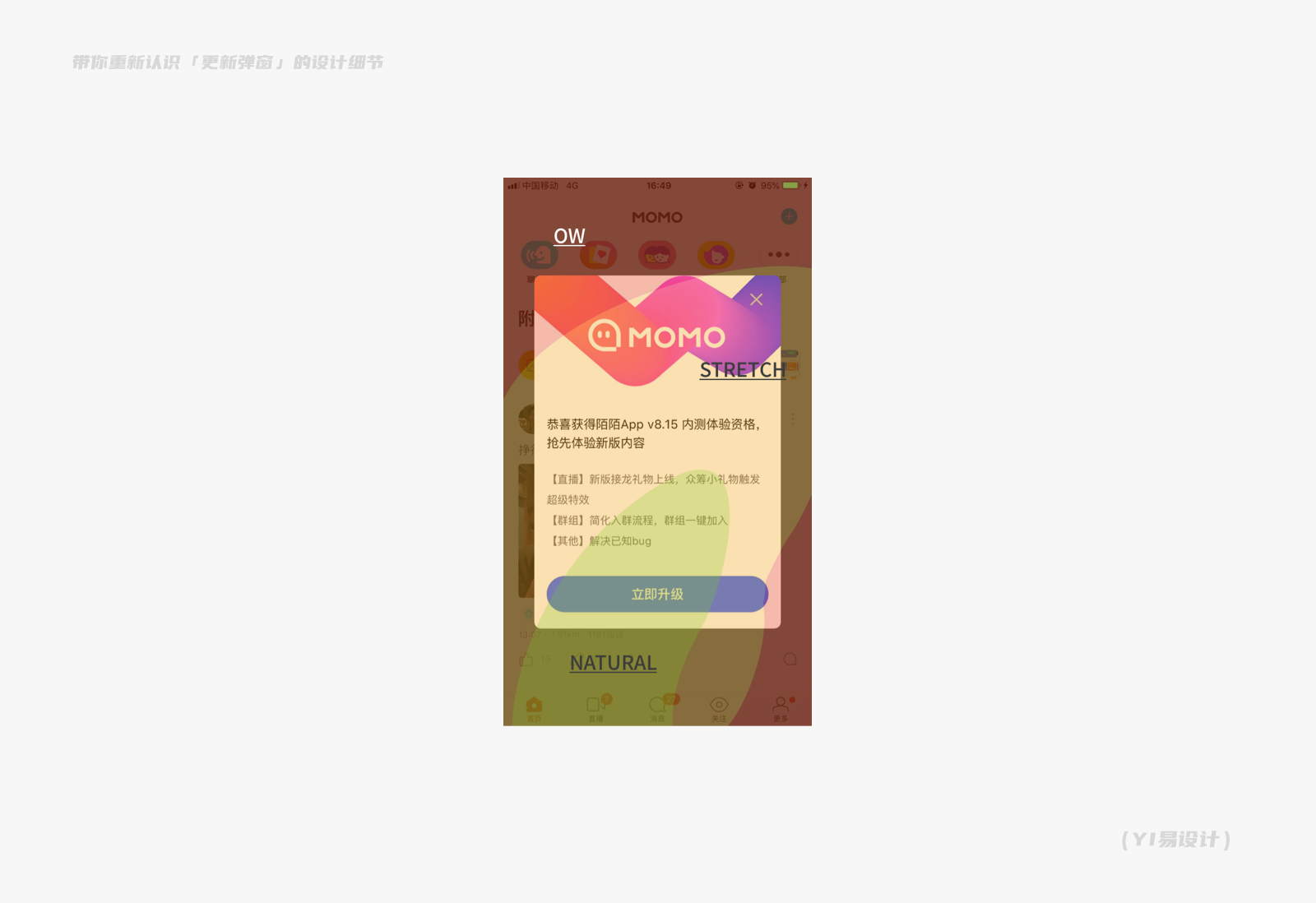
1.2 拇指热区

上图是陌陌App更新弹窗的拇指热区,根据手机专家 Steve Hoober 的一项研究,以拇指热图的形式来显示出操作手机屏幕不同区域难易程度,分为 舒适区、可以触及区、无法触及区。 设计弹窗页面时,可以将导向用户升级的操作放在舒适区,相反导向的可以放在无法触及区。
格式塔理论
格式塔理论(Gestalt)强调经验和行为的整体性,认为整体不等于部分之和,意识不等于感觉元素的集合,行为不等于反射弧的循环。共包括7个原则,接近性、相似性、连续性、封闭性、对称性、主体/背景、共同命运。
陌陌App更新弹窗运用到了主体/背景原则、接近性原则、相似性原则。
主体/背景原则,使用半透明背景遮挡来弱化底层内容信息,更新弹窗处于用户的第一视觉层级,从而达到主次信息的区分。
接近性原则、相似性原则,弹窗内的插画、文字内容、按钮的相对距离,及其与弹窗的边距大小,让用户感知到这是三个不同的信息内容。文字内容部分,标题、正文通过距离及字号颜色的不同来区分信息的主次,这里又涉及到了另一个原则,涉及四大基本原则中的对比。
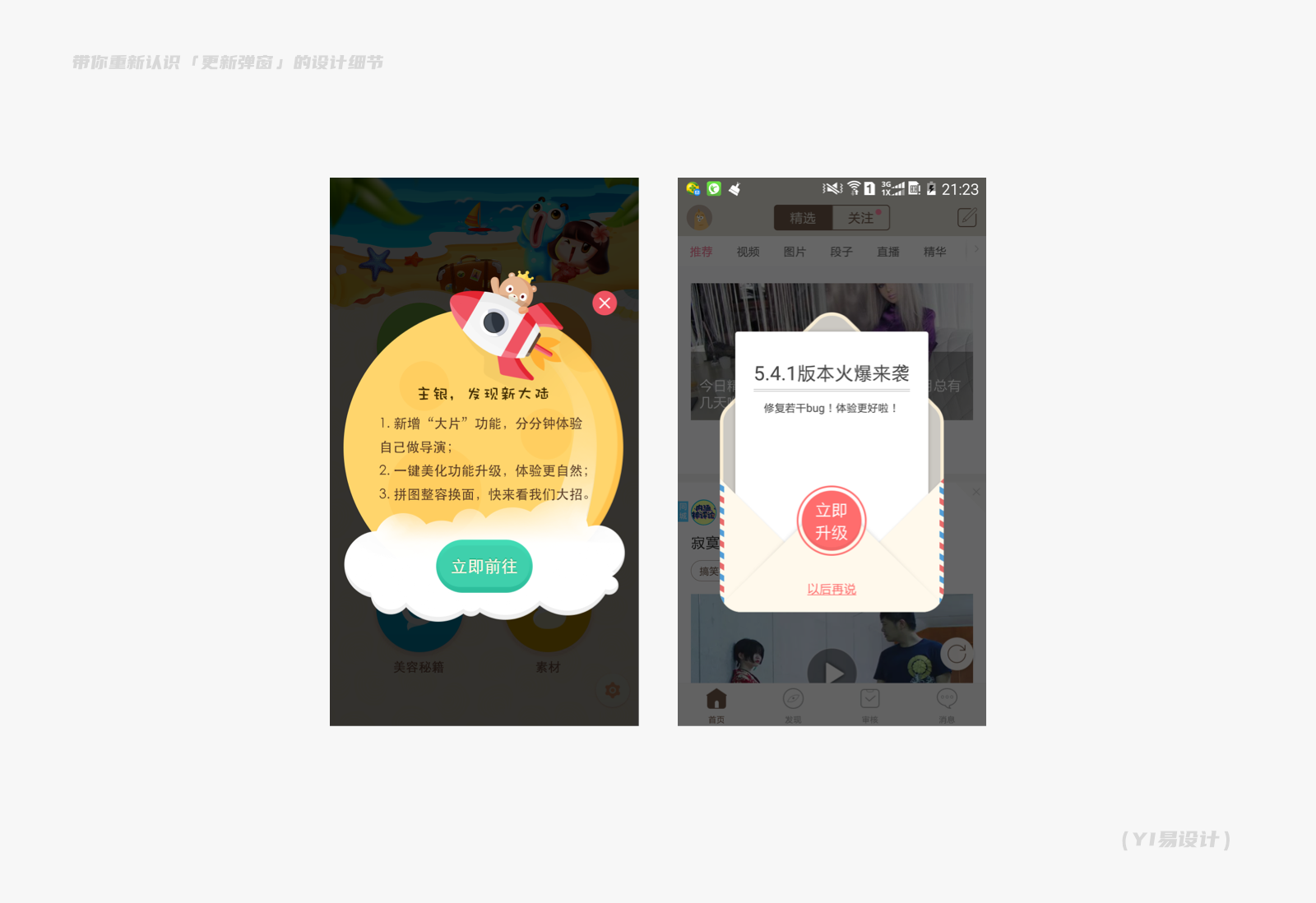
1.3 异形卡片形式

常规弹窗是以矩形的形状进行设计,用户对于同种类型的已经审美疲劳,看到类似弹窗会略过,并不能吸引用户多大的注意力。
设计时尝试使用从另一些角度考虑,像是第一个弹窗以星球火箭为插图背景,契合了内容标题“主银,发现新大陆”,在形式上比较新颖,一定程度上可以吸引用户的视线。
第二个弹窗使用信封邮件的展示形式,和传统形式打开信封的情景相似,容易引起用户的共性经历,调起用户的情感。用户对产品会更有信任感,也会更加愿意更新。
2. 文案的魅力
- WiFi环境下更新不到30秒哦~
- 90%的小伙伴已经更新升级,你还在等什么?
- 省流量升级(21.8M 11.6M)
- 恭喜获得内测体验资格,抢先体验新版内容
- 「全新UI」轻盈灵动,给你更清爽的视觉感受、更便捷的操作体验
- 【体验新升级】修复已知bug,追剧观影流畅加倍
- ……
这些都是我整理收集的一些市面上产品更新时使用的优秀文案,当更新弹窗内容信息出现这些文字的时候,会更加吸引用户去更新。 这些文案并不是简单的直接阐述更新的功能点,而是点到用户的痛点。
WiFi环境下更新不到30秒哦~, 提醒用户更新的用时很短,不需要等待很多时间,减少用户的顾虑。
省流量升级( 21.8M 11.6M), 不仅写出此次版本更新的文件大小,而且和原本更新需要的文件进行对比(更少了)。这种情况下,给了用户一个心理预期,可以预计更新时间的。同时,更新所需要的流量还少了,给了用户一种占便宜的感觉。达到了产品目的,也提升了用户对于产品的好感。
90%的小伙伴已经更新升级,你还在等什么? 这是利用从众心理,很多人选择的好的概率是非常大的,同时也暗示用户进行这个更新操作是安全的。
这里的痛点是用户不知道更新之后可以得到什么,更新需要等待需要多长时间,更新需要耗费多少流量,简要来说就是: 得到价值、所用时间、耗费流量 ,在思考版本更新文案的时候可以着重从这三个方面出发考虑。得到价值不仅仅是全新功能、全新视觉,还可以是尊贵感优越感体现这些心理层面的感受,等等。
3. 贴心的交互
更新功能可以从两个点设计来提高产品的交互体验,我会以实例来说明这部分内容。
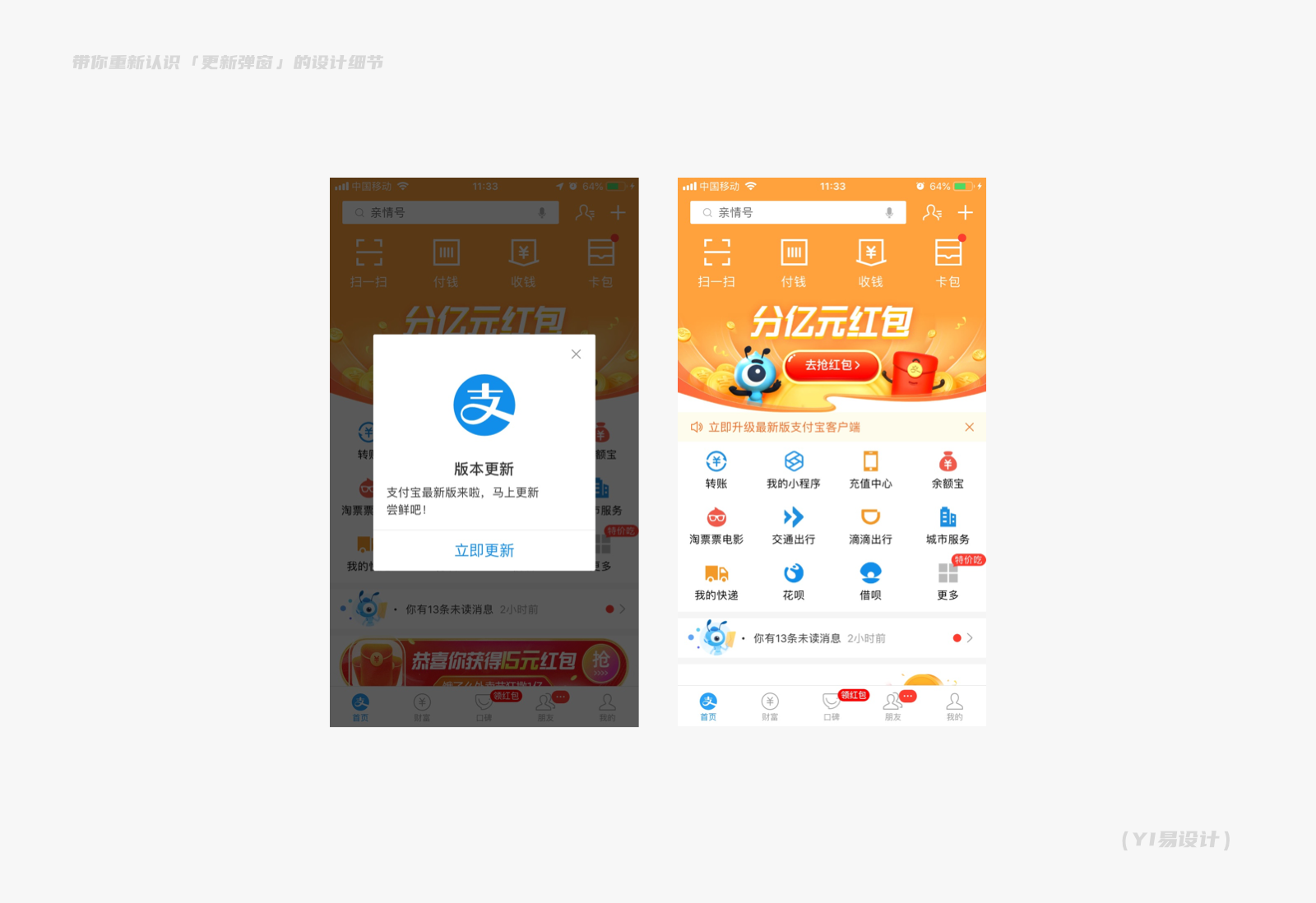
3.1 充分从实际场景中的用户角度出发,用户关闭更新弹窗之后,进行二次提示
这里可以支付宝为例:

支付宝更新弹窗,点击右上角关闭之后,会在首页出现一个更新提示条,这个提示是一直存在的,但是用户可以手动关闭。
这里以一个使用场景来猜测一下支付宝这样设计原因,小林早上上班途中去便利店买了一份早餐套餐,柜台前结账时打开支付宝出示付款码给店员,但是打开之后首页弹出了一个版本更新弹窗,在这种情况下她点击关闭了弹窗,出示付款码完成支付。
类似这种场景的还有很多,用户通常是需要使用到App才会打开,而弹窗直接打断了当前的操作,此时用户更多的选择关闭弹窗。
支付宝这里设计了一个更加合适的交互方案,在用户关闭更新弹窗,在首页出现一个版本更新的快捷入口提示,充分的考虑到了实际使用场景下的产品交互,设身处地的为用户考虑,从微小细节方面提升产品的使用体验。
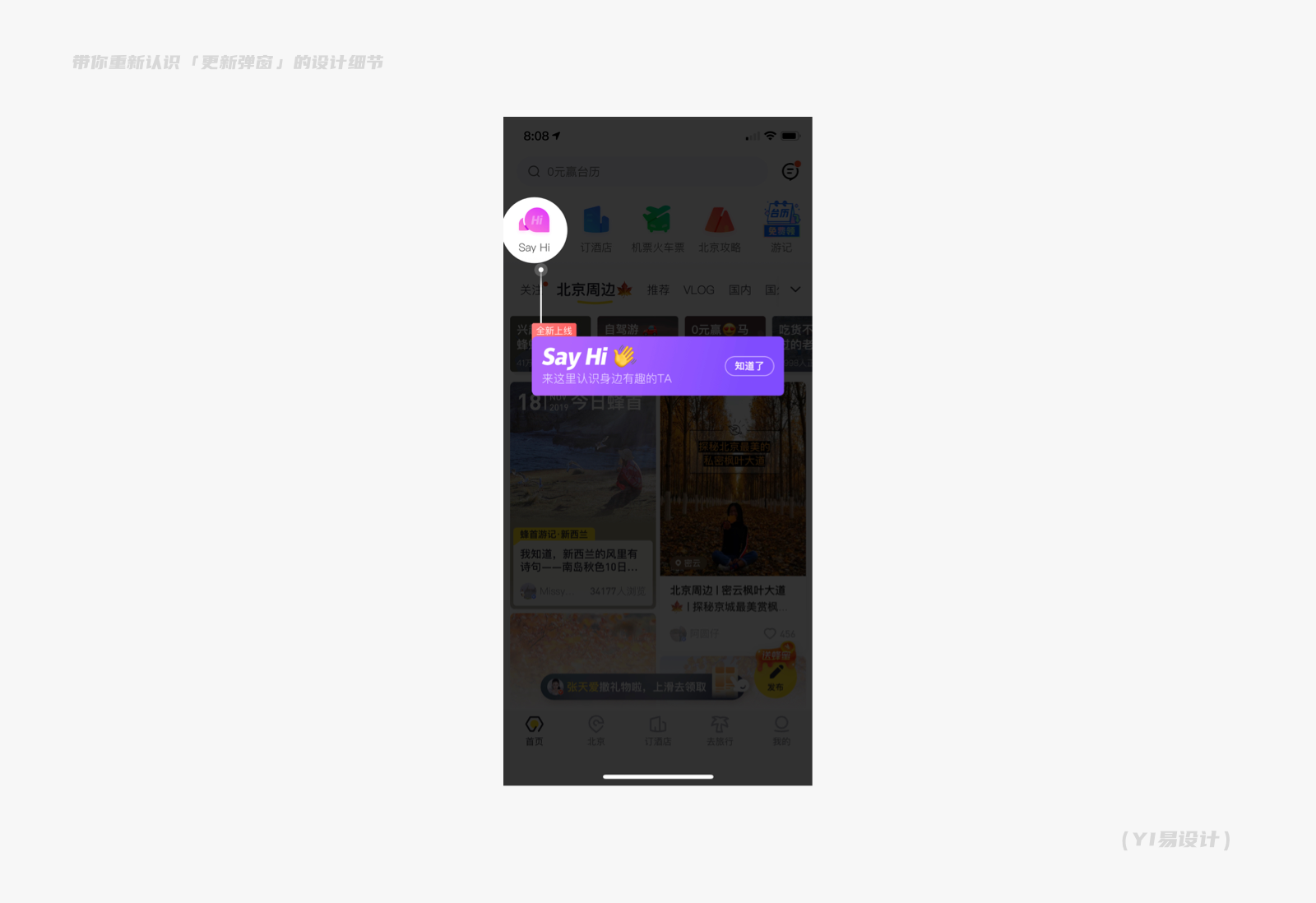
3.2 更新之后,进入App首页引导用户快速的了解更新的功能

上图是马蜂窝App更新之后的新功能引导。通过这样的设计交互方式,用户能够了解到新功能及一些功能的位置变化等等。这样设计的好处是在进行更新操作之后,用户可以收到反馈,帮助用户更深入的了解产品功能,可以加深用户对于产品的印象。
这是我对更新弹窗的一些理解,欢迎有不同想法的小伙伴评论区交流。
作者:小葫图,微信公众号:YI易设计
本文由 @YI易设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
作者暂无likerid, 赞赏暂由本网站代持,当作者有likerid后会全部转账给作者(我们会尽力而为)。Tips: Until now, everytime you want to store your article, we will help you store it in Filecoin network. In the future, you can store it in Filecoin network using your own filecoin.
Support author:
Author's Filecoin address:
Or you can use Likecoin to support author: